- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
- 🏆人必有所执,方能有所成!
- 🌈欢迎加入社区,福利多多哦!土豆社区
- 🐋希望大家多多支持😘一起进步呀!
1,jQuery:操作内容【阶段重点】
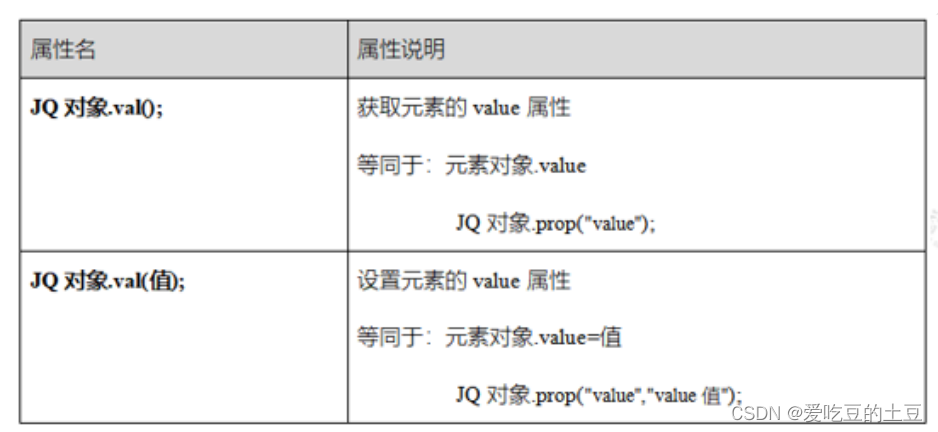
1.1:value值操作

<html lang="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
function run1() {
alert($("#uname").val());
}
function run2() {
$("#uname").val("老李"**);
}
</**script**>
</**head**>
<**body**>
<**input ****type****="text" ****id****="uname" ****value****="老刘" **/><**br **/>
<**input ****type****="button" ****value****="点击获取输入框的value值" ****onclick****="***run1*()**" **/>
<**input ****type****="button" ****value****="点击设置输入框的value值" ****onclick****="***run2*()**" **/>
</**body**>
</**html**>
课堂练习题:
页面加载完成时,输入框中的值每隔一秒更新一次
<input type="text" id="utime" value="" />效果:
2022/6/8上午9:06:51
提示:获取时间:new Date().toLocaleString();
- 分析:
关键点:
- 循环定时器:setInterval
- value值设置:val(值);
步骤:
页面加载完成时,获取输入框jq对象
设置循环定时器,每隔一秒执行
该定时器内部 将当前日期字符串 写入输入框中
代码实现:
<**html ****lang****="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
//1、页面加载完成时,获取输入框jq对象
***$**(**function **() { **var **t = **$**(**"#utime"**); *//2、设置循环定时器,每隔一秒执行***setInterval*(**function **() { *//3、该定时器内部 将当前日期字符串 写入输入框中*
</**script**>*t.val(**new *****Date***().toLocaleString()); },1000); });
</**head**>
<**body**>
<**input ****type****="text" ****id****="utime" ****value****="" **/><**br **/>
</**body**>
</**html**>
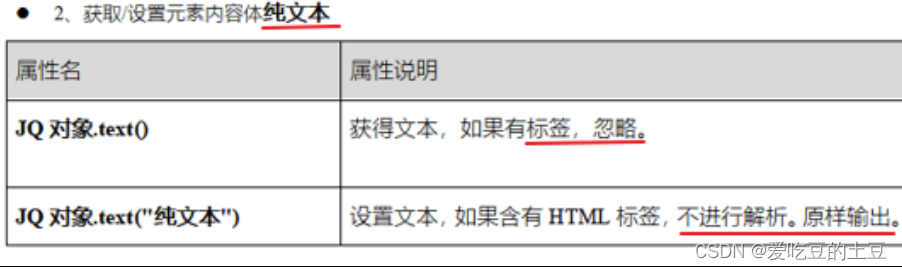
1.2:内容体操作


<html lang="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
function run1() {
alert($("#d1").html());
}
function run2() {
$("#d1").html("<font color=**"blue"***>你好"**);
}
function run3() {
alert($(*"#d1").text());
}
function run4() {
$("#d1").text("<font color=**"blue"****>你好");
}
</**script**>
</**head**>
<**body**>
<**div ****id****="d1"**>
<**font ****color****="red"**>你好</**font**>
</**div**>
<**hr **/>
<**input ****type****="button" ****value****="点我获取内容体代码" ****onclick****="***run1*()**"**/>
<**input ****type****="button" ****value****="点我设置内容体代码为蓝色字体" ****onclick****="***run2*()**"**/>
<**hr **/>
<**input ****type****="button" ****value****="点我获取内容体纯文本" ****onclick****="***run3*()**"**/>
<**input ****type****="button" ****value****="点我设置内容体纯文本" ****onclick****="***run4*()**"**/>
</**body**>
</**html**>
小结:
html():相当于js中innerHTML,关注的是HTML代码。设置的HTML代码会被解析出效果。【基本使用该方法】
text():关注的是内容体的纯文本,如果遇到标签内容会进行忽略,如果设置的纯文本中有HTML代码,代码也不会解析。
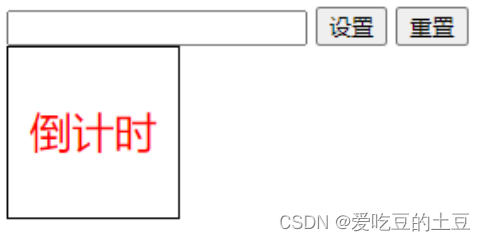
1.3:案例:到计时【基础+】

输入框中输入一个数字,点击“设置”按钮。
在下方的DIV框中就会出现以该数字为开始的倒计时。
倒计时每隔1秒更新一次,归0时,DIV框体变为红色边框
点击“重置”按钮,会重置输入框和div 为初始状态
注意:一旦倒计时开始,设置按钮将不可用
- 分析:
关键点:
- jQuery操作内容体: html("");
- jQuery操作样式: css("border","1px solid red");
- jQuery进行组件不可用设置: prop("disabled",true);
- 循环定时器: xid = setInterval(function(){},毫秒值);
clearInterval(xid);
步骤:
1、页面加载完成时,获取4个元素(输入框,两个按钮及div框)
2、为了“设置”和“重置”按钮绑定点击事件
3、编写设置按钮的点击事件
4、编写重置按钮的点击事件
- 代码实现: <!DOCTYPE **html**><html lang="en"**><**head**> <**meta ****charset****="UTF-8"**> <**title**>Title</**title**> <**style**> #d1{ width:100px**; height:100px; border:1px solid black; text-align: center; line-height: 100px; font-size:25px; } </style**> <*script src="../js/jquery-3.3.1.min.js"**></**script**> <**script**> //inputVal用来统计的倒计时,xid是定时器id *var inputVal,xid; //1、页面加载完成时,获取4个元素(输入框,两个按钮及div框)* ***$**(function () { var inputNum = $("#num"); var setBtn = $("input[value='设置']"); var resetBtn = $("input[value='重置']"); var d1 = $("#d1"); //2、为了“设置”和“重置”按钮绑定点击事件* *setBtn.click(function () { //3、编写设置按钮的点击事件 //3.0、注意:按钮被点击,该按钮立刻不可用* ***$**(this).prop("disabled",true); //3.1、获取框体的输入值,保存为成员变量* **inputVal = parseInt(inputNum.val()); //3.2、修改d1内容体为 输入的值* d1.html(inputVal); //3.3、设置循环定时器,定时器id保存到成员变量 **xid = setInterval(function () { //3.4、循环定时器中:先对定时数值进行--,然后修改到d1内容体中* d1.html(--inputVal); //3.5、循环定时器中:判断:如果目前数值为0,停止当前循环定时器,将d1改为红色边框 *if(inputVal==0){ clearInterval(xid); d1.css("border","1px solid red"*); } },1000); }); resetBtn.click(function () { //4、编写重置按钮的点击事件 //4.1、关停倒计时* clearInterval*(xid); *//4.2、输入框清空 *inputNum.val(""); //4.3、还原 设置 按钮* *setBtn.prop("disabled",false); //4.4、倒计时框体还原 *d1.html("<font color=****"****red****"****>倒计时"); d1.css("border","1px solid black"**); }); }); </**script**></**head**><**body**> <**input ****type****="text" ****id****="num"**/> <**input ****type****="button" ****value****="设置"**/> <**input ****type****="button" ****value****="重置"**/> <**div ****id****="d1"**> <**font ****color****="red"**>倒计时</**font**> </**div**></**body**></**html**>
1,jQuery操作内容体:html("");
2,jQuery操作样式:css(“border”,"1px solid red");
3,jQuery进行组件不可用设置:prop(“disabled”,true);
4,循环定时器:xid = setInterval(funcation(){},毫秒值);clearInterval(xid);
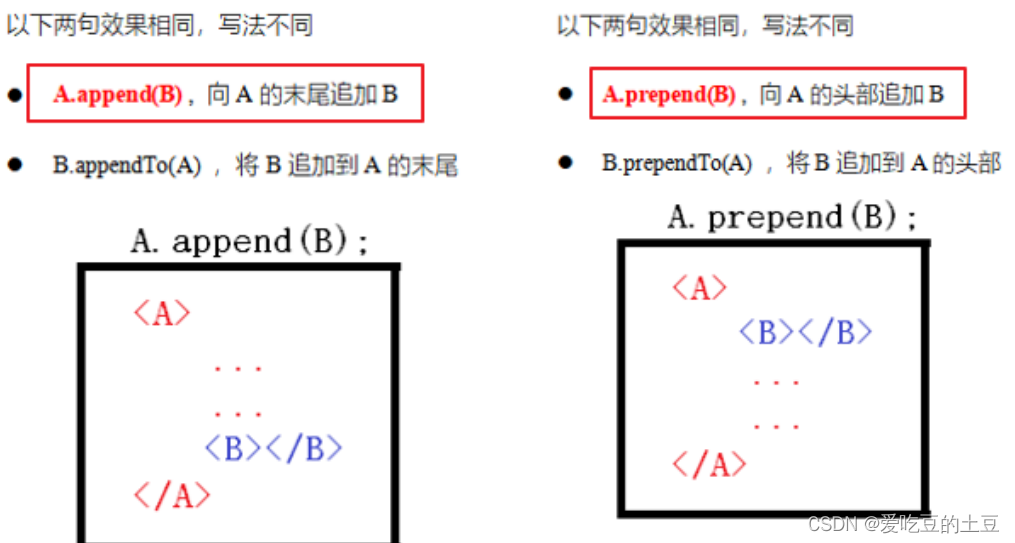
1.4:内容体追加
<!DOCTYPE **html**><**html ****lang****="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
**function **run1() {
//$("#rank").append("
//相当于:****$**(**"<li>JavaEE兜底</li>"**).**appendTo**(**$**(**"#rank"**)); } **function ***run2*() { *//$("#rank").prepend("<li>JavaEE打头</li>");*//相当于:*
</**script**>***$**(**"<li>JavaEE打头</li>"**).**prependTo**(**$**(**"#rank"**)); }
</**head**>
<**body**>
<**ul ****id****="rank"**>
<**li**>Php</**li**>
<**li**>Android</**li**>
<**li**>Ios</**li**>
</**ul**>
<**hr **/>
<**input ****type****="button" ****value****="列表尾部追加JavaEE兜底" ****onclick****="***run1*()**" **/>
<**input ****type****="button" ****value****="列表头部追加JavaEE打头" ****onclick****="***run2*()**" **/>
</**body**>
</**html**>
目标: 为了掌握jQuery操作HTML内容体和value值
版权归原作者 爱吃豆的土豆 所有, 如有侵权,请联系我们删除。