1,项目展示
此次项目是一个very简陋的Python web项目,是一个青青草原小羊展示系统,感兴趣的话就看下去叭!项目展示如下:
用户注册:

登录页面:

首页:

详情页(以懒羊羊为例):

修改密码:

表单页面:
 2,项目代码
2,项目代码
首先创建一个Django项目,不会的可以看我另外一篇社区版PyCharm安装并创建Django项目,不过我后面用vscode进行编辑运行的。但是基本的创建项目的指令都是一样的。
这里我创建一个名为ypro的项目,在其中创建一个sheep应用。
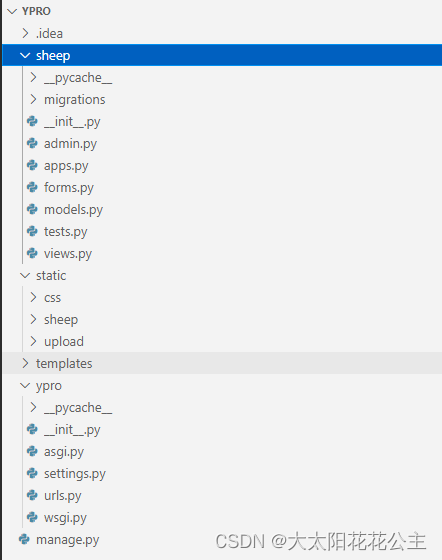
项目结构如下:

打开项目所在文件夹,打开文件夹在与sheep应用同级处新建两个文件夹,一个static文件夹用于存放图片和css文件,templates文件用于后期存放模板,即html文件。
项目创建完成后就需要在settings.py中对项目进行一系列的配置,详情如下:
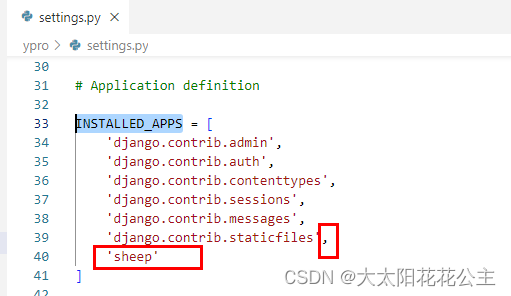
首先打开settings.py,在其中找到INSTALLED_APPS并把刚刚创建好的应用添加上去。

找到TEMPLATES指定存放模板的templates目录

与此同时还需要配置存放项目所用的静态文件的static目录(注:这里的static文件夹和templates文件夹后期都会用到,可以先配置好)

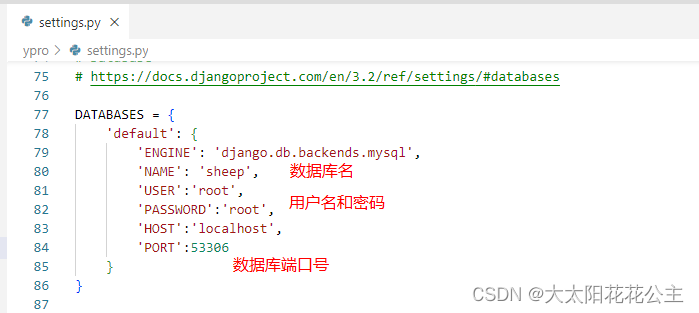
最后配置数据库,如果选择Django默认数据库的话就不用这一步了,但是我使用的是MySQL数据库。数据库配置如下所示:

然后我们就可以新建模型了!
打开models.py,在其中新建模型类,内容如下:
from django.db import models
class Sheeps(models.Model):
name = models.CharField(max_length=100, verbose_name=u"名称")
degree = models.CharField(max_length=100, verbose_name=u"喜爱程度")
sheepdesc = models.CharField(max_length=100, verbose_name=u"角色描述")
weight = models.CharField(max_length=100, verbose_name=u"单位")
imgurl=models.ImageField(upload_to="static/upload/%Y/%m", verbose_name=u"角色图片", max_length=100)
class Meta:
verbose_name = u"角色"
verbose_name_plural = verbose_name
def __str__(self):
return self.name
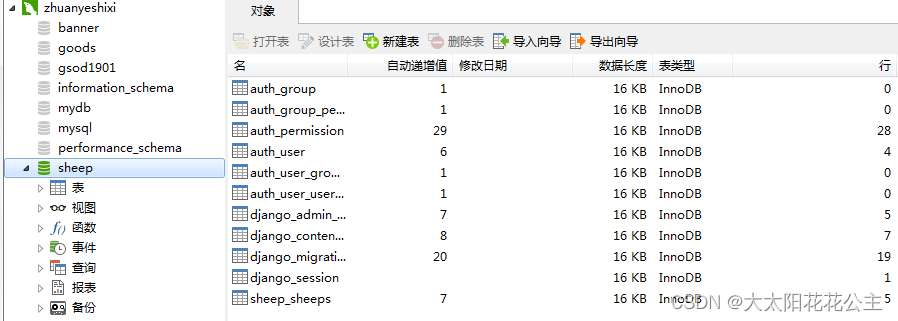
利用python manage.py makemigrations生成迁移文件后利用python manage.py migrate执行迁移文件,这个时候数据库sheep中就会新建很多表,如下图所示:

找到sheep_sheeps,在其中添加最终要在前台展示的羊羊的相关信息,内容如下:

这里唯一需要注意的是imgurl中图片路径的写法。在static中新建了一个upload文件夹用于存储数据库图片。
在views.py中书写视图,其内容如下:
from django.shortcuts import render
from django.core.mail import send_mail
from django.shortcuts import render, redirect
from django.contrib.auth.models import User
from django.contrib.auth import login,logout,authenticate
from random import Random
from django.views import View
from sheep.forms import SheepsForm
from sheep.models import Sheeps
#首页
def index(request):
allsheeps = Sheeps.objects.all() # 动态读取
return render(request, 'list.html', {
"sheepslist": allsheeps,
})
#详情
class detailview(View):
def get(self, request, goods_id):
sheeps = Sheeps.objects.get(id=int(goods_id))
return render(request, "detail.html", {
"sheeps": sheeps,
})
#登录
def loginView(request):
if request.method=="POST":
username=request.POST.get("username")
password=request.POST.get("password")
if User.objects.filter(username=username):
user=authenticate(username=username,password=password)
if user:
if user.is_active:
login(request,user)
return render(request,"list.html")
else:
msg="用户名密码错误"
else:
msg="用户名不存在"
return render(request,"login.html",locals())
#表单
def get_sheeps(request):
sheeps=Sheeps.objects.all()
SheepsForm(sheeps)
return render(request, 'form.html', {"sheeps":sheeps,"form":SheepsForm})
#注册
def regView(request):
if request.method=="POST":
username=request.POST.get("username")
password=request.POST.get("password")
email=request.POST.get("email")
if User.objects.filter(username=username):
msg="用户名已存在"
else:
user=User.objects._create_user(username=username,password=password,email=email)
user.save()
msg="注册成功"
return render(request,"register.html",locals())
#退出登录
def logoutView(request):
logout(request)
return render(request,"login.html")
#修改密码
def updateView(request):
if request.method=="POST":
username=request.POST.get("name")
password=request.POST.get("password")
newpassword=request.POST.get("newpassword")
#先验证用户名是否正确
if User.objects.filter(username=username):
#验证旧密码是否正确
user=authenticate(username=username,password=password)
user.set_password(newpassword)
user.save()
msg="密码修改成功"
else:
msg="用户不存在"
return render(request,"update.html",locals())
在urls.py中配置路由,其内容如下:
from django.contrib import admin
from django.urls import path, re_path
from sheep import views
from sheep.views import loginView, regView, logoutView,updateView
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', loginView),#登录
path('index/', views.index),
re_path(r'^detail/(?P<goods_id>\d+)/$', views.detailview.as_view(), name="detail"),
path('form/',views.get_sheeps),
path('reg/', regView),#注册
path('logout/', logoutView),#退出登录
path('update/', updateView),#修改密码
]
在templates文件夹中新建html文件,分别如下:
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户登录</title>
</head>
<body>
<style>
body{
background: url(../static/sheep/sy.jpeg);
background-size: cover;
}
form{
width: 500px;
height: 500px;
margin: auto;
position: relative;
}
input{
border: 2px solid aliceblue;
font-size: 4px;
}
button{
/* width: 20px; */
margin-left: 30%;
position: absolute;
}
</style>
<div class="bk">
<form method="POST" action="/index/" class="a">
{%csrf_token%} 用户名:
<input type="text" name="username" /><br/> 密 码:<input type="password" name="password" /><br/>
<button type="submit">登录</button> {{ msg }}
</form>
</div>
</body>
</html>
list.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>商品列表</title>
<link rel="stylesheet" type="text/css" href="/static/css/reset.css">
<link rel="stylesheet" type="text/css" href="/static/css/main.css">
</head>
<body>
<style>
#out{
left: 80%;
position: relative;
font-size: 20px;
color: cadetblue;
}
</style>
<a id="out" href="/logout/">退出登录</a>
<div class="header" style="height:100px"></div>
<div class="main_wrap clearfix">
<div class="r_wrap fr clearfix">
<div class="sort_bar">
<a href="#" class="active">角色展示</a>
</div>
<ul class="goods_type_list clearfix">
{% for item in sheepslist %}
<li>
<a href="{% url 'detail' item.id %}"><img src="/{{item.imgurl}}"></a>
<h4><a href="{% url 'detail' item.id %}">{{item.name}}</a></h4>
<div class="operate">
<span class="prize">¥{{item.degree}}</span>
<span class="unit">{{item.degree}}/{{item.weight}}g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
{% endfor %}
</ul>
</div>
</div>
<div class="footer" style="height:100px"></div>
</body>
</html>
detail.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>商品详情</title>
<link rel="stylesheet" type="text/css" href="/static/css/reset.css">
<link rel="stylesheet" type="text/css" href="/static/css/main.css">
</head>
<body>
<style>
img{
width: 350px;
}
#out{
left: 80%;
position: relative;
font-size: 20px;
color: cadetblue;
}
</style>
<a id="out" href="/logout/">退出登录</a>
<div class="header" style="height:100px"></div>
<div class="goods_detail_con clearfix">
<div class="goods_detail_pic fl"><img src="/{{sheeps.imgurl}}"/></div>
<div class="goods_detail_list fr">
<h3>{{sheeps.name}}</h3>
<div class="prize_bar">
<span class="show_pirze">¥<em>{{sheeps.degree}}</em></span>
<span class="show_unit">重量:{{sheeps.weight}}g</span>
</div>
<div class="total">总价:<em>{{sheeps.degree}}</em></div>
<div class="operate_btn">
<!-- <a href="javascript:;" class="buy_btn">立即购买</a> -->
<a href="javascript:;" class="add_cart" id="add_cart">♡ 给他点赞!♡</a>
</div>
</div>
</div>
<div class="main_wrap clearfix">
<div class="l_wrap fl clearfix">
<div class="new_goods">
<h3>新人推荐</h3>
<ul>
<li>
<a href="#"><img src="/static/sheep/xyy.jpg"></a>
<h4><a href="#">喜羊羊</a></h4>
<div class="prize">¥99.90</div>
</li>
<li>
<a href="#"><img src="/static/sheep/myy.jpg"></a>
<h4><a href="#">美羊羊</a></h4>
<div class="prize">¥88.80</div>
</li>
</ul>
</div>
</div>
<div class="r_wrap fr clearfix">
<ul class="detail_tab clearfix">
<li class="active">角色介绍</li>
</ul>
<div class="tab_content">
<dl>
<dt>商品详情:</dt>
<dd>{{sheeps.sheepdesc}}</dd>
</dl>
</div>
</div>
</div>
<div class="fotter" style="height:100px"></div>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户注册</title>
</head>
<body>
<style>
body{
background: url(../static/sheep/reg.jpeg);
}
form{
width: 500px;
height: 500px;
margin: auto;
position: relative;
}
button{
margin-left: 30%;
position: absolute;
}
</style>
<form method="POST" action="/reg/">
{%csrf_token%} 用户名:
<input type="text" name="username" /><br/>
密 码:
<input type="password" name="password" /><br/>
<button type="submit">注册</button> {{ msg }}
</form>
</body>
</html>
update.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>修改密码</title>
</head>
<body>
<style>
body{
background: url(../static/sheep/update.jpeg);
background-size: cover;
}
form{
width: 500px;
margin: auto;
}
</style>
<form method="POST" action="/update/">
{%csrf_token%} 用户名:
<input type="text" name="username" /><br/> 密码:
<input type="password" name="password" /><br/> 新密码:
<input type="password" name="newpassword" /><br/>
<button type="submit">修改</button> {{ msg }}
</form>
</body>
</html>
admin后台管理,只需通过python manage.py createsuperuser来创建超级用户,随后在admin.py添加如下内容:
from django.contrib import admin
from sheep.models import Sheeps
class sheepsAdmin(admin.ModelAdmin):
list_display = ('name', 'degree','sheepdesc','weight')
list_editable = ('sheepdesc',)
search_fields = ('name',)
admin.site.register(Sheeps,sheepsAdmin) #将模型注册到admin后台中
将admin后台的文字设置为中文:

表单:
在应用下创建forms.py,其中内容如下:
from django.forms import ModelForm
from sheep.models import Sheeps
class SheepsForm(ModelForm):
class Meta:
model = Sheeps
fields = ['name', 'degree','sheepdesc','weight']
form.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>表单</title>
<link rel="stylesheet" type="text/css" href="/static/css/reset.css">
<link rel="stylesheet" type="text/css" href="/static/css/main.css">
</head>
<body>
<style>
body{
background: url(../static/sheep/bk.jpeg);
background-size: cover;
}
#out{
left: 80%;
position: relative;
font-size: 20px;
color: cadetblue;
}
</style>
<a id="out" href="/logout/">退出登录</a>
{% for item in sheeps %}
<li>
{% csrf_token %}
<label for="name"> 角色名称</label>
<input type="text" value={{item.name}} id="name">
<label for="degree">喜爱程度</label>
<input type="text" value={{item.degree}} id="degree">
<label for="sheepdesc">角色描述</label>
<input type="text" value={{item.sheepdesc}} id="sheepdesc">
<label for="weight">商品重量</label>
<input type="text" value={{item.weight}} id="weight">
</li>
{% endfor %}
</body>
</html>
最后如果有需要项目css的可以关注我的公众号大太阳花花公主,在后台回复sheep即可。
版权归原作者 大太阳花花公主 所有, 如有侵权,请联系我们删除。