
前言
**背景**:由于历史原因,公司有个历史项目使用vue开发的公众号H5,原生开发的微信小程序。两端功能的完全一样,但是需要维护两个项目,最近客户提了需求需要修改部分功能,博主接到需求后,觉得维护两套代码不仅是重复开发,测试起来也麻烦,因为之前是两个人开发不同端的缘故,导致大部分的bug都是因为两端不一致产生的。为了节省时间和维护成本,提升开发测试效率,在反复对比调研,最终选择了uniapp技术框架融合两端进行重构。博主目前正在使用uniapp开发H5和小程序,这篇文章是和大家分享并记录一下原生小程序在迁移到uniapp的步骤和时遇到的问题。
一、迁移步骤
把微信小程序转成uni-app,这里推荐一款【miniprogram-to-uniapp】小程序转换工具插件
第一步:安装miniprogram-to-uniapp 插件
在命令行里,运行【 npm install miniprogram-to-uniapp -g 】进行安装,因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。
如果运行npm报错,请先安装Node.js,下载地址:https://nodejs.org/zh-cn/
npm install miniprogram-to-uniapp -g
第二步:查看是否安装成功
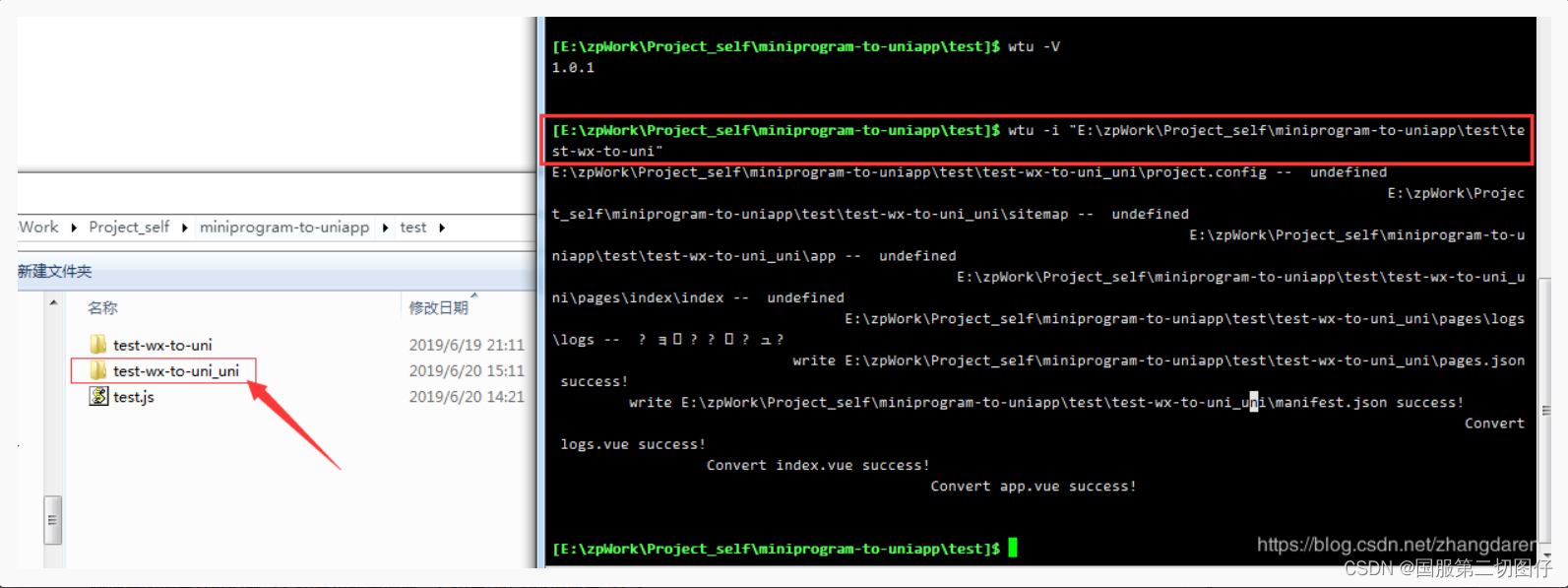
继续在命令行里,运行【 wtu -V 】,执行结果如下

显示版本号,说明已经安装成功了
第三步:使用插件进行转换
在命令行里,输入【wtu -i "你的小程序项目路径"】
注意 -i 前面和后面都有空格!!!
注意 -i 前面和后面都有空格!!!
注意 -i 前面和后面都有空格!!!
如:【wtu -i "E:\zpWork\Project_self\miniprogram-to-uniapp\test\test-wx-to-uni"】 ,回车后即可以在源项目同及目录得到一个后缀为_uni的目录,即转换成功。
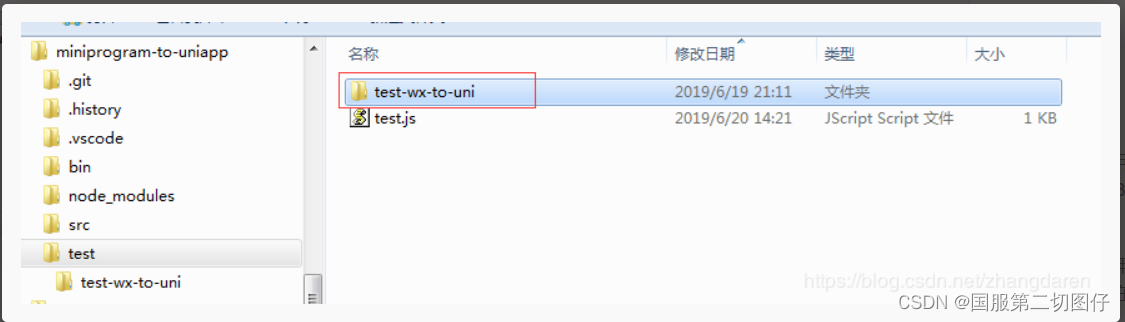
转换前

转换后

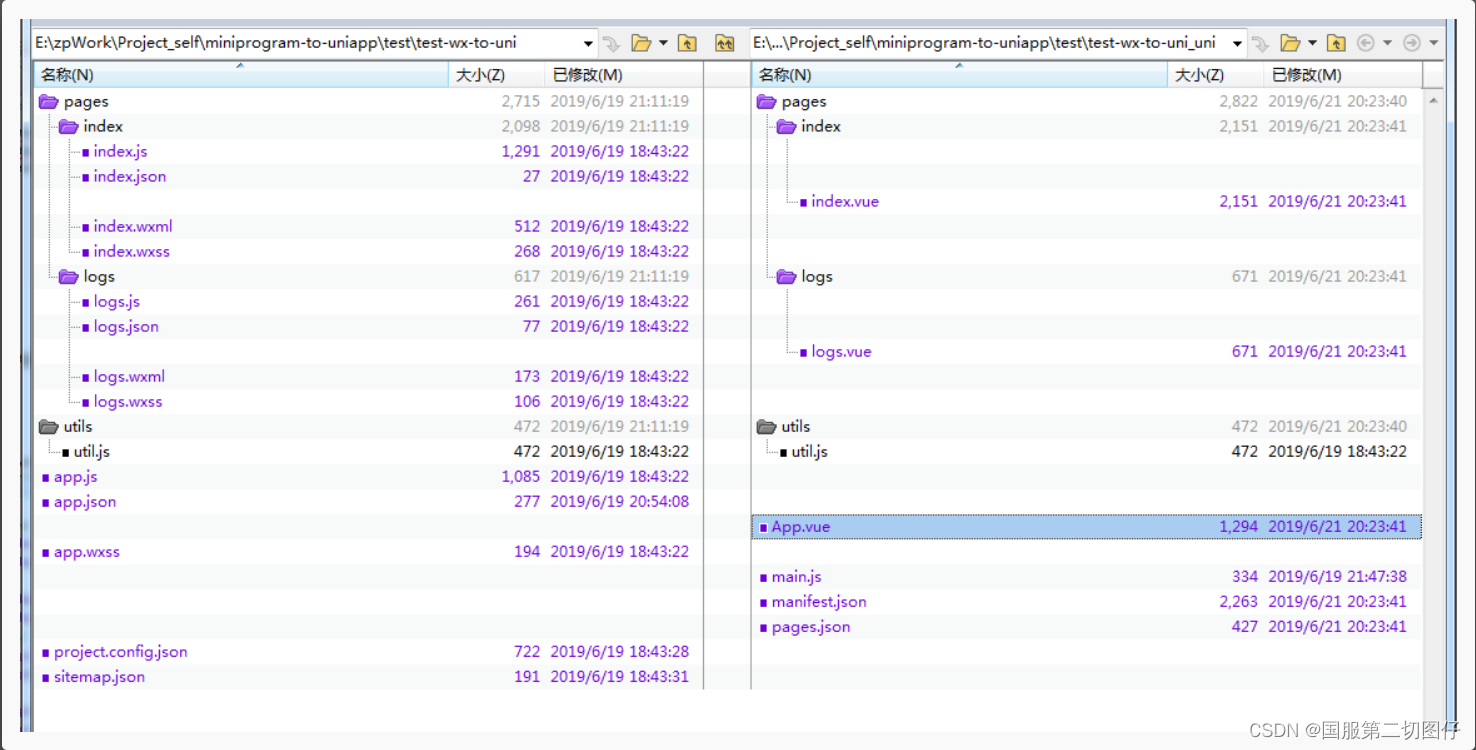
转换后的项目文件对比(左边是小程序项目,右边是Uni-app项目目录):

第四步:使用hbuilder X运行转换后的项目并在微信小程序编辑器查看
将转换后的xxx_uni项目导入到hbuilder X,
点击菜单 运行--> 运行到小程序模拟器-->微信开发者工具!(如果是使用了vant的项目,请运行到H5,vant项目转换后仅支持H5和app)
然后查看转换后的项目运行到小程序,是否可以正常运行无报错!
第五步:调试修改
运行项目,在小程序开发者工具调试迁移页面的报错信息
二、处理迁移问题
根据下方迁移内容,逐一更新页面方法,修复页面报错信息,页面显示、功能运行正常即迁移完成。
js部分
1,删除 const app = getApp();
2,以 wx. 开头的方法更新为 uni. 开头
3,数据绑定 this.setData({ a : 1 }) 更新为 this.a = 1
4,路由跳转 wx.navigateTo() 更新为uni.navigateTo()
5,onLoad(options)
- 通过options或this.$Route.query获取页面传递参数
6、部分页面生命周期释义,详见页面生命周期
- onPullDownRefresh:监听用户下拉动作,一般用于下拉刷新
- onReachBottom:页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据
- onShareAppMessage:用户点击右上角分享
- onPageScroll:监听页面滚动
templete
以下几条不影响使用,改不改都行
- <block>标签可能是小程序<block>标签或templete模版转换生成的,有的页面转完后可能有多层<block>嵌套的情况,不影响使用,但是不代码太美观,修改的话<block> 标签替换为 <templete> 标签,样式估计也需要调整
- 页面事件 例如 <view @tap="clickBtn" data-id="id">点击</view> ,页面转换完使用没问题,但是和平常开发vue不一样,更新的话可以改为<view @click="clickBtn(id)">, 在修改对应方法即可
- 引入wxs的页面 <script module="utils" lang="wxs" src="./utils.wxs"></script> 大部分方法可改为 computed、watch,
css部分
- css转换可能失败,大部分是单位转换失败,原px乘2,改为rpx即可
- 盒子模型的问题(小程序默认content-box,uniapp默认样式border-box),修改box-sizing即可
三、扩展
习惯vue写法来处理router路由的同学,还可以集成一个uni-simple-router插件来管理路由。
1、使用vue-cli 创建一个新的项目,使用uni-simple-router管理路由。
vue create -p dcloudio/uni-preset-vue xcxToUniapp
2、 打开该项目,新建页面,copy转换后的项目的代码
3、运行项目即可
总结
这篇文章记录了博主用使用uniapp集成H5和小程序两端的一些思路和解决方案。虽然很曲折,但还是很开心,故记录一下。希望这个记录能帮到看到这篇文章的小伙伴。

版权归原作者 国服第二切图仔 所有, 如有侵权,请联系我们删除。