** 📝个人主页:五敷有你 **
** 🔥系列专栏:Vue**
⛺️稳中求进,晒太阳

Vue概述

是什么
vuex是一个vue的状态管理工具,状态就是数据
大白话:vuex是一个插件,可以帮我们管理vue通用的数据(多组件共享的数据)
场景:
某个状态在 很多组件 来使用(个人信息)
多个组件 共同维护 一份数据 (购物车)
优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁(vuex提供了一些辅助函数)
构建多组件共享环境
目标:基于脚手架创建项目,构建vuex多组件数据共享环境

创建一个空仓库
目标:安装vuex插件,初始化一个空仓库

- yarn add vuex@3 1. npm install vuex@3 --save
- 新建store/index.js 专门存放vuex
- Vue.use(Vuex) 1. 创建仓库new Vuex.Store
//这里存放的是vuex相关的核心代码 目录 store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
//安装插件
Vue.use(Vuex)
//创建仓库
const store=new Vuex.Store()
export default store
4. 在main.js导入挂载
new Vue({
render: h => h(App),
store:store
}).$mount('#app')
核心概念 - state 状态
目标:明确如何给仓库提供数据,如何 使用 仓库的数据
1. 提供数据
- State提供唯一的公共数据源,所有共享数据都要统一放到Store中的State中存储
- 在state对象中,可以添加我们要共享的数据
//这里存放的是vuex相关的核心代码
import Vue from 'vue'
import Vuex from 'vuex'
//安装插件
Vue.use(Vuex)
//创建仓库
const store=new Vuex.Store({
//state 状态,即数据,类似于Vue组件中data
/**区别:
* 1.data是组件自己的数据
* state是所有组件共享的数据
*/
state:{
count:101
}
})
export default store
2.使用数据
1.通过store直接访问
通过辅助函数(简化)
mapState是辅助函数,帮我们把store中的数据自动映射到组件的计算属性中

<template>
<div>{{ title }}</div>
</template>
<script>
//导入mapState
import { mapState } from "vuex"
export default({
created(){
console.log(this.$store.state.title)
},
computed:{
//展开运算符映射
...mapState(["count",'title'])
}
})
</script>
<style scoped>
</style>
核心概念 - mutations
目标:明确vue同样遵循单向数据流。组件不能直接修改仓库的数据,掌握mutations的操作流程,来修改state数据,state数据的修改只能通过mutations
通过 strict:true 开启严格模式(检测错误语法)

步骤:
- 定义mutations对象,对象中存放修改state的方法
const store=new Vuex.Store({
//state 状态,即数据,类似于Vue组件中data
/**区别:
* 1.data是组件自己的数据
* state是所有组件共享的数据
*/
state:{
count:101,
title:"我是大标题"
},
//定义mutations
mutations:{
//第一个参数是state属性
addCount(state){
state.count+=1;
}
}
})
组件中提交调用mutations
addCount(){
this.$store.commit("addCount");
}
传参:
目标:掌握mutations传参语法
提交mutation是可以传参数的,this.$store.commit('xxx',参数)
- 提供mutation函数(带参数-提交载荷payload)提交载荷只有一个参数
const store=new Vuex.Store({
//state 状态,即数据,类似于Vue组件中data
/**区别:
* 1.data是组件自己的数据
* state是所有组件共享的数据
*/
state:{
count:101,
title:"我是大标题"
},
//定义mutations
mutations:{
//第一个参数是state属性
addCount(state,n){
state.count+=1;
}
}
})
页面中提交调用mutation
addCount(){
this.$store.commit("addCount",10);
}
注意mutation参数有且只有一个参数,如果需要多个参数,包装成一个对象
辅助函数:mapMutations
目标:掌握辅助函数mapMutations,映射方法
mapMutations和mapState很像,他是位于mutations中的方法提取出来,映射到组件method中

核心概念 - actions
目标:明确actions的基础语法,处理异步操作
需求:一秒之后,修改state的count成666
场景:发请求
说明:mutations 必须是同步的(便于检测数据变化,记录调试)
步骤
1:提供action方法
actions:{
setAsyncCount(context,num){
//context相当于store仓库,num为额外传参
//一秒后,给一个数,去修改num
setTimeout(()=>{
context.commit("changeCount",num)
},1000)
}
}
步骤2:页面中dispatch调用
<button @click="$store.dispatch('setAsyncCount',666)">修改count</button>
辅助函数
mapActions是把位于action中的方法提取出来,映射到组件method中
import { mapActions, mapState } from "vuex"
import { mapMutations } from "vuex";
export default({
methods:{
...mapMutations(["addCount"]),
...mapActions(["setAsyncCount"]),
changeInp(e){
this.$store.commit("changeTitle",e.target.value)
}
},
等价于<=>
setAsyncCount(n){
this.$store.dispatch("changeCountAction",n)
}
核心概念 - getters
目标:掌握核心概念getters的基础语法(类似计算属性)
说明:除了state之外,有时我们还要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
步骤
- 定义getters
//定义getters
getters:{
//getters函数的第一个参数是state
//getters函数必须要有返回值
filtetList(){
return state.list.filtetList(item=>item>5)
}
},
访问getters
通过store访问getters
{{$store.getters.filterList)}}
通过辅助函数mapGetters映射
computed:{
...mapState(["count",'title']),
...mapGetters(['filterList'])
}
{{filterList}}
核心概念 - 模块module(进阶语法)
由于VueX使用单例状态树时,应用的所有状态会集中到一个比较大的对象,当应用变得非常复杂时,
store对象就会有可能变得相当臃肿,难以维护
模块拆分
user模块 store/modules/user.js
const state={
userInfo:{
name:'Rys',
age:20
}
}
const mutations={
}
const actions={
}
const getters={
}
export default{
state,
mutations,
actions,
getters
}
在store/index.js下配置
const store=new Vuex.Store({ modules:{ user } }
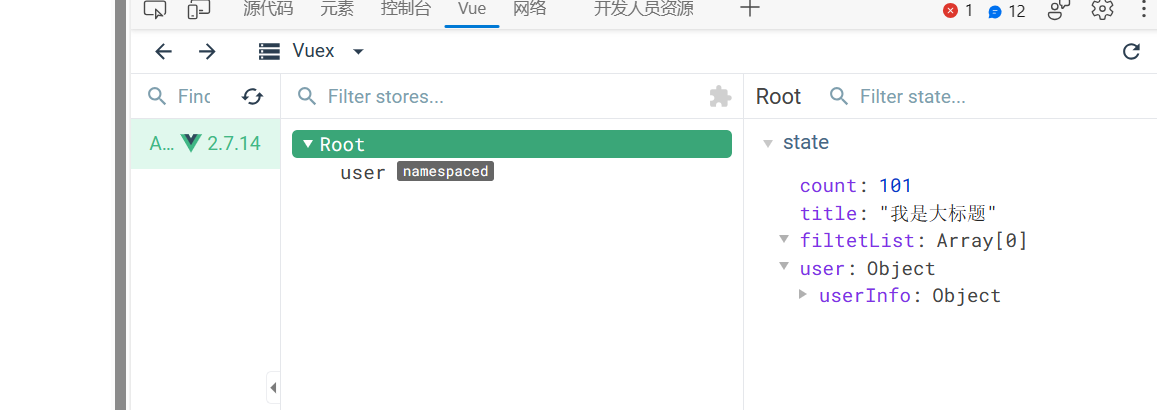
尽管已经分模块了,但其实子模块的状态还是会挂到根基本的state中,属性名就是模块名

使用模块中的数据
state
- 直接通过模块名访问 1. $store.state.模块名.xxx
- 通过mapState映射 1. 默认跟级别的映射 mapState(['xxx'])2. mapState('模块名',['xxx']) - 需要开启命名空间
export default{ namespaced:true, state, mutations, actions, getters } ...mapState("user",['userInfo']),
getters
使用模块中 getter 中的数据:
- 直接通过模块名访问 $store.getters['模块名/xxx']
- 通过mapGetters 映射 1. 默认根组件映射 mapGetters(['xxx'])2. 子模块的映射 mapGetters('模块名',['xxx']) - 需要开启命名空间
mutation
注意:默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载在子模块
调用子模块的mutation:
- 直接通过store 调用 $store.commit('模块名/xxx',额外参数)
- 通过mapMutations映射 1. 默认跟级别映射mapMutation[’xxx‘]2. 子模块的模块mapMutation["模块名",['xxx']] -- 需要开启命名空间
版权归原作者 五敷有你 所有, 如有侵权,请联系我们删除。