1、把html页面放到指定目录中(我是放在public中的)

2,使用iframe标签把html页面引入到页面中
<template>
<div class="if_box">
<iframe src="../../public/first.html" width="100%" height="100%" ref="fIframe">
</iframe>
</div>
</template>
3,通过ref获取iframe元素并且通过contentWindow自定义函数给html页面传值
<script lang="ts">
import { ref, nextTick, onMounted } from 'vue'
export default {
components: {},
setup() {
const fIframe = ref<any>();
let total = [1, 2, 3, 4];
const sendData = (data) => {
fIframe.value.onload = function () {
fIframe.value.contentWindow.postMessage(total, 'http://127.0.0.1:5173')
//第一个参数是你要传的数据,第二个这是你是项目地址
}
}
onMounted(() => {
sendData(total)
})
return {
fIframe,
sendData
}
},
}
</script>
注意:我是进入页面传值了,所以一定要把方法放在onMounted里面,因为dom是异步更新的,如果直接放在外面是获取不到的,同时还要用onload监听组件是否加载完毕。
4、在html文件中监听message事件获取传值
<script>
window.addEventListener('message', (e) => {
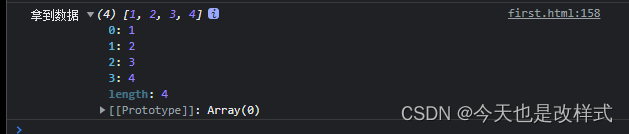
console.log("拿到数据", e.data);
});
</script>
最后在获取的效果

除此之外传值还有一个方法
第二个方法:
绑定组件这些操作都是一样的,第二个方法不同的地方在他是通过html页面中定义的函数传值的,直接看操作
1、先在html页面中定义一个函数
<script>
function receiveData(data) {
console.log('获取到数据', data)
}
</script>
2、然后在vue页面中通过contentWindow调用这个函数,同样的我们也要监听html页面是否加载完,否则会报错
<script lang="ts">
import { ref, nextTick, onMounted } from 'vue'
export default {
components: {},
setup() {
const fIframe = ref<any>();
let total = [1, 2, 3, 4];
const sendData = (data) => {
fIframe.value.onload = function () {
fIframe.value.contentWindow.receiveData(data);
}
}
onMounted(() => {
sendData(total)
})
return {
fIframe,
sendData
}
},
}
</script>
最后上完整代码
VUE
<template>
<div class="if_box">
<iframe src="/first.html" width="100%" height="100%" ref="fIframe"></iframe>
</div>
</template>
<script lang="ts">
import { ref, nextTick, onMounted } from 'vue'
export default {
components: {},
setup() {
const fIframe = ref<any>();
let total = [1, 2, 3, 4];
const sendData = (data) => {
fIframe.value.onload = function () {
//方法一
// fIframe.value.contentWindow.postMessage(total, 'http://127.0.0.1:5173')
//方法二
fIframe.value.contentWindow.receiveData(data);
}
}
onMounted(() => {
sendData(total)
})
return {
fIframe,
sendData
}
},
}
</script>
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
iframe页面插入
</div>
</body>
<script>
// 方法一
window.onload = () => {
// 子页面接收消息
window.addEventListener('message', function (e) {
console.log("拿到数据", e.data);
if (e.data) {
this.getdate = e.data
}
}, false)
}
// 方法二
function receiveData(data) {
console.log('获取到数据', data)
}
</script>
</html>
如诺有错请指正,谢谢!
版权归原作者 今天也是改样式 所有, 如有侵权,请联系我们删除。