QT+VS开发入门
无论使用QT Creater单独开发,或者使用VS的MFC单独开发,都能通过转到槽函数/双击插件,进行跳转一个插件的响应函数。
而习惯了使用VS编程,又想使用QT进行界面开发,那就很有必要看一下这篇文章。
关于QT与VS如何联动,请看我的另一篇文章:VS+QT开发环境搭建
创建项目
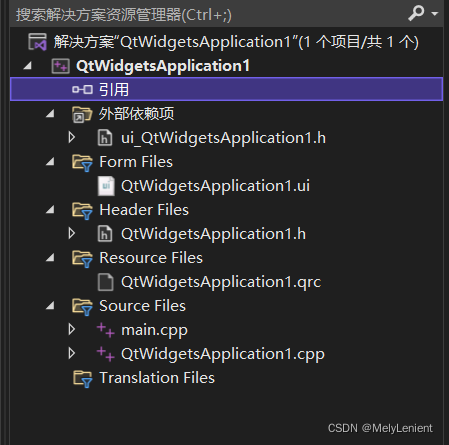
先上项目列表:
ui_QtWidgetsApplication1.h:包含了UI界面内的参数属性。界面布局,插件位置,槽函数的连接函数等。
QtWidgetsApplication1.ui:UI界面,双击打开,会在QTDesigner工具中打开,可以拖拽插件进行界面设计。
QtWidgetsApplication1.h:主线程函数的头文件,声明槽函数名称,定义主界面UI变量名称等等。
QtWidgetsApplication1.qrc:资源文件:可以在其中添加软件图标等。
main.cpp:包含了程序的入口,界面显示的操作。
QtWidgetsApplication1.cpp:主线程的程序文件。主线程界面的功能函数在此文件实现。
如何在VS中添加通过UI设计界面添加槽函数
以点击按钮显示文本为例
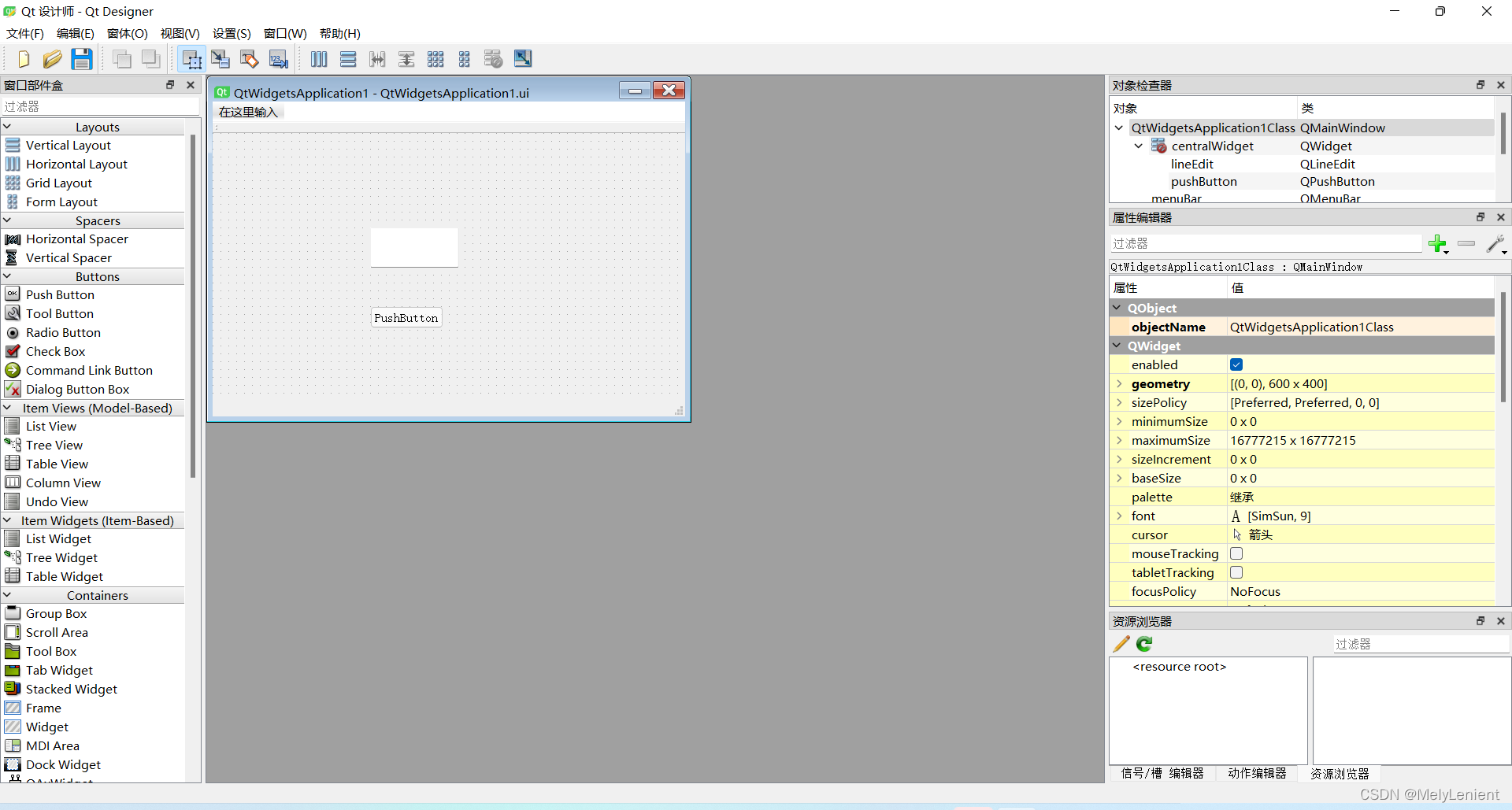
1. 首先我们需要打开UI界面。双击QtWidgetsApplication1.ui文件
向界面上拖拽两个插件,一个按钮插件,一个文本显示插件(这里我现选择的lineEdit插件)。
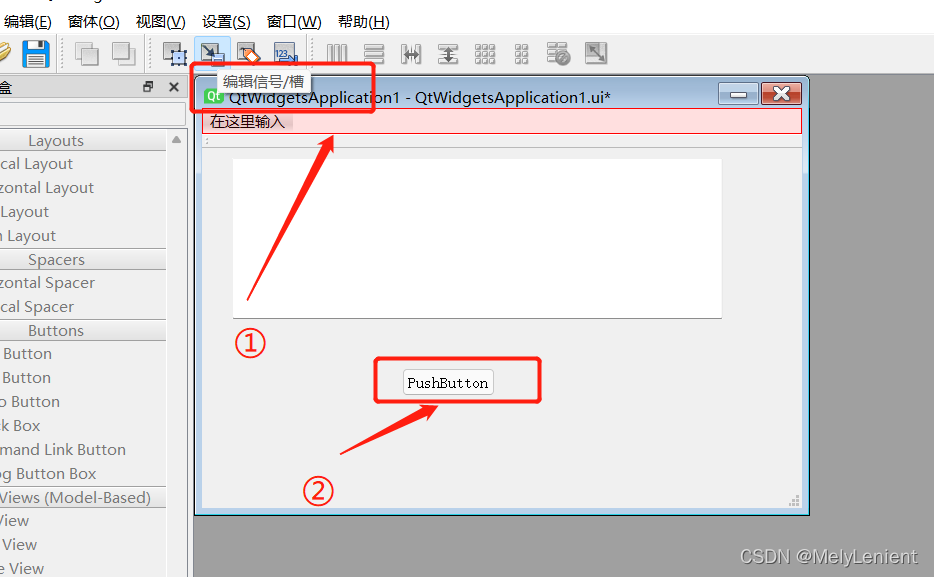
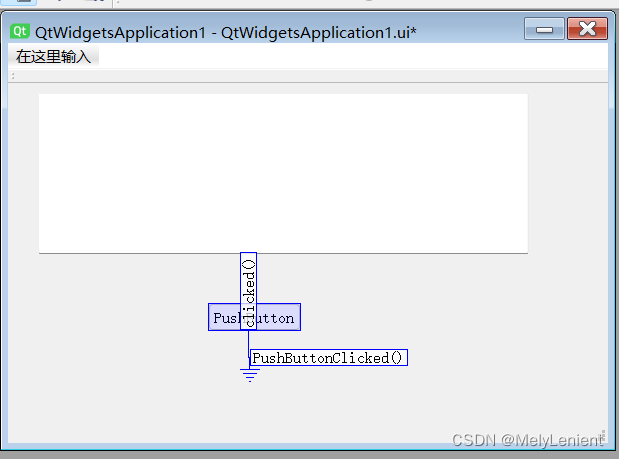
2. 编辑信号/槽
按图操作
切记鼠标选中插件(按钮)是,需要向按钮外拉一下,这样才会让按钮的信号输出出来。否则会变成外部输入对按钮的影响的槽函数。
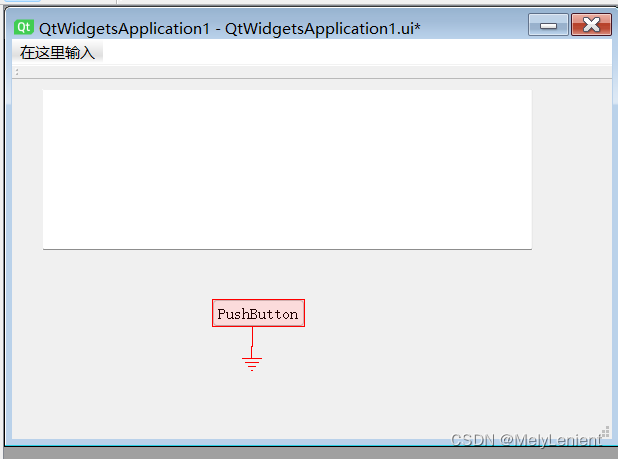
向外来,会有如图所示效果。
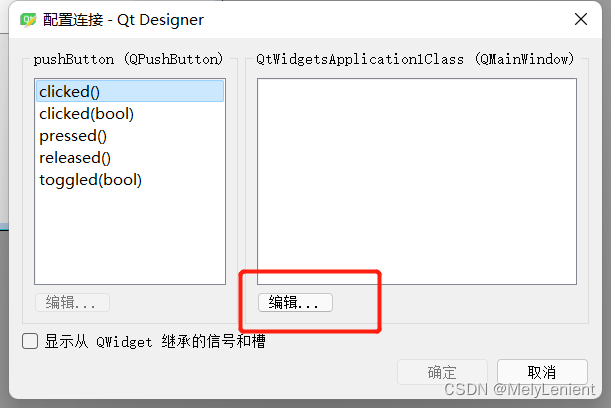
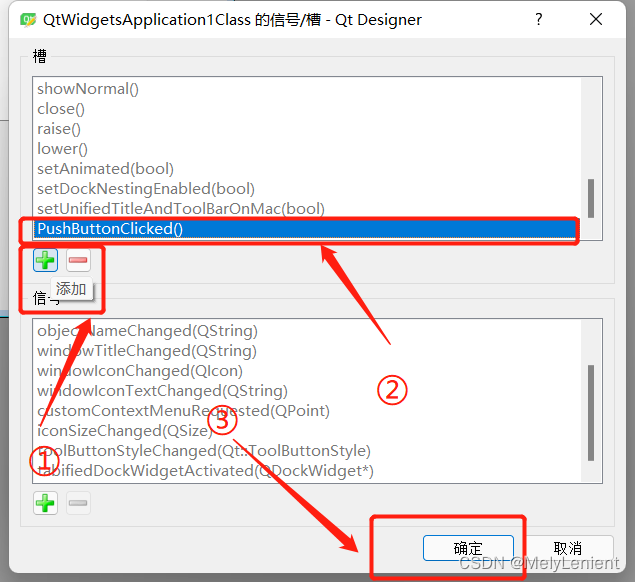
3. 编辑/创建槽函数
有上图所示效果后,松开鼠标,会进入配置连接界面。
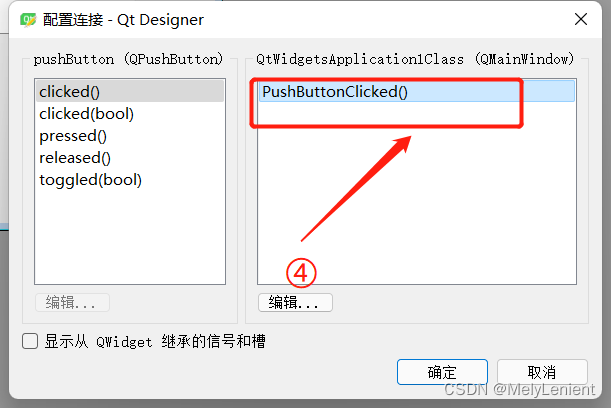
选择编辑,添加槽函数。按图示操作


去VS编辑功能
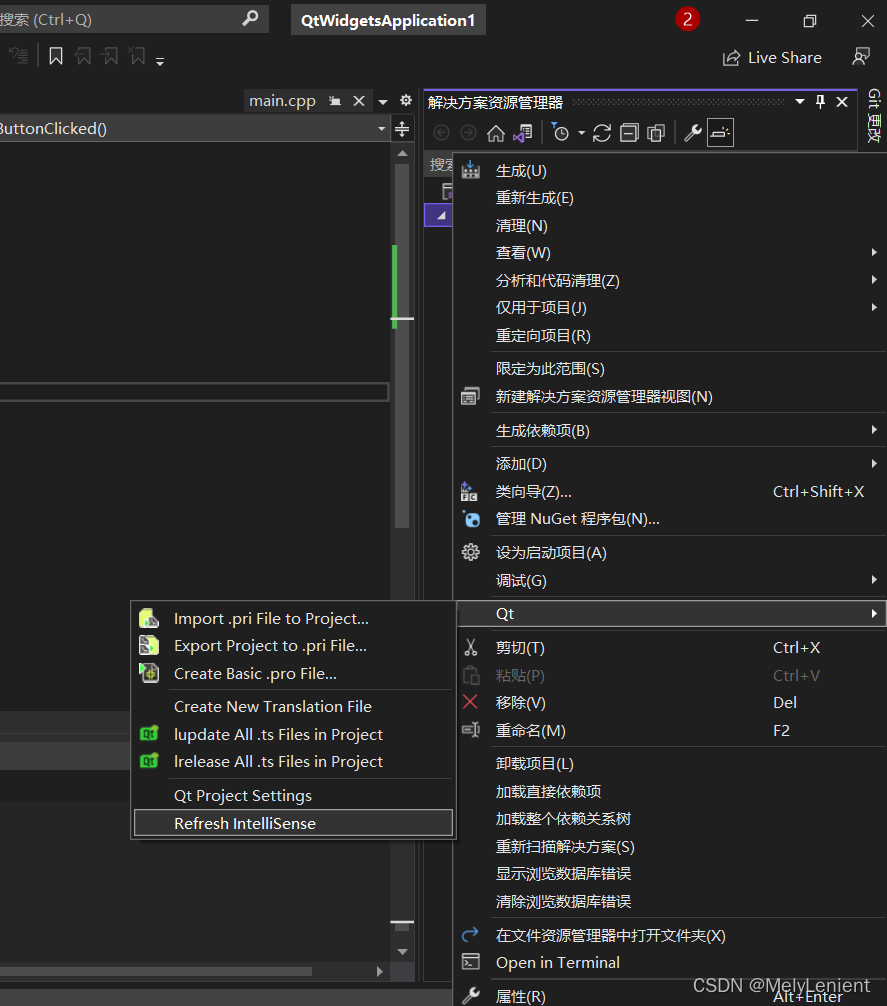
1. VS解决方案中选中方案,右键->Qt->Refresh intelliSense进行刷新
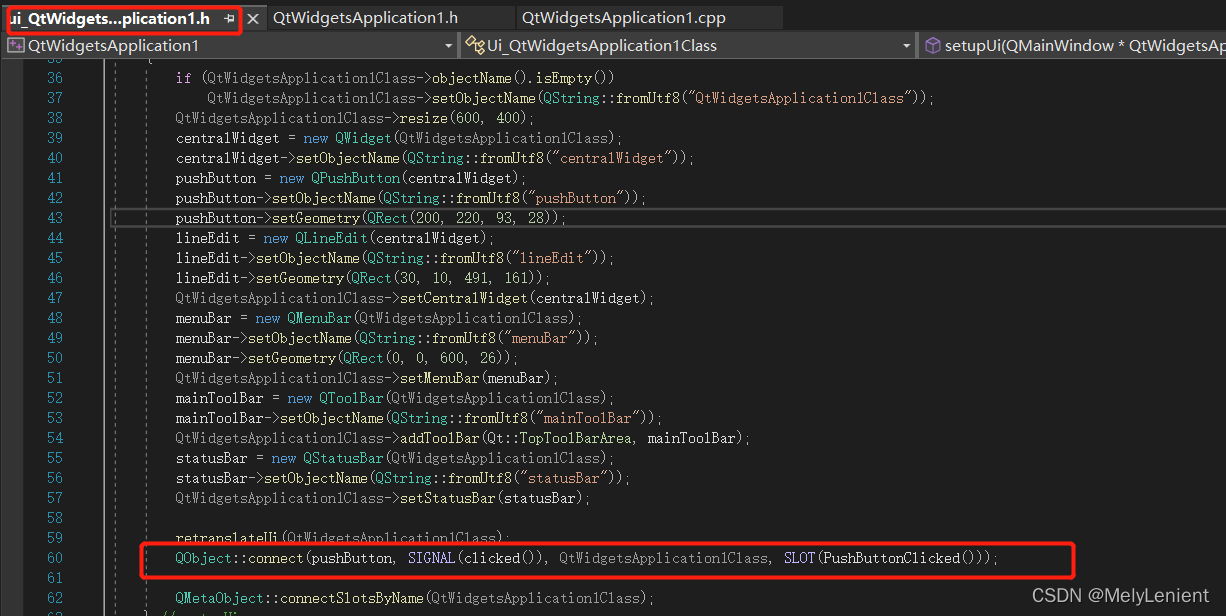
2. 打开ui_QtWidgetsApplication1.h文件,出现connect函数后,自动添加槽函数连接成功。
3. 打开QtWidgetsApplication1.h、QtWidgetsApplication1.cpp两个文件,添加相关功能。
h文件中,添加private slots:标明信号类函数。
#pragma once#include<QtWidgets/QMainWindow>#include"ui_QtWidgetsApplication1.h"classQtWidgetsApplication1:public QMainWindow
{
Q_OBJECT
public:QtWidgetsApplication1(QWidget *parent = Q_NULLPTR);private:
Ui::QtWidgetsApplication1Class ui;private slots://相应功能槽函数
voidPushButtonClicked();};
Cpp文件中添加具体的功能
#include"QtWidgetsApplication1.h"
QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent):QMainWindow(parent){
ui.setupUi(this);}void QtWidgetsApplication1::PushButtonClicked(){
QString pushButtonShowText ="You Has Been Clicked The Push Button!!!";
ui.lineEdit->setText(pushButtonShowText);}
至此,根据界面完成响应功能添加完毕,接下来就是运行一下我们的程序。
运行结果
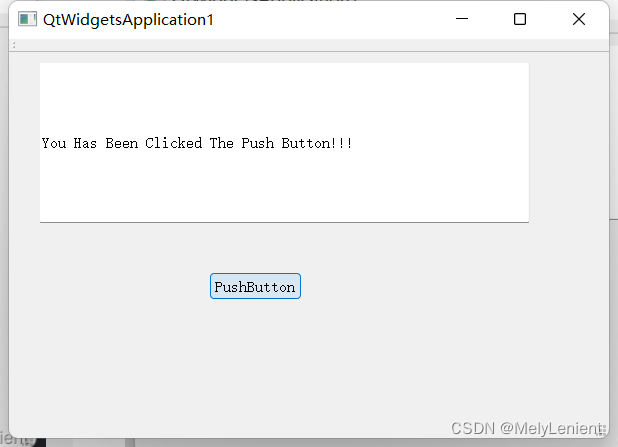
初始运行界面
点击按钮后的界面
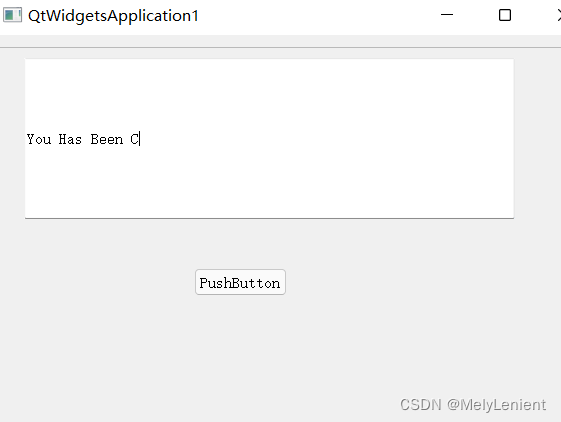
删除一部分文字
再次点击按钮
版权归原作者 MelyLenient 所有, 如有侵权,请联系我们删除。