商业开源电子合同,支持在线电子签名、电子合同、电子签章、电子合同SDK、电子合同API、多方合同发起、骑缝章等多项功能。其数据安全合规可靠,完全独立自主运营和管理合同,让您的合同信息得到最佳保护,拥有Web端管理、H5、微信小程序平台
** **
免费开源电子合同(Mini-Contract)
Mini-Contract 是由重庆弈联数聚科技有限公司从其商业化产品 "一合通" 中剥离出的一款开源产品。这款工具针对特定行业特点和业务场景,提供深度定制的综合解决方案。作为一款平台运营型产品,Mini-Contract 拥有超级管理员、管理员等多个端口,使得平台端能够运营和管理下属企业的所有信息和资源。
此外,作为平台方,您可以设置单份合同的金额,以及个人合同价格和企业合同价格。在安全性方面,Mini-Contract 的电子合同底层基于蚂蚁司法链,已获得国家认证,确保安全可靠。通过使用 Mini-Contract,您可以实现对合同的高效管理,同时确保合同的合法性和安全性。
为什么选择Mini-Contract呢 ?
我们汇集了市场上各类电子合同解决方案提供商,为您提供一站式服务。您无需逐一对接各个电子合同厂商,省去了费时费力的过程。这项繁琐的工作我们已经完成,您只需一个接口就能使用我们所有的服务商。同时,您还可以享受我们提供的接口渠道价格优势。
Mini-Contract 是基于我们企业实际项目经验打造的成果,拥有简洁的代码和最新的技术栈,非常适合不同需求的前端研发人员。同时,它也是中小微企业开发需求的理想选择,能够帮助您解决前端项目中80%以上的重复工作。
如果您不介意使用我们提供的界面风格,您可以直接采用,无需担心版权问题,从而快速实现项目落地。让我们的解决方案助您轻松应对电子合同需求,提高工作效率。
商业授权
商业版本与开源版本代码一致,没有区分。
商业授权模式为永久授权,支持永久升级。
商业使用需要授权,授权方式可选择联系下方技术同学。
开源须知
1.仅允许用于个人学习研究使用。
2.禁止将本开源的代码和资源进行任何形式任何名义的出售。
目录结构
├─App.vue // 应用配置,用来配置APP全局样式以及监听
├─index.html // 给网页开发提供的功能,提供模板
├─jsconfig.json // 规范配置等
├─main.js // 入口文件
├─manifest.json // 配置应用名称、appid、logo、版本等打包信息
├─pages.json // 配置页面路由、导航条、选项卡等页面类信息
├─README.md // 帮助文档
├─uni.scss // scss变量预置, 为了方便整体控制应用的风格
├─vue.config.js // 开发设置
├─api // 接口管理,按照功能分类
├─components // 公共组件库
│ ├─backTop // 返回顶部
│ ├─BaseEmpty // 缺省页
│ ├─baseline // 没有更多数据
│ ├─btn-fixed // 固定在页面底部组件(插槽)
│ ├─checkUser // 切换身份
│ ├─contractState // 合同状态
│ ├─FileItem // 文件信息
│ ├─loading // 页面加载
│ ├─loadMore // 加载数据
│ ├─SwitchEnvironment // 切换环境
│ ├─tag-auth // 用户身份
│ ├─userInfo // 用户信息
│ └─v-tabs // tab切换
├─config // 配置
│ ├─config.js // 系统配置(域名等)
│ ├─net.config.js // 域名配置
│ └─setting.js // 其他全局配置(如:页面分享文案)
├─filters // 过滤器
├─mixins // 混入
│ └─share.js // 页面分享
├─pages // 页面文件夹
│ ├─contract // 合同相关页面
│ │ ├─index.vue // 合同首页
│ │ │ └─index.vue // 合同详情
│ │ ├─sign // 发起签署
│ │ └─revoke // 撤销合同
│ ├─home // 首页
│ │ └─contractTemplate // 合同模板
│ ├─index // 启动页
│ ├─login // 登录注册
│ └─user // 我的
│ ├─company // 企业相关
│ │ ├─addCompany.vue // 添加企业
│ │ ├─addSeal.vue // 添加印章
│ │ ├─authorize.vue // web-view页面
│ │ ├─Certification.vue // 企业认证
│ │ ├─companySeal.vue // 企业印章管理
│ │ ├─create.vue // 创建企业(已废弃)
│ │ ├─myCompany.vue // 我的企业
│ │ └─removeComfirm.vue // 移除企业
│ ├─companyMembers // 成员
│ │ ├─createMember.vue // 添加成员
│ │ └─index.vue // 企业成员
│ ├─createUser // 签署
│ │ ├─addPerson.vue // 添加最近签署人(已废弃)
│ │ └─index.vue // 最近签署人
│ ├─file // 文件管理
│ ├─package // 套餐
│ │ ├─buy.vue // 购买套餐
│ │ └─comboDetails.vue // 我的套餐
│ ├─personal // 个人
│ │ └─Certification.vue // 个人认证
│ └─setting // 设置
│ ├─changeIdentity.vue // 切换身份(已废弃)
│ ├─password.vue // 修改密码(已废弃)
│ └─Privacy.vue // 隐私申明
├─static // 存放静态资源,如图片、视频
│ └─tabbar // tabbar图标
├─store // 状态管理库
├─style // 公共样式库
├─uni_modules // 项目组件、页面、公共模块等
├─unpackage // 打包目录
└─utils // 工具
├─cache.js // 设置缓存
├─common.js // 公共方法
├─compress.js // 图片压缩
├─reg.js // 通用正则表达式
└─request.js // 网络请求设置
开发环境
- 语言:Vue2.0
- IDE(前端): Vscode、HBuilder
- 依赖管理:npm
移动端框架
说明框架说明框架基础框架uni-appJS版本ES6基础JS框架Vue.js视频播放器原生video路由管理Vue Router状态管理Vuex网络请求axioscss预处理scss地图引擎map
功能模块
业务功能
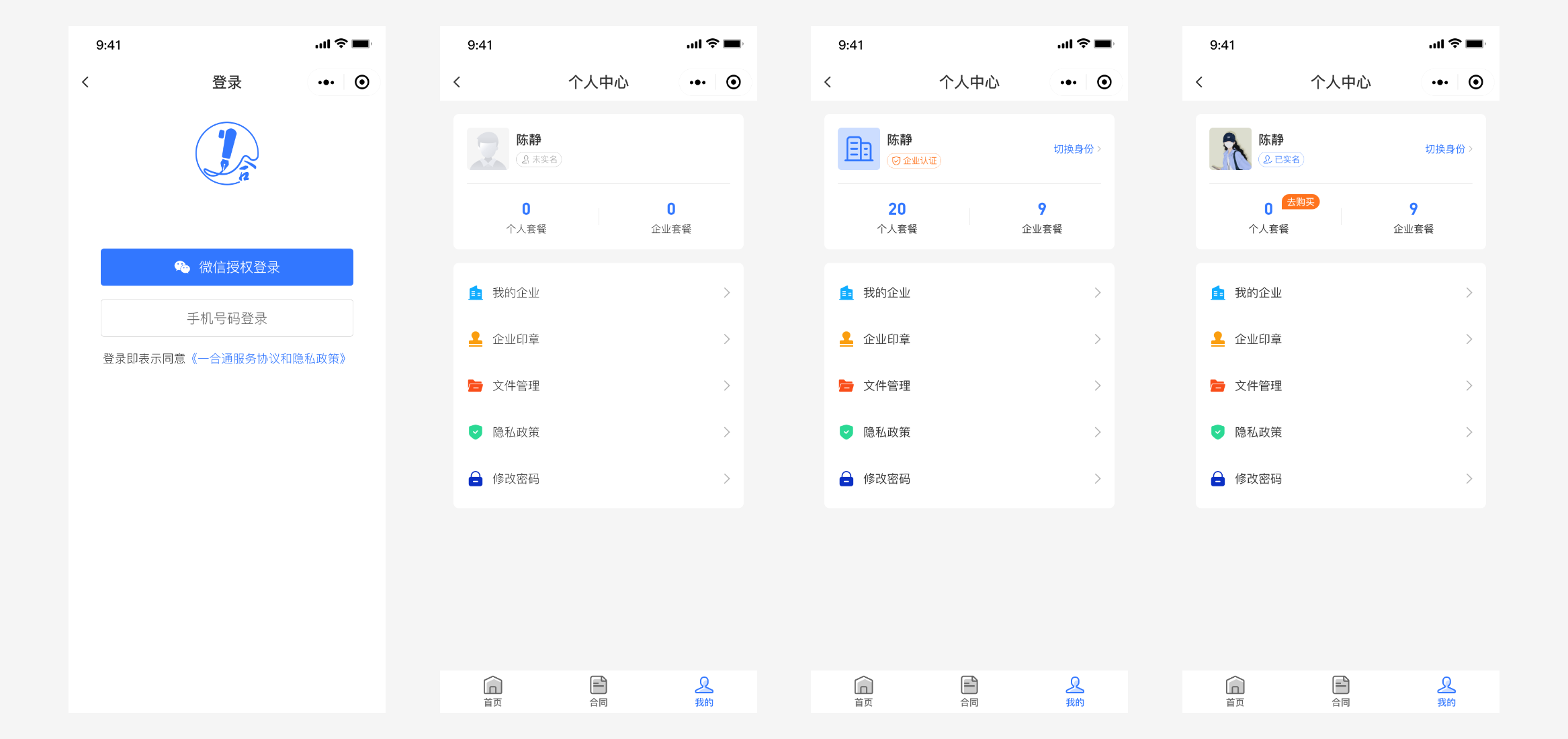
├─登录注册
│ ├─账号方式
│ └─微信授权
├─首页
│ ├─快捷合同处理
│ │ ├─待我处理
│ │ └─待他人处理
│ └─最近合同
├─合同
│ ├─待我处理
│ ├─待他人处理
│ ├─已完成
│ ├─已拒签
│ ├─已撤销
│ └─已逾期
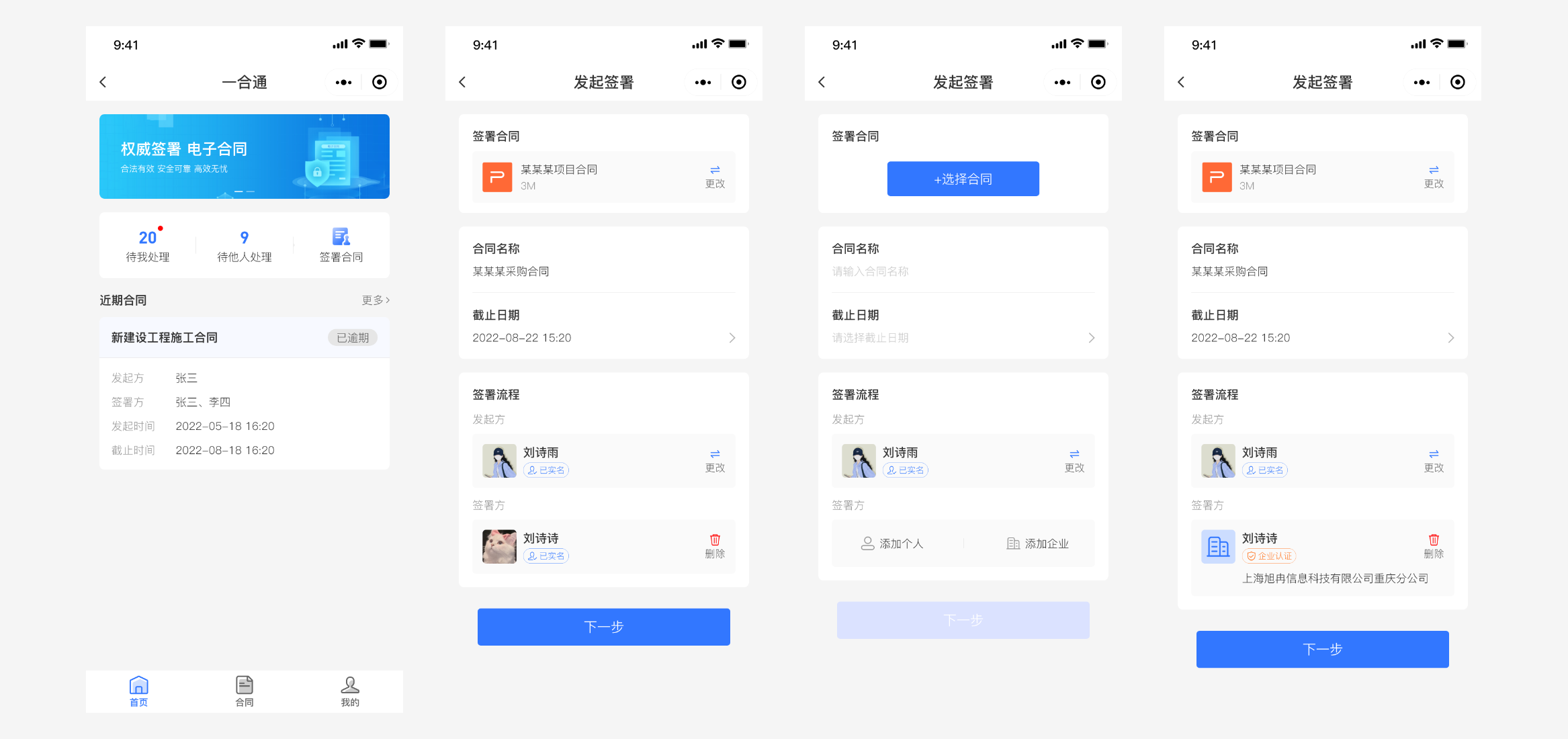
├─发起新签署合同
└─个人中心
├─我的企业
├─企业印章
├─文件管理
├─套餐管理
├─隐私政策
├─修改密码
└─个人中心
├─企业套餐
└─个人套餐
项目效果
与传统合同的优势对比


用户端(移动端)
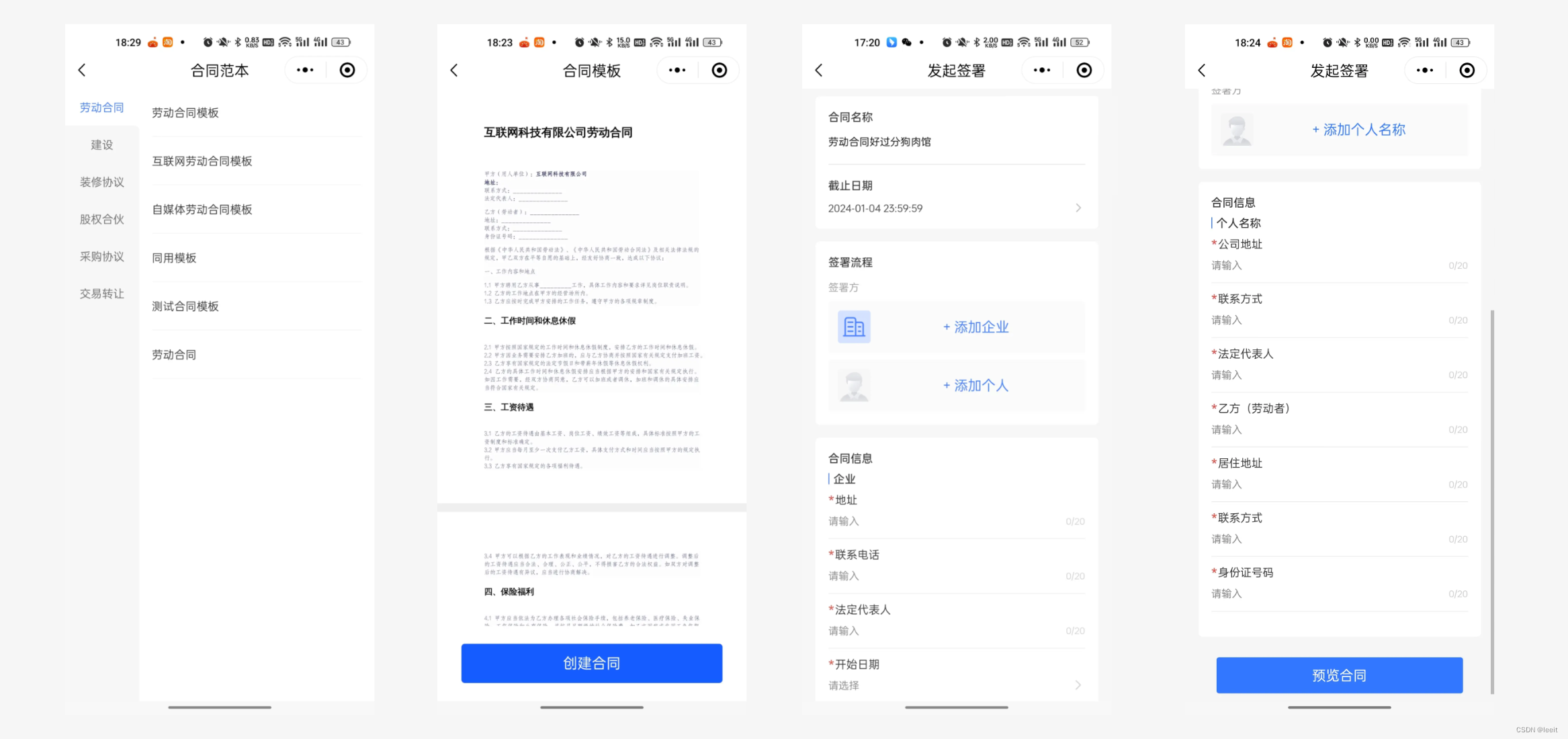
首页能快速的发起合同的签署,签署人或者公司支持多选择,也就是支持多人或者多公司同时签署,同时还能设置本次签署合同的有效果期,从而避免地一些法律风险

作为企业需要在签署之前做“企业认证”、“企业法人认证”,以及额度用完之后可自行购买

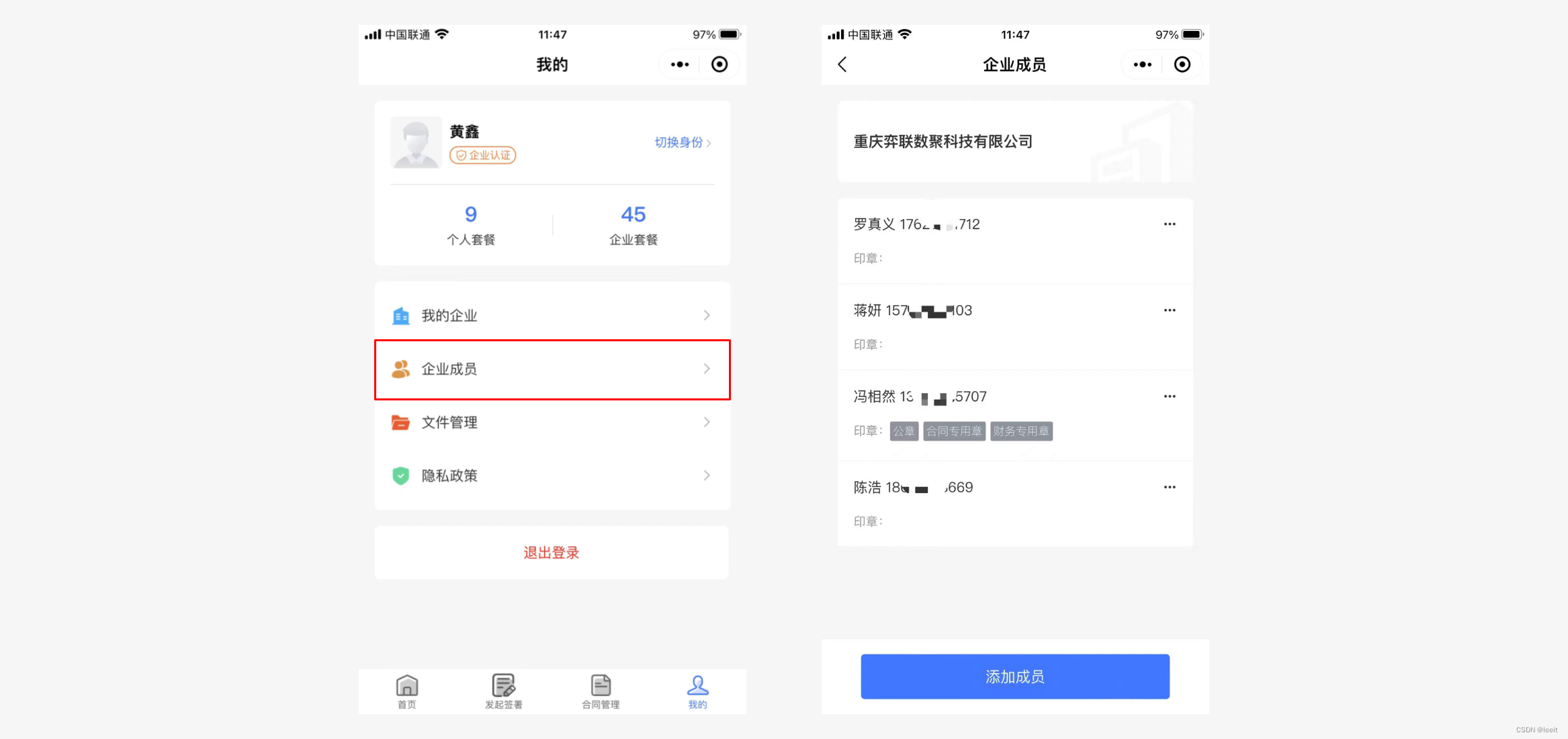
登录应用之后能查看到相应的功能,企业管理,印章管理,签署的文件管理,签署额度购买等等

签署前如果是个人需要做“实名认证”、“人证比对”、“人脸识别”等,从而来确保信息的真实性

签署前如果是个人需要做“实名认证”、“人证比对”、“人脸识别”等,从而来确保信息的真实性

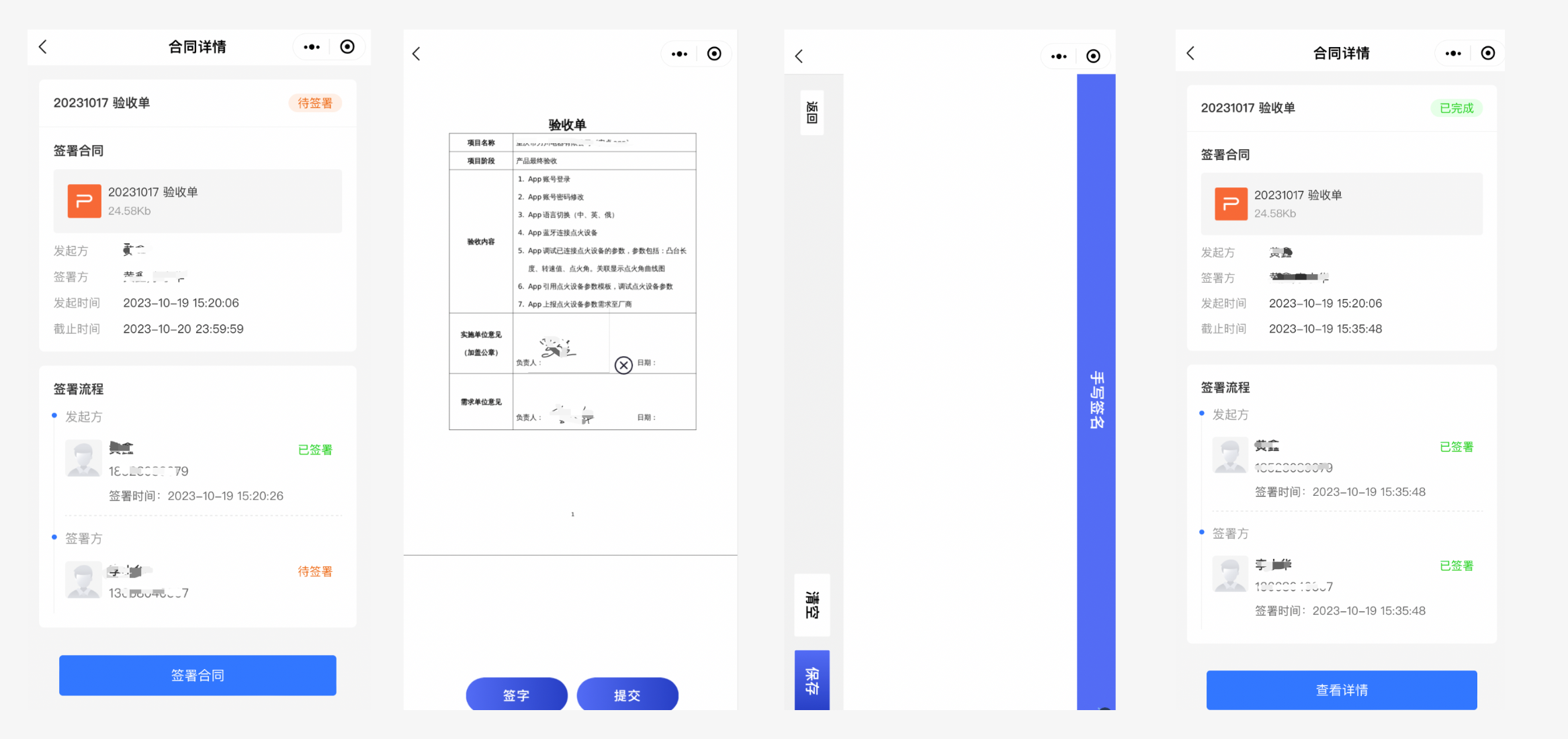
在签署详情里面能查看到合同签署人和各方签署的状态信息,同时签署方还可以点击进行签署,签署方式有“手写签名、盖章”等

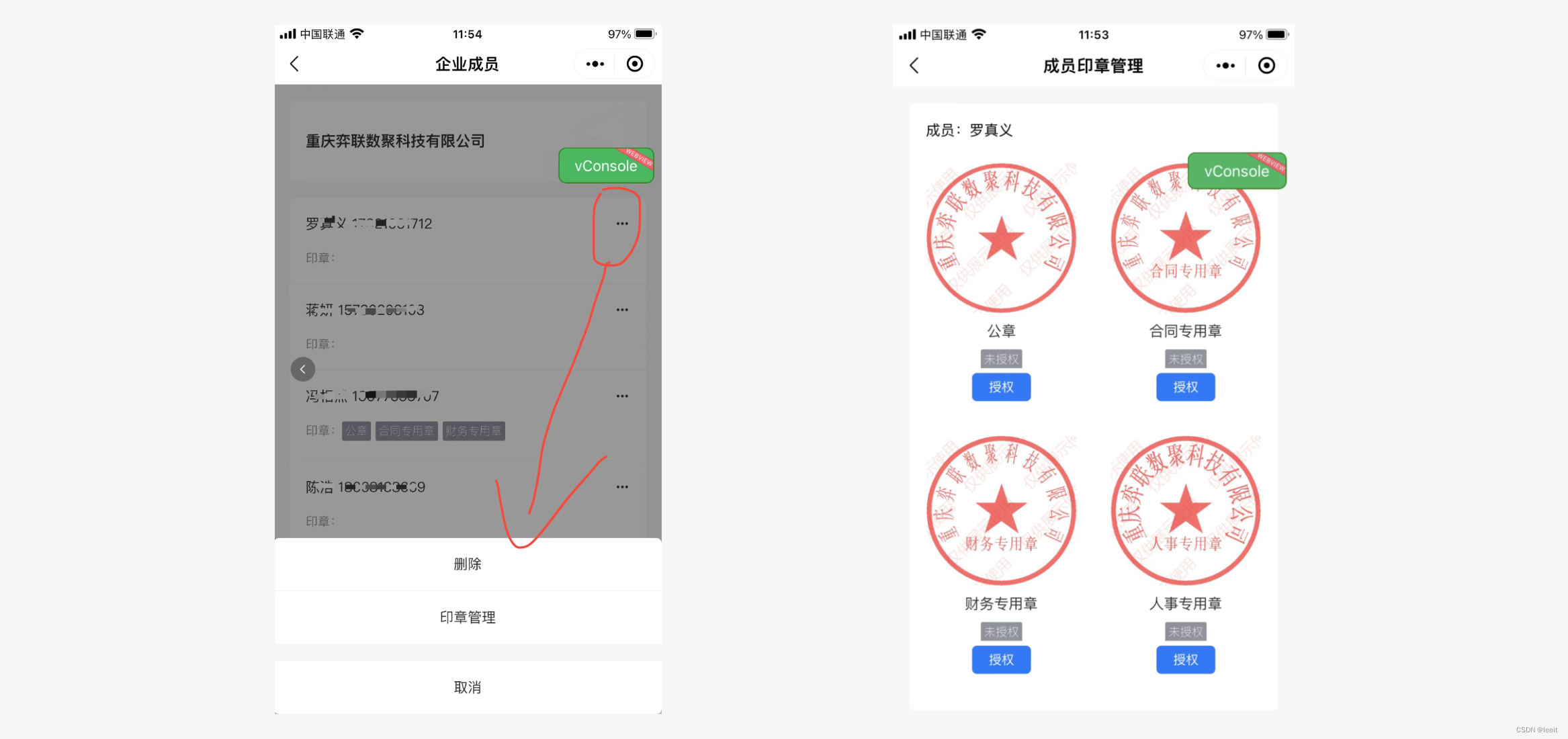
作为企业管理人员,可以管理企业成员,同时可以授权企业成员是否拥签署权限

实名认证企业之后可自动生成合规的ca证书签章,企业管理人员可为每一个成员设置不同的签章权限

平台默认非常多非常丰富的合同模板,我们还会不定期更新模板,开发者或者可免费享用模板

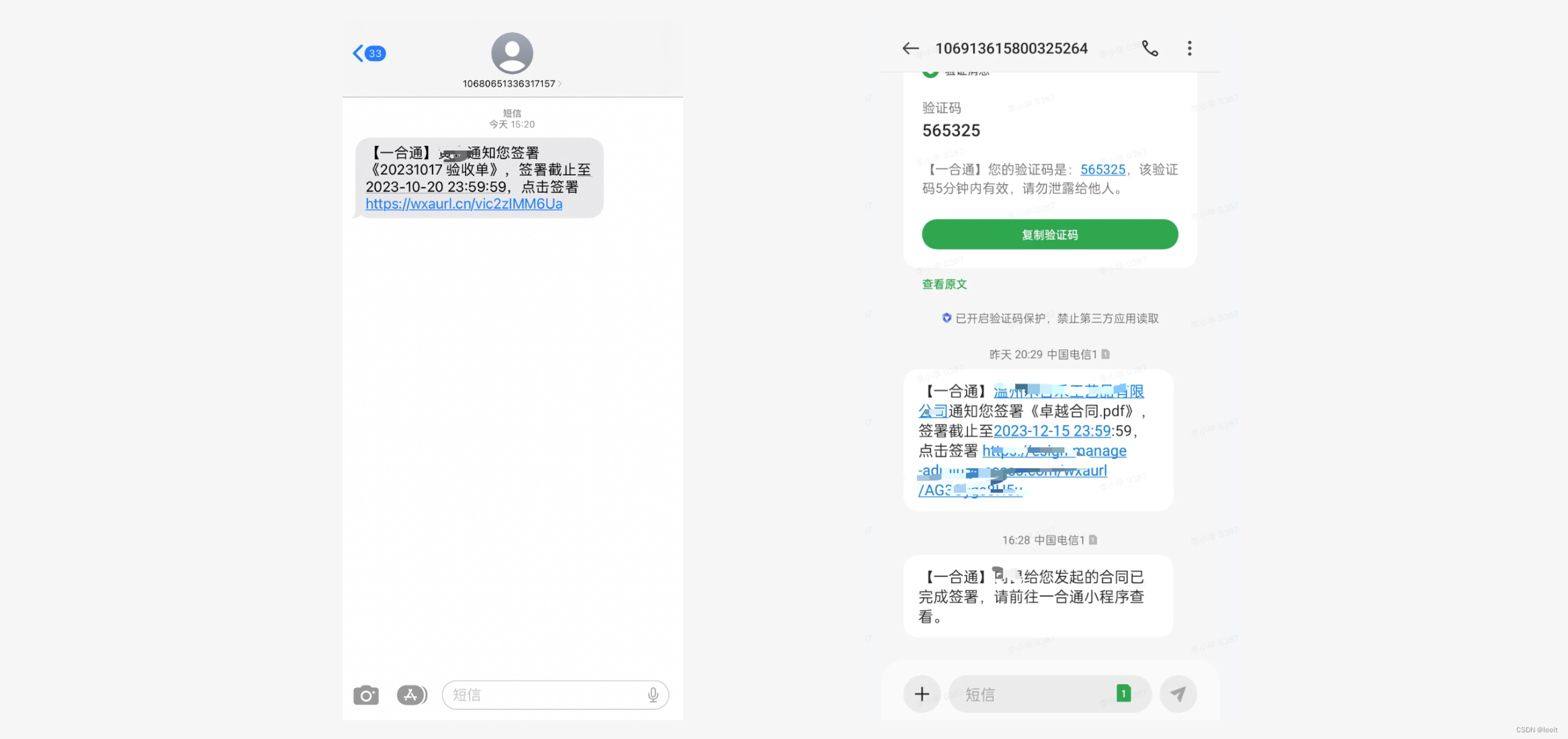
参与签署的人可以收到签署的短信信息提醒,在有效期内点击链接可以到H5或者小程序里面进行签署,所有签署人都签署完成之后有短信通知提示

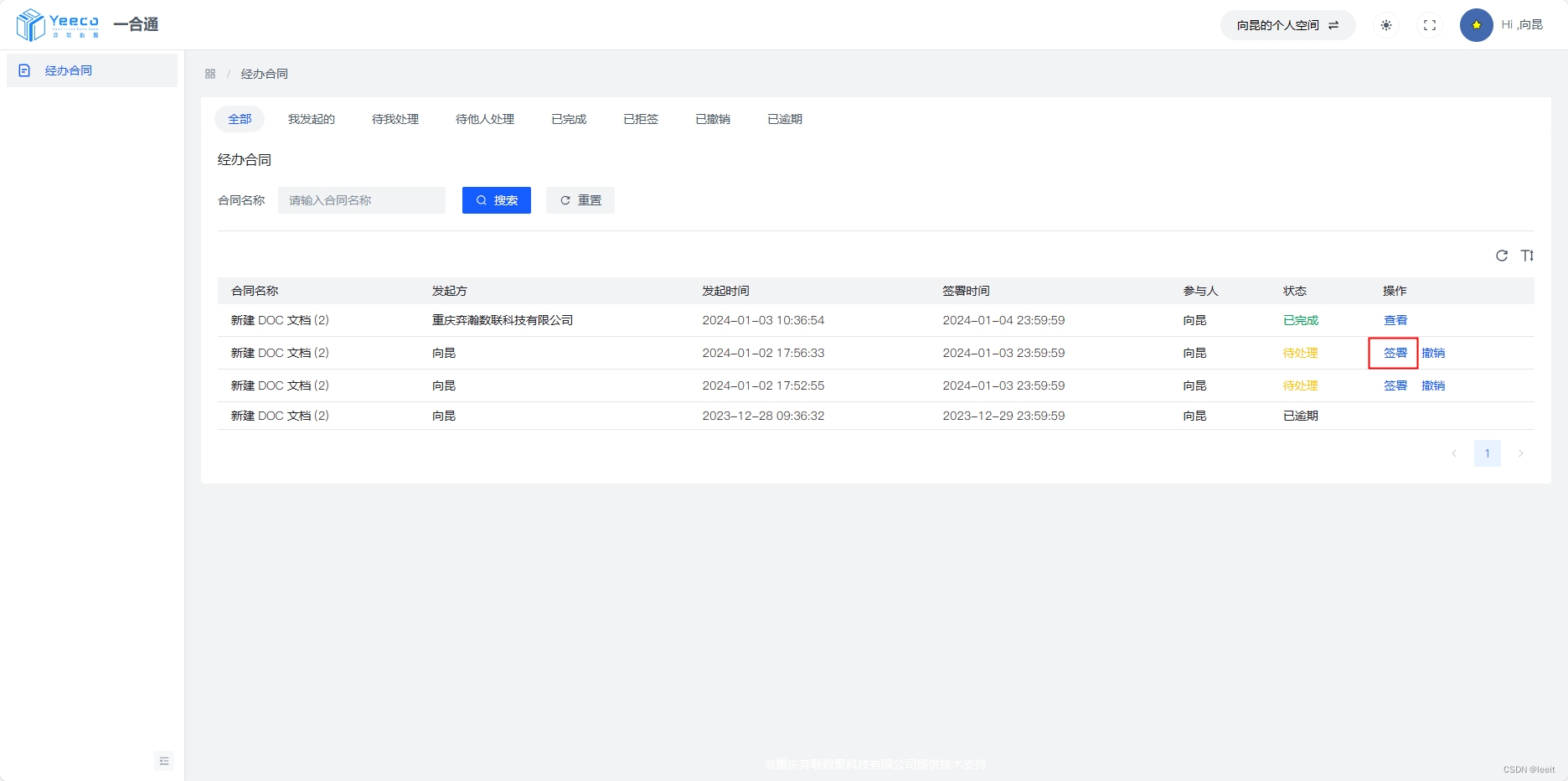
用户端(Web端)
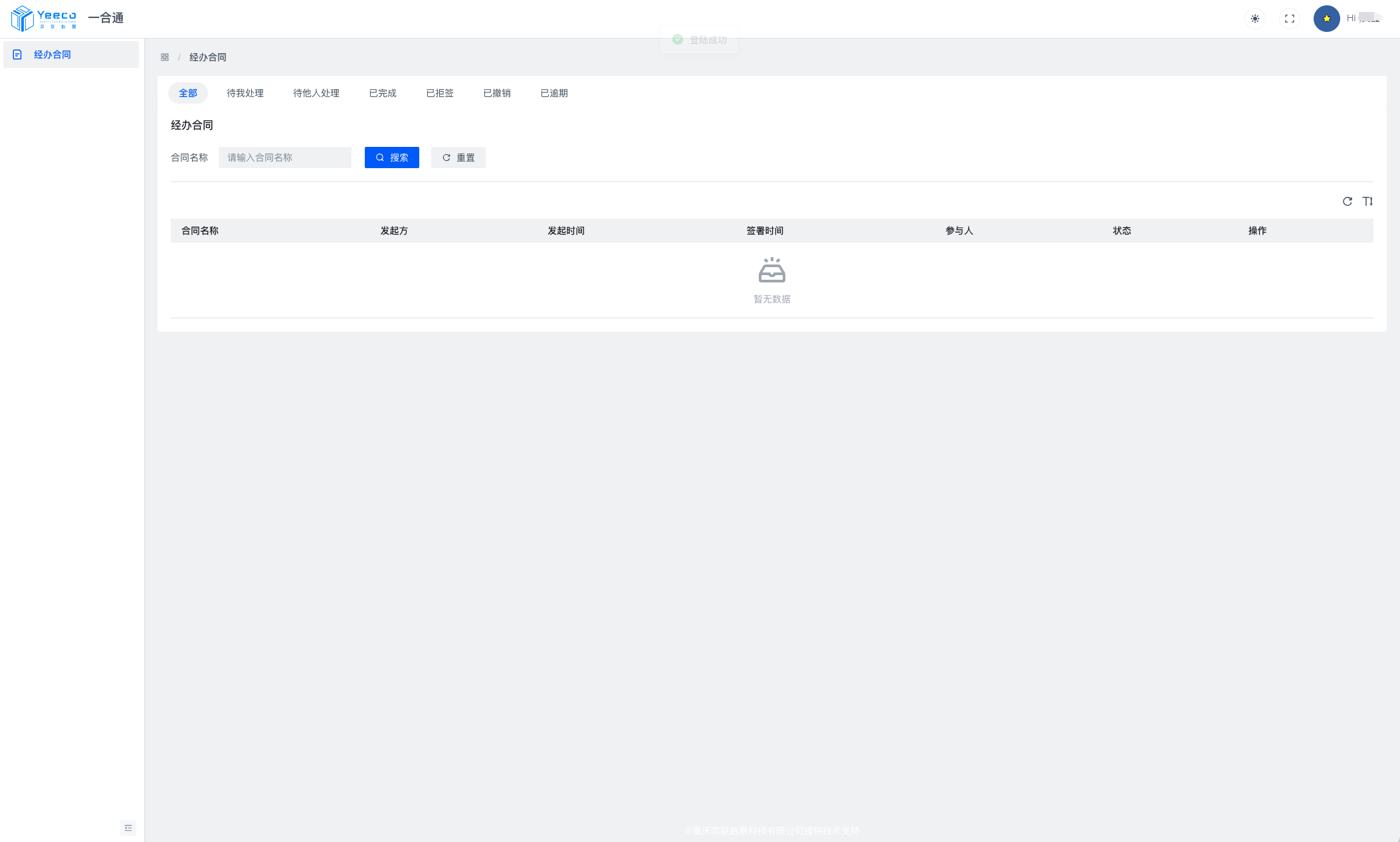
Web 的用户端,可以在后台对自己的合同进行相应的签署和查看

Web 用户端,支持在线签署合同,点击“签署”跳转到相应的签署页面
手写签署,以及上传自己专属的个性签名信息

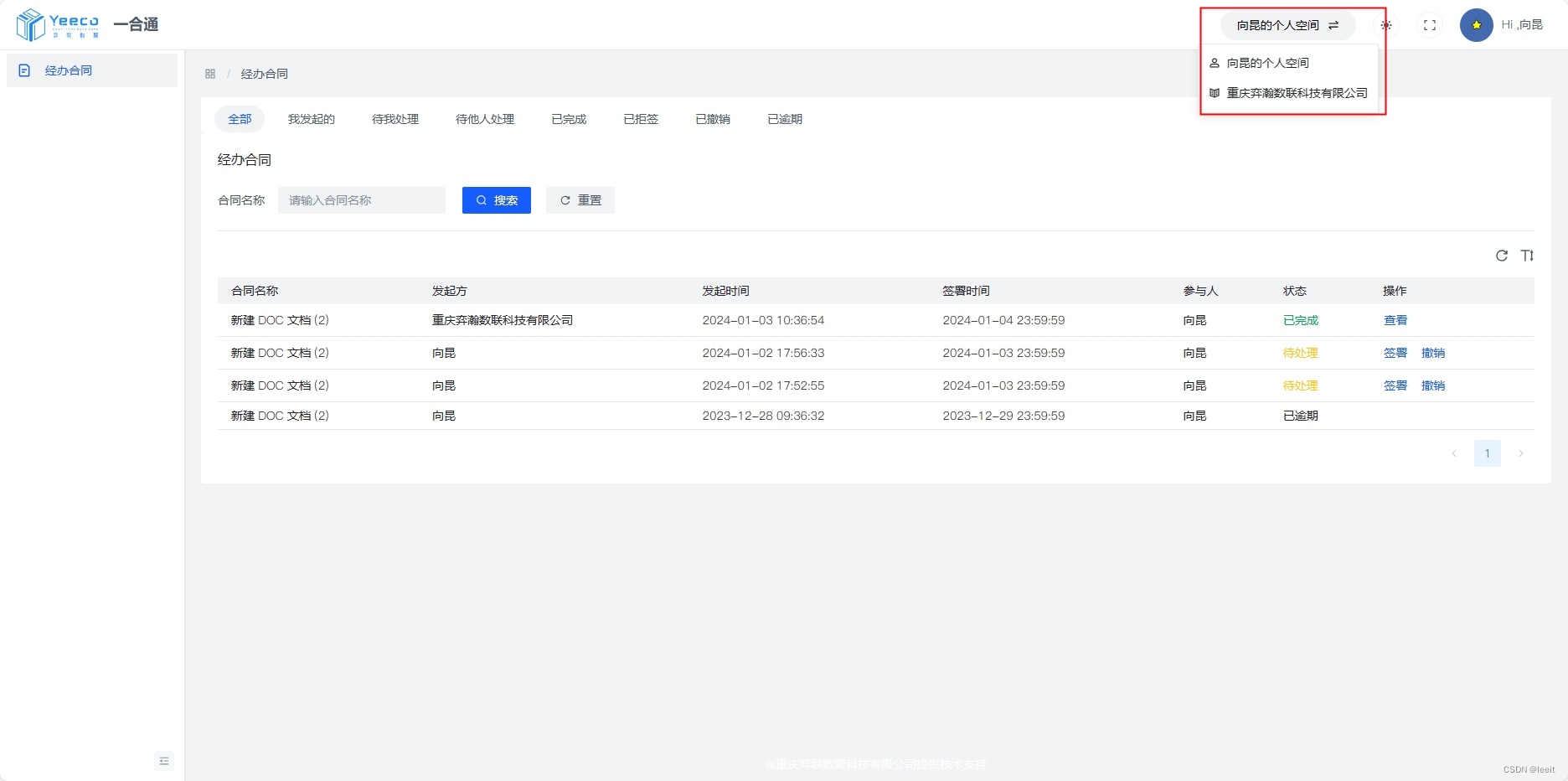
Web 用户端支持,“个人” 和 “企业” 不同身份的切换

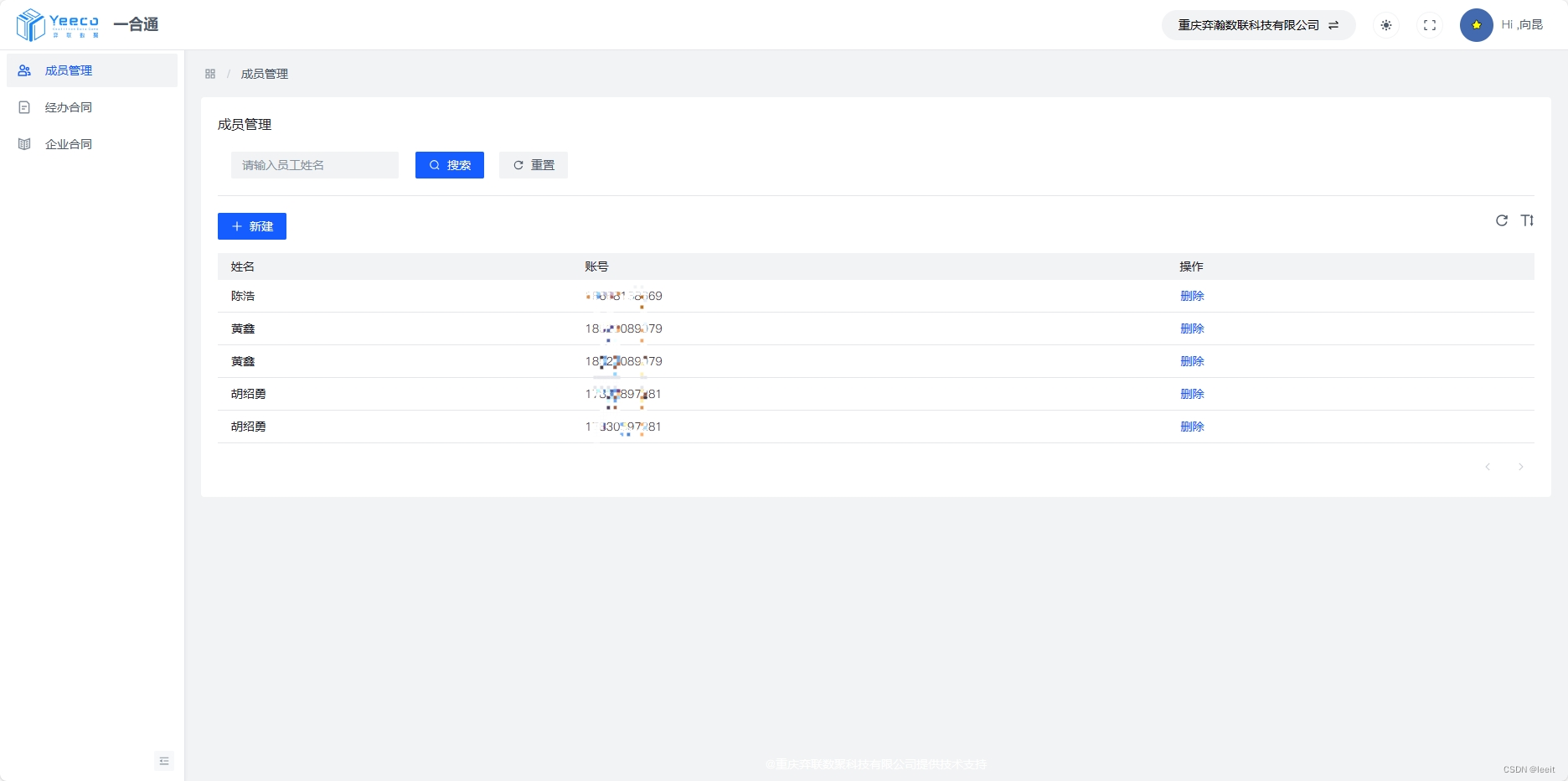
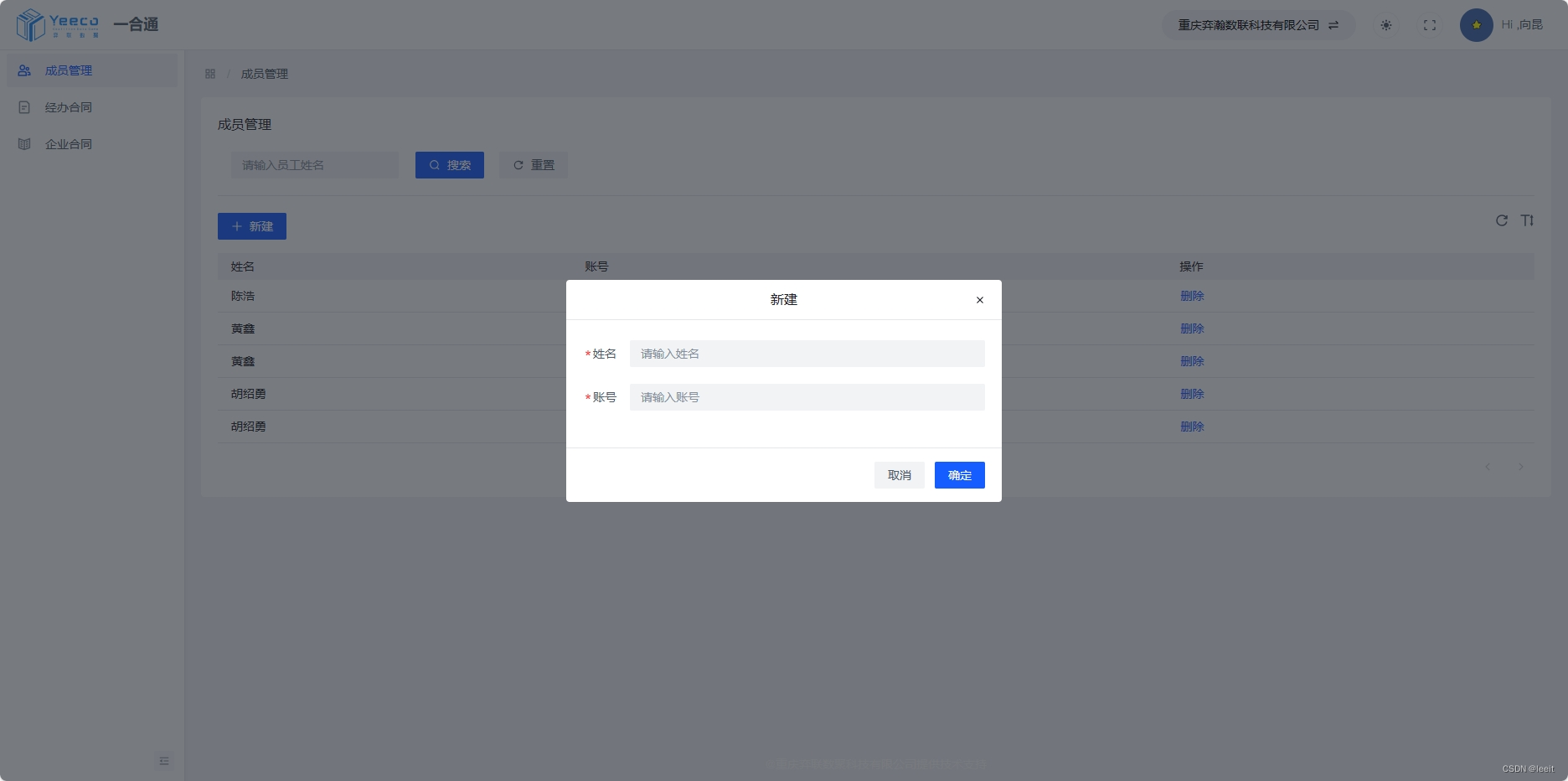
作为企业管理人员,在Web端也能管理成员

输入"手机号"和“姓名”即可完成成员增加

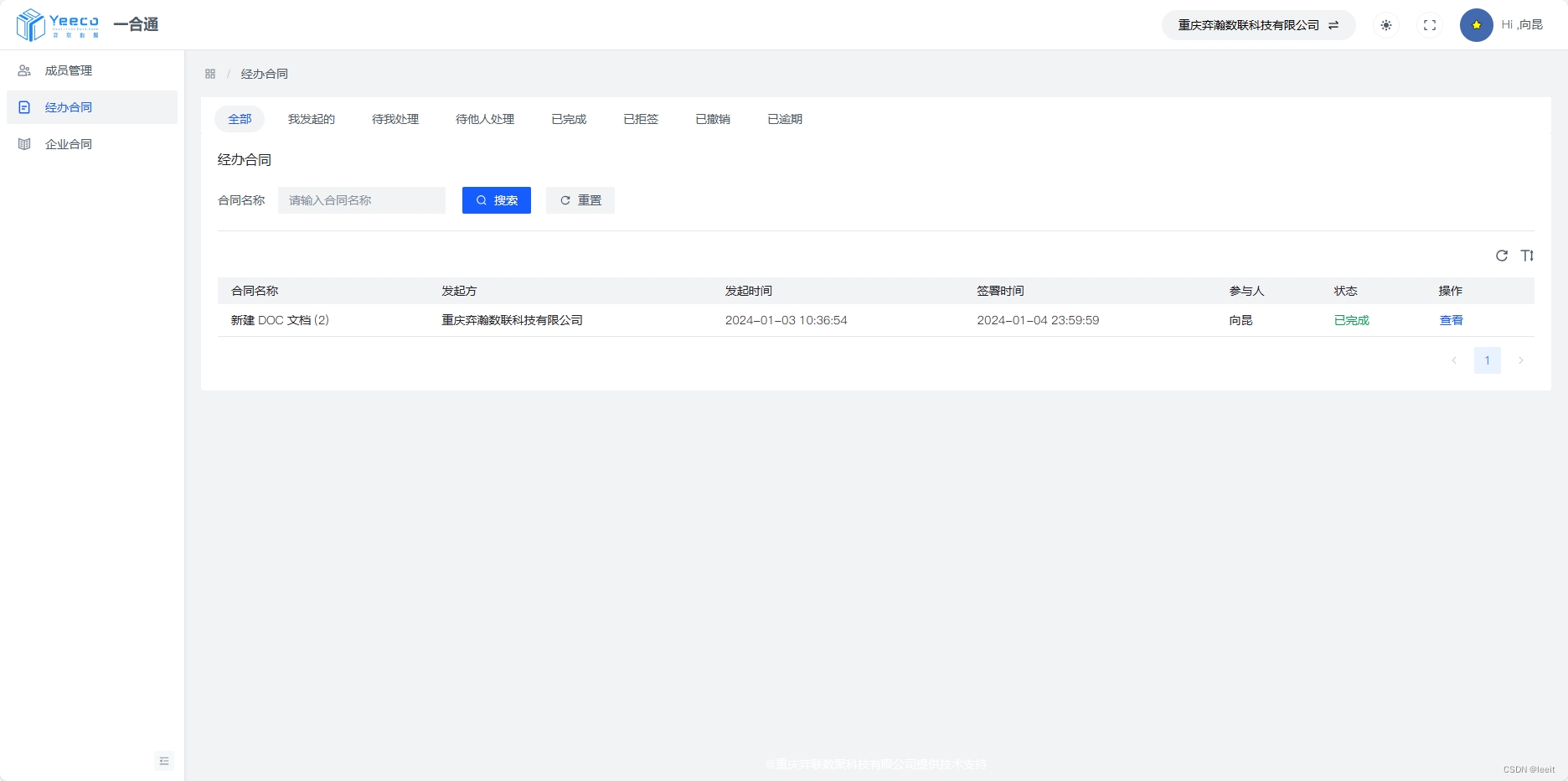
同时Web端还能根据合同签署的状态“我发起的”、“待我处理”、“待他人处理“、”已完成“、“已拒签”、“已撤销”、“已逾期” 进行查询

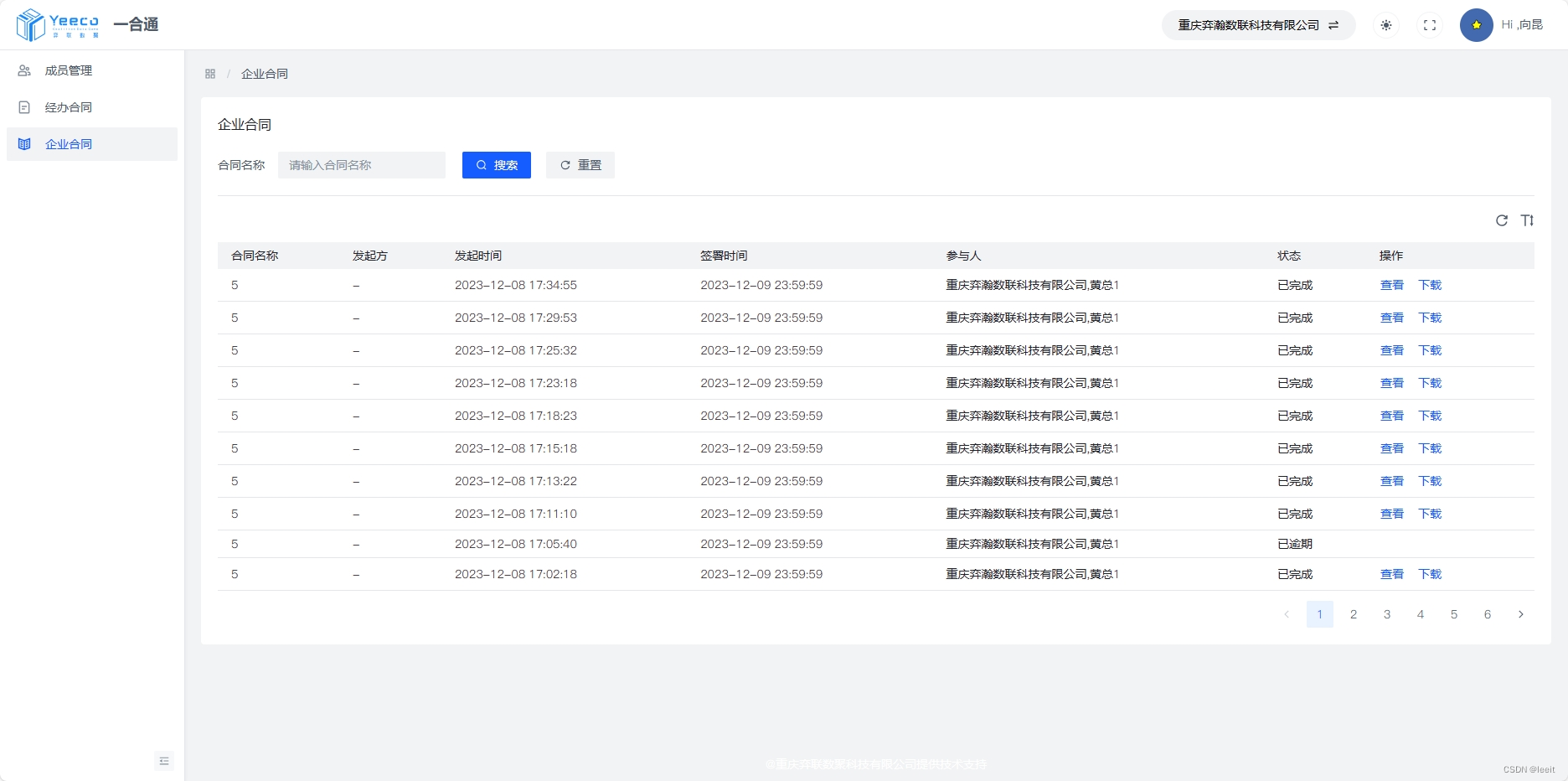
作为企业管理人员或者个人在Web端能查看到所有已经签署过并且归档的合同,支持在线查看,下载等操作

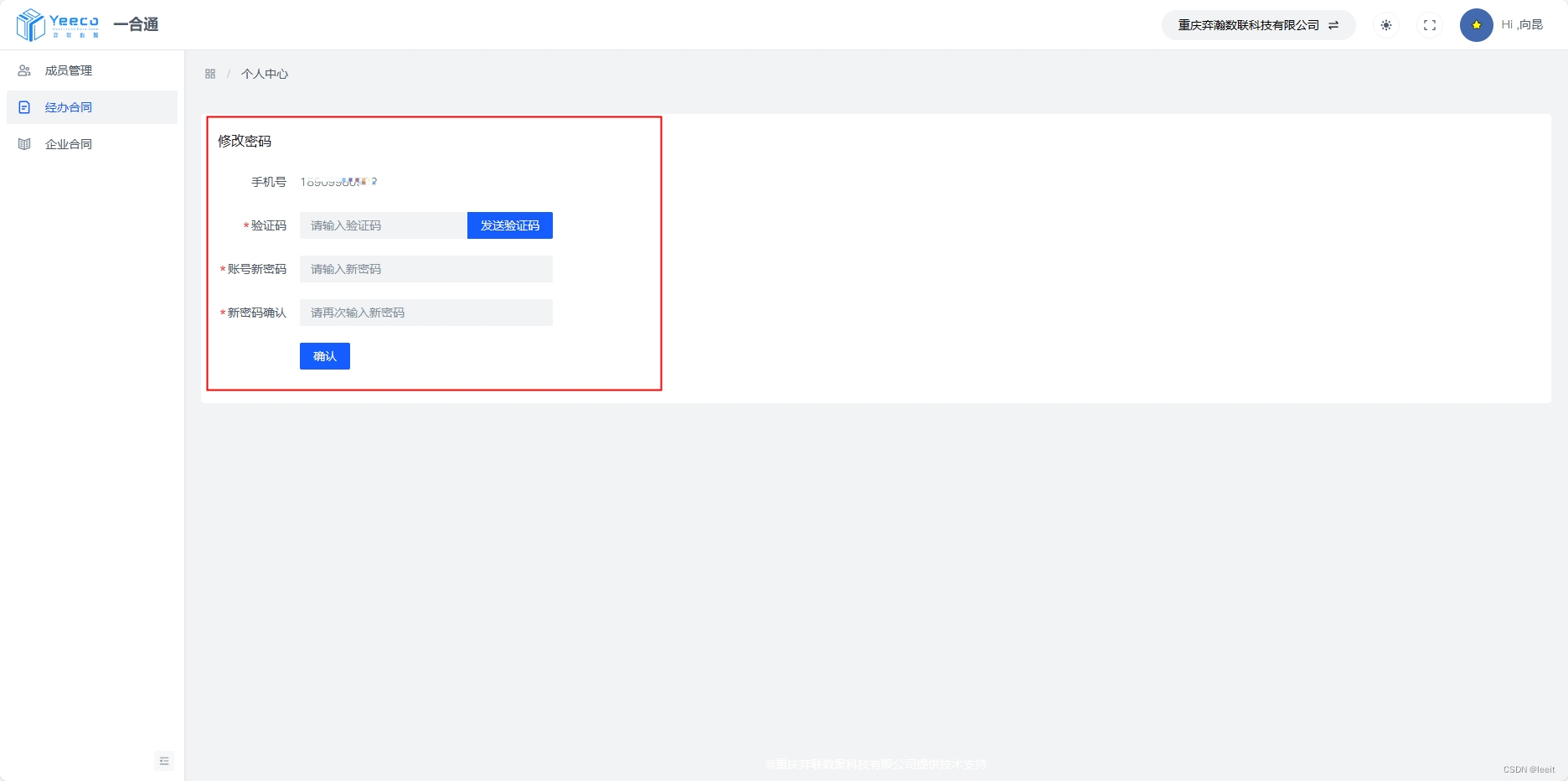
Web管理端还支持账号的更换和密码的修改等操作

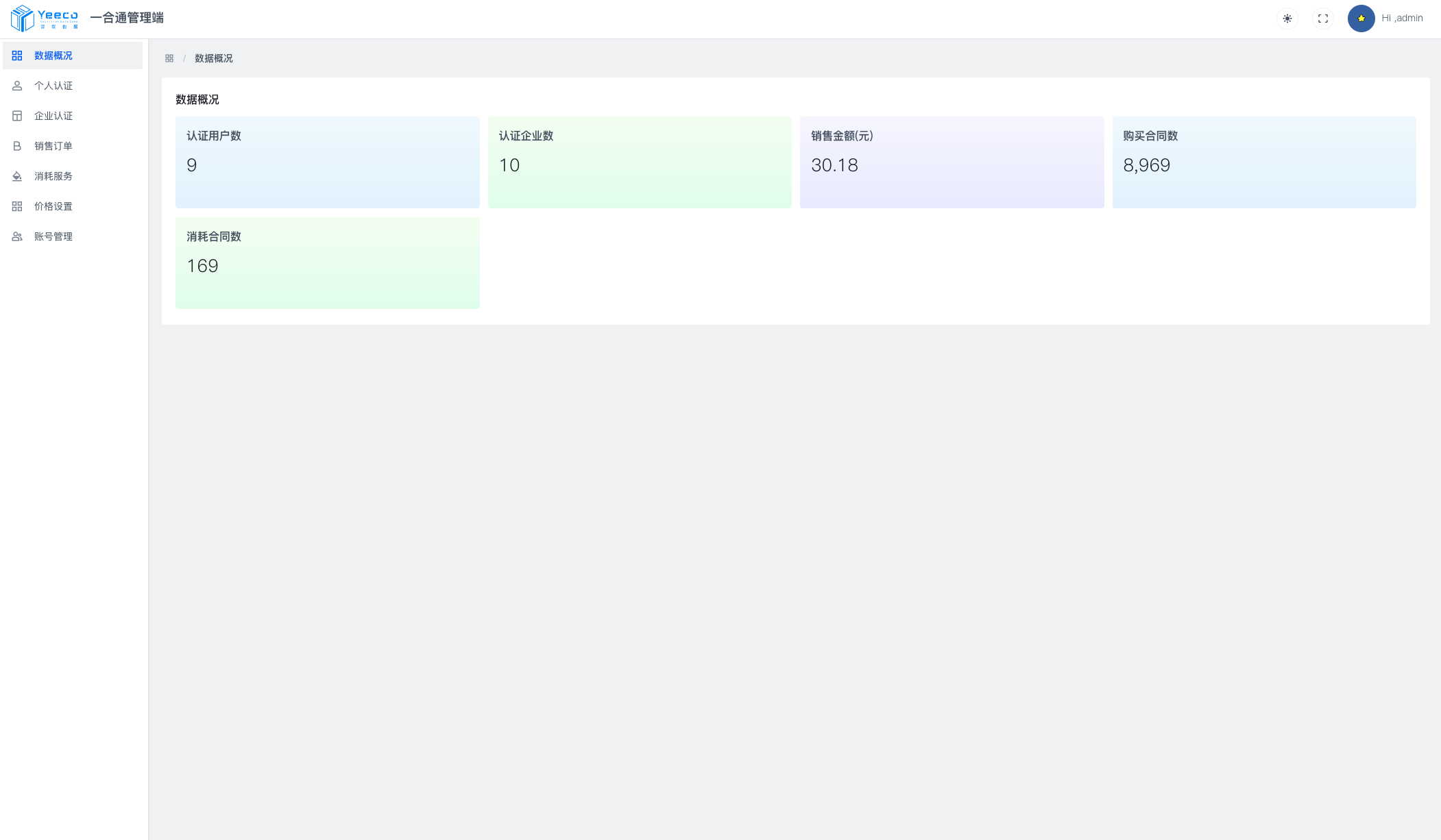
平台端
数据概况
了解合同平台下所有使用者的基本信息,并对相应的数据进行综合概览汇总
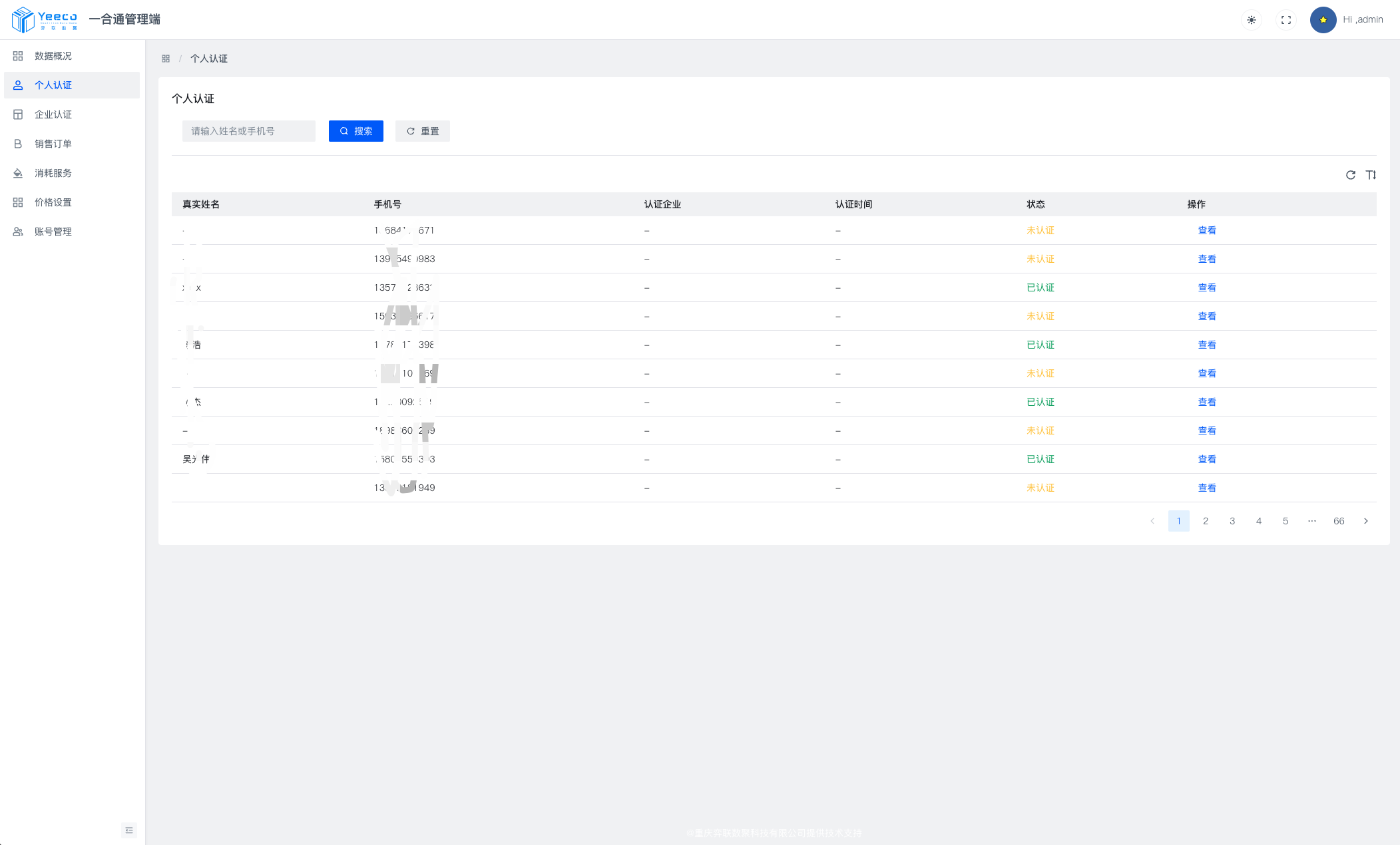
 *个人认证 *
*个人认证 *
平台可查看到脱敏后的所有个人认证的基本信息

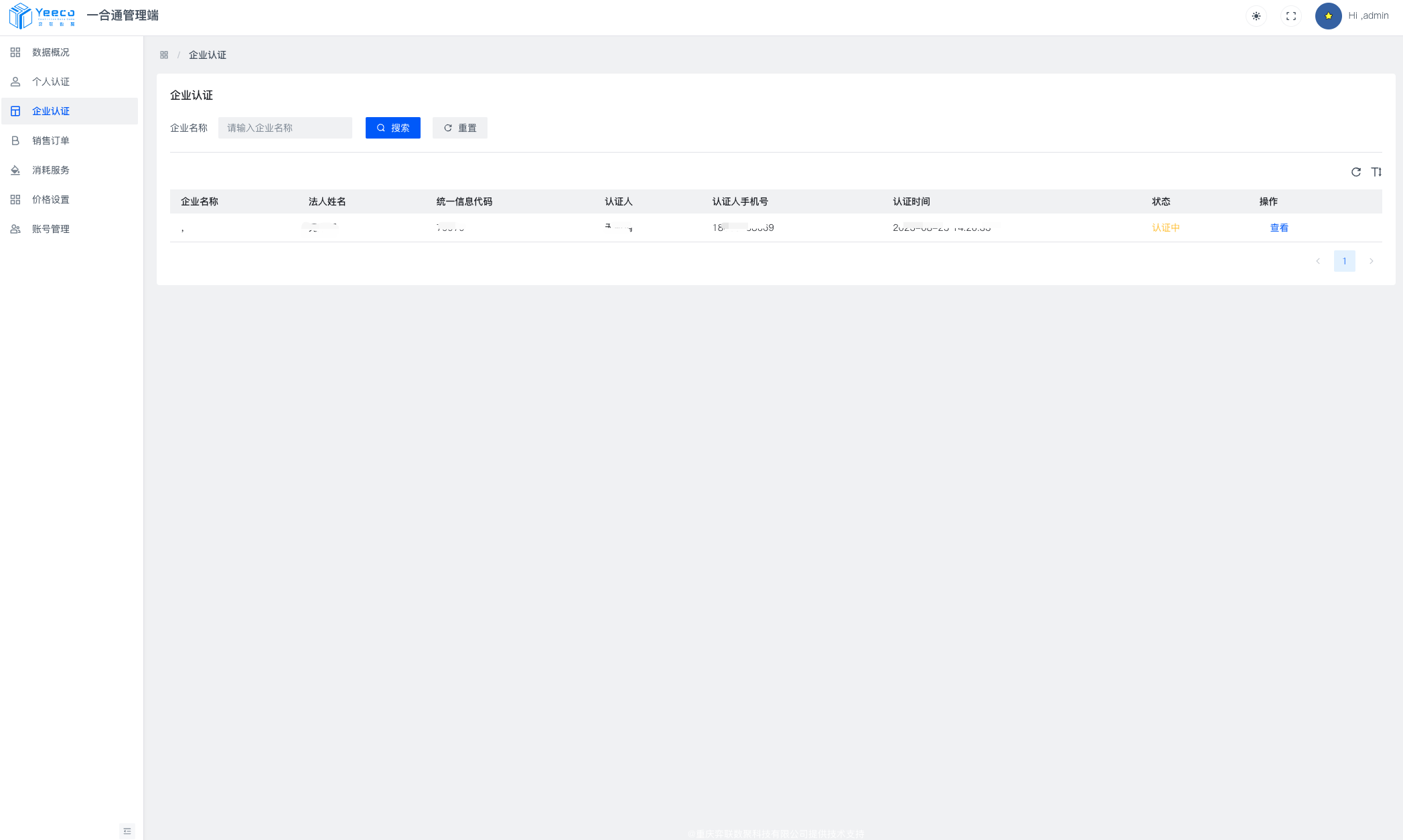
企业认证
平台可查看到脱敏后的所有企业认证的基本信息
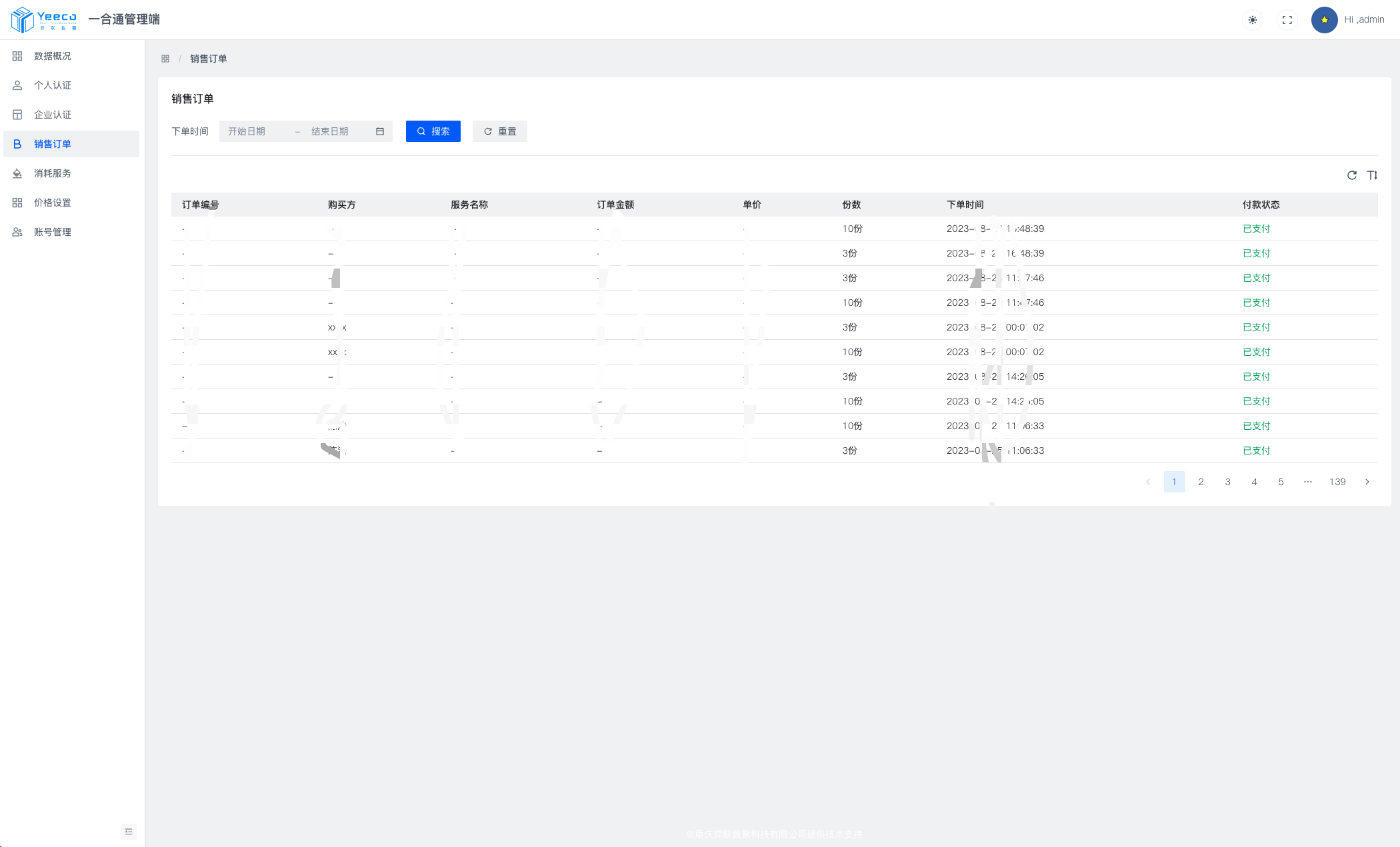
 销售订单
销售订单
平台可查看所有合同销售情况
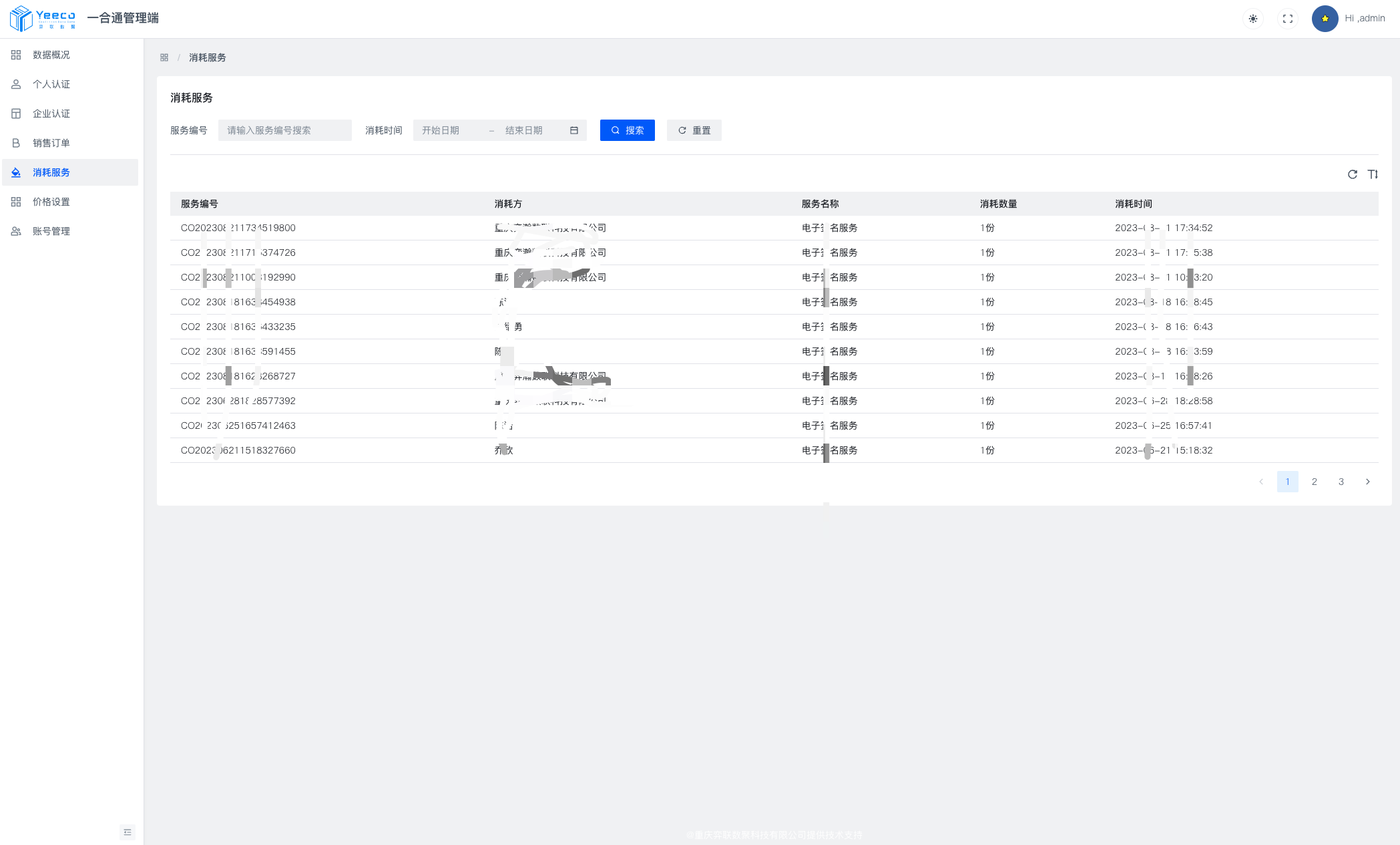
 消耗服务
消耗服务
平台可查看到所有合同的使用和消费情况
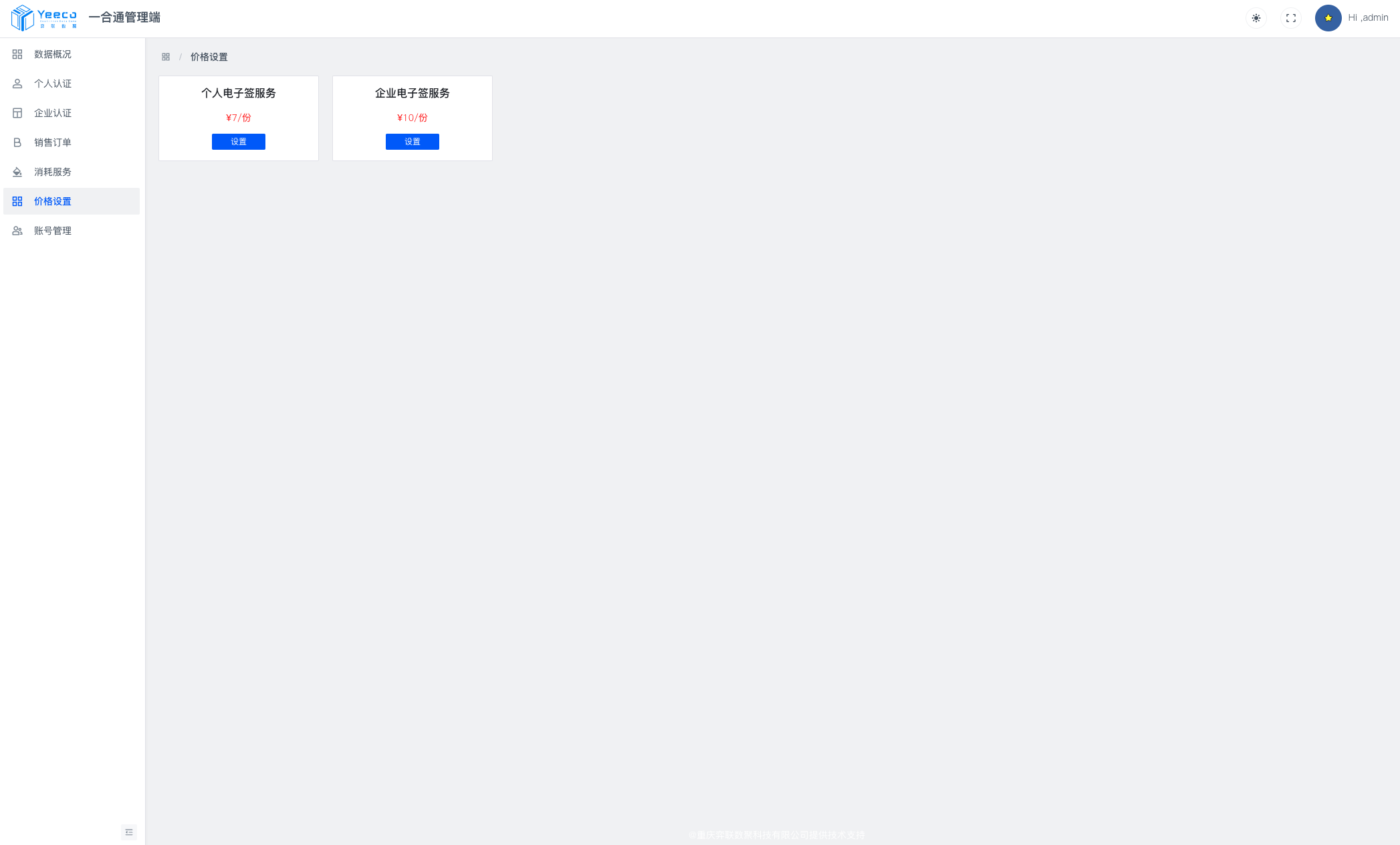
 价格设置
价格设置
平台可根据自己合同运营情况设置相应的价格
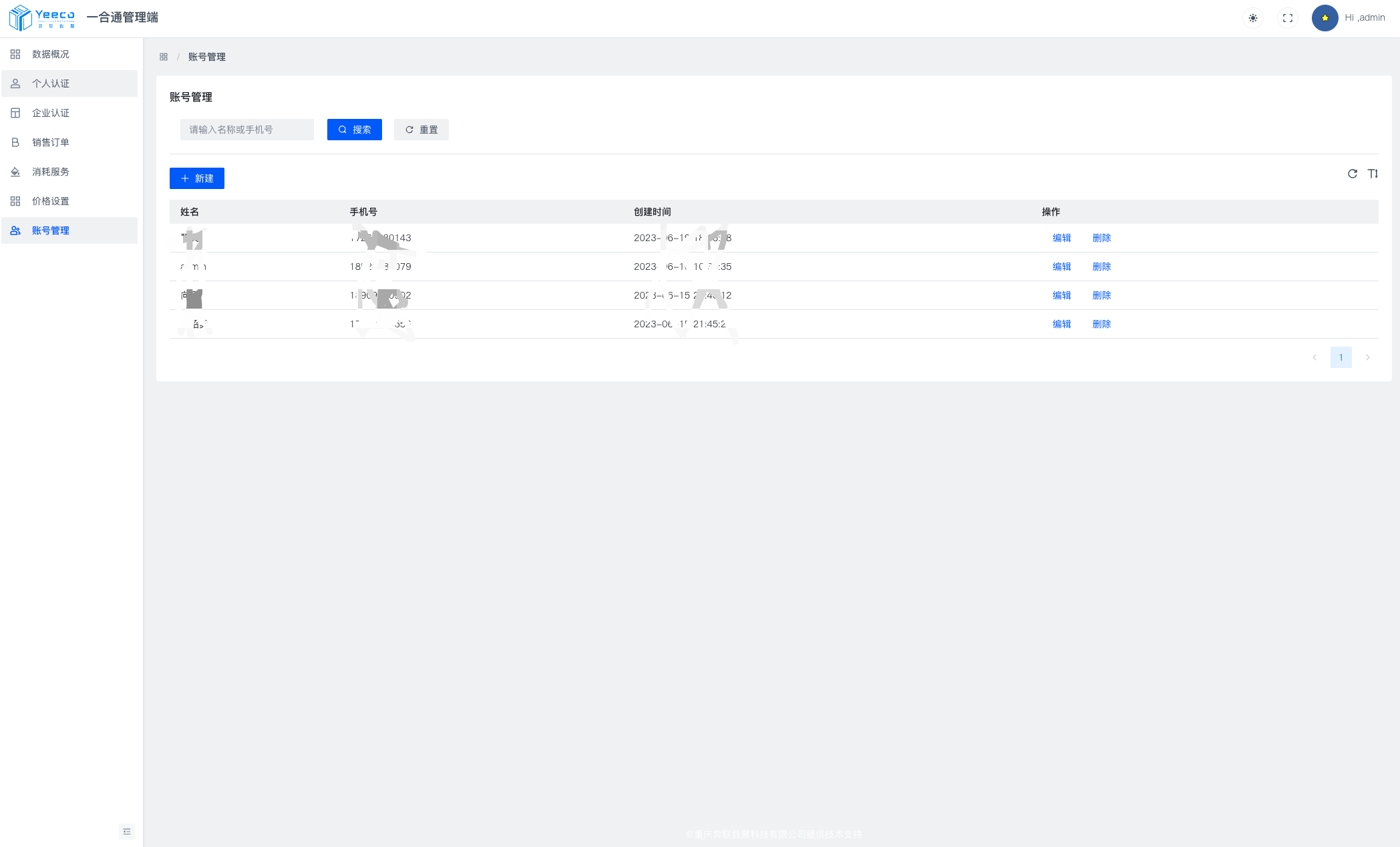
 账号管理
账号管理
平台根据不同角色进行相应的用户权限设置,不同的用户有不同的管理权限

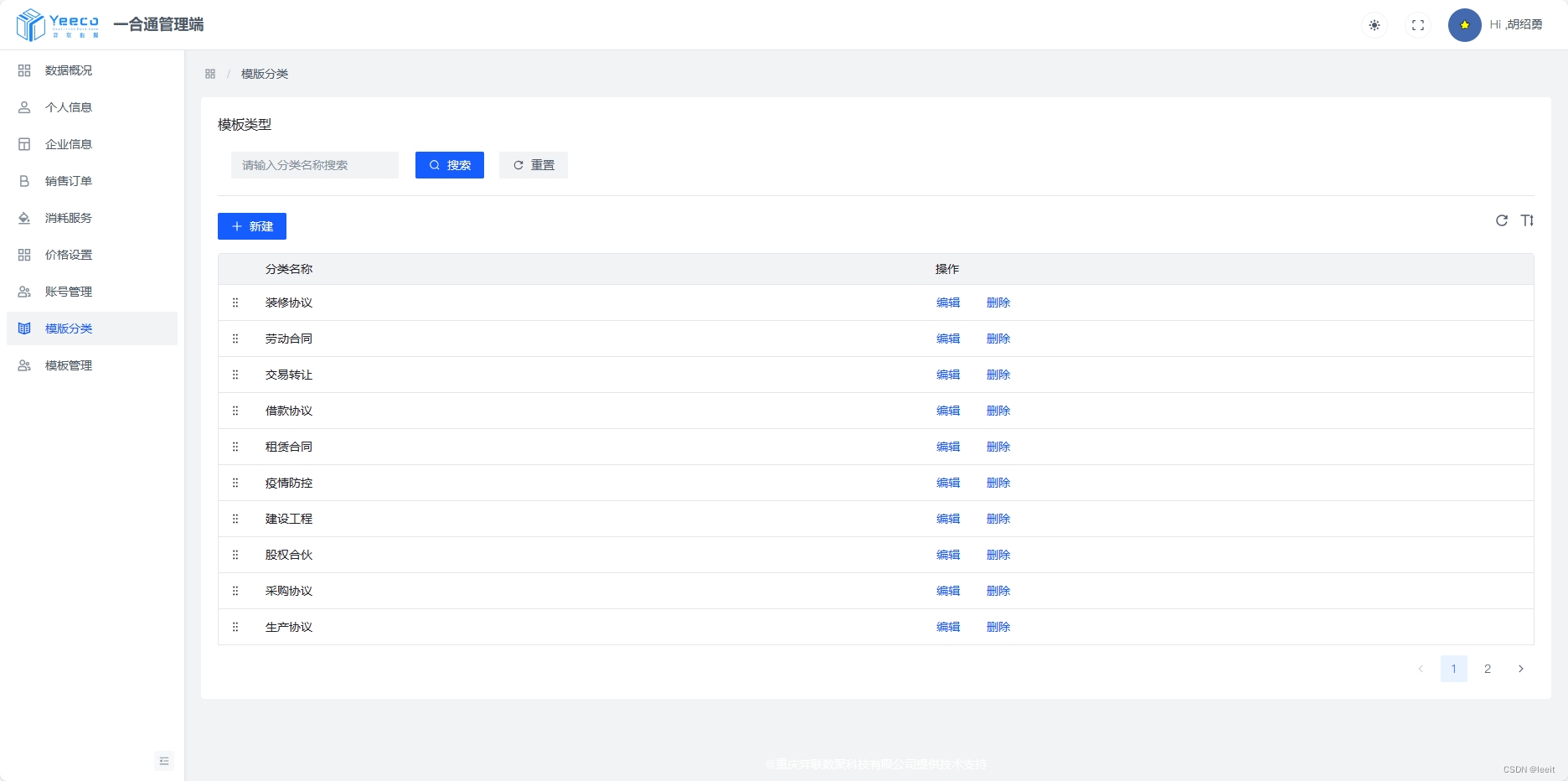
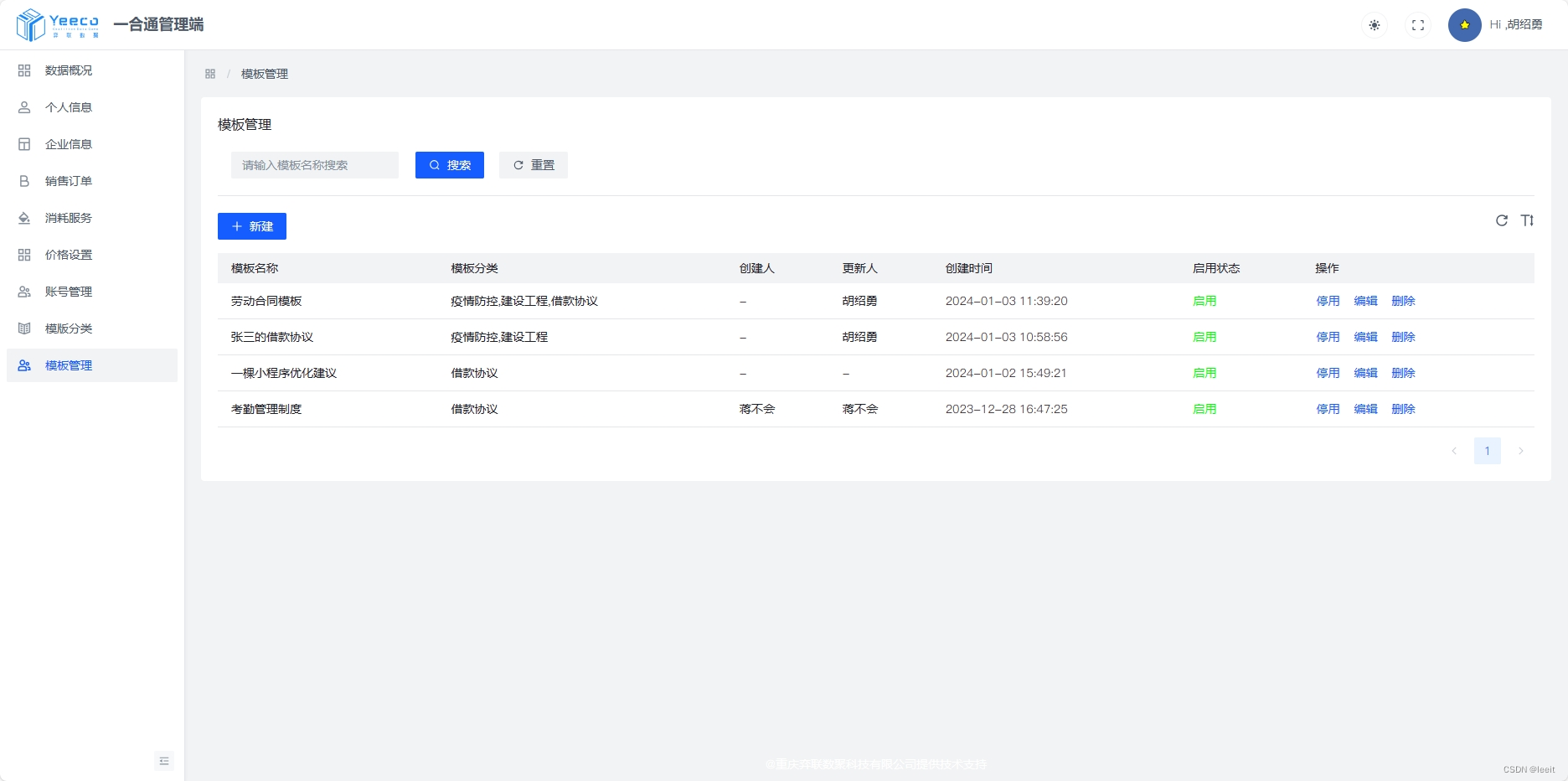
横版分类
新增运营平台可独立运营自己的合同模板,让平台管理更加灵活更方便,运营平台建立起了合同模板之后,所有合同用户和企业都可以享受到运营平台提前设置好的合同模板


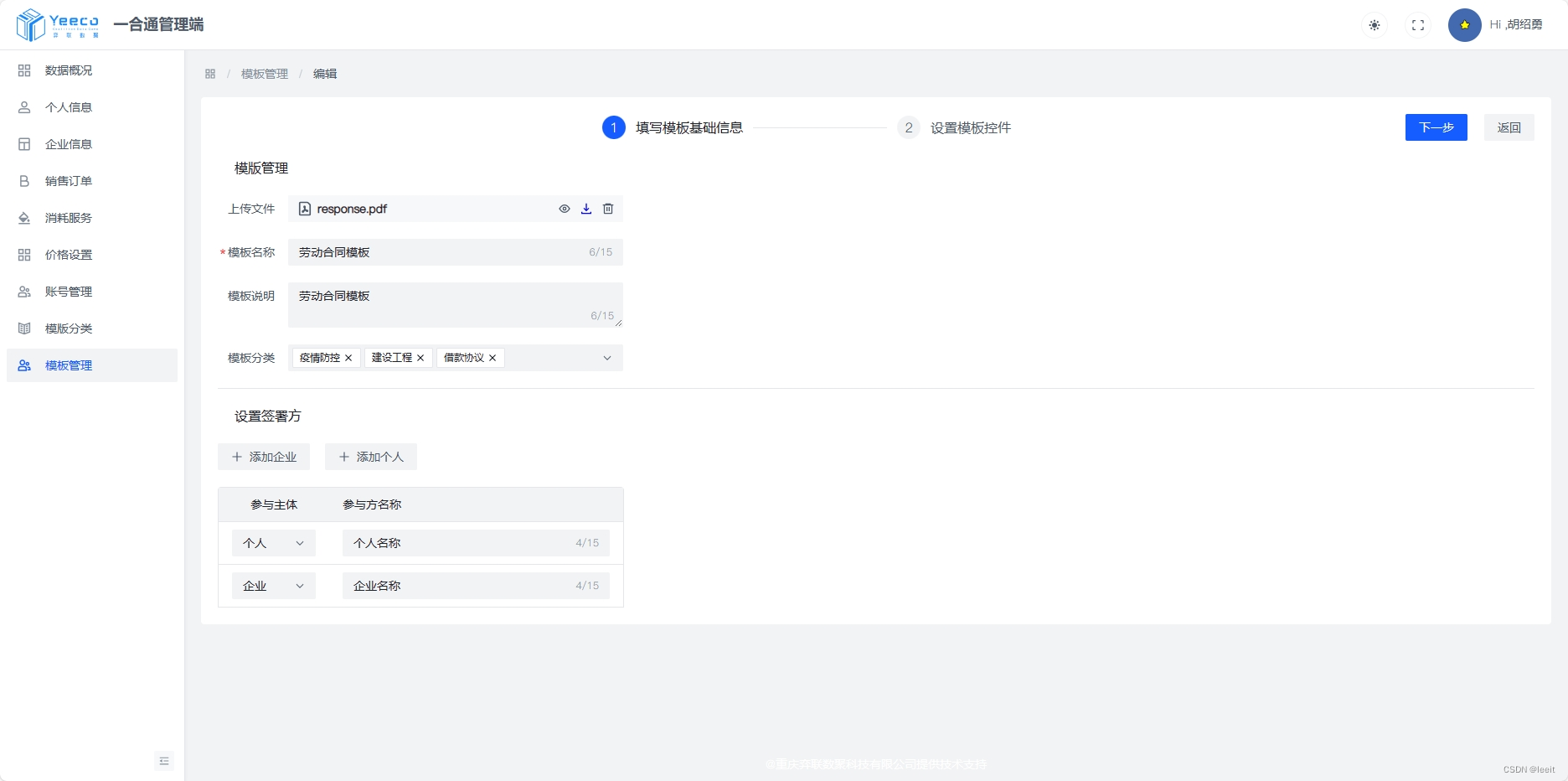
在设置合同横版的时候,可提前设置好该模板预设好的签署方“个人”、“企业”,目前单个横版最多支持10个签署对象


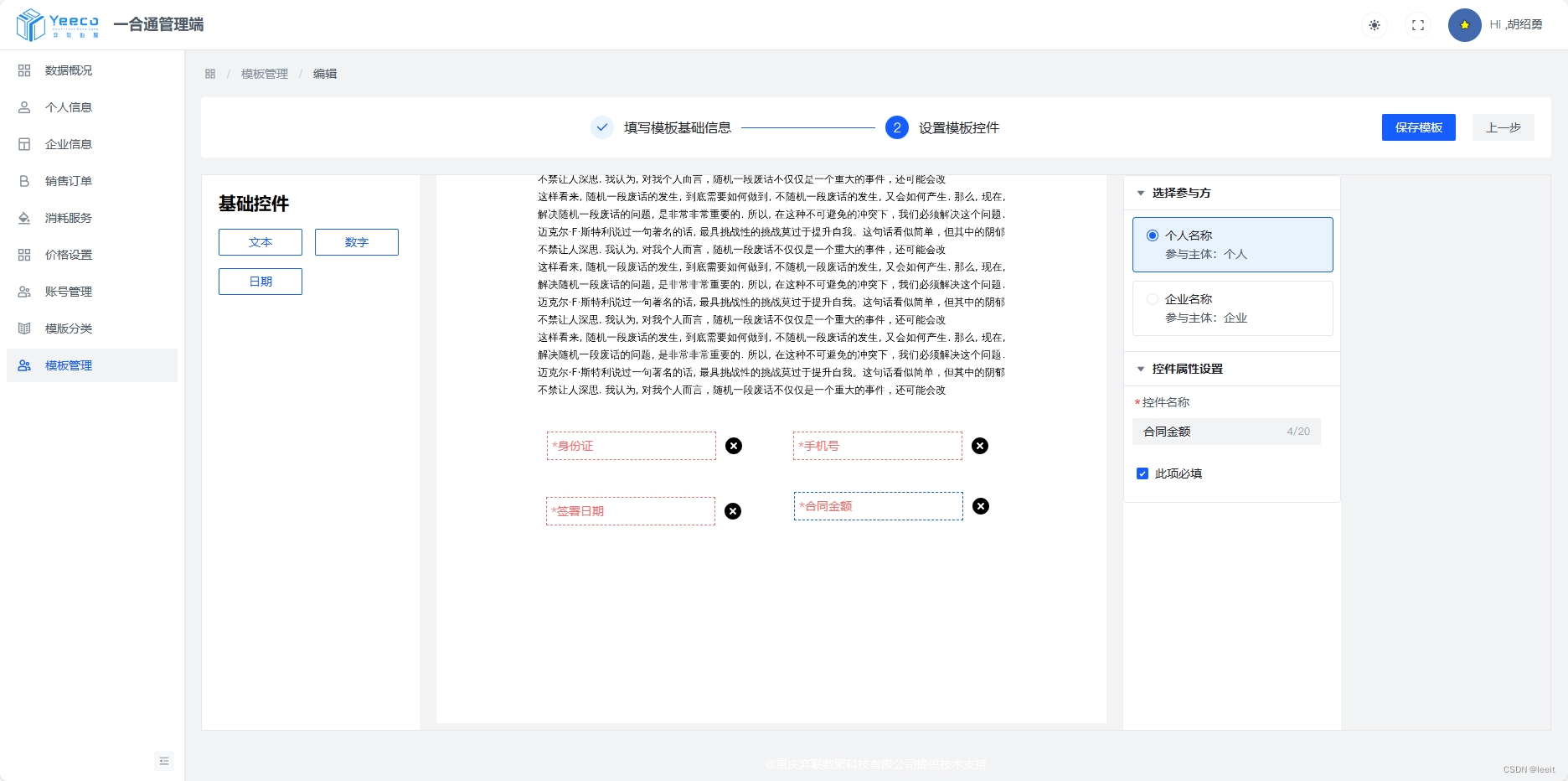
合同模板支持动态设置里面的参数信息,也可以提前预设一些参数信息,从而大大的增加了合同的灵活性

最近更新
V1.5.0 更新日志
新增非证据链合同签署(可用于企业内部日常审批使用)
优化印章管理
优化企业实名认证逻辑
优化证据链多渠道签署逻辑
升级第三方插件版本
优化隐私保护协义内容
优化用户体验
修复已知bug
V1.1.2 更新日志
新增支持后台管理可查看企业合同情况
优化用户体验
修复已知bug
V1.1.1 更新日志
优化企业和个人电子合同套餐份数
优化用户体验
修复已知bug
V 1.1.0 更新日志
新增丰富多样的合同模板
新增应用内合同签署,提升用户体验
新增签署方短信通知,避免消息不及时
优化用户体验
修复已知bug
在线演示

交流合作
如果你想加入我们的开源交流群,请扫码添加 Mini-Contract 项目团队,加入群聊:

如果你有任何对 Mini-Contract 产品上的想法、意见或建议,或商务上的合作需求,请扫码添加 Mini-Contract 项目团队进一步沟通:

开源地址
国内地址:https://gitee.com/leepm/mini-contracthttps://gitee.com/leepm/mini-contract
国外地址:
https//github.com/freeleepm/mini-contracthttp://https//github.com/freeleepm/mini-contract
版权归原作者 leeit 所有, 如有侵权,请联系我们删除。