前言:
以下的代码基于echarts+vue2,我使用的echarts版本是5.3,但是实测更低或更高均可使用。以下组件均已封装。
1.圆环图表
效果如下所示:

思路:
基于阴影(box-shadow),修改shadowBlur的值
组件代码:
<template>
<div id="keyleft1" style="height: 200px; width: 200px">{{ leftOne }}</div>
</template>
<script>
import 'echarts-gl'
export default {
props: {
leftOne: {
type: String,
default: "0"
},
},
data () {
return {
numX: "0"
}
},
methods: {
init () {
let _that = this
var chartDom = document.getElementById("keyleft1")
var myChart = this.$echarts.init(chartDom)
var option
var trafficWay = [{
name: '',
value: 20
}, {
name: '',
value: 10
}, {
name: '',
value: 30
}]
var data = []
var color = ['#00ffff', '#ff0', '#006ced', '#ffe000', '#ffa800', '#ff5b00', '#ff3000']
for (var i = 0; i < trafficWay.length; i++) {
data.push({
value: trafficWay[i].value,
name: trafficWay[i].name,
itemStyle: {
label: {
normal: {
show: false
}
},
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: color[i],
shadowColor: color[i]
}
}
}, {
value: 2,
name: '',
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
normal: {
show: false
}
},
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0
}
}
})
}
var seriesOption = [{
name: '',
type: 'pie',
clockWise: false,
radius: [65, 60],
hoverAnimation: false,
itemStyle: {
normal: {
label: {
show: false,
position: 'outside',
color: '#ddd',
formatter: function (params) {
var percent = 0
var total = 0
for (var i = 0; i < trafficWay.length; i++) {
total += trafficWay[i].value
}
percent = ((params.value / total) * 100).toFixed(0)
if (params.name !== '') {
return params.name + '\n' + '\n' + '占百分比:' + percent + '%'
} else {
return ''
}
},
},
labelLine: {
length: 30,
length2: 100,
show: true,
color: '#00ffff'
}
}
},
data: data
}]
option = {
backgroundColor: 'rgba(255,255,255,0)',
color: color,
title: {
text: _that.numX,
subtext: '',
top: '46%',
textAlign: "center",
left: "49%",
textStyle: {
color: '#fff',
fontSize: 20,
fontWeight: '600'
},
subtextStyle: {
color: '#fff',
fontSize: 18,
fontWeight: '400'
}
},
tooltip: {
show: false
},
legend: {
icon: "circle",
orient: 'horizontal',
// x: 'left',
data: ['功能区域噪声', '交通噪声', '区域噪声'],
right: 250,
top: 100,
align: 'right',
textStyle: {
color: "#fff"
},
itemGap: 20
},
toolbox: {
show: false
},
series: seriesOption
}
option && myChart.setOption(option)
}
},
mounted () {
this.init()
},
watch: {
leftOne (newValue, oldValue) {
this.numX = newValue
this.init()
}
},
}
</script>
<style>
</style>
2. 饼图封装
效果如下所示 :

组件代码如下:
<template>
<div id="left2" style="height: 280px"></div>
</template>
<script>
import 'echarts-gl'
export default {
props: {
leftTwoData: {
type: String,
default: "0"
},
},
data () {
return {
numX: "0"
}
},
methods: {
init () {
let _that = this
var chartDom = document.getElementById('left2')
var myChart = this.$echarts.init(chartDom)
var option
var img =
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII="
let arrD = []
for (const key in _that.numX) {
if (Object.hasOwnProperty.call(_that.numX, key)) {
const element = _that.numX[key]
arrD.push({
name: key,
value: element,
})
}
}
var trafficWay = [
{
name: "火",
value: 2,
},
{
name: "飞机",
value: 10,
},
{
name: "客车",
value: 30,
},
{
name: "轮渡",
value: 40,
},
] || arrD
var data = []
var color = [
"#00ffff",
"#00cfff",
"#006ced",
"#ffe000",
"#ffa800",
"#ff5b00",
"#ff3000",
]
for (var i = 0; i < trafficWay.length; i++) {
data.push(
{
value: trafficWay[i].value,
name: trafficWay[i].name,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: color[i],
shadowColor: color[i],
},
},
},
{
value: 2,
name: "",
itemStyle: {
normal: {
label: {
show: false,
},
labelLine: {
show: false,
},
color: "rgba(0, 0, 0, 0)",
borderColor: "rgba(0, 0, 0, 0)",
borderWidth: 0,
},
},
}
)
}
var seriesOption = [
{
name: "",
type: "pie",
clockWise: false,
radius: [105, 109],
hoverAnimation: false,
itemStyle: {
normal: {
label: {
show: true,
position: "outside",
color: "#ddd",
formatter: function (params) {
var percent = 0
var total = 0
for (var i = 0; i < trafficWay.length; i++) {
total += trafficWay[i].value
}
percent = ((params.value / total) * 100).toFixed(0)
if (params.name !== "") {
return (
"" +
params.name +
"\n" +
"\n" +
"" +
percent +
"%"
)
} else {
return ""
}
},
},
labelLine: {
length: 30,
length2: 10,
show: true,
color: "#00ffff",
},
},
},
data: data,
},
]
option = {
backgroundColor: "rgba(255,255,255,0)",
color: color,
title: {
text: "交通方式",
top: "48%",
textAlign: "center",
left: "49%",
textStyle: {
color: "#fff",
fontSize: 22,
fontWeight: "400",
},
},
graphic: {
elements: [
{
type: "image",
z: 3,
style: {
image: img,
width: 178,
height: 178,
},
left: "center",
top: "center",
position: [100, 100],
},
],
},
tooltip: {
show: false,
},
legend: {
show: false,
icon: "circle",
orient: "horizontal",
// x: 'left',
data: ["火车", "飞机", "客车", "轮渡"],
right: 10,
bottom: 0,
align: "right",
textStyle: {
color: "#fff",
},
itemGap: 10,
},
toolbox: {
show: false,
},
series: seriesOption,
}
option && myChart.setOption(option)
}
},
mounted () {
this.init()
},
watch: {
leftTwoData (newValue, oldValue) {
this.numX = JSON.parse(newValue)
this.init()
console.log("leftTwoData---------", this.numX)
}
},
}
</script>
<style>
</style>
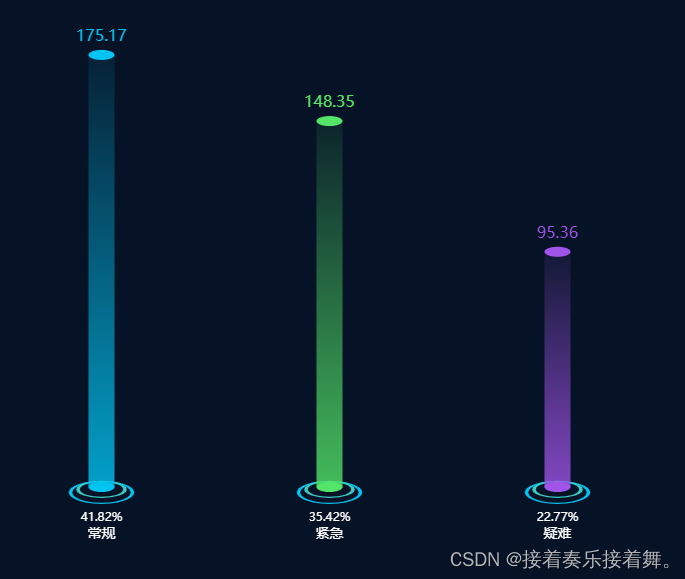
3.柱状图封装
效果图如下:

由于和上面的改动不算大,所以只贴核心配置项了。
组件核心配置项如下:
data = [
{
name: "常规",
value: 175.17,
},
{
name: "紧急",
value: 148.35,
},
{
name: "疑难",
value: 95.36,
},
];
xAxisData = [];
seriesData1 = [];
sum = 0;
barTopColor = ["#02c3f1", "#53e568", "#a154e9"];
barBottomColor = [
"rgba(2,195,241,0.1)",
"rgba(83, 229, 104, 0.1)",
"rgba(161, 84, 233, 0.1)",
];
data.forEach((item) => {
xAxisData.push(item.name);
seriesData1.push(item.value);
sum += item.value;
});
option = {
backgroundColor: "#061326",
title: {
text: "多色立体圆柱",
top: 20,
left: "center",
textStyle: {
color: "#fff",
fontSize: 20,
},
},
grid: {
top: "25%",
bottom: "15%",
},
xAxis: {
data: xAxisData,
axisTick: {
show: false,
},
axisLine: {
show: false,
},
axisLabel: {
show: true,
margin: 25,
align: "center",
formatter: function (params, index) {
return (
"{a|" +
((seriesData1[index] / sum) * 100).toFixed(2) +
"%}" +
"\n" +
"{b|" +
params +
"}"
);
},
textStyle: {
fontSize: 14,
color: "#ffffff",
rich: {
a: {
fontSize: 12,
color: "#ffffff",
},
b: {
height: 20,
fontSize: 14,
color: "#ffffff",
},
},
},
},
interval: 0,
},
yAxis: {
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
axisLabel: {
show: false,
},
},
series: [
{
name: "柱顶部",
type: "pictorialBar",
symbolSize: [26, 10],
symbolOffset: [0, -5],
z: 12,
itemStyle: {
normal: {
color: function (params) {
return barTopColor[params.dataIndex];
},
},
},
label: {
show: true,
position: "top",
fontSize: 16,
},
symbolPosition: "end",
data: seriesData1,
},
{
name: "柱底部",
type: "pictorialBar",
symbolSize: [26, 10],
symbolOffset: [0, 5],
z: 12,
itemStyle: {
normal: {
color: function (params) {
return barTopColor[params.dataIndex];
},
},
},
data: seriesData1,
},
{
name: "第一圈",
type: "pictorialBar",
symbolSize: [47, 16],
symbolOffset: [0, 11],
z: 11,
itemStyle: {
normal: {
color: "transparent",
borderColor: "#3ACDC5",
borderWidth: 2,
},
},
data: seriesData1,
},
{
name: "第二圈",
type: "pictorialBar",
symbolSize: [62, 22],
symbolOffset: [0, 17],
z: 10,
itemStyle: {
normal: {
color: "transparent",
borderColor: barTopColor[0],
borderWidth: 2,
},
},
data: seriesData1,
},
{
type: "bar",
itemStyle: {
normal: {
color: function (params) {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 1,
color: barTopColor[params.dataIndex],
},
{
offset: 0,
color: barBottomColor[params.dataIndex],
},
]);
},
opacity: 0.8,
},
},
z: 16,
silent: true,
barWidth: 26,
barGap: "-100%", // Make series be overlap
data: seriesData1,
},
],
};
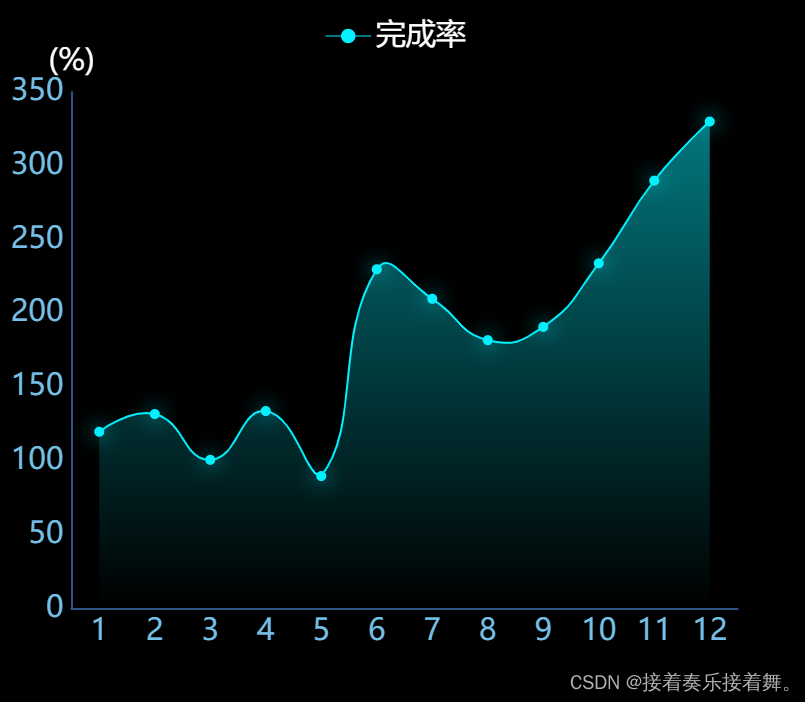
4 折线图封装
效果如下:

配置项:
var lineColor = "#2F5384";
var labelColor = "#74BFE7";
var fontSize = "30";
option = {
backgroundColor: "#000",
grid: {
left: "5%",
right: "10%",
top: "15%",
bottom: "10%",
containLabel: true,
},
tooltip: {
show: true,
trigger: "item",
textStyle: {
fontSize: fontSize,
},
},
legend: {
show: true,
x: "center",
y: "35",
itemWidth: 45,
itemHeight: 18,
textStyle: {
color: "#fff",
fontSize: fontSize,
},
data: ["完成率"],
},
xAxis: [
{
type: "category",
axisLabel: {
color: labelColor,
fontSize: fontSize,
},
axisLine: {
show: true,
lineStyle: {
color: lineColor,
width: 2,
},
},
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: "#195384",
},
},
data: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],
},
],
yAxis: [
{
type: "value",
name: "(%)",
nameTextStyle: {
fontSize: fontSize,
color: "#fff",
},
axisLabel: {
formatter: "{value}",
textStyle: {
color: labelColor,
fontSize: fontSize,
},
},
axisLine: {
lineStyle: {
color: lineColor,
width: 2,
},
},
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: "#142B57",
},
},
},
],
series: [
{
name: "完成率",
type: "line",
stack: "总量",
symbol: "circle",
symbolSize: 10,
smooth: true,
itemStyle: {
normal: {
color: "rgba(3,240,254,1)",
lineStyle: {
color: "rgba(3,240,254,1)",
width: 2,
},
areaStyle: {
//color: '#94C9EC'
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "rgba(3,240,254,.7)",
},
{
offset: 1,
color: "rgba(3,240,254,0)",
},
]),
},
shadowColor: "rgba(3,240,254,1)",
shadowBlur: 20,
},
},
markPoint: {
itemStyle: {
normal: {
color: "red",
},
},
},
data: [120, 132, 101, 134, 90, 230, 210, 182, 191, 234, 290, 330],
},
],
};
本文转载自: https://blog.csdn.net/wanghaoyingand/article/details/127125405
版权归原作者 接着奏乐接着舞。 所有, 如有侵权,请联系我们删除。
版权归原作者 接着奏乐接着舞。 所有, 如有侵权,请联系我们删除。