
前言
众所周知,前端是一个很容易将自己的劳动成果呈现出来的一个职位,无论是写1行代码还是写100行代码,都可以通过页面来进行呈现,在工作中的劳作成果也是可以一眼就呈现给客户、用户的。比如一些精美的页面,炫酷的特效,优质的交互等,都是前端人员所呈现出来的代码成果。炫酷的特效也是必不可少的,通常来说,如果一个人写一个很不错的特效,那么它必然会花费相当的时间,从最初的构思,到码代码,再到呈现到页面并且进行不断的修修改改,那么CodePen就出现了。
1.CodePen是什么?
CodePen是一个完全免费的前端代码托管服务,可以用来制作和测试页面的网站。
2.CodePen有什么特点?
1.可以即时预览。你也可以按照自己的需求在本地修改别人的预览作品,从而达到自己的需求效果
2.支持多种主流预处理器,不需要手写生产级别的代码,无论是 Jade 、 LESS 、 Sass ,还是CoffeeScript 、 es6+( Babel ),都能使用。
3.快速添加外部资源文件,只需在输入框里输入库名, CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。从而帮助你提供更好的体验
4.用户可以免费创建三个模板,避免了从零开始的问题。
5.fork 功能:用于【备份他人的优秀作品】
3.CodePen如何使用?
- 点击打开CodePen,打不开的科学上网一下,我们可以看到这么一个界面(这里需要注册一下,当然可以进行Github/tuite/邮箱等登录)

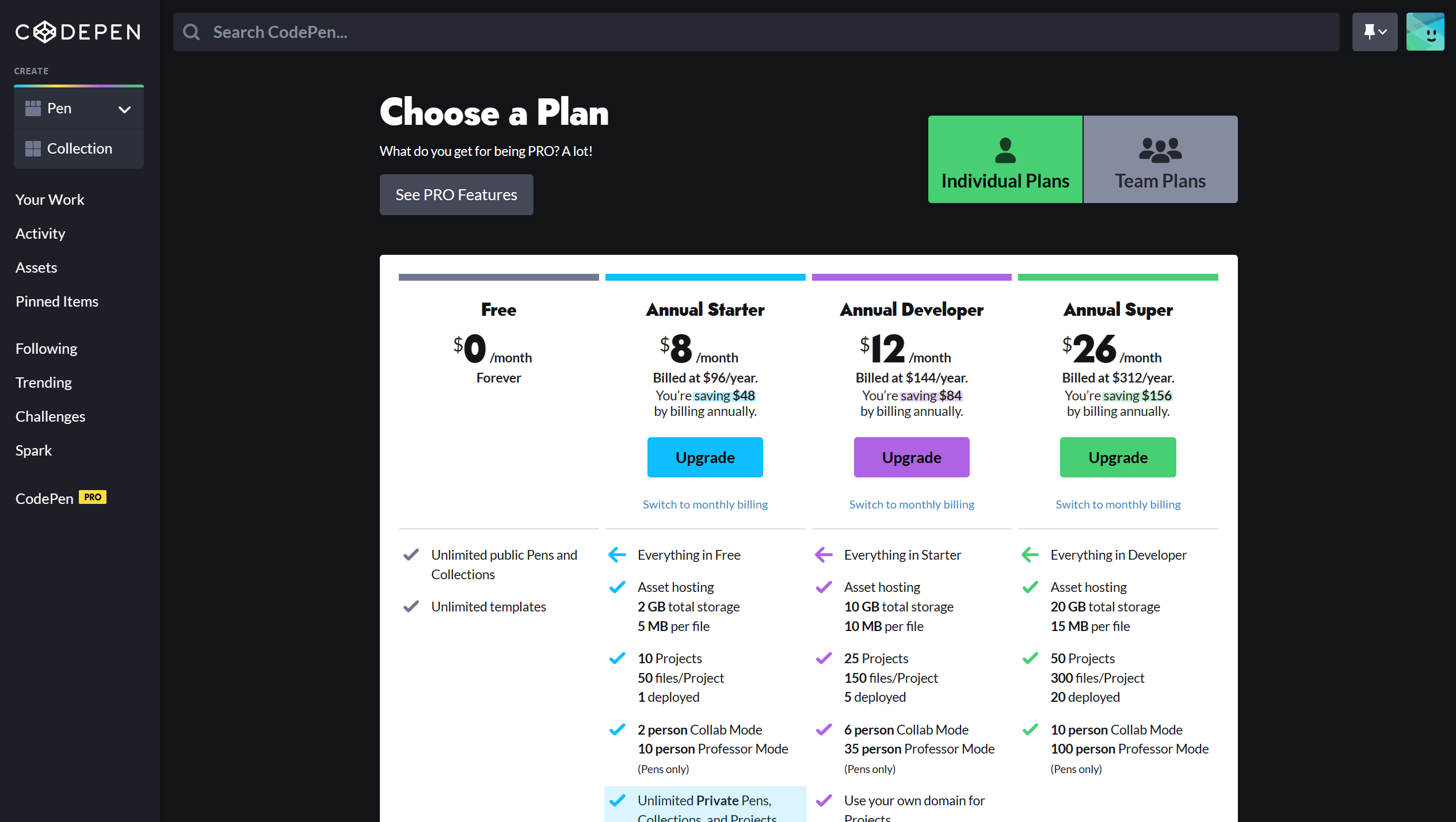
2.既然想免费使用那么点击这个0$的即可

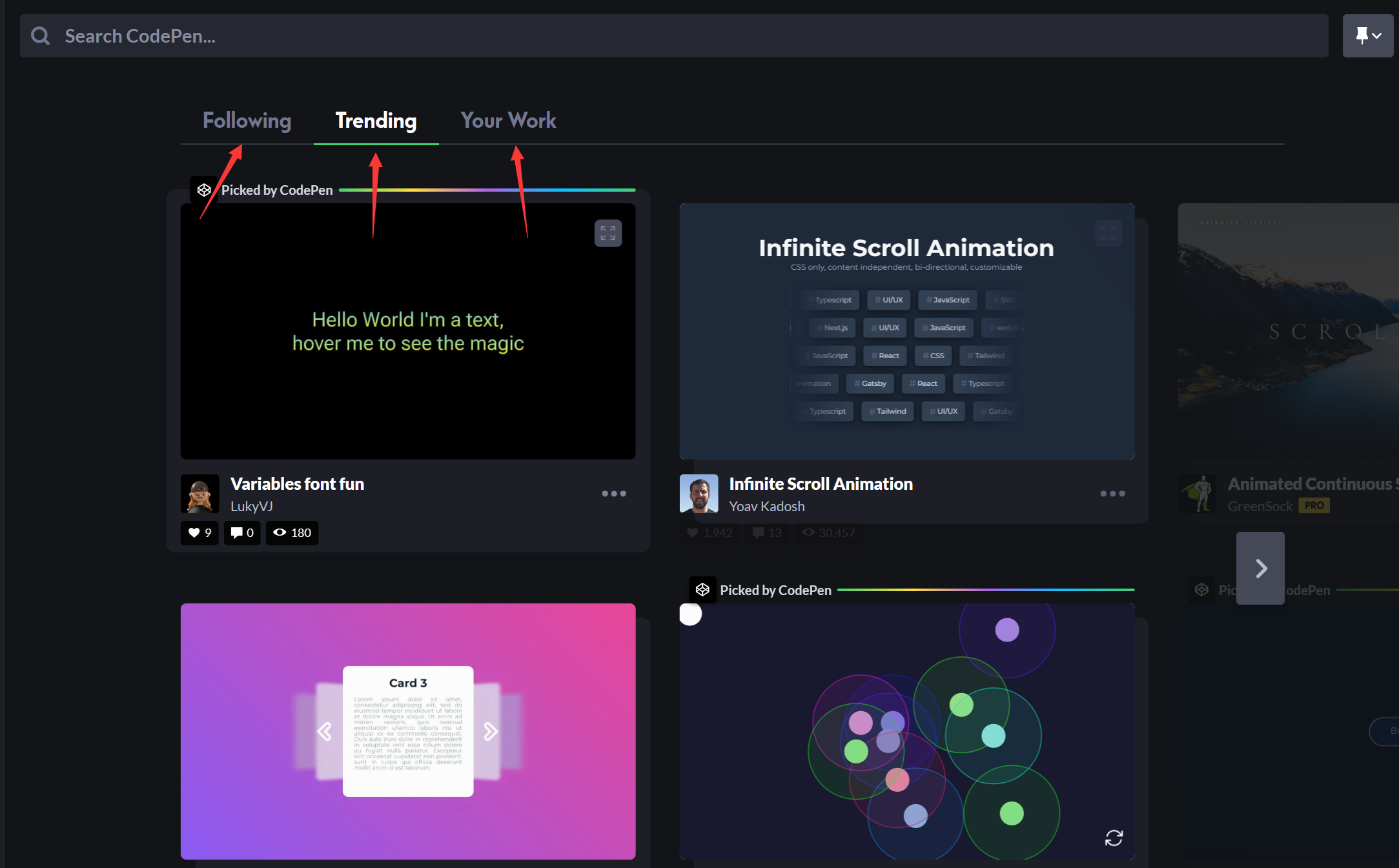
3.成功注册之后点击Your Work,这里就可以进入你的工作区了,可以看到你最近编辑的任务哦也可以根据名称进行搜索。Trending这里有许多优秀的作品,可以直接点开,然后再作品里面编辑修改。Following就是关注的人,在这里你可以看到他们的所有作品以及及时更新的作品

4.他人作品点开之后可以看到有html,css,js以及展示区,可以即时编辑并保存到本地,保存到本地的就可以直接再YourWork的区进行查看以及再次修改编辑

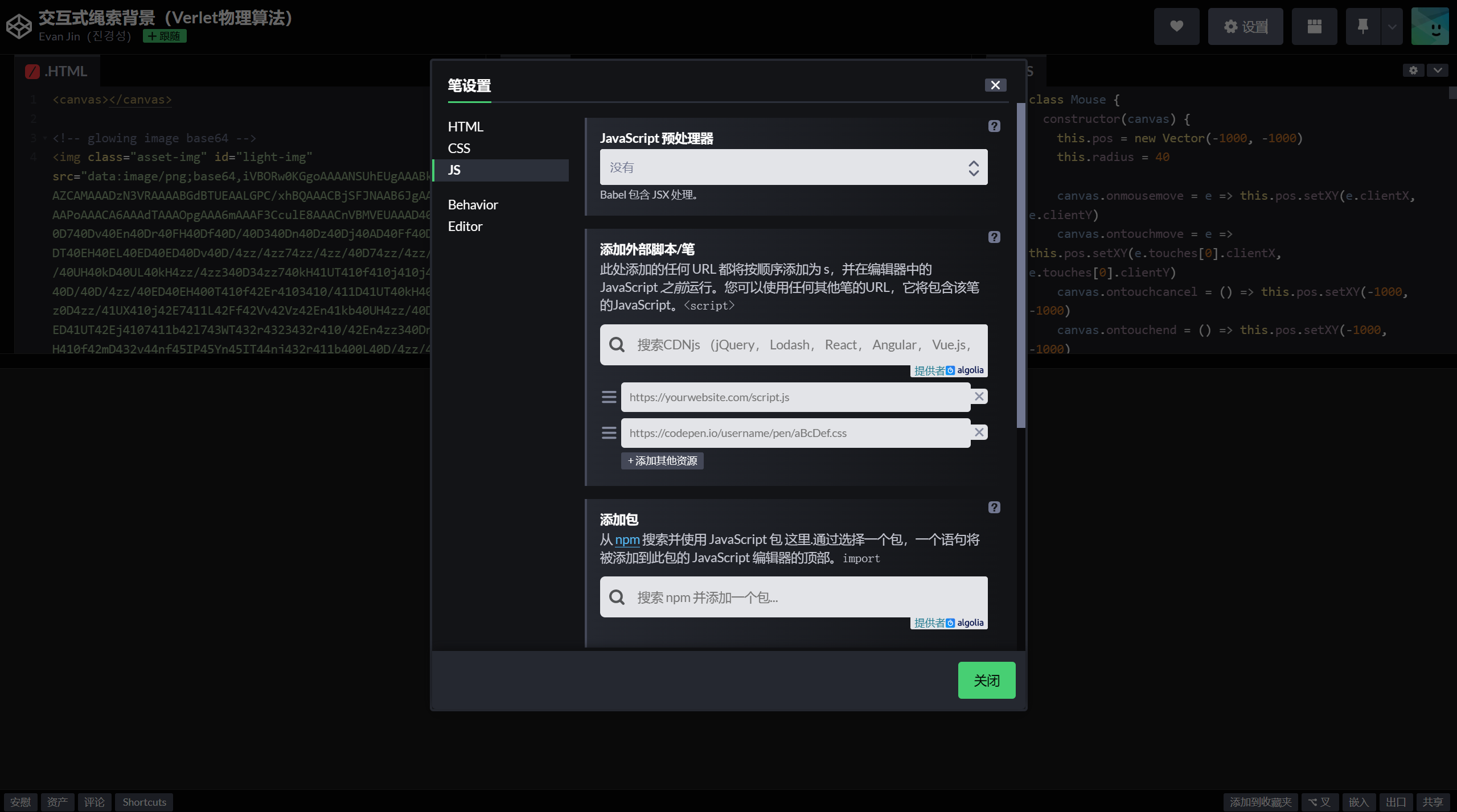
5.进行npm包的安装和本地资源的引入,点击设置—可以看到各种设置,在这里可以对html,css,js等进行相应的设置

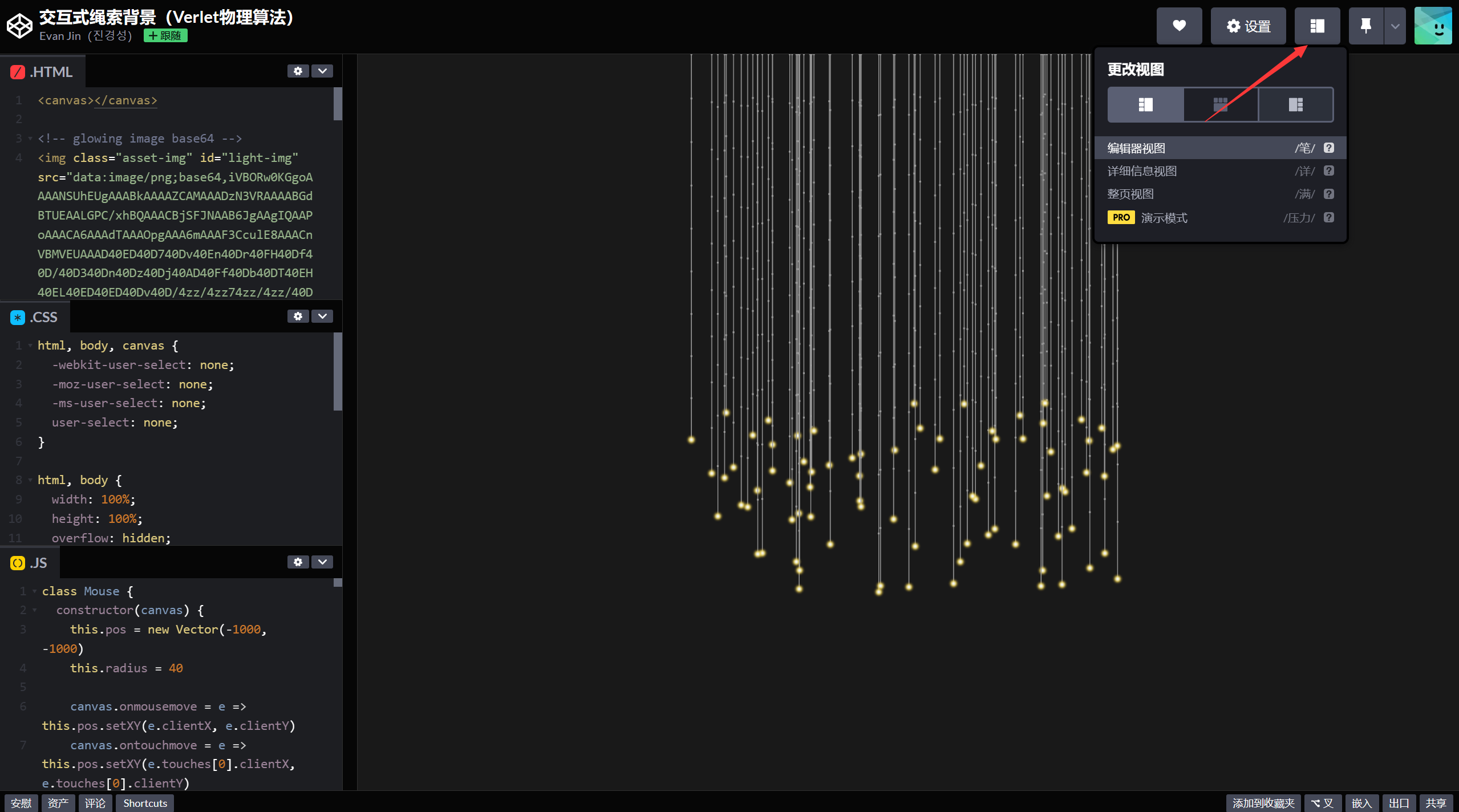
6.更该视图,这里和浏览器的控制台一样可以根据自己喜欢的位置进行做自己喜爱的特效

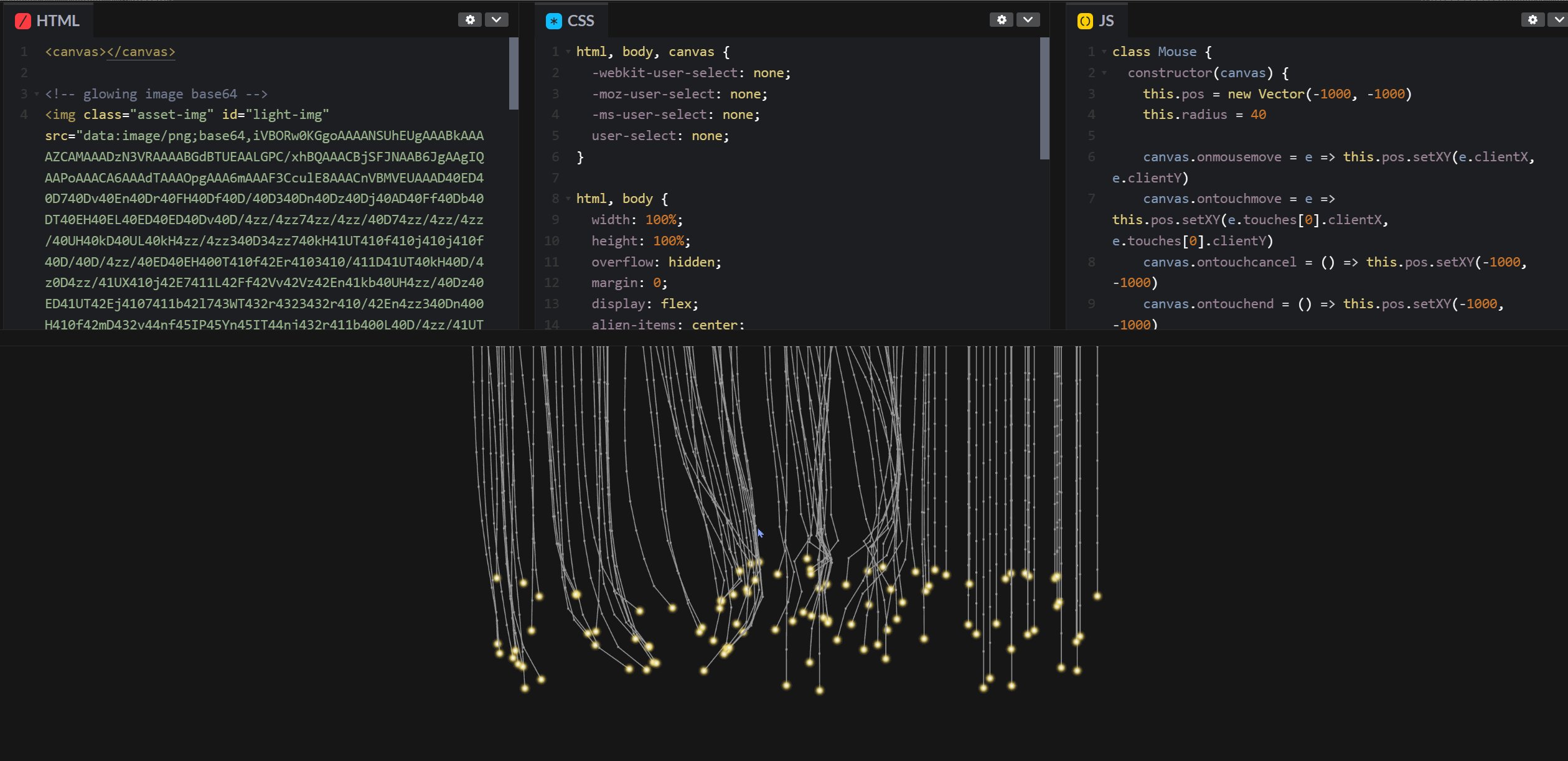
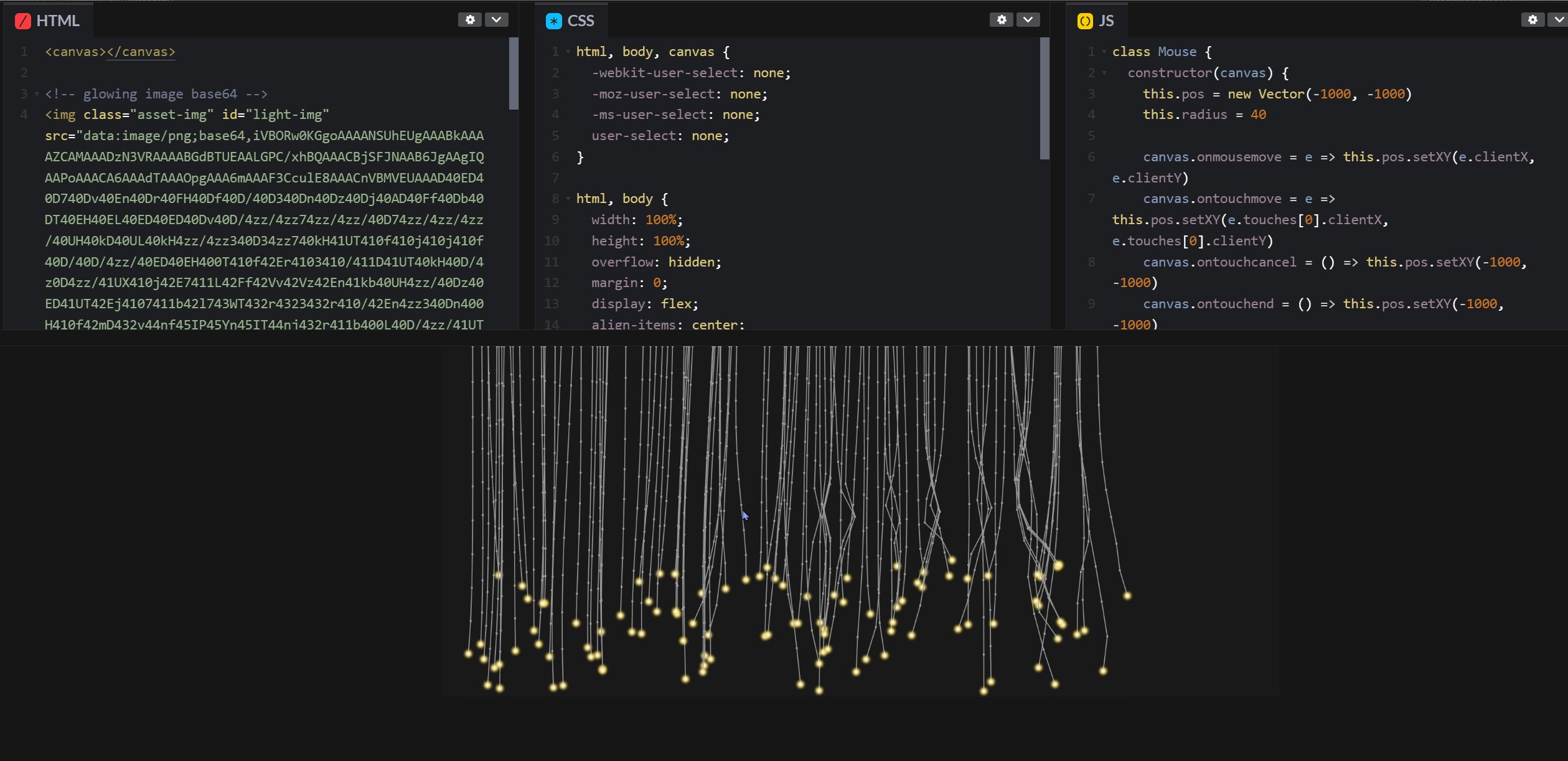
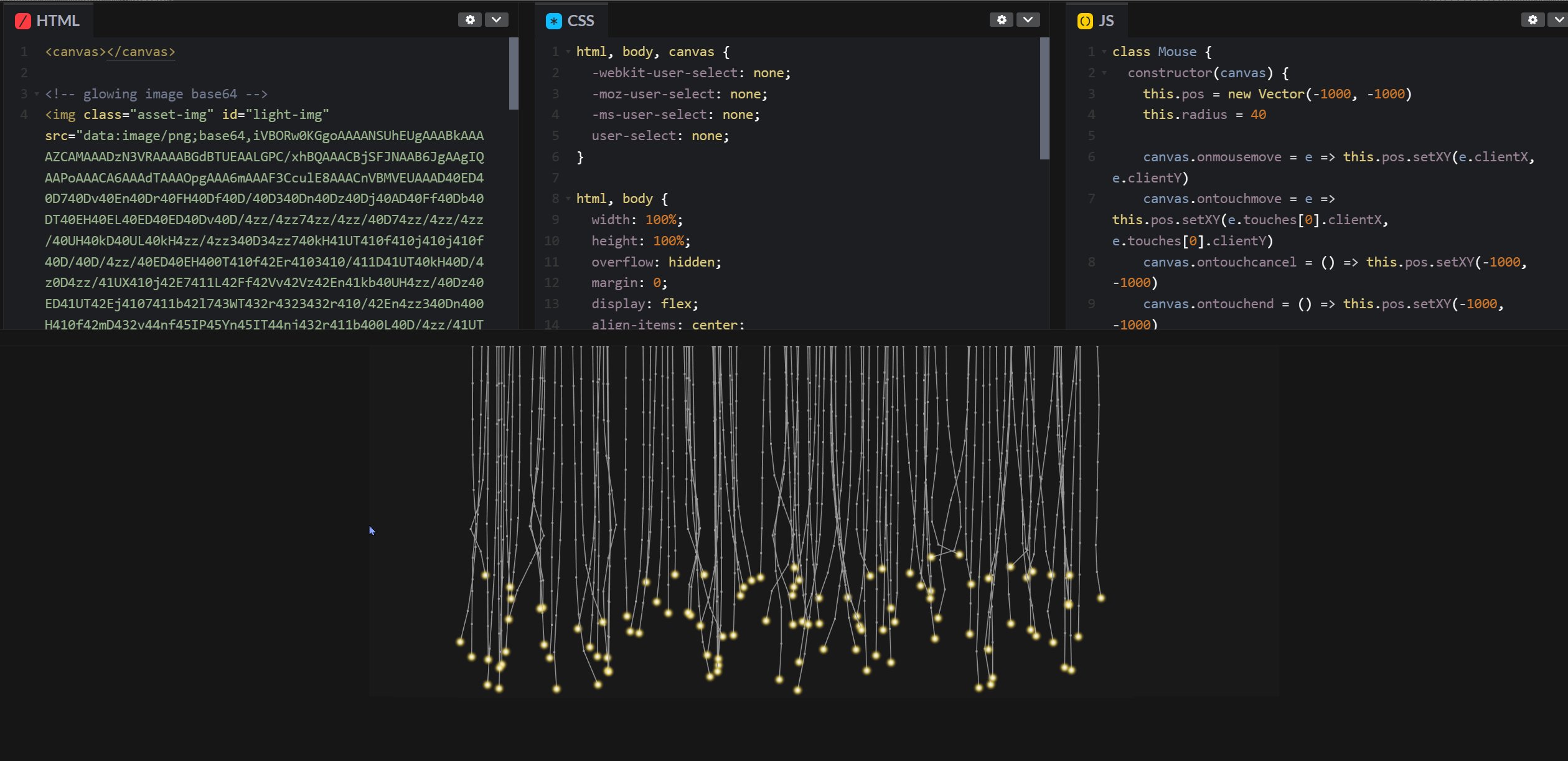
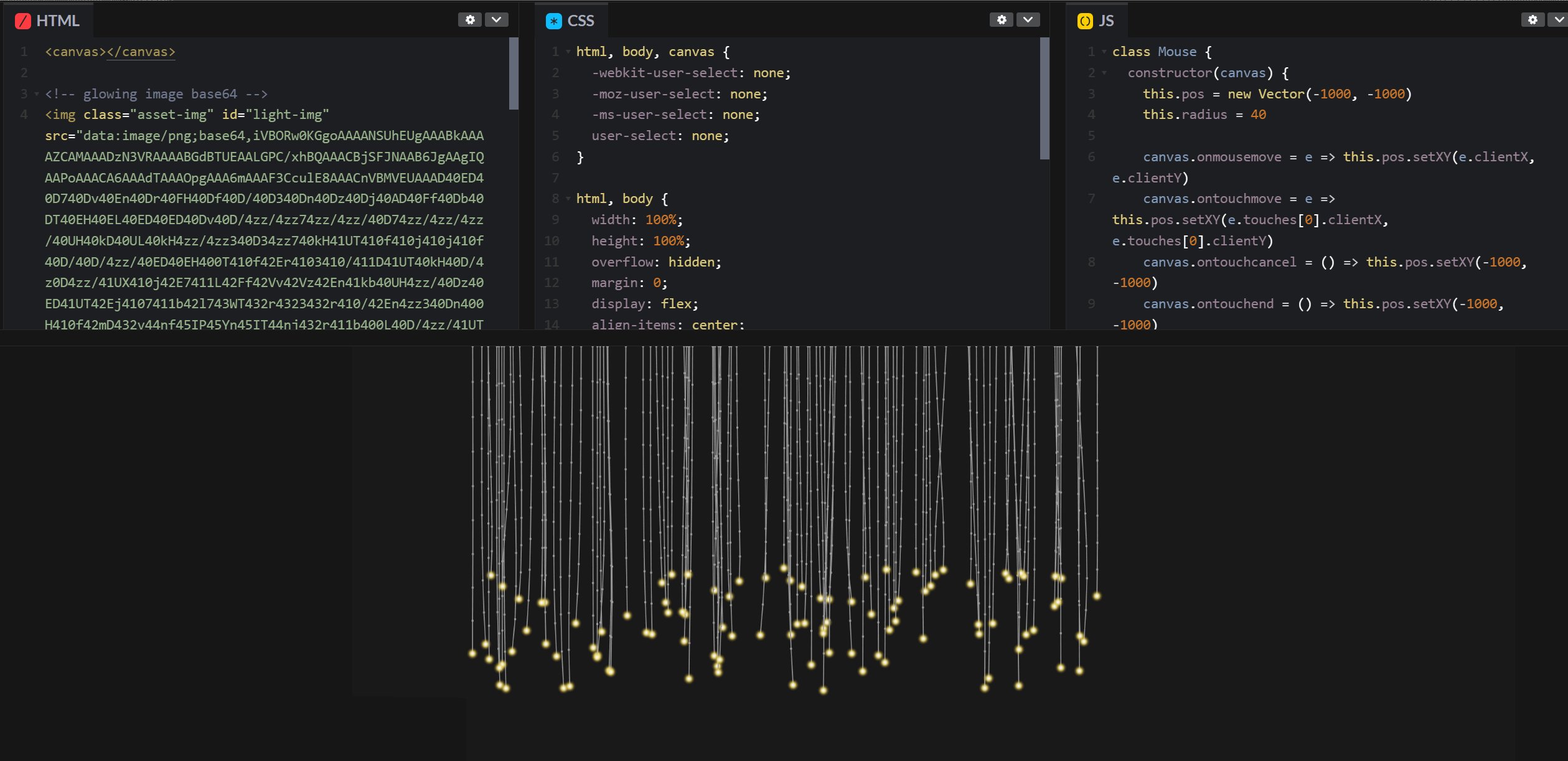
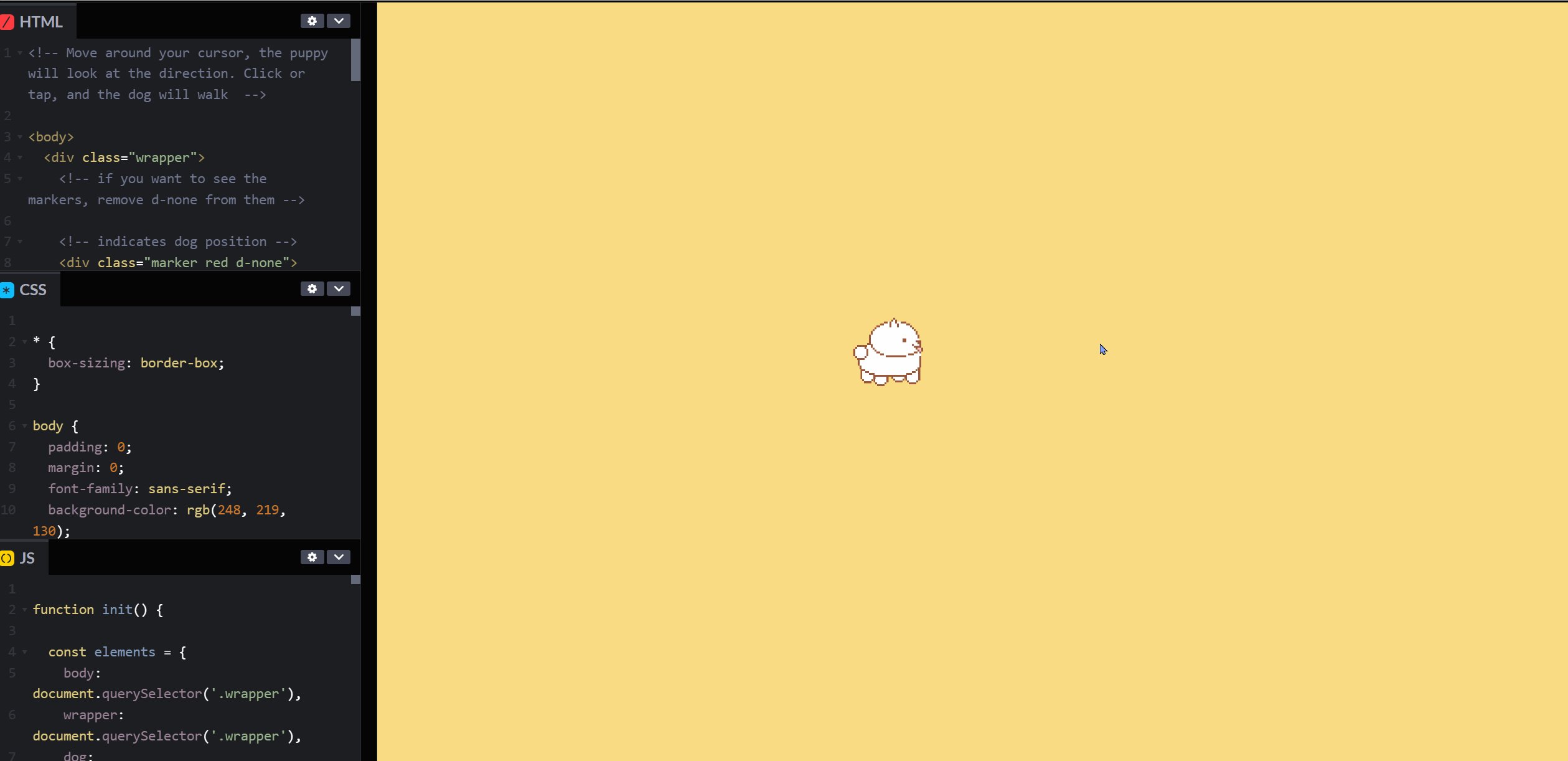
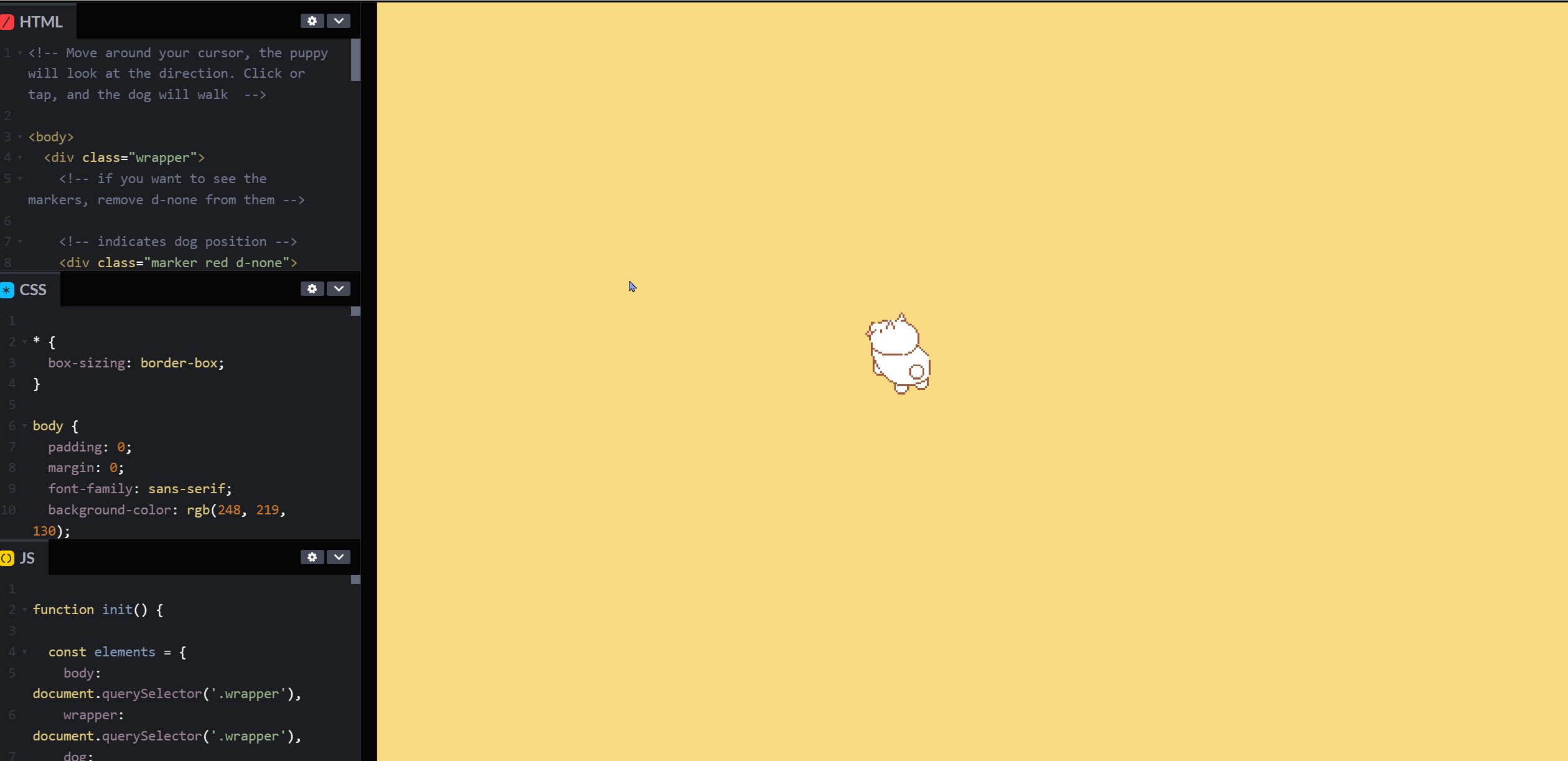
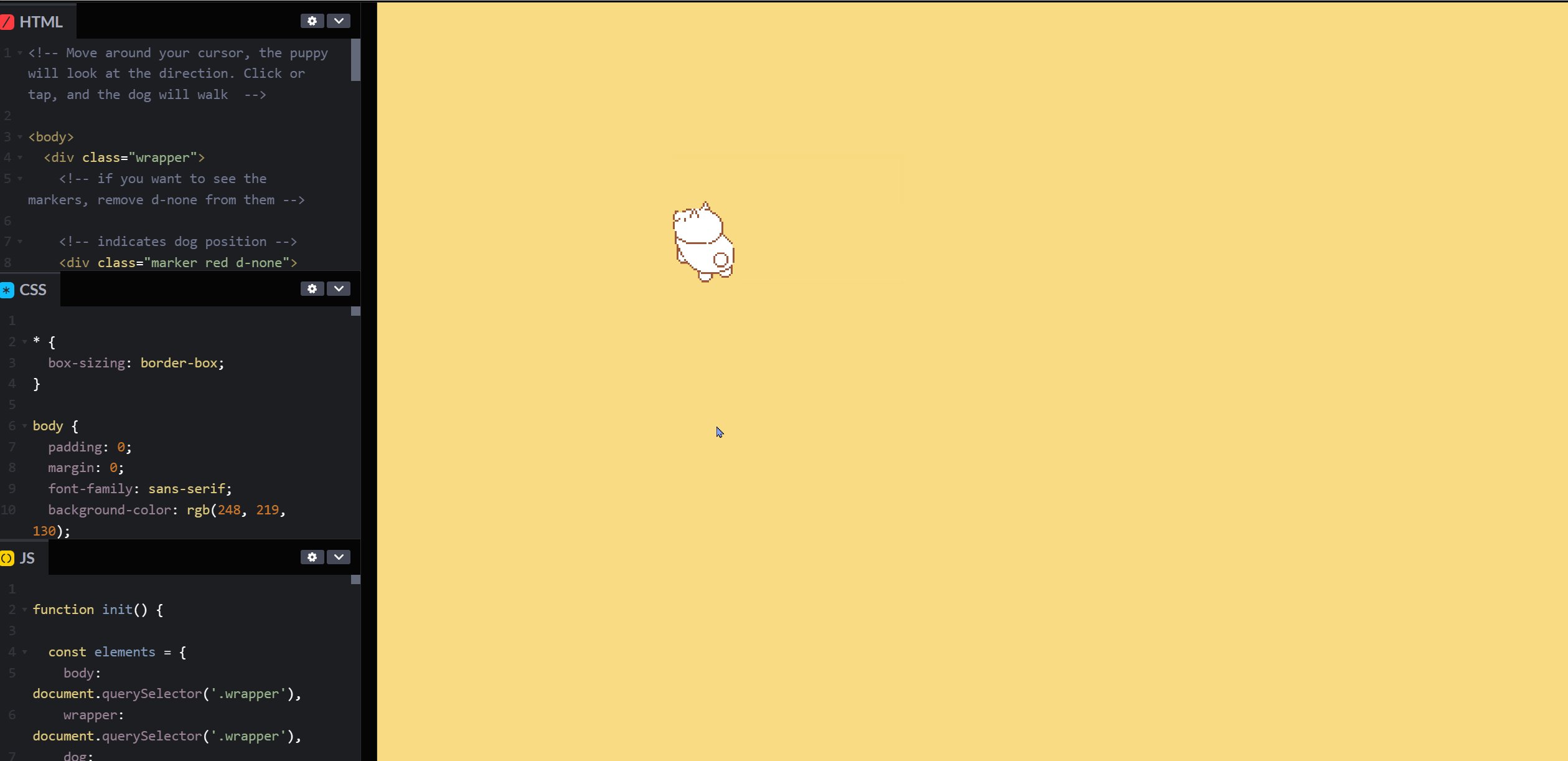
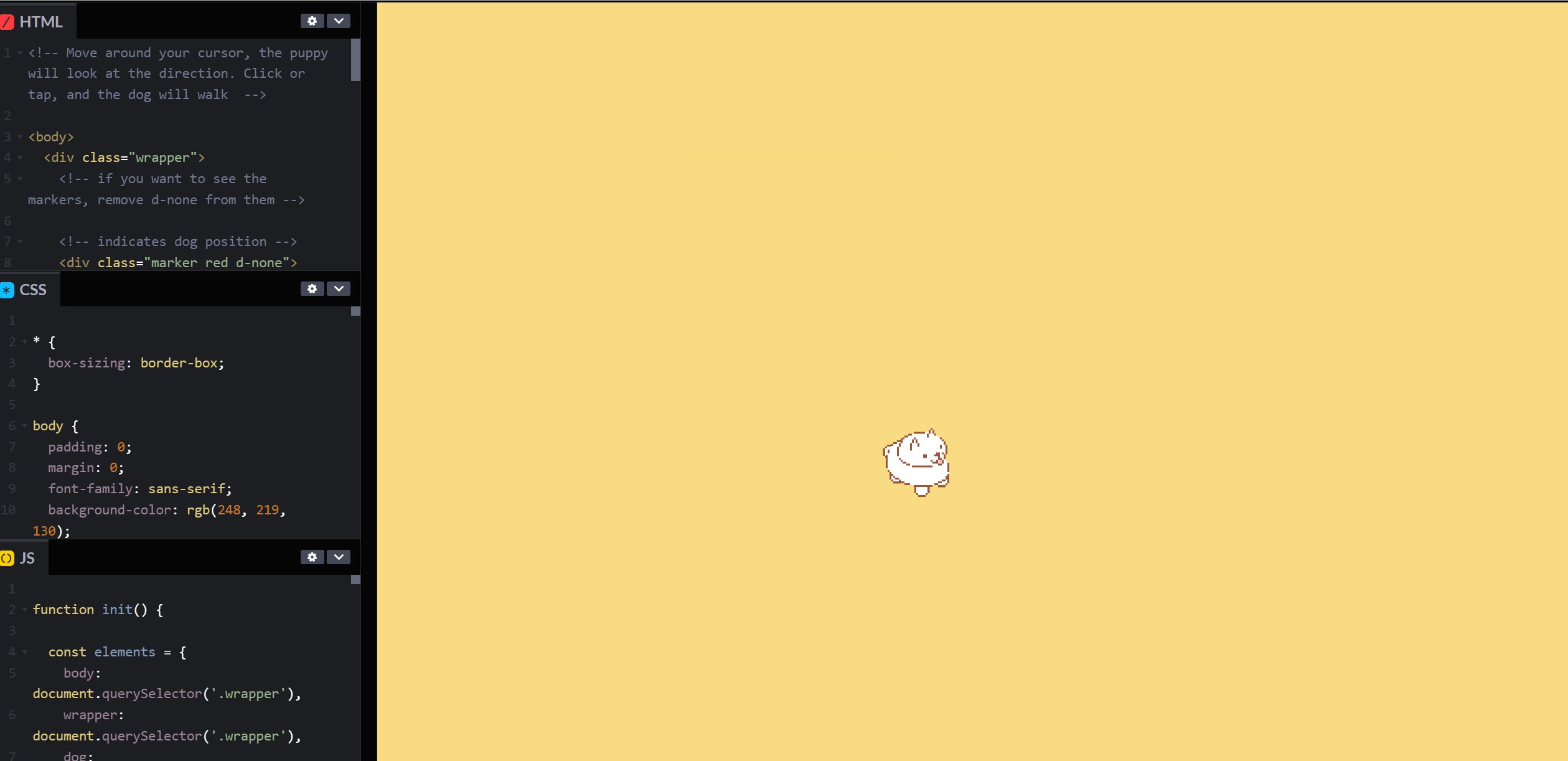
7.spark,是一些比较优秀的作品展示,在这里可以看到更多优秀的作品(这个是我比较喜欢的,我称它为鼠标修狗)

// 鼠标修狗
// A ---- A ________ ________
// | | | |
// | ^ ^ | | |
// ____^___ _________|________|
// | | | | | | | |
// 1 2 3 4
// L R L R
写在最后
CodePen真的是一个优秀者云集的地方,它们无私的把这些特效分享给大家,每个人都能感受到,它们带来的快乐,甚至更为部分前端程序员解决了部分难题,山鱼感觉这个很不错,给大家分享一下,今天的CodePen就到这里了,更多优秀的功能内容大家就自己去探索吧毕竟惊喜自己发现的才有意思。
点赞:您的赞赏是我前进的动力!
👍收藏:您的支持我是创作的源泉!
⭐评论:您的建议是我改进的良药!
✍JavaScript专栏:
小嘎鱼学JS ,Vue专栏:
小嘎鱼学Vue ,特效专栏:
小嘎鱼玩特效 ,欢迎大家加入我的个人社区——
山鱼社区
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。