HTML基础
文章目录
了解前端
前端又称为web前端,用官方定义的话来说,前端就是网站的前台部分,运行在PC端、移动端等浏览器上展现给用户浏览的网页。
前端开发是创建Web页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互的过程。
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一
HTML 结构
HTML代码是由“标签”构成的,例如
<body>hello</body>
- 标签名放在<>中
- 大部分标签以
<标签名>开始</标签名>`结束 - 标签中间是标签内容
HTML文件结构
顾名思义HTML文件的文件类型是
文件名.html
<html><head><title>标题</title></head><body>
页面内容
</body></html>
- html标签是整个文件的根标签
- head标签中是整个页面的属性
- title标签是页面的标题
- body标签中写的是页面要显示的内容
**当我在写html文件时,在vscode中创建
xxx.html文件,输入
!,再按
Tab键可直接生成代码框架**
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
HTML 常见标签
注释标签
写注释可让程序猿提高代码的可读性,方便他人更好理解代码
<!-- 在这里面写注释 -->
ctrl+/可快速生成/取消注释
标题标签
标题标签有6个,
h1 ~ h6
,数字越大字体越小
<h1>hello</h1><h2>hello</h2><h3>hello</h3><h4>hello</h4><h5>hello</h5><h6>hello</h6>
段落标签 p
当我们将一大段文本复制到html中,会发现文本之间没有段落,这时利用p标签很好的解决了这个问题。将每个段落的内容放到p标签中
<p>
这是段落1
</p><p>
这是段落2
</p><p>
这是段落3
</p><p>
这是段落4
</p>
注意:
- p标签之间只存在一个空隙
- p标签描述的段落前没有缩进(这需要用到CSS知识)
- 自动根据浏览器宽度来决定宽度
- 在html中文字之间输入多个空格只相当于一个空格
- 在html中输入换行是不会进行换行的,而是一个空格
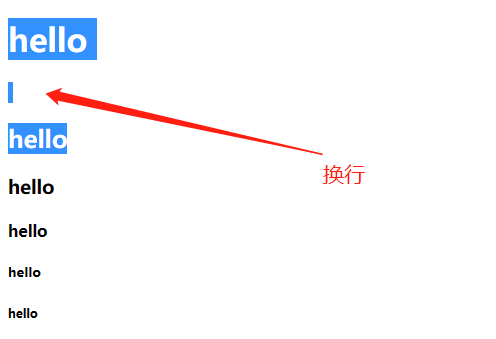
换行标签 br
br是break的缩写,表示换行
<body><h1>hello</h1><br><h2>hello</h2><h3>hello</h3><h4>hello</h4><h5>hello</h5><h6>hello</h6></body>

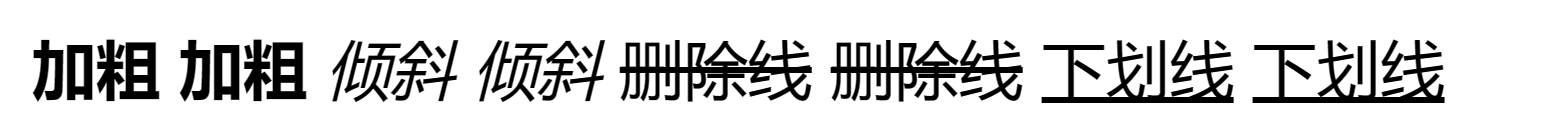
格式化标签
- 加粗:
strong和b - 倾斜:
em和i - 删除线:
del和s - 下划线:
ins和u
<strong>加粗</strong><b>加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>

图片标签 img
img标签必须带有
src
路径,表示图片的路径
<imgsrc="001.jpg"alt="">
这里
src
的路径是当前
html
文件的路径中的照片
关于
src路径
- 相对路径:以html文件所在位置为准 - 同级路径:直接写文件名或者(
./)- 上一级路径:../temp/001.jpg- 下一级路径:temp/001.jpg- 绝对路径:以一个完整的路径为准,这里可以用磁盘路径也可以用网络路径 - 磁盘路径:d:\temp\001.jpg- 网络路径:
https://www.debug8.com/statics/uploads/2020/05/12/1589253853418826.png
img 标签中的属性
- alt:替换文本,当图片没有正常加载出来是,会显示一个替换文字
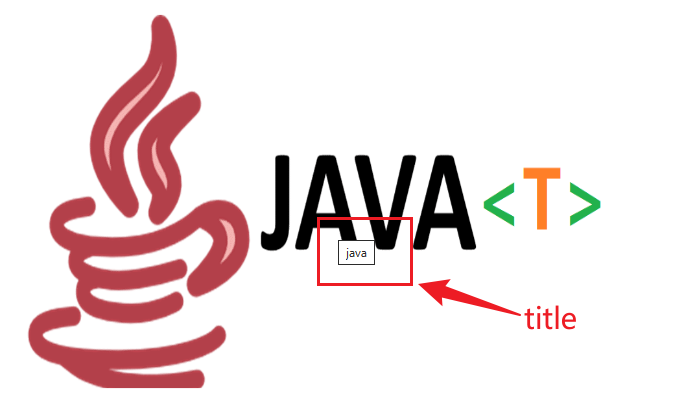
- title:提示文字,当鼠标放在图片上时,会有显示
- width/height:控制宽度和高度
超链接目录 a
<ahref="超链接">文本描述</a>
链接形式
- 外部链接:
<ahref="http:www.baidu.com">百度</a> - 内部链接:网页内部链接
<ahref="./demo1.html">点击跳转到demo1.html</a> - 空链接:使用
#在href中占位<ahref="#">空链接</a> - 网页元素链接:可以给图片等任何元素添加链接
<ahref="./demo1.html"><imgsrc="003.jpg"alt=""width="150px"height="150px"></a> - 锚点链接:可以快速定位到页面的某个位置
<body><ahref="#1">转到段落一</a><ahref="#2">转到段落二</a><ahref="#3">转到段落三</a><pid="1">段落一</p><pid="2">段落二</p><pid="3">段落三</p></body>
表格标签
- table:表示整个表格
- tr:表示表格的一行
- td:表示一个单元格
- th:表示表头单元格,会居中加粗
- thread:表格的头部区域
- tbody:表格到主体区域
<body><tablealign="center"border="1"cellpadding="20"cellspacing="0"width="500"hight="500"><!-- 创建一行 --><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>20</td></tr><tr><td>王五</td><td>女</td><td>19</td></tr></table></body>
table 标签中的属性
- align 是表格相对于周围元素的对齐方式,
align=cu=enter- border表示边框,1表示有边框(数字越大,边框越粗) ""表示没有边框
- cellpadding:内容间的间距 默认1像素
- cellspacing:单元格之间的间距 默认2像素
- width/height:设置尺寸
列表标签
- 无序列表
ul``````li(li是列表元素) - 有序列表
ol``````li - 自定义列表
dl(总标签)dt(小标题)dd(围绕标题来说明)
<body><h3>无序列表</h3><ul><li>java-se</li><li>java-ds</li><li>java-ee</li></ul><h3>有序列表</h3><ol><li>java-se</li><li>java-ds</li><li>java-ee</li></ol><h3>自定义列表</h3><dl><dt>java</dt><dd>java-se</dd><dd>java-ds</dd><dd>java-ee</dd></dl></body>
表单标签
input标签
- 文本框
name="" id=""> - 密码框
<inputtype="password"> - 单选框
<inputtype="radio"name="sex"id="">男<inputtype="radio"name="sex"id=""checked="checked">女注意:单选框之间必须具备相同的name属性,才能实现多选一效果 - 复选框
<inputtype="checkbox">XXX<inputtype="checkbox">XXX<inputtype="checkbox">XXX - 普通按钮
<inputtype="button"value="我是一个按钮">
lable标签
搭配
input
使用,点击lable也能选中对应的单选/复选框,能够提升用户的体验
- for属性:指定当前lable和哪个相同的id的input标签对应
<inputtype="radio"name="gender"id="male"><labelfor="male">男</label><inputtype="radio"name="gender"id="female"><labelfor="female">女</label><br><inputtype="checkbox"name="post"id="front"><labelfor="front">前端开发</label><inputtype="checkbox"name="post"id="backend"><labelfor="backend">后端开发</label><inputtype="checkbox"name="post"id="test"><labelfor="test">测试开发</label><inputtype="checkbox"name="post"id="operation"><labelfor="operation">运维开发</label>
select标签
下拉菜单
<select><option>北京</option><optionselect="selected">西安</option></select>
- option 中
select="selected"表示默认选中
textarea 标签
<!--文本域--><textarearows="3"cols="5"></textarea>
无语义标签
- div是独占一行运维开发
**select标签**
下拉菜单
```html
<select>
<option>北京</option>
<option select="selected">西安</option>
</select>
- option 中
select="selected"表示默认选中
textarea 标签
<!--文本域--><textarearows="3"cols="5"></textarea>
无语义标签
- div是独占一行
- span 不占一行
版权归原作者 小 王 所有, 如有侵权,请联系我们删除。