为什么需要适配?
由于PC端和移动端的**分辨率不同**,前端展示的页面在两端设备如果原模原样的搬运则会导致PC端或移动端看到的画面相对于其设备的分辨率及其的不合理。
最为常见的是PC端正常浏览的网页没有做移动端适配,由于移动端分辨率普遍低于PC端,导致移动端打开后需要通过拖拉才能看到完整的网页内容
以上就是为什么需要做适配的原因,较好的案例有:京东、新浪微博等
适配方案
适配方案有如下几种:
- 宽度适配:宽度自适应 - 百分比布局- Flex布局
- 等比适配:宽高等比缩放 - rem- vm
宽度适配
宽度适配很好理解,举一个例子:我的电脑分辨率是2560*1600像素,那么我打开一个网页,网页的宽度就是我电脑分辨率的宽度2560像素(实际网页右边会有滚动条及其他内容,所以网页的实际宽度<2560)
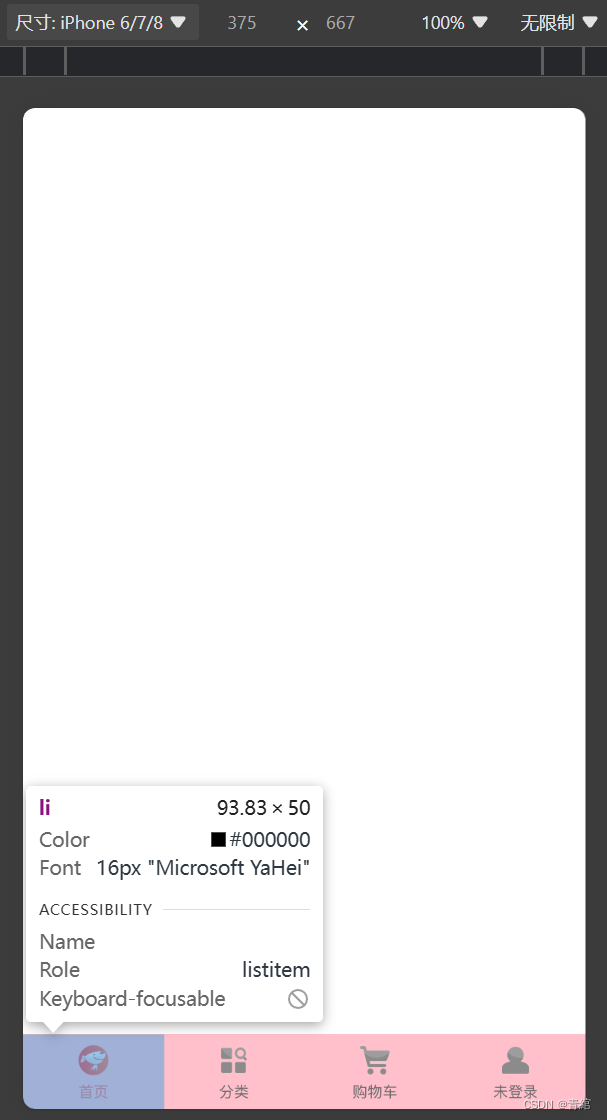
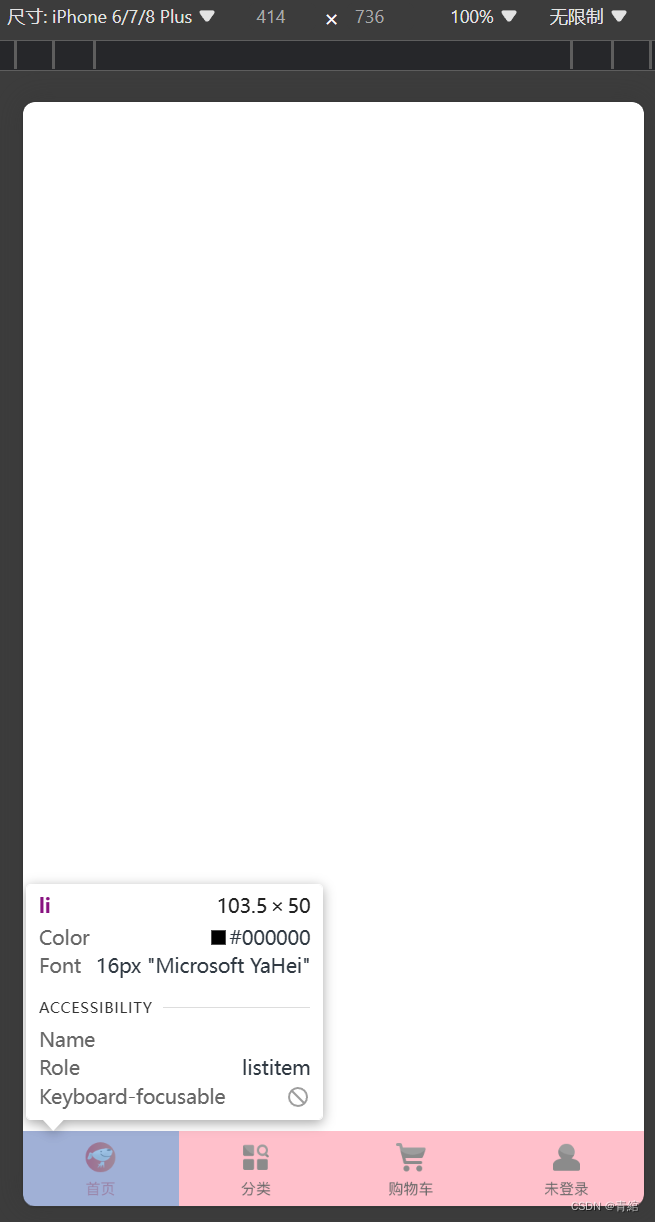
实现宽度适配通常使用**百分比布局**和**Flex布局**,下面用京东底部导航栏作为示例:
这是在iPhone 6/7/8下京东导航栏首页li元素的像素大小**93.83*50**

这是在iPhone 6/7/8 Plus下京东导航栏首页li元素的像素大小**103.5*50**

在分辨率不同的设备中,li标签的宽度也会发生对应的变化,但是高度并没有变化,那么**高度没变化会带来什么影响呢?**
** *高度没变化带来的影响最主要的是img元素不能实现大小的变化,例如京东的图标,假设在iPhone6上的大小是8080,那么在iPhone6 Plus上通过宽度适配只能实现宽度变大,而高度不变,那么这是我们想要的效果吗?显然不是,所以宽度适配一般只用于PC端,而移动端则需要使用等比适配
附:宽度适配案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>京东</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.toolbar {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 50px;
background-color: pink;
}
.toolbar ul {
display: flex;
}
.toolbar li {
width: 25%;
height: 50px;
text-align: center;
}
.toolbar img {
height: 50px;
}
</style>
</head>
<body>
<div class="toolbar">
<ul>
<li>
<a href="#"><img src="./images/index.png" alt="" /></a>
</li>
<li>
<a href="#"><img src="./images/classify.png" alt="" /></a>
</li>
<li>
<a href="#"><img src="./images/car.png" alt="" /></a>
</li>
<li>
<a href="#"><img src="./images/login.png" alt="" /></a>
</li>
</ul>
</div>
</body>
</html>
等比适配
rem
rem单位,是相对单位
rem单位是相对于HTML标签的字号计算结果
1rem=1HTML字号大小
既然rem和HTML字号大小挂钩,那么我们首先需要设置HTML字号大小才能使用rem作为单位,在此之前我们需要想想HTML字号大小如何设置?需要思考的问题主要有以下两点:1、手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号? - 解决:媒体查询
2、设备宽度不同,HTML把标签字号设置多少合适? - 解决:设备宽度大,元素尺寸大;设备宽度小,元素尺寸小
媒体查询
首先我们解决第一个问题,这里需要使用**媒体查询**这个功能,**媒体查询的功能主要如下:**
- 媒体查询能够检测视口的宽度,如何编写差异化的CSS样式
- 当某个条件成立,执行对应的CSS样式
媒体查询的写法如下:
@media (媒体特性) { 选择器 { CSS属性 } }假设我们要在视口宽度为375像素时,网页背景色显示绿色,压根如何用媒体查询实现呢?代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>媒体查询</title> <style> /* 视口宽度是375,网页背景色是绿色 */ @media (width:375px) { body { background-color: green; } } </style> </head> <body> </body> </html>需要注意的是,如果你的电脑设备缩放不是100%,那么打开HTML文件选择宽度为375像素的iPhone 6机型网页并不会显示绿色,因为电脑缩放会导致像素大小的变化,这个问题后续可以通过JavaScript解决
rem-flexible.js
现在我们解决第二个问题,HTML把标签字号设置多少合适? 目前rem布局方案中,将网页等分成**10**份,HTML标签的字号为**视口宽度**的**1/10**例如:视口宽度为320px,根字号大小就设置为32px
接下来我们分别为宽度为320px/375px/414px的三款机型进行rem适配,代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>rem适配</title> <style> * { margin: 0; padding: 0; } /* 1. 使用媒体查询,给不同视口的屏幕设置不同的HTML字号 */ @media (width:320px) { html { font-size: 32px; } } @media (width:375px) { html { font-size: 37.5px; } } @media (width:414px) { html { font-size: 41.4px; } } /* 2. 使用rem单位书写尺寸 */ .box { width: 5rem; height: 3rem; background-color: pink; } </style> </head> <body> <div class="box"></div> </body> </html>但是这样会发现一个问题,如果**每个宽度的机型**都需要我们写一个媒体查询的代码,那么不同宽度的机型太多了,我们难道要挨个去写吗?要如何解决这个问题? 我们需要用到rem-flexible.js,它是手淘开发出的一个用来适配移动端的js库,核心原理就是根据不同的视口宽度给网页中的html根节点设置不同的font-size,需要我们做的操作也很简单,只需要导入js文件即可,代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>rem适配</title> <style> * { margin: 0; padding: 0; } /* 2. 使用rem单位书写尺寸 */ .box { width: 5rem; height: 3rem; background-color: pink; } </style> </head> <body> <div class="box"></div> <script src="./js/flexible.js"></script> </body> </html>是不是特别简单?这就是CtrlCV工程师的魅力!
less
思考:
- 工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem?
- 如何确定rem的数值?
目标:假设设计师给出一份设计稿,里面的某个元素大小为68px*29px(目前设计师设计稿通常适配375px视口),计算68px是多少个rem?
我们知道,如果用rem在网页中显示某个元素宽度为68px,这个68px是通过**N*根字号**得来的,也就是说:**N*37.5=68**,N就是我们需要求得rem了,N=68/37.5,现在rem的单位尺寸我们已经知道怎么求了:**1.确定基准根字号:查看设计稿宽度->确定参考设备宽度(视口宽度)->确定基准根字号(1/10视口宽度);2.rem单位的尺寸:rem单位的尺寸=px单位数值/基准根字号**** *接下来我们用rem实现在网页中建立一个6829像素的盒子,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>rem布局</title> <style> /* 68 * 29 */ div { width: 1.813rem; height: 0.773rem; background-color: pink; } </style> </head> <body> <div></div> <script src="./js/flexible.js"></script> </body> </html>现在又有一个问题了,如果每次rem单位的尺寸都要我们计算,如上代码中的1.813rem和0.773rem是不是很麻烦?这时候我们需要怎么解决呢?less就是解决这个问题最好的帮手less-简介
Less是一个CSS预处理器,Less文件后缀是.less。扩充了CSS语言,使CSS语言具备一定的逻辑性、计算能力
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件
VS Code插件:Easy LESS,保存less文件后自动生成对应的CSS文件
我们第一步要做的是导入Easy LESS插件,然后新建一个.less文件,让我们先来体验一下less的方便性: 以下为less文件代码:.father { color: red; width: (68 / 37.5rem); .son { height: (29 / 37.5rem); } }Ctrl+s保存后,会自动生成一个css文件,代码如下:.father { color: red; width: 1.81333333rem; } .father .son { height: 0.77333333rem; }可以看到,less直接帮我们计算出了rem的单位大小,省去了我们计算的过程,提升了效率,接下来我们对less的基础语法做一个了解less-使用
- 注释 - 单行注释 - 语法:// 注释内容- 快捷键:ctrl + /- 块注释 - 语法:/* 注释内容 */- 快捷键:Shift + Alt + A- 注意点:快捷键容易和别的冲突,可以自行设置修改
- 运算 - 加、减、乘直接书写计算表达式- 除法需要添加小括号或.
接下来让我们对less的运算进行代码演示:
.box { width: 100 + 20px; width: 100 - 80px; width: 100 * 2px; // 除法 / → (计算表达式) 或 ./ → 推荐() width: (68 / 37.5rem); width: 29 ./ 37.5rem; // 如果表达式有多个单位,最终css里面以第一个单位为准 height: (29px / 37.5rem); }less还可以嵌套使用,可以让我们快速生成后代选择器,写法如下:.父级选择器 { //父级样式 .子级选择器{ //子级样式 } }让我们打开VsCode进行代码演示: less文件代码如下:.father { color: red; .son { width: 200px; a { color: green; // & 表示的是当前选择器,代码写到谁的大括号里面就表示谁 → 不会生成后代选择器 // 应用:配合hover伪类或nth-child结构伪类使用 &:hover { color: blue; } } // a:hover { // color: orange; // } } }生成的css代码如下:.father { color: red; } .father .son { width: 200px; } .father .son a { color: green; } .father .son a:hover { color: blue; }less还有变量概念,语法如下:
定义:@变量名: 数据;
使用:CSS属性: @变量名;
代码示例如下:// 1. 定义变量 @myColor: green; // 2. 使用变量 div { color: @myColor; } p { background-color: @myColor; } a { color: @myColor; }以上就是less的基础语法了,最后我们看看less的导入和导出如何实现。
less导入 - 语法:导入:@import "文件路径";- 提示:如果是less文件可以省略后缀
less导入有什么作用呢?假设我们有一个页面,建立了3个less文件,分别为头部、中部、尾部样式,如果正常写法我们会生成3个CSS文件,如果将中部和尾部导入至头部,那么只需要生成1个CSS文件,也就是提升了简洁程度,以下为less导入写法:@import "./08-less-体验.less"; @import "./09-less-注释";
less导出 - 语法:导出:在less文件的第一行添加** //out: 存储URL- 提示:文件夹名称后面添加/- 禁止导出:语法:在less文件的第一行添加 ****//out: false**
通常我们less文件生成的CSS文件,名称是和less文件名是一样的,如果我们想要让CSS名称不跟less文件一样需要如何操作呢?答案就是less导出,**存储URL**就是我们生成的CSS文件路径了,下面为三种导出的代码示例:// out: ./mycss/index.css // out: ./css/ // out: ./index.css禁止导出的作用又是什么呢?还是之前导入的例子,如果将中部和尾部导入至头部,那么只要头部生成CSS文件即可,中部和尾部自然需要禁止导出,避免产生3个CSS文件,如果我们遇到这种不需要生成CSS文件的less文件,则就可以使用禁止导出
vw
相对视口的尺寸计算结果
vw:viewport width - 1vw = 1/100视口宽度
vh:viewport height - 1vh = 1/100视口高度
让我们简单的用代码体验以下vw和vh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>体验vw和vh</title>
<style>
* {
margin: 0;
padding: 0;
}
/* vw 和 vh 是相对视口宽高计算结果,可以直接实现移动端适配效果 */
/* .box {
width: 50vw;
height: 30vw;
background-color: pink;
} */
.box {
width: 50vh;
height: 30vh;
background-color: green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
vw和vh并不需要使用到和rem一样的媒体查询之类的功能,相对而言更为方便
vw布局
- 1、确定设计稿对应的vw尺寸(1/100视口宽度):查看设计稿宽度->确定参考设备宽度(视口宽度)->确定vw尺寸(1/100视口宽度)
- 2、vw单位的尺寸 = px单位数值 / (1 / 100视口宽度)
** vw和vh**同样也可以使用less操作,下面做一个简单的代码示例:
.box1 {
width: (68 / 3.75vw);
height: (29 / 3.75vw);
background-color: pink;
}
.box2 {
width: (68 / 6.67vh);
height: (29 / 6.67vh);
background-color: green;
}
// px单位尺寸 / 1/100视口的宽度或高度
vh单位问题
思考:开发中,能不能vw和vh混用呢? - 不能- vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子****变形
以上就是移动端适配的方案
版权归原作者 悠然境 所有, 如有侵权,请联系我们删除。