1.概述

在上一篇文章的基础,做了测试,发现存在两个问题
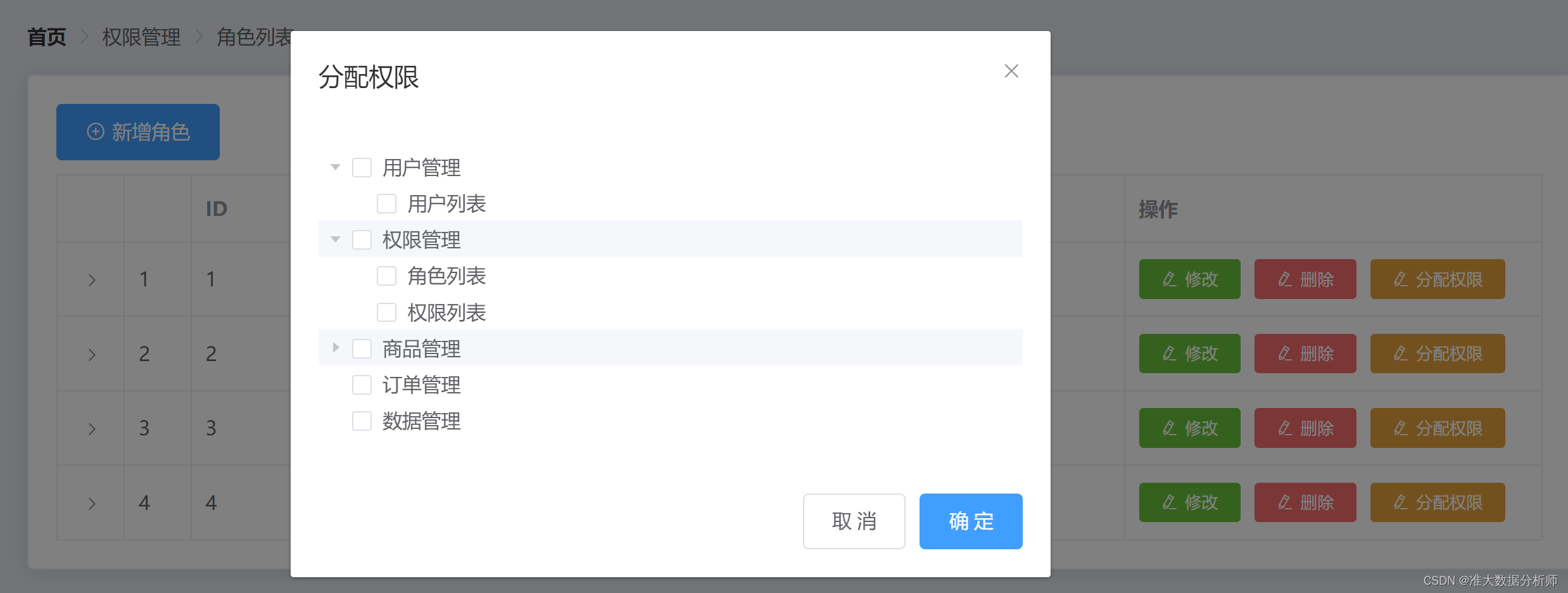
第一,我们在点开权限分配时,没有把原本存在的数据显示在内容中——这里需要数据的回选。
第二,我们在选中一些内容后,下次点击时,还是存在选中的内容——这里需要清空上次选择过的数据。
2.element-ui树形结构的数据回显使用

2.1default-checked-keys属性使用
使用此属性,需要把本身存在的属性做成一个数组,传递给此属性
<!--:default-expanded-keys数据回显,一定要使用node-key添加一个唯一标识 --><el-tree:default-checked-keys="keyList"node-key="id":data="menuList":props="menuProps"show-checkbox></el-tree>
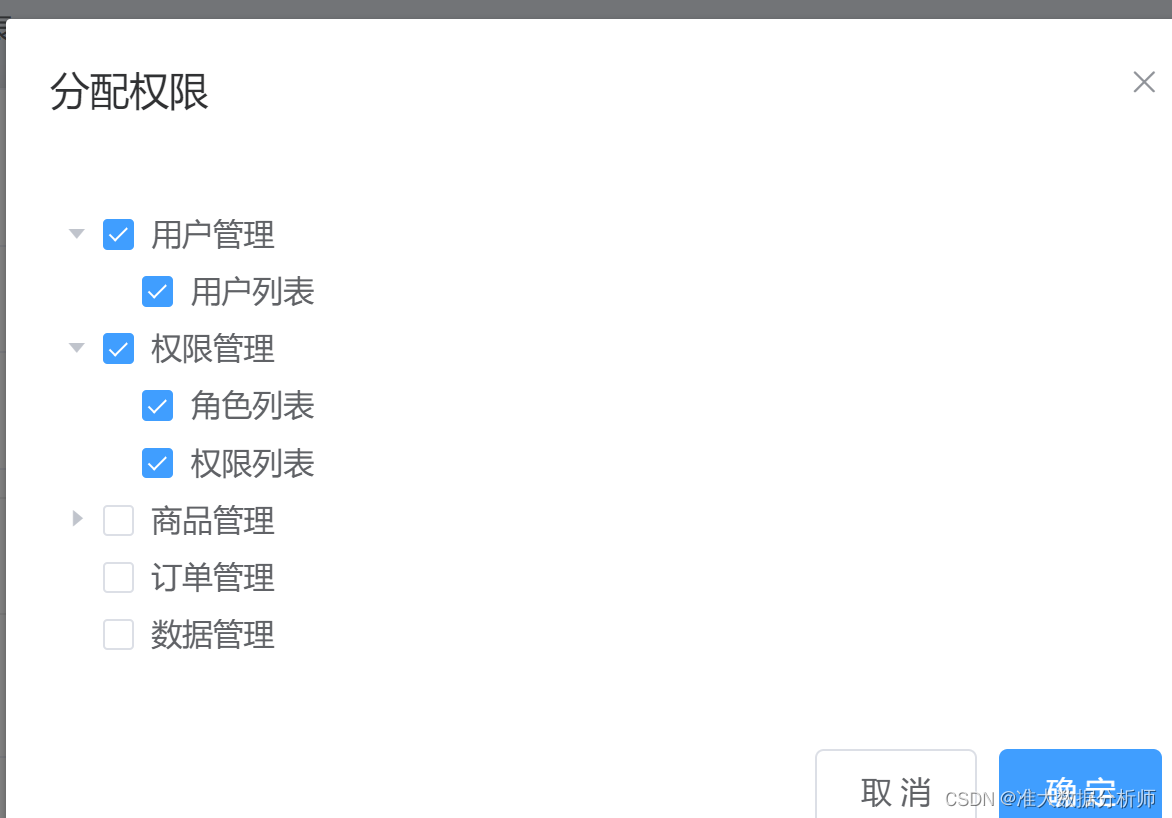
2.2测试
先往keyList添加点数据
2.3基本逻辑思路
要注意以下几步操作:
- 需要使用getKeys获取没行中的菜单
- 关闭时候需要清空列表中的元素,否则点击下一个时候还会存在
- 点击取消时候也需要使用关闭函数dialogClose
- 展现列表时,重新获取全部数据
- 对于没有子节点的数据,这里没有勾选,因为真实开发中,不可以只有一个主节点的
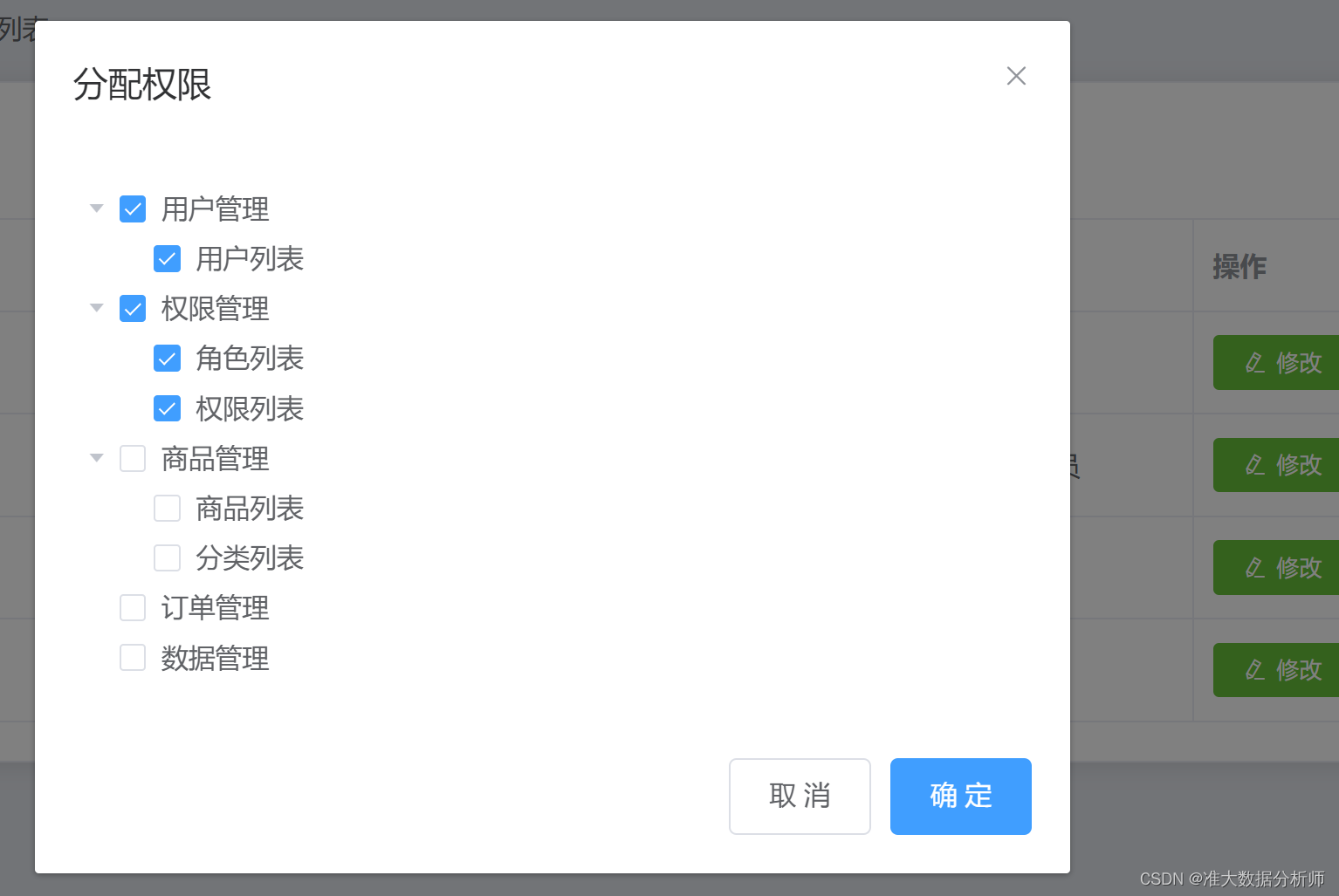
3.树形结构的默认展开

4.效果展示

5.完整代码展示
<!-- components/power/Role.vue --><template><div><!-- 面包屑 --><el-breadcrumbseparator-class="el-icon-arrow-right"><el-breadcrumb-item:to="{ path: '/home' }">首页</el-breadcrumb-item><el-breadcrumb-item>权限管理</el-breadcrumb-item><el-breadcrumb-item>角色列表</el-breadcrumb-item></el-breadcrumb><el-card><!-- 新增角色按钮 --><el-row:gutter="20"><el-col:span="2"><el-buttontype="primary"icon="el-icon-circle-plus-outline">新增角色</el-button></el-col></el-row><!-- 表格显示 --><el-row><el-col><el-table:data="roleList"borderstyle="width:100%"><!-- 展开行的使用 --><el-table-columntype="expand"><templateslot-scope="scope"><!-- 为每个权限用标签绑定,让第一行存在上边框,其余都是下边框 --><el-row:class="['bottom', i==0?'top':'', 'rcenter']"v-for=" (m,i) in scope.row.menu":key="m.id"><el-col:span="8"><!-- closable添加叉号属性 添加点击属性 --><el-tagclosable@click="removeMenu(scope.row,m.id)">{{m.name}}</el-tag><spanclass="el-icon-caret-right"></span></el-col><el-col:span="14"><el-tagclosable@click="removeMenu(scope.row,sm.id)"type="success"v-for="sm in m.children":key="sm.id">
{{sm.name}}
</el-tag></el-col></el-row></template></el-table-column><el-table-columntype="index"></el-table-column><el-table-columnprop="id"label="ID"></el-table-column><el-table-columnprop="name"label="角色名称"></el-table-column><el-table-columnprop="desc"label="角色详情"></el-table-column><el-table-columnprop="level"label="操作"width="300px"><templateslot-scope="scope"><el-buttonsize="mini"type="success"icon="el-icon-edit">修改</el-button><el-buttonsize="mini"type="danger"icon="el-icon-edit">删除</el-button><el-buttonsize="mini"type="warning"icon="el-icon-edit"@click="showMenuDialog(scope.row)">分配权限</el-button></template></el-table-column></el-table></el-col></el-row></el-card><el-dialogtitle="分配权限":visible.sync="menuDialogVisible"width="40%":before-close="dialogClose"><!--:default-expanded-keys数据回显,一定要使用node-key添加一个唯一标识 --><!-- --><el-tree:default-checked-keys="keyList"node-key="id"default-expand-all:data="menuList":props="menuProps"show-checkbox></el-tree><spanslot="footer"class="dialog-footer"><el-button@click="dialogClose()">取 消</el-button><el-buttontype="primary"@click="dialogVisible = false">确 定</el-button></span></el-dialog></div></template><script>exportdefault{data(){return{roleList:[],menuDialogVisible:false,menuProps:{label:'name',children:'children'},menuList:[],keyList:[]}},created(){this.getRoleList()// this.getMenuList()},methods:{asyncgetRoleList(){const{data: res }=awaitthis.$axios.get('/api/role')if(res.status !==200)returnthis.$msg.error(res.msg)
console.log(res.data);this.roleList = res.data
},removeMenu(row,mid){this.$confirm('此操作将永久删除该权限, 是否继续?','提示',{confirmButtonText:'确定',cancelButtonText:'取消',type:'warning'}).then(async()=>{const{data: resp }=awaitthis.$axios.get(`/api/del_menu/${row.id}/${mid}`)if(resp.status !==200)returnthis.$msg(resp.msg)this.$msg({type:'success',message:'删除成功!'});// this.getRoleList()// console.log(row.id);// console.log(mid);
row.menu = resp.data
}).catch(()=>{this.$msg({type:'info',message:'已取消删除'});});},showMenuDialog(row){this.getMenuList()this.menuDialogVisible =true// 显示菜单时调用,用于数据回显this.getKeys(row.menu)},asyncgetMenuList(){const{data:resp}=awaitthis.$axios.get('/api/menu')if(resp.status !==200)returnthis.$msg.error(resp.msg)this.menuList = resp.data
},// 获取menu中的元素getKeys(menu){
menu.forEach(item=>{
item.children.forEach(i=>{this.keyList.push(i.id)})})},dialogClose(){this.keyList =[]this.menuDialogVisible =false}}}</script><stylelang="less"scoped>.top{border-top: 1px solid #eee
}.bottom{border-top: 1px solid #eee
}.el-tag{margin: 10px;}.rcenter{display:flex;align-items: center;}</style>
版权归原作者 想成为数据分析师的开发工程师 所有, 如有侵权,请联系我们删除。