

🛸1. 新建Java项目
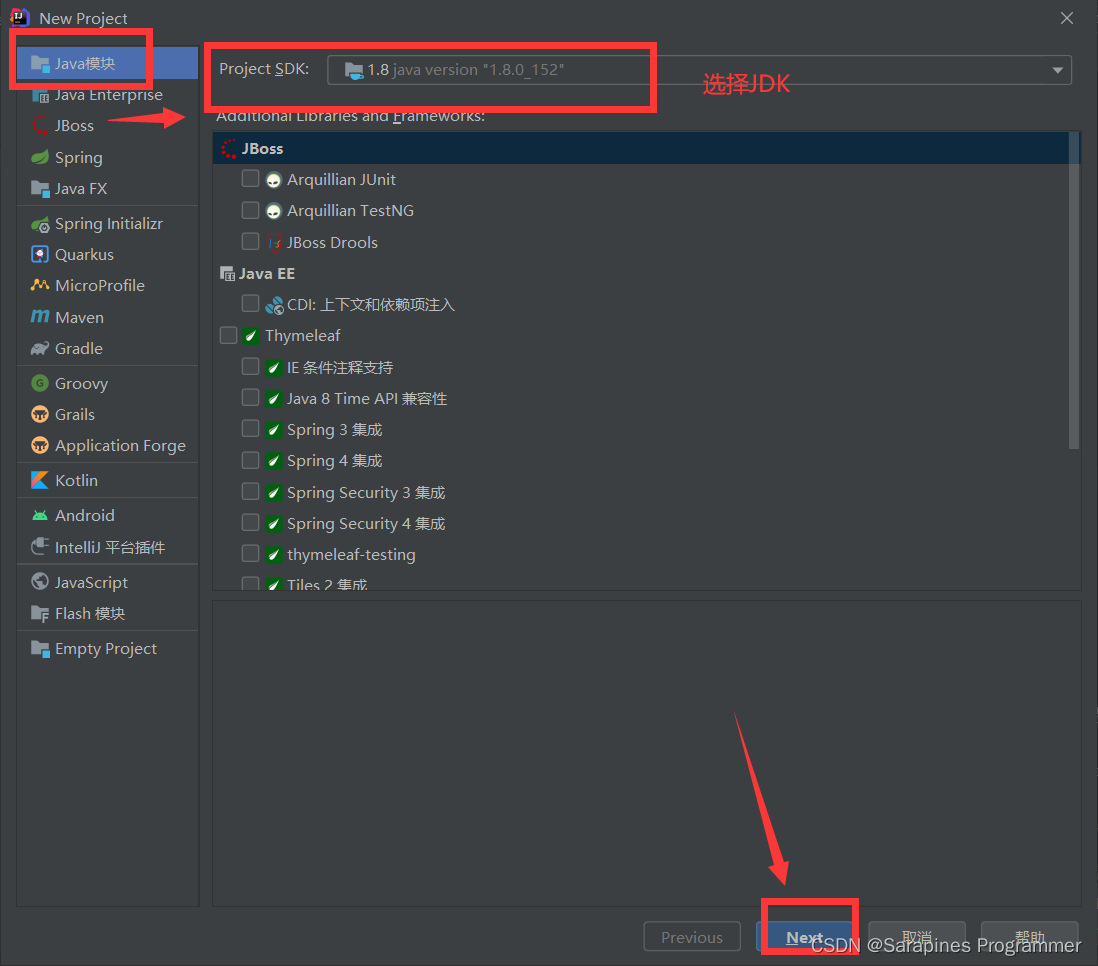
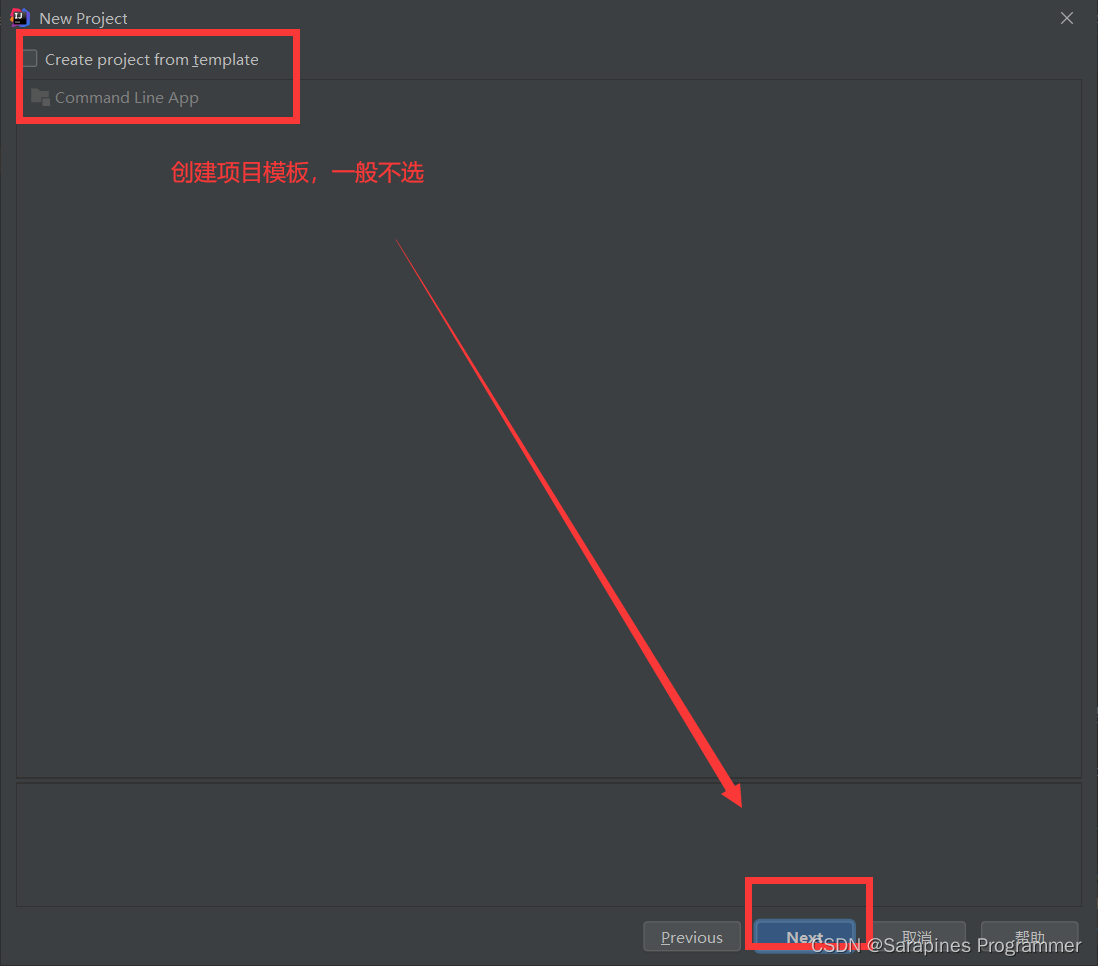
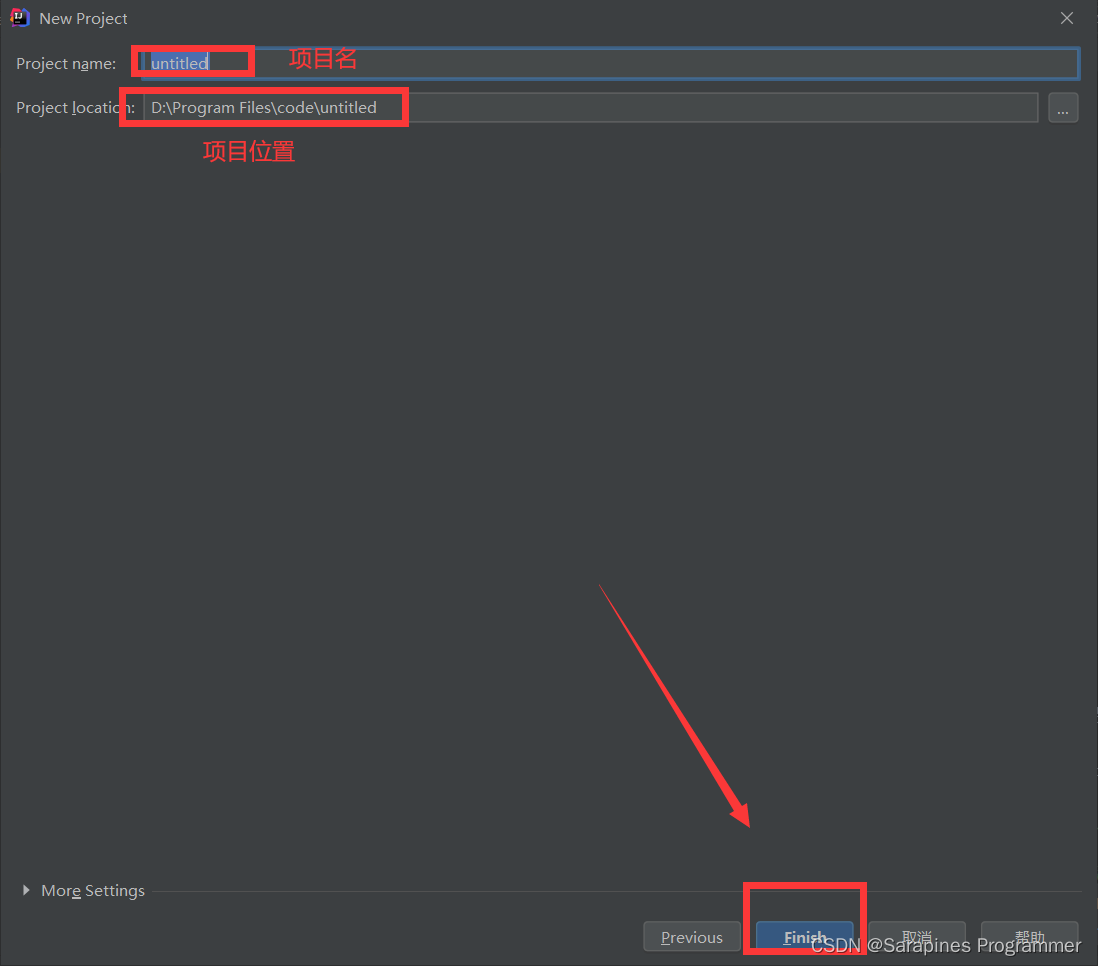
文件-->新建-->项目

JAVA模型-->JDK



🛸2. 运行Java程序
注意:
- 程序放在src里面
- xxx.java则创建的类名只能为xxx

示例程序Hello.java
public class Hello {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}
🛸3. 创建springboot项目
建议使用VSCode做springboot项目。
方法一 导入jar包
解决方案:
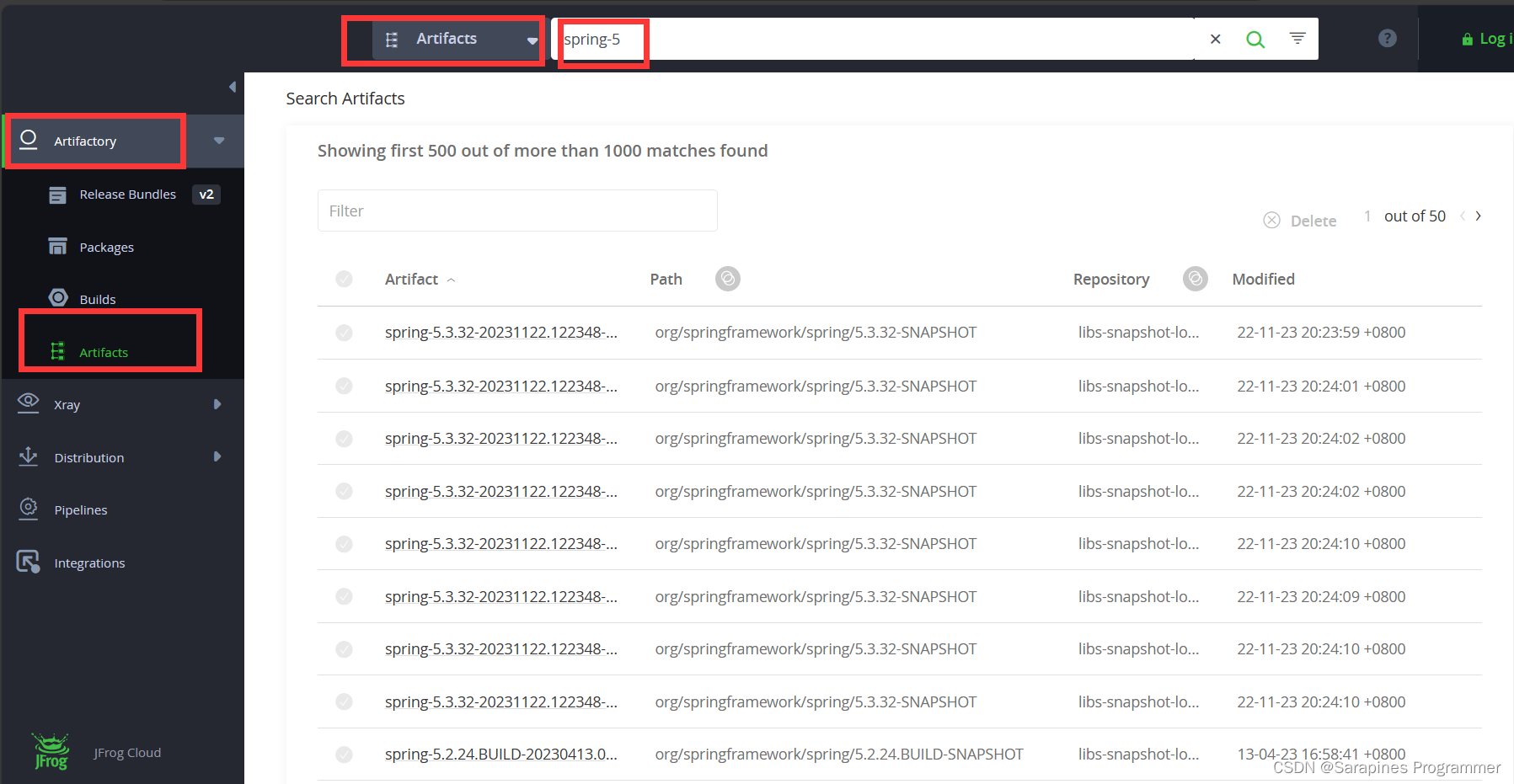
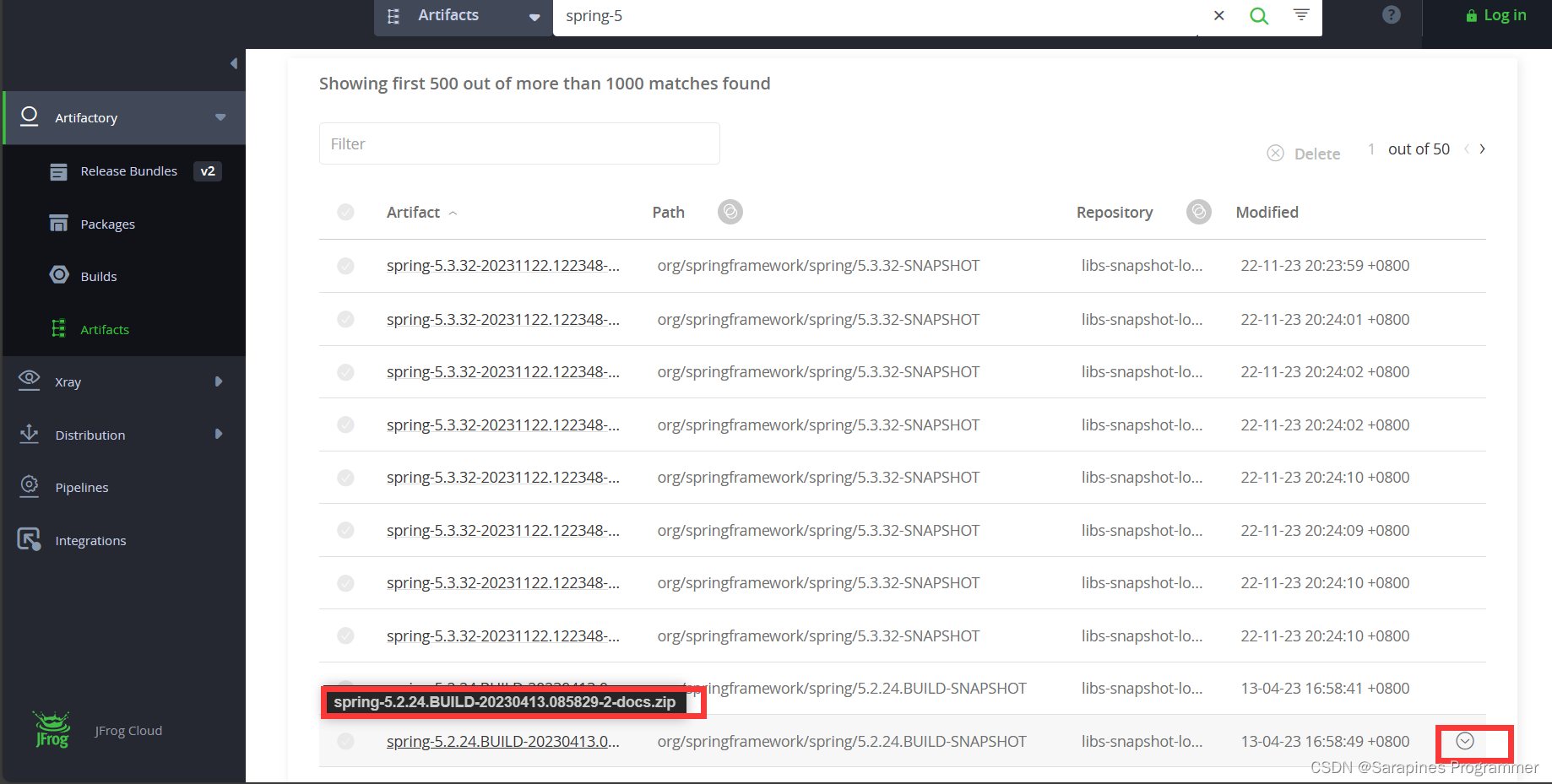
去官网下载jar包

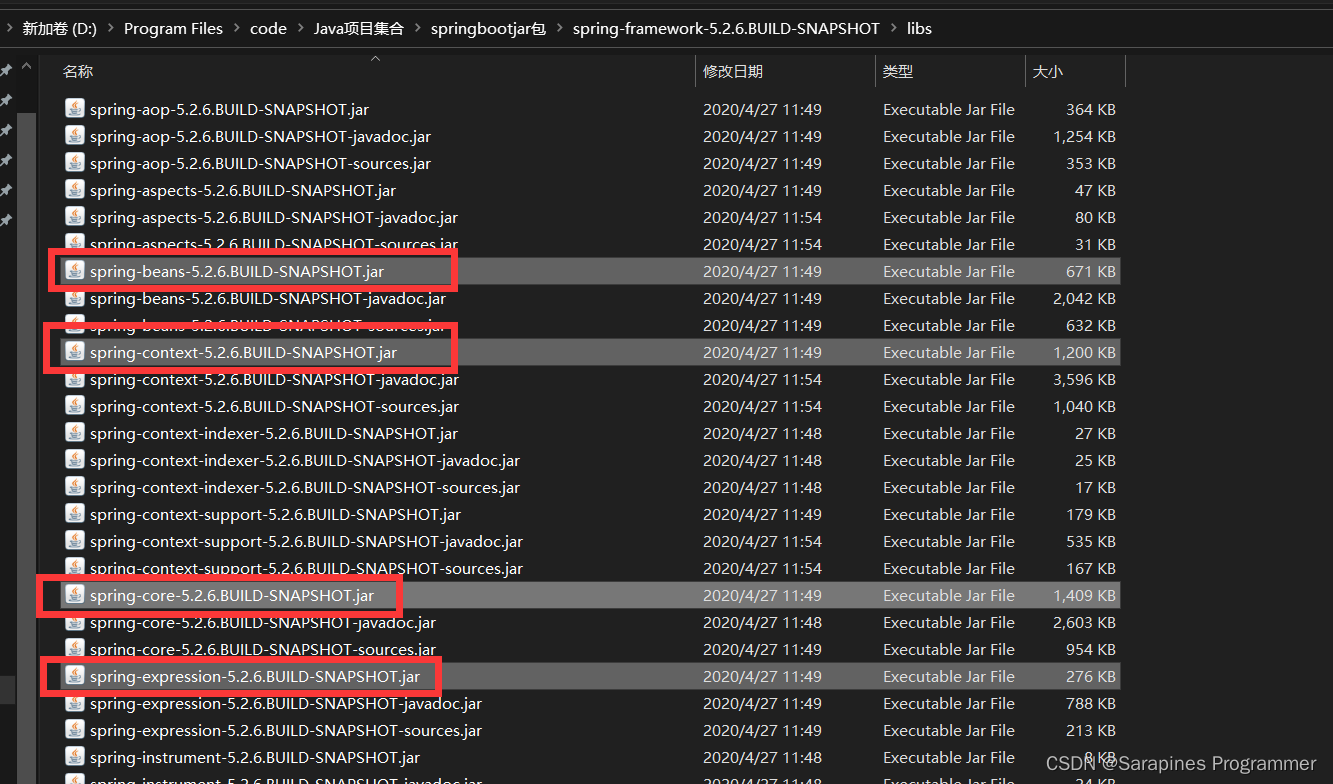
找zip结尾,最好下载5.2.6dist.zip.


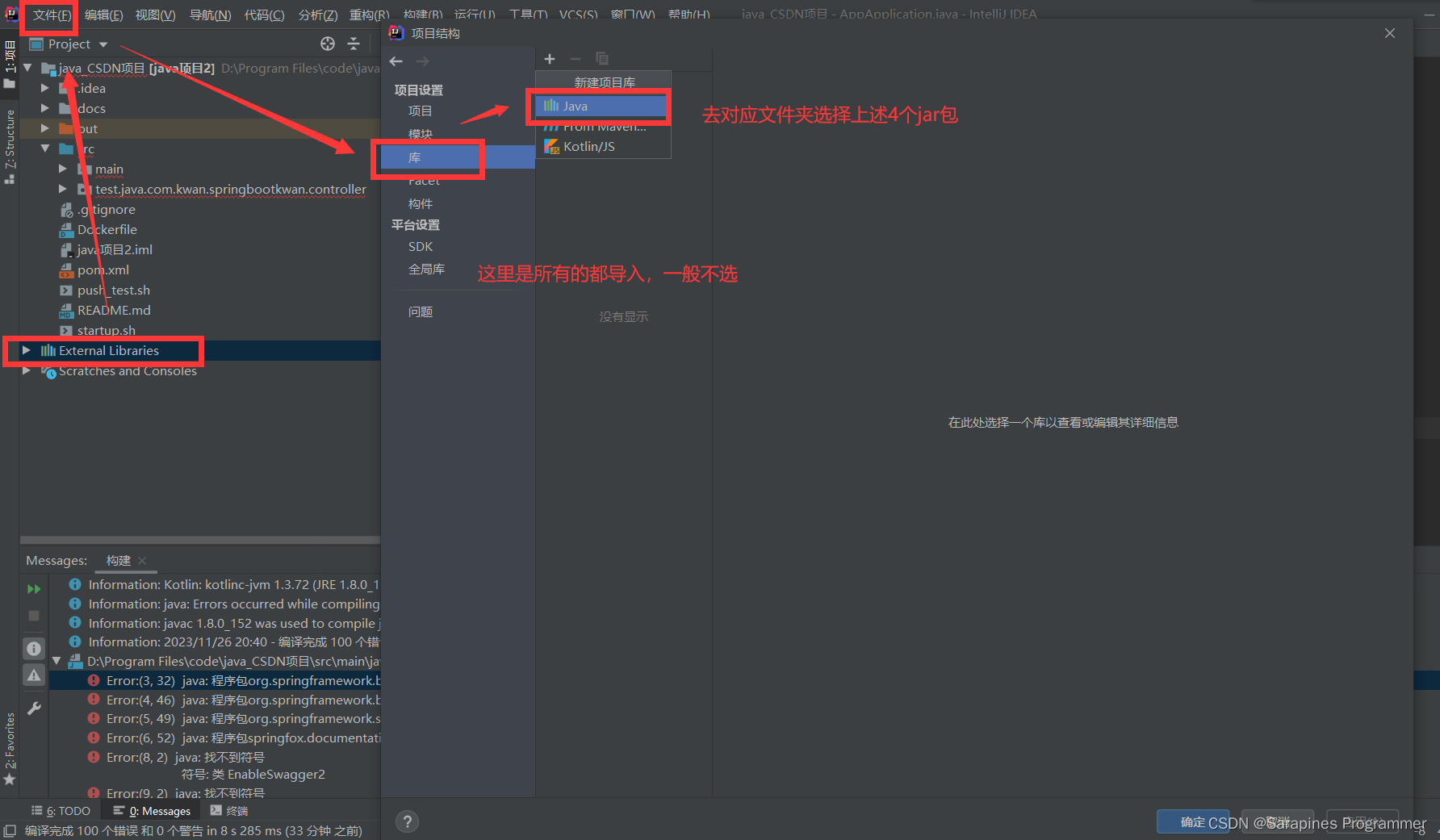
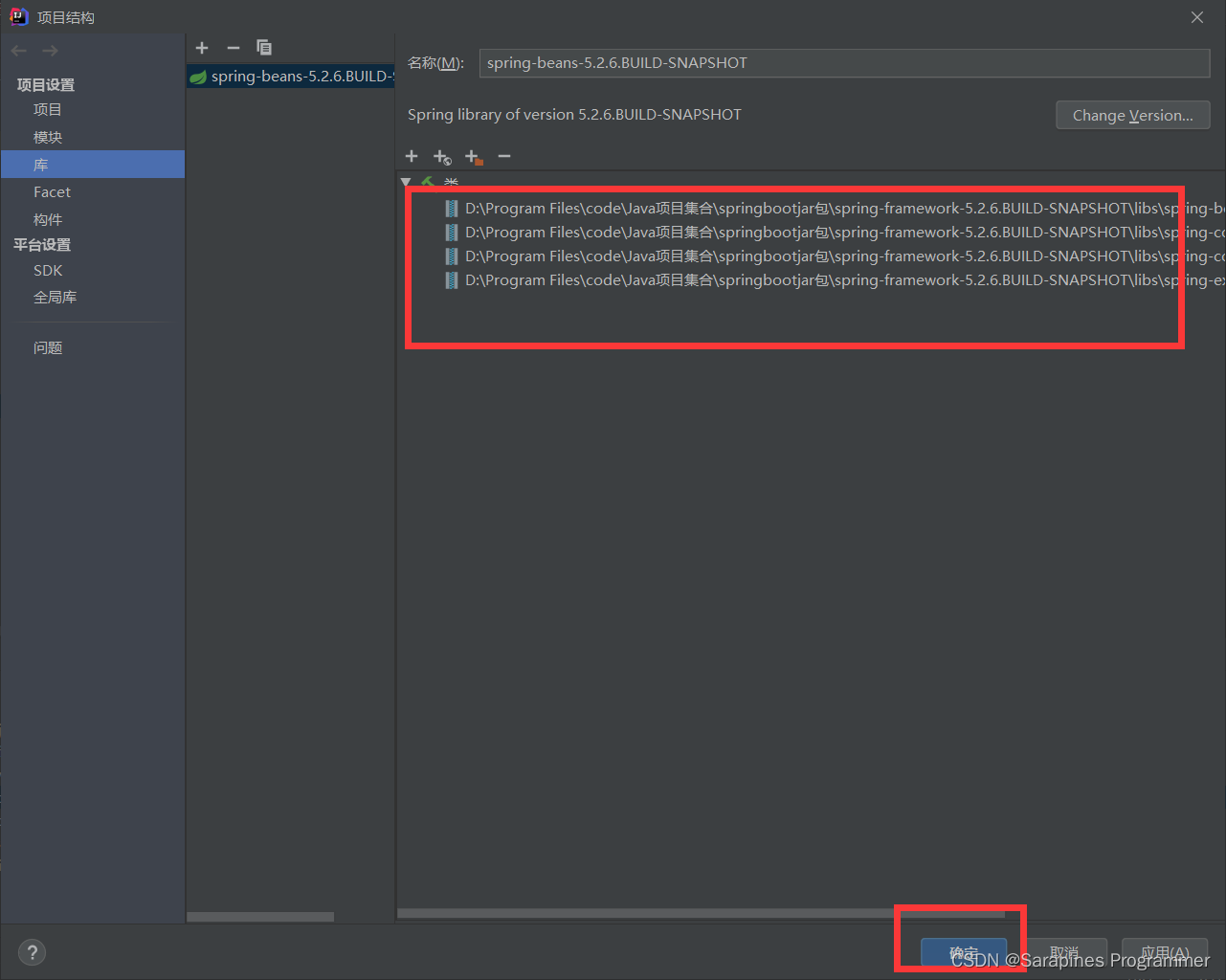
导入jar包*4

导入步骤


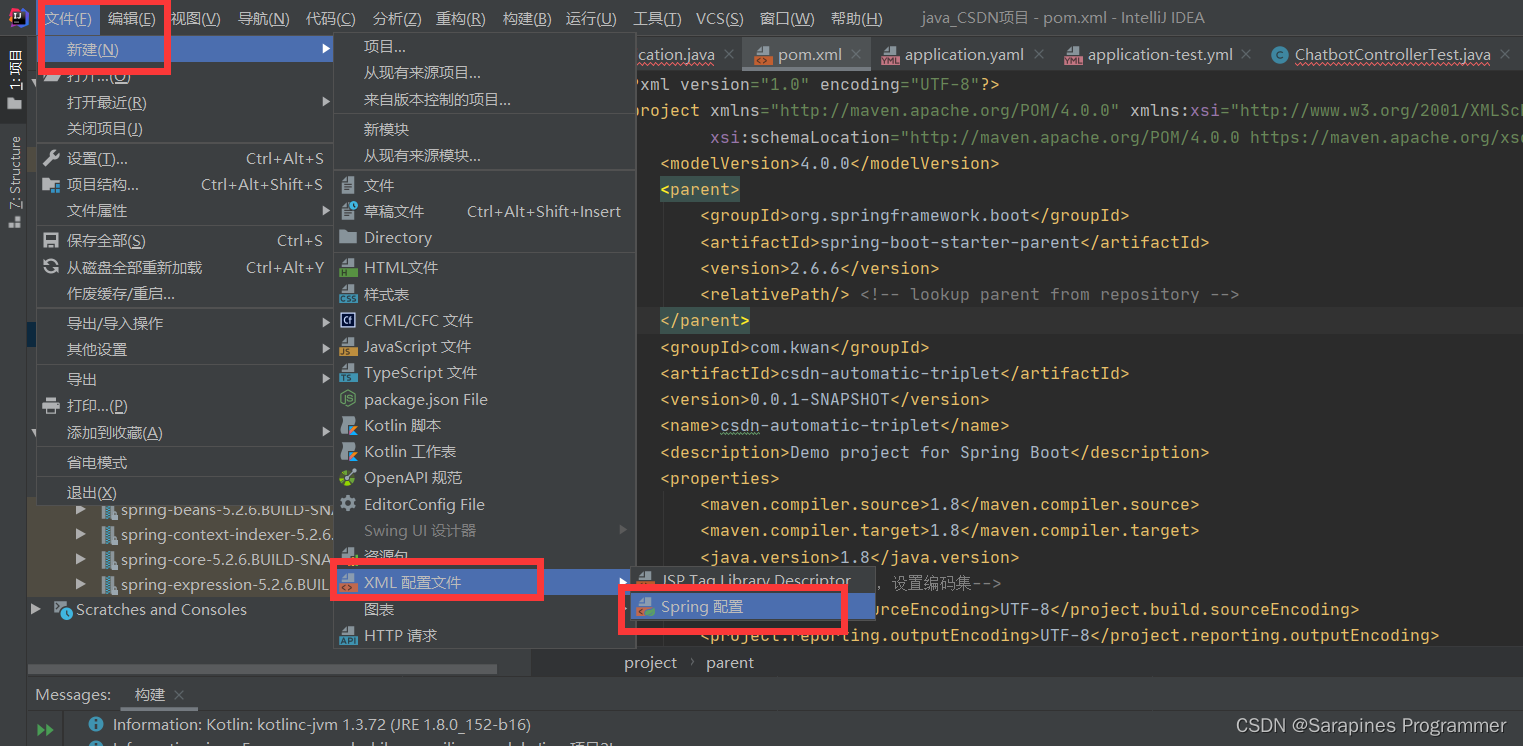
创建xml文件

 方法二 maven的安装配置
方法二 maven的安装配置
maven功能与python的pip类似
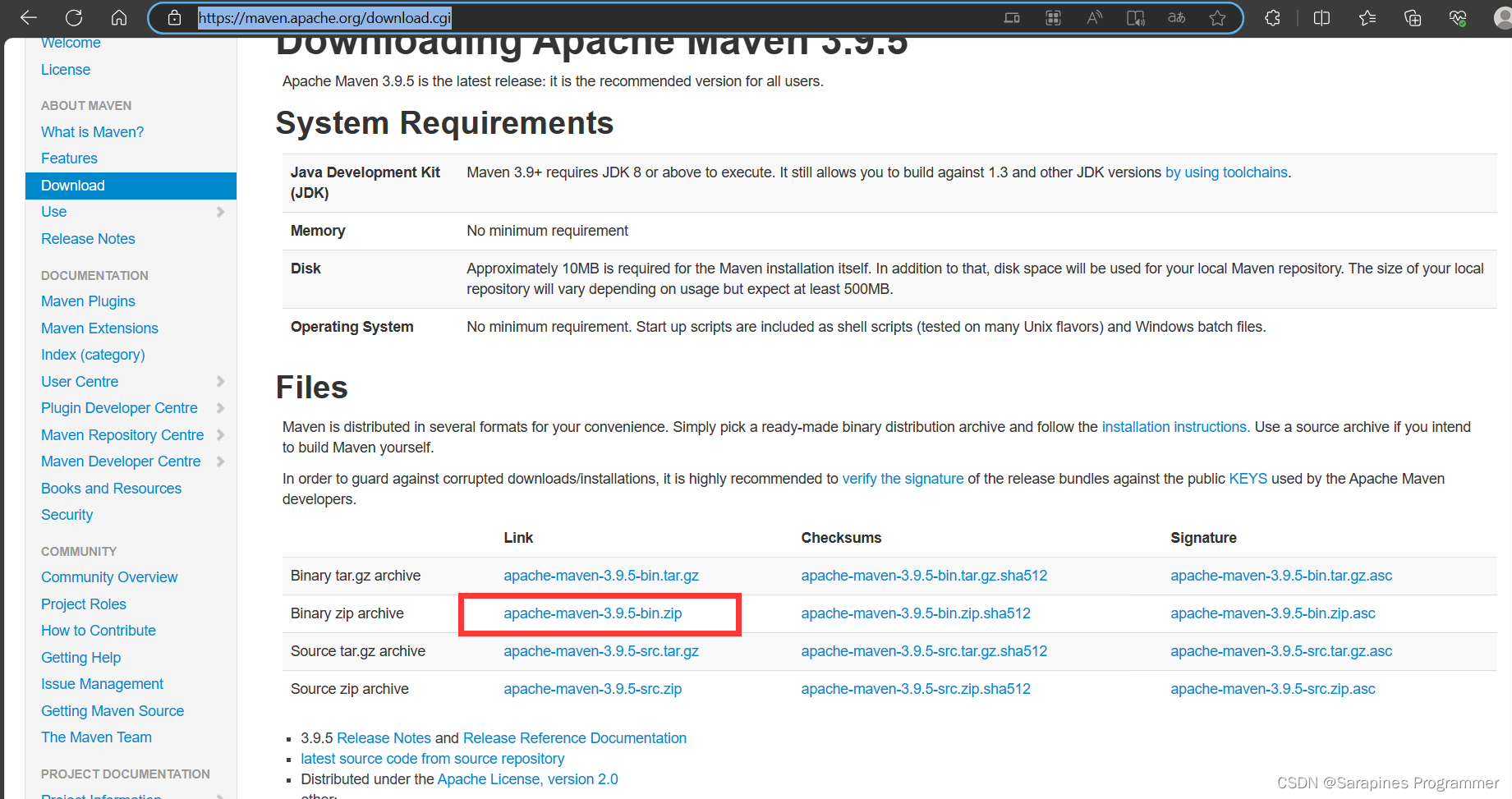
maven官网:Maven – Download Apache Maven Windows下载apache-maven-3.9.5-bin.zip
或者点此下载maven

1.maven常用命令
命令 描述
mvn clean 对项目进行清理,删除target目录下编译的内容
mvn compile 编译项目源代码
mvn test 对项目进行运行测试
mvn package 打包文件并存放到项目的target目录下,打包好的文件通常都是编译后的 class文件
mvn install 在本地仓库生成仓库的安装包,可供其他项目引用,同时打包后的文件放 到项目的target目录下2.maven下载jar包原理
类似pip
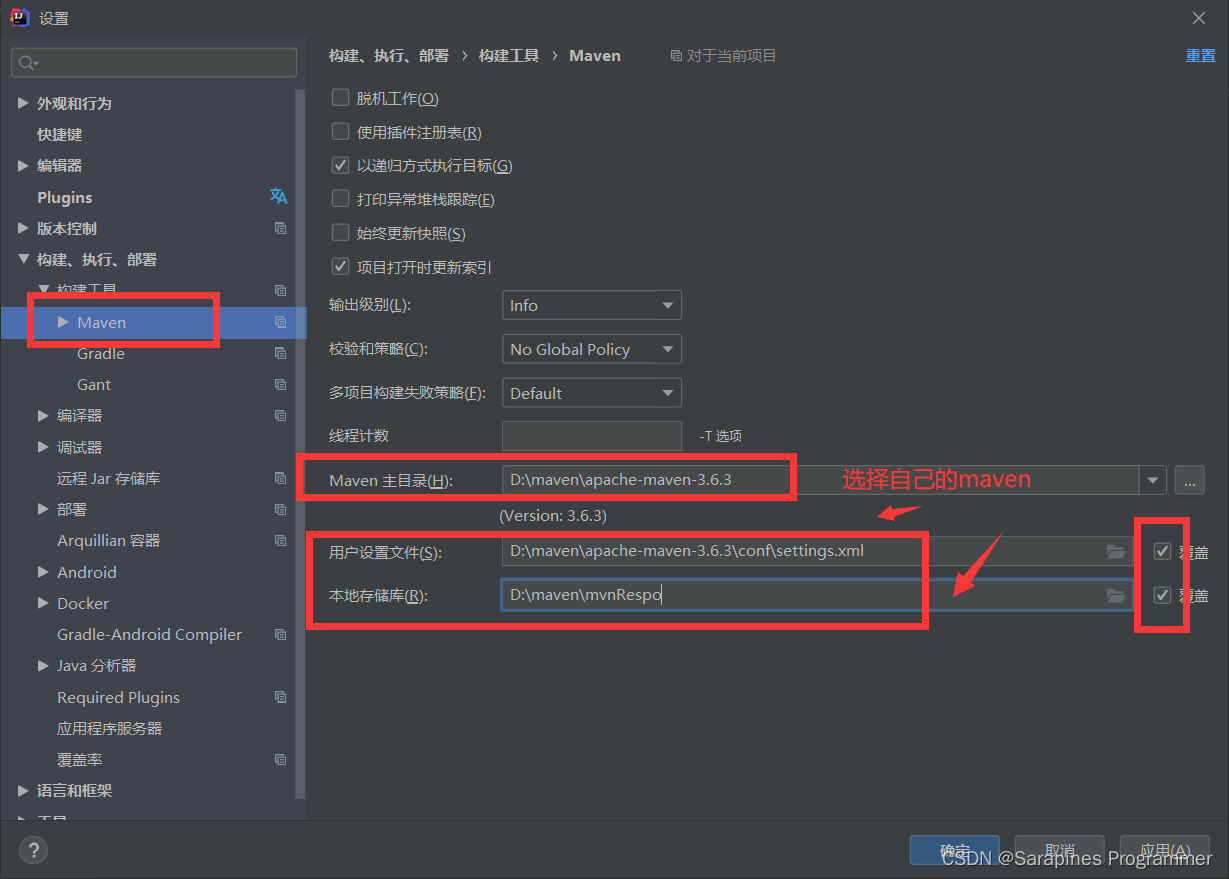
3.配置maven私服仓库
配置后下载的jar包都会放在该目录下。
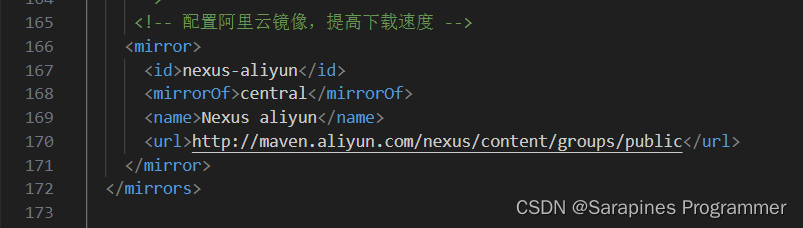
4.maven更换阿里云镜像下载
5.idea整合maven项目
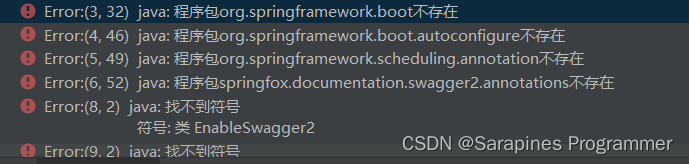
** 【项目案例】使用maven新建spring boot项目并输出hello world**
pom xml加入
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.7.1</version> </parent> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies>
java项目源码:maven01.zip资源
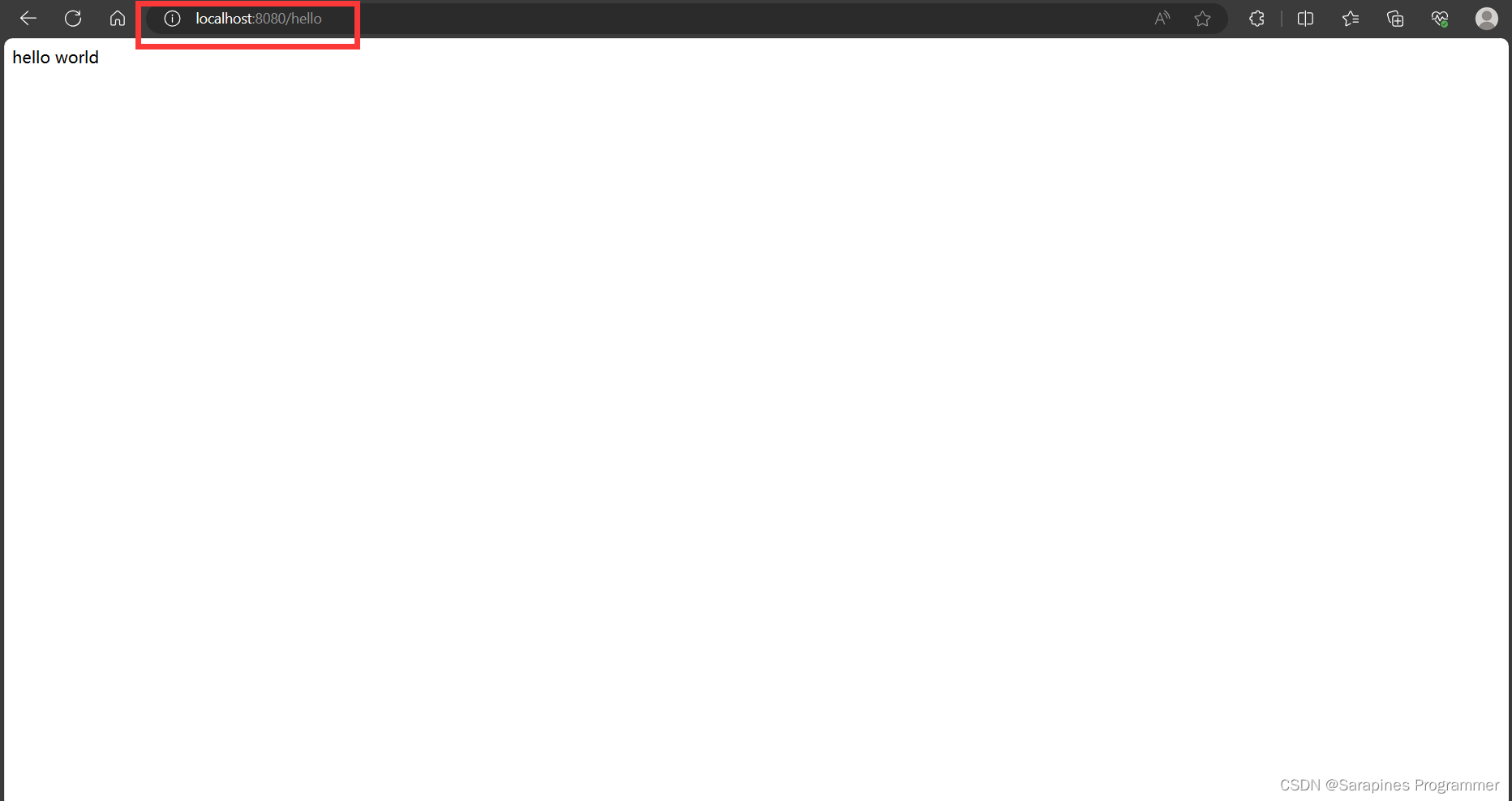
输入localhost:8080/hello
配置端口号,创建file application.yml
输入
🛸4. 创建Vue项目
 4.1 配置node.js
4.1 配置node.js
下载node.js 或者去官网下载:节点.js (nodejs.org)
安装完成后用node --v命令检查,显示了版本号就说明安装成功了。
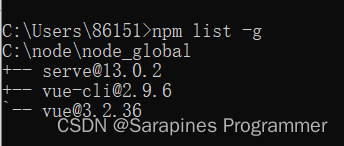
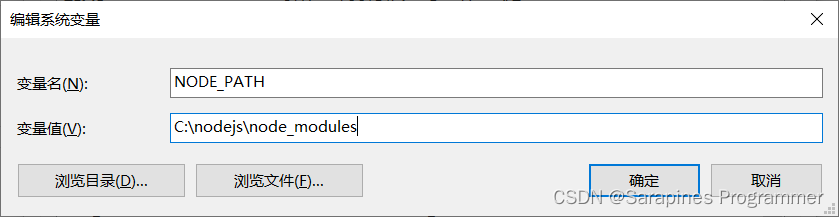
现在node.js安装包自带了npm,但安装时不会自动给npm配置全局安装包路径的环境变量(不配的话运行js程序时可能会报找不到包的错误)。先用npm list -g命令显示出全局安装包路径,然后在系统环境变量中添加一个NODE_PATH变量把这个路径添加进去就行了
打开idea
在idea的File->setting->plugins中下载 node.js支持插件和vue.js插件

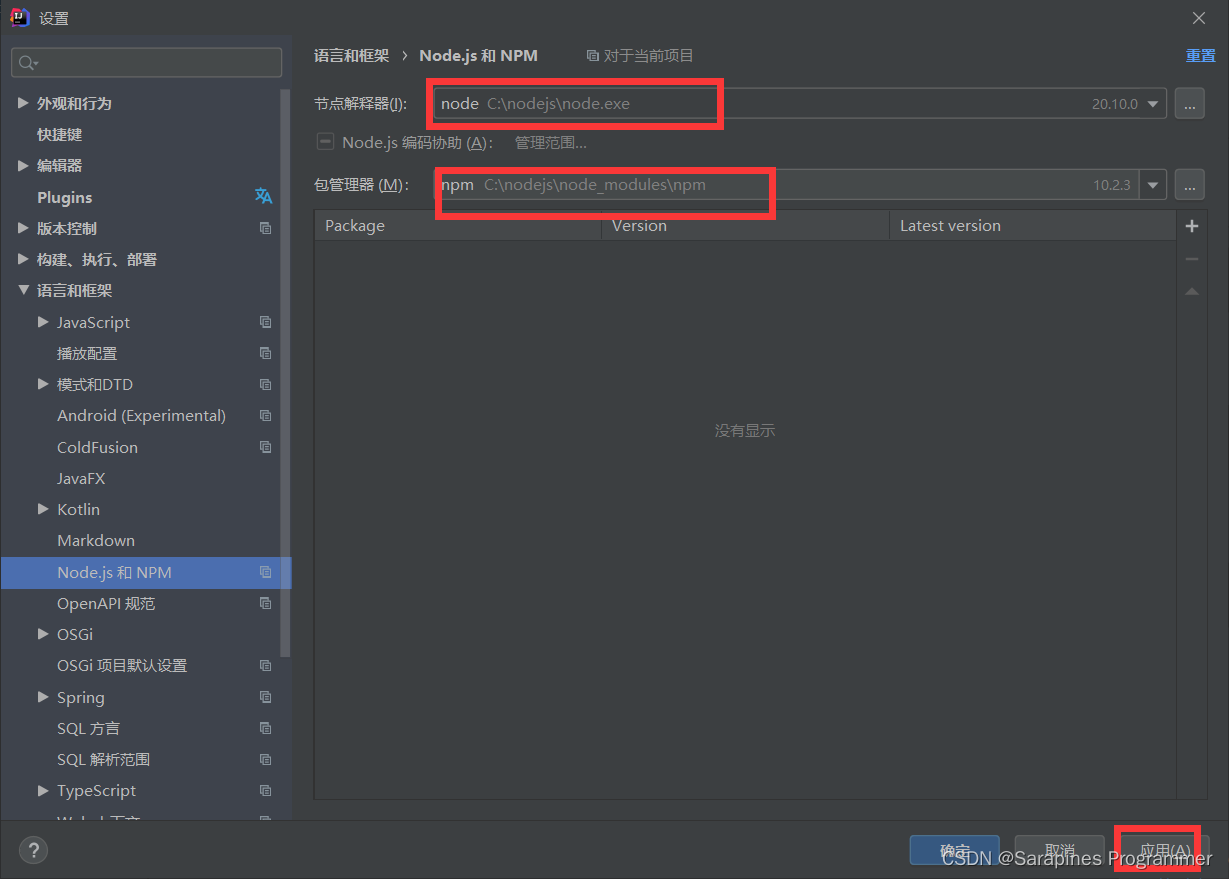
3.在File->setting->languages&frameworks中配置已安装的node.js路径和安装包管理器npm的路径
打开setting->languages&frameworks找到node.js,分别配置已安装的node.js路径和npm的路径,npm一般在安装node.js时就自带了,并且idea一般能够自动识别已安装的路径,点击下拉然后选择就行了。

 4.2 idea运行
4.2 idea运行
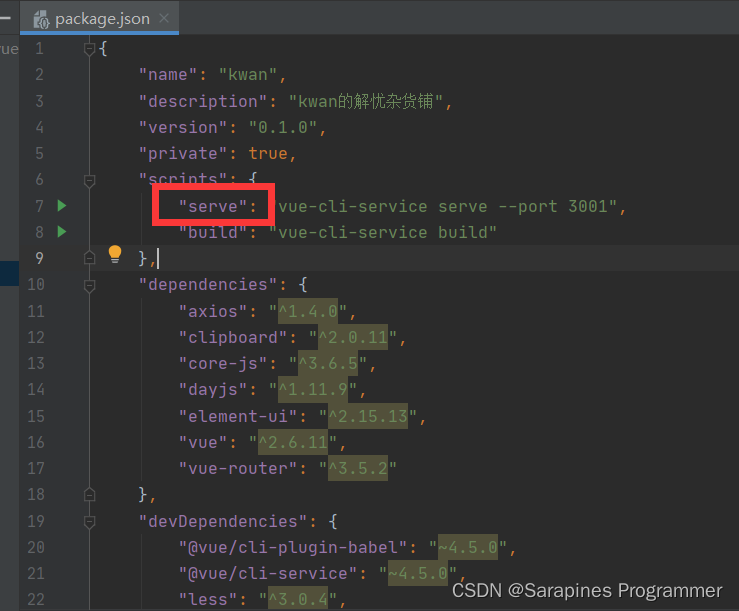
查看package.json文件,终端输入
npm install- npm run dev or npm run serve根据package.json文件进行确定


版权归原作者 Sarapines Programmer 所有, 如有侵权,请联系我们删除。