目录
- 引言 1 1.1 编写目的 1 1.2 文档约定 2 1.3 预期读者和阅读建议 2 1.4 适用范围 2 1.5 参考文献 2
- 详细设计 2 2.1 结构程序设计 3 2.2 程序文件描述 3 2.3 程序文件描述 4 2.5 性能 4 2.6 数据流图与逻辑流程 4 2.10 存储设计 9
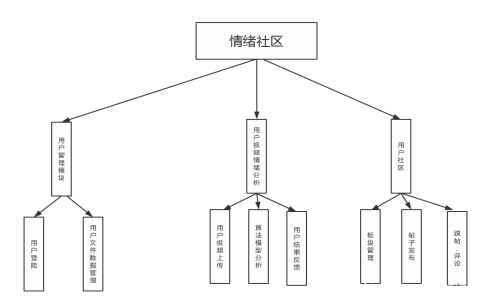
- 人机交互设计 9 3.1 web 登录界面 9 3.2 web 注册界面 9 3.3 主界面 10 3.4 热门帖子界面 11 3.5 发帖界面 11 3.7 问答界面 13 3.9 其他 14 2.1结构程序设计 对于用户来说,有如下系统结构:包括用户管理模块,用户视频情绪分析模块,用 户论坛社区模块;对于管理员来说,主要是参与系统的管理与维护,审核相 关信息。按照这几个准则将整个系统按照下图分为若干模块。

2.2程序文件描述
2.2.1 用户管理模块
用户注册登录之后,系统会记录相关信息,同时可以修改个人信息,以及每
次使用视频文件和社区之后,用户的管理模块的用户文件数据管理信息都会更
新记录,同时也保留了管理员删除用户的权限,如果该用户有违法违规操作。。
2.2.2 用户视频情绪分析模块
1)用户视频上传:用户点击上传视频按钮后,从文件夹打开选择的视频,
上传系统,同时会检查视频格式,大小,分辨率,时长,对于不满足格式
的视频,会弹窗相关信息。
2)算法模型分析:调用已经训练好了的 CNN 模型,将用户上传的视频切割
成一帧一帧的图像,然后用模型先切割出人脸然后用模型对人脸表情进行
分类,然后把结果按照帧数打印成时序图写入 js 代码中嵌入在 html 页
面。
3) 用户结果反馈:将嵌入结果时序图的 html 发送给用户,用户得到视频
分析的结果。
2.2.3 用户社区模块
1)用户视频上传::用户点击上传视频按钮后,从文件夹打开选择的视
频,上传系统,同时会检查视频格式,大小,分辨率,时长,对
于不满足格式的视频,会弹窗相关信息。
2)算法模型分析:调用已经训练好了的 CNN 模型,将用户上传的视频
切割成一帧一帧的图像,然后用模型先切割出人脸然后用模型对人脸
表情进行分类,然后把结果按照帧数打印成时序图写入 js 代码中,
嵌入在 html 页面。
3)用户结果反馈:将嵌入结果时序图的 html 发送给用户,用户得到
视频分析的结果。
2.2.3 用户社区模块
1)版块管理:用户可以自设定一些版块,也可以提交举报或者删除,填写
系统申请单,由后台审核之后会发布在系统之内。
2)帖子发布:用户可以自己在相应版块下申请发布帖子,按照系统格式,
填写完毕,提交等待管理员审核。
3)跟帖,评论:用户可以在别人的帖子下选择“回复”来跟帖或者评论,
帖子的底部有转发按钮,可以支持转发。
3.1系统角色
(1) 管理员:
视频信息审核用户资格审查论坛数据审查
(2) 用户:
用户注册与登录上传视频
论坛社区分享论坛社区评论论坛社区发帖
论坛社区管理板块修改个人信息
3.2用户信息获取与维护
3.2.1功能说明
初次注册,系统要求用户进行相关信息的填写,并记录至系统中。
3.2.2激励/响应序列
刺激:用户注册或初次登录响应:给出信息填写要求 刺激:用户选择答案
响应:本文转载自http://www.biyezuopin.vip/onews.asp?id=13347记录用户年龄等情况并给出对应论坛版块选择列表
Web 端操作系统:win95 以及以上版本
微信小程序端:wechat6.6.7 以及以上版本
数据库:MySQL 数据库
Web 框架:Django
系统编写语言:Python
深度学习平台:Keras,tensorflow
<!doctype html>
<!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7" lang="en-US"> <![endif]-->
<!--[if IE 7]> <html class="lt-ie9 lt-ie8" lang="en-US"> <![endif]-->
<!--[if IE 8]> <html class="lt-ie9" lang="en-US"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="en-US"> <!--<![endif]-->
<head>
<!-- META TAGS -->
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EmotionHub BBS by lishuai</title>
<link rel="shortcut icon" href="static/images/favicon.png" />
<!-- Style Sheet-->
<link rel="stylesheet" href="static/css/style.css"/>
<link rel='stylesheet' id='bootstrap-css-css' href='static/css/bootstrap5152.css?ver=1.0' type='text/css' media='all' />
<link rel='stylesheet' id='responsive-css-css' href='static/css/responsive5152.css?ver=1.0' type='text/css' media='all' />
<link rel='stylesheet' id='pretty-photo-css-css' href='static/js/prettyphoto/prettyPhotoaeb9.css?ver=3.1.4' type='text/css' media='all' />
<link rel='stylesheet' id='main-css-css' href='static/css/main5152.css?ver=1.0' type='text/css' media='all' />
<link rel='stylesheet' id='custom-css-css' href='static/css/custom5152.html?ver=1.0' type='text/css' media='all' />
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="tatic/js/html5.js"></script>
<![endif]-->
</head>
<body>
<!-- Start of Header -->
<div class="header-wrapper">
<header>
<div class="container">
<div class="logo-container">
EmotionHub BBS
</div>
<!-- Start of Main Navigation -->
<!--添加发帖功能-->
<nav class="main-nav">
<div class="menu-top-menu-container">
<ul id="menu-top-menu" class="clearfix">
<li class="current-menu-item"><a href="{{ url_for('index') }}">Home</a></li>
<!--<li><a href="home-categories-description.html">Home 2</a></li>-->
<!--<li><a href="home-categories-articles.html">Home 3</a></li>-->
<li><a href="{{ url_for('article') }}">Hot Posts</a></li>
<li><a href="{{ url_for('post') }}">POST</a></li>
<li><a href="{{ url_for('cnn') }}">Emotion Classification</a>
<!--<ul class="sub-menu">-->
<!--<li><a href="full-width.html">Full Width</a></li>-->
<!--<li><a href="elements.html">Elements</a></li>-->
<!--<li><a href="page.html">Sample Page</a></li>-->
<!--</ul>-->
</li>
<li><a href="{{ url_for('faq') }}">FAQs</a></li>
<li><a href="#">Skin</a>
<ul class="sub-menu">
<li><a href="#">Blue Skin</a></li>
<li><a href="#">Green Skin</a></li>
<li><a href="#">Red Skin</a></li>
<li><a href="#">Default Skin</a></li>
</ul>
</li>
<li><a href="{{ url_for('contact') }}">Contact</a></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
</nav>
<!-- End of Main Navigation -->
</div>
</header>
</div>
<!-- End of Header -->
<!-- Start of Search Wrapper -->
<div class="search-area-wrapper">
<div class="search-area container">
<h3 class="search-header">EmotionHub BBS</h3>
<p class="search-tag-line">If you have any question you can ask below or enter what you are looking for!</p>
<form id="search-form" class="search-form clearfix" method="POST" action="#" autocomplete="on">
<input class="search-term required" type="text" id="s" name="search term" placeholder="Type your search terms here" title="* Please enter a search term!" />
<input class="search-btn" type="submit" value="Search" />
<div id="search-error-container"></div>
</form>
</div>
</div>
<!-- End of Search Wrapper -->
<!-- Start of Page Container -->
<div class="page-container">
<div class="container">
<div class="row">
<!-- start of page content -->
<div class="span8 page-content">
<!-- Basic Home Page Template -->
<div class="row separator">
<section class="span4 articles-list">
<h3>Featured Posts</h3>
<ul class="articles">
<li class="article-entry standard">
<h4><a href="single.html">同济大学软件工程课程设计要求</a></h4>
<span class="article-meta">25 Jul, 2018 in <a href="#" title="View all posts in Server & Database">同济大学 & 软件工程</a></span>
<span class="like-count">66</span>
</li>
<li class="article-entry standard">
<h4><a href="single.html">李帅的个人申请总结</a></h4>
<span class="article-meta">24 Aug, 2018 in <a href="#" title="View all posts in Website Dev">留学之路</a></span>
<span class="like-count">15</span>
</li>
<li class="article-entry video">
<h4><a href="single.html">情绪识别帖子</a></h4>
<span class="article-meta">23 Sep, 2018 in <a href="#" title="View all posts in Website Dev">情绪分类</a></span>
<span class="like-count">8</span>
</li>
<li class="article-entry image">
<h4><a href="single.html">计算机视觉的前世今生</a></h4>
<span class="article-meta">22 Nov, 2017 in <a href="#" title="View all posts in Advanced Techniques">计算机视觉</a></span>
<span class="like-count">6</span>
</li>
<li class="article-entry standard">
<h4><a href="single.html">网站测试</a></h4>
<span class="article-meta">1 Apr, 2018 in <a href="#" title="View all posts in Website Dev">网站开发</a></span>
<span class="like-count">2</span>
</li>
<li class="article-entry standard">
<h4><a href="single.html">需求分析</a></h4>
<span class="article-meta">21 Feb, 2018 in <a href="#" title="View all posts in Website Dev">网站开发</a></span>
<span class="like-count">3</span>
</li>
</ul>
</section>
<section class="span4 articles-list">
<h3>Latest Posts</h3>
<ul class="articles">
<li class="article-entry standard">
<h4><a href="single.html">仅仅测试</a></h4>
<span class="article-meta">30 Aug, 2018 in <a href="#" title="View all posts in Server & Database">网站开发</a></span>
<span class="like-count">45</span>
</li>
<li class="article-entry standard">
<h4><a href="single.html">上传图像的步骤</a></h4>
<span class="article-meta">25 Aug, 2018 in <a href="#" title="View all posts in Advanced Techniques">网站开发</a></span>
<span class="like-count">12</span>
</li>
<li class="article-entry image">
<h4><a href="single.html">上传视频的步骤</a></h4>
<span class="article-meta">25 Aug, 2018 in <a href="#" title="View all posts in Designing in WordPress">网站开发</a></span>
<span class="like-count">11</span>
</li>
<li class="article-entry video">
<h4><a href="single.html">开发过程</a></h4>
<span class="article-meta">24 Aug, 2018 in <a href="#" title="View all posts in WordPress Plugins">网站开发</a></span>
<span class="like-count">6</span>
</li>
<li class="article-entry standard">
<h4><a href="single.html">测试</a></h4>
<span class="article-meta">1 Feb, 2017 in <a href="#" title="View all posts in Website Dev">网站开发</a></span>
<span class="like-count">0</span>
</li>
<li class="article-entry standard">
<h4><a href="single.html">hello world</a></h4>
<span class="article-meta">24 Aug, 2018 in <a href="#" title="View all posts in Theme Development">新手</a></span>
<span class="like-count">8</span>
</li>
</ul>
</section>
</div>
</div>
<!-- end of page content -->
<!-- start of sidebar -->
<aside class="span4 page-sidebar">
<section class="widget">
<div class="support-widget">
<h3 class="title">Support</h3>
<p class="intro">Need more support? If you did not found a post, contact me for further help.</p>
</div>
</section>
<section class="widget">
<div class="quick-links-widget">
<h3 class="title">Quick Links</h3>
<ul id="menu-quick-links" class="menu clearfix">
<li><a href="#">Home</a></li>
<li><a href="articles-list.html">Post List</a></li>
<li><a href="faq.html">FAQs</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</section>
<section class="widget">
<h3 class="title">Tags</h3>
<div class="tagcloud">
<a href="#" class="btn btn-mini">同济大学</a>
<a href="#" class="btn btn-mini">初学者</a>
<a href="#" class="btn btn-mini">写博客</a>
<a href="#" class="btn btn-mini">出国</a>
<a href="#" class="btn btn-mini">计算机视觉</a>
<a href="#" class="btn btn-mini">情绪分类</a>
<a href="#" class="btn btn-mini">软件工程课程设计</a>
<a href="#" class="btn btn-mini">帖子</a>
<a href="#" class="btn btn-mini">格式</a>
<a href="#" class="btn btn-mini">补丁</a>
<a href="#" class="btn btn-mini">图像</a>
<a href="#" class="btn btn-mini">视频</a>
<a href="#" class="btn btn-mini">论文</a>
<a href="#" class="btn btn-mini">数据增强</a>
<!--<a href="#" class="btn btn-mini">setting</a>-->
<!--<a href="#" class="btn btn-mini">templates</a>-->
<!--<a href="#" class="btn btn-mini">theme</a>-->
<!--<a href="#" class="btn btn-mini">time</a>-->
<!--<a href="#" class="btn btn-mini">videos</a>-->
<!--<a href="#" class="btn btn-mini">website</a>-->
<!--<a href="#" class="btn btn-mini">wordpress</a>-->
</div>
</section>
</aside>
<!-- end of sidebar -->
</div>
</div>
</div>
<!-- End of Page Container -->
<!-- Start of Footer -->
<footer id="footer-wrapper">
<div id="footer" class="container">
<div class="row">
<div class="span3">
<section class="widget">
<h3 class="title">How it works</h3>
<div class="textwidget">
<p>本网站由同济大学计算机系李帅设计,总体采用Flask框架,支持全站搜索,情绪分析,其中情绪分析是基于深度学习ResNet,在FER2013训练集上训练得到。 </p>
<p>Github:<a href="https://github.com/TomHacker">https://github.com/TomHacker</a> </p>
</div>
</section>
</div>
<div class="span3">
<section class="widget"><h3 class="title">Categories</h3>
<ul>
<!--<li><a href="#" title="Lorem ipsum dolor sit amet,">Advanced Techniques</a> </li>-->
<li><a href="http://www.cs.cmu.edu/~cil/vision.html" title="Lorem ipsum dolor sit amet,">Computer Vision</a></li>
<li><a href="#" title="Lorem ipsum dolor sit amet,">Server & Database</a></li>
<li><a href="http://flask.pocoo.org/" title="Lorem ipsum dolor sit amet, ">Flask</a></li>
<li><a href="#" title="Lorem ipsum dolor sit amet,">Website Dev</a></li>
<li><a href="https://www.tongji.edu.cn/" title="Lorem ipsum dolor sit amet,">Tongji University</a></li>
<li><a href="#" title="Lorem ipsum dolor sit amet, ">Go Abroad</a></li>
</ul>
</section>
</div>
<div class="span3">
<section class="widget">
<h3 class="title">Latest Tweets</h3>
<div id="twitter_update_list">
<ul>
<li>No Tweets loaded !</li>
</ul>
</div>
</section>
</div>
<div class="span3">
<section class="widget">
<h3 class="title">Flickr Photos</h3>
<div class="flickr-photos" id="basicuse">
</div>
</section>
</div>
</div>
</div>
<!-- end of #footer -->
<!-- Footer Bottom -->
<div id="footer-bottom-wrapper">
<div id="footer-bottom" class="container">
<div class="row">
<div class="span6">
<p class="copyright">
Copyright © 2018.LiShuai Group All rights reserved.<a target="_blank" href="#">网页模板</a>
</p>
</div>
<div class="span6">
<!-- Social Navigation -->
<ul class="social-nav clearfix">
<li class="linkedin"><a target="_blank" href="#"></a></li>
<li class="stumble"><a target="_blank" href="#"></a></li>
<li class="google"><a target="_blank" href="#"></a></li>
<li class="deviantart"><a target="_blank" href="#"></a></li>
<li class="flickr"><a target="_blank" href="#"></a></li>
<li class="skype"><a target="_blank" href="skype:#?call"></a></li>
<li class="rss"><a target="_blank" href="#"></a></li>
<li class="twitter"><a target="_blank" href="#"></a></li>
<li class="facebook"><a target="_blank" href="#"></a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- End of Footer Bottom -->
</footer>
<!-- End of Footer -->
<a href="#top" id="scroll-top"></a>
<!-- script -->
<script type='text/javascript' src='js/jquery-1.8.3.min.js'></script>
<script type='text/javascript' src='js/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='js/prettyphoto/jquery.prettyPhoto.js'></script>
<script type='text/javascript' src='js/jflickrfeed.js'></script>
<script type='text/javascript' src='js/jquery.liveSearch.js'></script>
<script type='text/javascript' src='js/jquery.form.js'></script>
<script type='text/javascript' src='js/jquery.validate.min.js'></script>
<script type='text/javascript' src='js/custom.js'></script>
<div style="display:none"><script src='http://v7.cnzz.com/stat.php?id=155540&web_id=155540' language='JavaScript' charset='gb2312'></script></div>
</body>
</html>





















版权归原作者 biyezuopin 所有, 如有侵权,请联系我们删除。