文章目录
🎍序言
本篇博客主要内容:
- 理解前后端交互过程
- 接⼝传参,数据返回,以及⻚⾯展⽰
🌳加法计算器
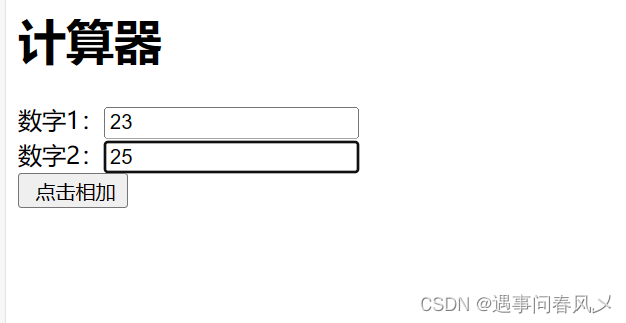
需求:输⼊两个整数,点击"点击相加"按钮,显⽰计算结果
效果展示如下:

具体实现步骤,博主大致分为以下几步:
- 准备工作
- 约定前后端交互接⼝
- 后端服务器代码的书写
🚩准备工作
创建SpringBoot项⽬: 引⼊Spring Web依赖
这部分不会的小伙伴可以去看看博主写的【JavaEE进阶】 SpringBoot的创建与简单使用
创建calc.html文件
接下来我会直接给出大家前端的代码,大家直接导入即可,前端代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action="calc/sum" method="post"><h1>计算器</h1>
数字1:<input name="num1" type="text"><br>
数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加"></form></body></html>
🚩约定前后端交互接⼝
约定"前后端交互接"是进⾏Web开发中的关键环节
接⼝⼜叫API(Application Programming Interface),我们⼀般讲到接⼝或者API,指的都是同⼀个东西.
是指应⽤程序对外提供的服务的描述,⽤于交换信息和执⾏任务(与JavaSE阶段学习的[类和接⼝]中的接⼝是两回事).
简单来说,就是允许客⼾端给服务器发送哪些HTTP请求,并且每种请求预期获取什么样的HTTP响应.
现在"前后端分离"模式开发,前端和后端代码通常由不同的团队负责开发.双⽅团队在开发之前,会提前约定好交互的⽅式.客⼾端发起请求,服务器提供对应的服务.
服务器提供的服务种类有很多,客⼾端按照双⽅约定指定选择哪⼀个服务
接⼝,其实也就是我们前⾯⽹络模块讲的的"应⽤层协议".把约定的内容写在⽂档上,就是"接⼝⽂档",接⼝⽂档也可以理解为是应⽤程序的"操作说明书
在项⽬开发前,根据需求先约定好前后端交互接⼝,双⽅按照接⼝⽂档进⾏开发.
- 接⼝⽂档通常由服务提供⽅来写,交由服务使⽤⽅确认,也就是客⼾端.
- 接⼝⽂档⼀旦写好,尽量不要轻易改变.
- 如若需要改变,必须要通知另⼀⽅知晓
接下来我们一起来写一个关于加法计算器的简单的接口文档
首先我们进行需求分析
- 加法计算器功能,对两个整数进⾏相加,需要客⼾端提供参与计算的两个数,服务端返回这两个整数计算的结果
基于以上分析,我们来定义接⼝
请求路径:calc/sum
请求⽅式:GET/POST
接⼝描述:计算两个整数相加
对于所传参数我们也需要进行规定
参数名类型是否必须备注num1Integer是参与计算的第⼀个数num2Integer是参与计算的第⼆个数
最后我们对于响应数据的格式也进行规定
Content-Type: text/html
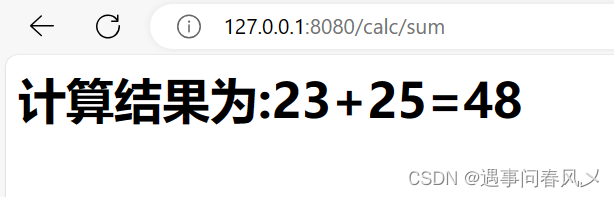
响应内容:例如:计算结果为:23+25=48
🌲后端服务器代码的书写
基于接口文档我们就直接书写了
后端代码如下:
packageorg.example.smallprojects.demos.web;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;@RequestMapping("/calc")@RestControllerpublicclassCalcController{@RequestMapping("/sum")publicStringsum(Integer num1,Integer num2){Integer sum = num1 + num2;return"<h1>计算结果为:"+num1 +"+"+ num2 +"="+ sum +"<h1/>";}}
注意:
- 返回数据类型与传入参数名一定要与接口文档相对应
接下里直接访问:http://127.0.0.1:8080/calc.html
🌴用户登录
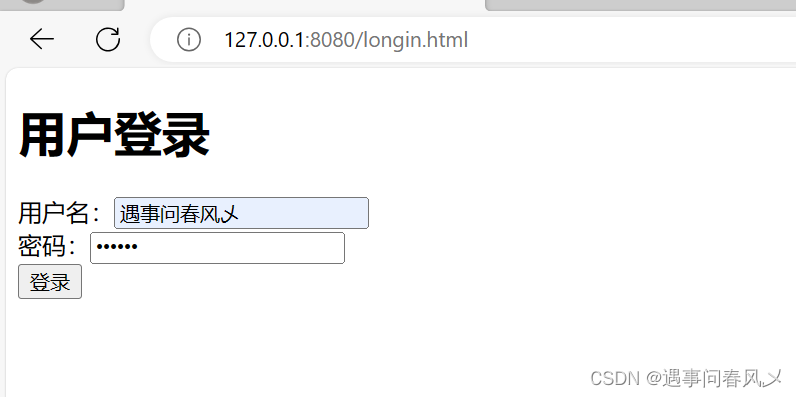
🚩效果展示
登录校验展示:
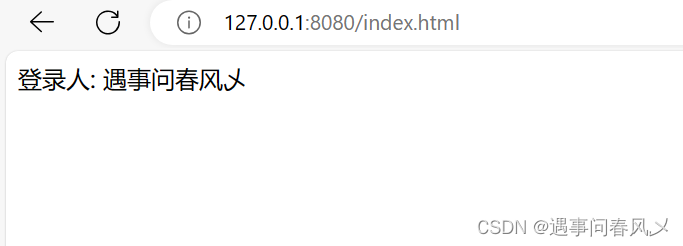
登录后获取用户名展示;
实现步骤依旧三步走
🚩准备工作
这里博主依旧给出前端代码

index.html代码如下:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title></head><body>
登录人:<span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>
$.ajax({
type:"get",
url:"/user/getLoginUser",
success: function (result){
$("#loginUser").text(result);}});</script></body></html>
longin.html代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登录页面</title></head><body><h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>
function login(){
$.ajax({
type:"post",
url:"/user/login",
data:{"userName": $("#userName").val(),"password": $("#password").val()},
success: function (result){if(result){
location.href ="/index.html"}else{alert("账号或密码有误.");}}});}</script></body></html>
🚩约定前后端交互接⼝
🎈需求分析
对于后端开发⼈员⽽⾔,不涉及前端⻚⾯的展⽰,只需要提供两个功能
- 登录⻚⾯: 通过账号和密码,校验输⼊的账号密码是否正确,并告知前端
- ⾸⻚:告知前端当前登录⽤⼾.如果当前已有⽤⼾登录,返回登录的账号,如果没有,返回false
🎈接⼝定义
该功能设计两个页面,所以这里我们定义两个接口
📌校验接⼝
请求路径:/user/login
请求⽅式:POST
接⼝描述:校验账号密码是否正确
请求参数
参数名类型是否必须备注userNameString是校验的账号passwordString是校验的密码响应数据
Content-Type: text/html
响应内容:
- true //账号密码验证成功
- false//账号密码验证失败
📌查询登录⽤⼾接⼝
请求路径:/user/getLoginUser
请求⽅式:GET
接⼝描述:查询当前登录的⽤⼾
- 请求参数
无
- 响应数据
Content-Type: text/html
响应内容:遇事问春风乄
🚩后端代码的书写
🎈校验接⼝代码
校验我们首先需要进行判断用户名与密码是否为空或者长度为0,若为,则返回false。
这里我们选择使用StringUtils.hasLength()来判断,StringUtils.hasLength()是Spring提供的⼀个⼯具⽅法,判断字符串是否有值字符串为null或者""时,返回false,其他返回true
其次由于我们这里并没有添加数据库,所以我们直接使用固定的字符串进行判断。
如果用户名与密码正确,则将该用户添加至session,对session不了解的小伙伴可以看看博主写的【JavaEE进阶】 获取Cookie和Session
🎈查询登录⽤⼾接⼝
对于该接口实现就更加加简单了。直接使用@SessionAttribute进行获取即可
🎈完整代码实现
packageorg.example.smallprojects.demos.web;importorg.springframework.util.StringUtils;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;importorg.springframework.web.bind.annotation.SessionAttribute;importjavax.servlet.http.HttpSession;@RestController@RequestMapping("/user")publicclassLoginController{@RequestMapping("/login")publicBooleanlogin(String userName,String password,HttpSession session){if(!StringUtils.hasLength(userName)||!StringUtils.hasLength(password)){returnfalse;}if("遇事问春风乄".equals(userName)&&"666666".equals(password)){//密码验证成功, 把⽤⼾名存储在Session中
session.setAttribute("userName",userName);returntrue;}returnfalse;}@RequestMapping("getLoginUser")publicStringgetLoginUser(@SessionAttribute(value ="userName",required =false)String username){return username;}}
⭕总结
关于《【JavaEE进阶】 利用Spring简单实现加法计算器和用户登录》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!
版权归原作者 遇事问春风乄 所有, 如有侵权,请联系我们删除。