一、引言
在现代Web开发中,前端与后端的数据交互是至关重要的一环。随着前端技术的发展,越来越多的开发者需要在不刷新整个页面的情况下与服务器进行数据交换。这种技术被称为“异步数据请求”,而Ajax和Axios是实现这一功能的两种常见方式。本文将深入浅出地介绍Ajax与Axios的基础知识,并对它们进行详细对比。
二、什么是Ajax?
2.1 Ajax的定义
Ajax是“异步JavaScript与XML”(Asynchronous JavaScript and XML)的缩写。尽管名称中包含了XML,但Ajax并不局限于使用XML进行数据交换,它还可以处理JSON、HTML、纯文本等多种格式。Ajax的核心思想是允许网页在不重新加载整个页面的情况下,从服务器请求数据或发送数据到服务器。

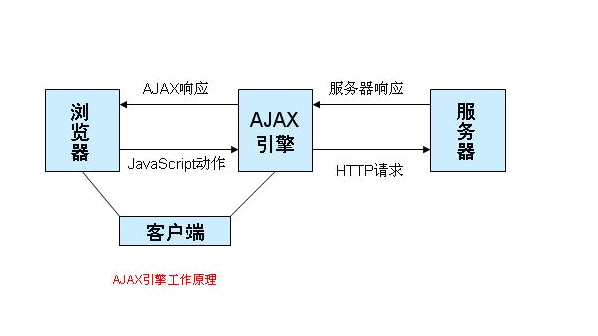
图片来自网络
2.2 Ajax的工作原理
Ajax的工作原理可以通过以下几个步骤来理解:
- 用户操作:用户在网页上执行某个操作(如点击按钮)。
- JavaScript触发:JavaScript监听到用户的操作,并通过XMLHttpRequest对象向服务器发送请求。
- 服务器处理请求:服务器接收到请求后进行处理,并将数据返回给客户端。
- JavaScript处理响应:客户端的JavaScript接收到服务器的响应,并根据响应内容更新网页的部分内容。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
function ajax1(){
let sno = document.querySelector(".sno").value;
//1.创建ajax对象
let xmlHttpRequest = new XMLHttpRequest();
//2.设置请求方式和请求地址
xmlHttpRequest.open("GET","/Servlet_war_exploded/ajax3?sno="+sno,true);
//3.监听数据是否变化
xmlHttpRequest.onreadystatechange=function (){
if(xmlHttpRequest.readyState==4 && xmlHttpRequest.status==200){
//4.获取数据
let data =JSON.parse(xmlHttpRequest.responseText);
//5.将数据显示在页面上
// document.querySelector("#id").innerHTML=data.sno;
document.querySelector(".name").innerHTML=data.sname;
document.querySelector(".sex").innerHTML=data.ssex;
document.querySelector(".class").innerHTML=data.sclass;
}
}
//4.发送请求
xmlHttpRequest.send();
}
</script>
<body>
<h1>aja</h1>
<div id="show">
id:<input type="text" class="sno" placeholder="id"><br>
姓名:<span class="name"></span><br>
姓别:<span class="sex"></span><br>
班级:<span class="class"></span><br>
</div>
<button onclick="ajax1()">提交
</button>
</body>
</html>
2.4 Ajax的优缺点
优点:
- 提高用户体验:通过部分页面刷新,用户可以在不离开当前页面的情况下获取最新数据,提升交互体验。
- 减少服务器负载:只更新页面的一部分内容,减少了服务器和网络的负担。
- 兼容性好:Ajax可以在绝大多数现代浏览器中运行,无需依赖额外的库。
缺点:
- 代码复杂:直接使用XMLHttpRequest对象进行异步请求,代码较为冗长,容易出错。
- 难以管理:如果异步请求过多,可能导致回调地狱,难以维护。
一、引言
在现代Web开发中,前端与后端的数据交互是至关重要的一环。随着前端技术的发展,越来越多的开发者需要在不刷新整个页面的情况下与服务器进行数据交换。这种技术被称为“异步数据请求”,而Ajax和Axios是实现这一功能的两种常见方式。本文将深入浅出地介绍Ajax与Axios的基础知识,并对它们进行详细对比,帮助读者理解这两者的异同及其各自的适用场景。
二、什么是Ajax?
2.1 Ajax的定义
Ajax是“异步JavaScript与XML”(Asynchronous JavaScript and XML)的缩写。尽管名称中包含了XML,但Ajax并不局限于使用XML进行数据交换,它还可以处理JSON、HTML、纯文本等多种格式。Ajax的核心思想是允许网页在不重新加载整个页面的情况下,从服务器请求数据或发送数据到服务器。
2.2 Ajax的工作原理
Ajax的工作原理可以通过以下几个步骤来理解:
- 用户操作:用户在网页上执行某个操作(如点击按钮)。
- JavaScript触发:JavaScript监听到用户的操作,并通过XMLHttpRequest对象向服务器发送请求。
- 服务器处理请求:服务器接收到请求后进行处理,并将数据返回给客户端。
- JavaScript处理响应:客户端的JavaScript接收到服务器的响应,并根据响应内容更新网页的部分内容。
2.3 使用Ajax的示例
我们可以通过一个简单的例子来展示如何使用Ajax在不刷新页面的情况下从服务器获取数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax 示例</title>
</head>
<body>
<button id="loadDataBtn">加载数据</button>
<div id="result"></div>
<script>
document.getElementById('loadDataBtn').addEventListener('click', function() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'data.json', true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('result').innerText = xhr.responseText;
}
};
xhr.send();
});
</script>
</body>
</html>
在这个例子中,当用户点击“加载数据”按钮时,JavaScript会创建一个XMLHttpRequest对象,并通过它向服务器发送一个GET请求。服务器响应后,网页的指定部分将被更新,显示从服务器返回的数据。
2.4 Ajax的优缺点
优点:
- 提高用户体验:通过部分页面刷新,用户可以在不离开当前页面的情况下获取最新数据,提升交互体验。
- 减少服务器负载:只更新页面的一部分内容,减少了服务器和网络的负担。
- 兼容性好:Ajax可以在绝大多数现代浏览器中运行,无需依赖额外的库。
缺点:
- 代码复杂:直接使用XMLHttpRequest对象进行异步请求,代码较为冗长,容易出错。
- 难以管理:如果异步请求过多,可能导致回调错误,难以维护。
三、什么是Axios?
3.1 Axios的定义
Axios是一个基于Promise的HTTP客户端,主要用于在浏览器和Node.js环境中发送异步请求。Axios简化了HTTP请求的过程,并且提供了更多便捷的功能,例如请求拦截、响应拦截、错误处理等。与原生的XMLHttpRequest对象相比,Axios的语法更加简洁,使用更加方便。其实Axios就是对Ajax的封装。
官网: Axios中文文档 | Axios中文网
3.2 Axios的安装与使用
在使用Axios之前,我们需要先安装它。如果你使用的是前端构建工具(如Webpack、Parcel等),可以通过npm或yarn安装Axios:
npm install axios
或者:
yarn add axios
或者也可以直接导入axios.js文件到项目中。
安装完成后,你可以在JavaScript文件中导入并使用它
import axios from 'axios';
axios.get('https://jsonplaceholder.typicode.com/posts/1')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
在这个例子中,Axios通过
axios.get()
方法发送了一个GET请求,并返回了一个Promise对象。我们可以通过
then
方法处理成功的响应,通过
catch
方法处理错误。
3.3 Axios的功能特点
Axios除了基本的GET和POST请求外,还提供了其他的功能,可以更方便地处理HTTP请求。
- 支持Promise:Axios基于Promise封装,支持链式调用和异步操作。
- 请求和响应拦截器:你可以在请求或响应被处理前,进行预处理或修改。
- 自动转换JSON数据:如果响应的数据是JSON格式,Axios会自动将其转换为JavaScript对象。
- 客户端支持取消请求:如果一个请求发出后不再需要,你可以轻松地取消它。
3.4 使用Axios的示例
下面是一个使用Axios发送POST请求的示例:
axios.post('https://jsonplaceholder.typicode.com/posts', {
title: 'foo',
body: 'bar',
userId: 1
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error posting data:', error);
});
在这个示例中,我们通过
axios.post()
方法发送了一个POST请求,将数据传递给服务器,并处理了响应结果。
3.5 Axios的优缺点
优点:
- 语法简洁:相比XMLHttpRequest,Axios的语法更加简洁直观,代码可读性更高。
- 功能丰富:Axios内置了许多实用功能,如拦截器、错误处理、取消请求等,减少了开发者手动编写的代码量。
- 兼容性好:Axios可以在现代浏览器和Node.js中使用,且支持Promise语法。
缺点:
- 需要引入额外的库:与Ajax不同,使用Axios需要引入外部库,增加了项目的依赖。
- 文件体积较大:Axios库虽然不大,但相比直接使用Ajax会增加一些文件体积。
四、Ajax与Axios的对比
4.1 语法对比
首先,Ajax和Axios在语法上有明显的差异。Ajax需要手动创建XMLHttpRequest对象并设置各种参数,而Axios则提供了更加简洁的API封装。
Ajax:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts/1', true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
}
};
xhr.send();
Axios:
axios.get('https://jsonplaceholder.typicode.com/posts/1')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
可以看出,Axios通过封装,将HTTP请求的处理变得更加简洁直观。
4.2 功能对比
- 数据格式支持:Ajax和Axios都支持处理多种数据格式,但Axios会自动处理JSON数据的转换,而Ajax则需要手动解析。
- 跨域支持:Ajax默认情况下不支持跨域请求,需要借助CORS(跨域资源共享)或JSONP(JSON with Padding)技术。而Axios通过配置请求头可以方便地处理跨域请求。
- 错误处理:在Ajax中,错误处理通常需要在
onreadystatechange回调函数中进行。而Axios基于Promise的结构,使得错误处理更加直观,支持链式调用。
4.3 兼容性对比
- 浏览器支持:Ajax是JavaScript的原生功能,可以在几乎所有的现代浏览器中运行。而Axios作为第三方库,虽然也支持大部分浏览器,但在非常老旧的浏览器中可能需要Polyfill(补丁)来支持Promise。
- 环境支持:Ajax只能在浏览器环境中使用,而Axios不仅可以在浏览器中使用,还可以在Node.js等环境中运行,具有更广泛的适用性。
五、总结
Ajax与Axios作为前端开发中常用的异步数据请求工具,各有优劣。Ajax是JavaScript的原生方法,具有较好的兼容性和较少的依赖,但其使用起来相对繁琐。Axios则是一个功能强大、易于使用的第三方库,提供了更加友好的API和丰富的功能,适合现代前端开发需求。
版权归原作者 nkion 所有, 如有侵权,请联系我们删除。