1.安装及启动
** 1.1 Vue ui 使用前提是全局安装vue.js 命令如下**
npm install vue -g
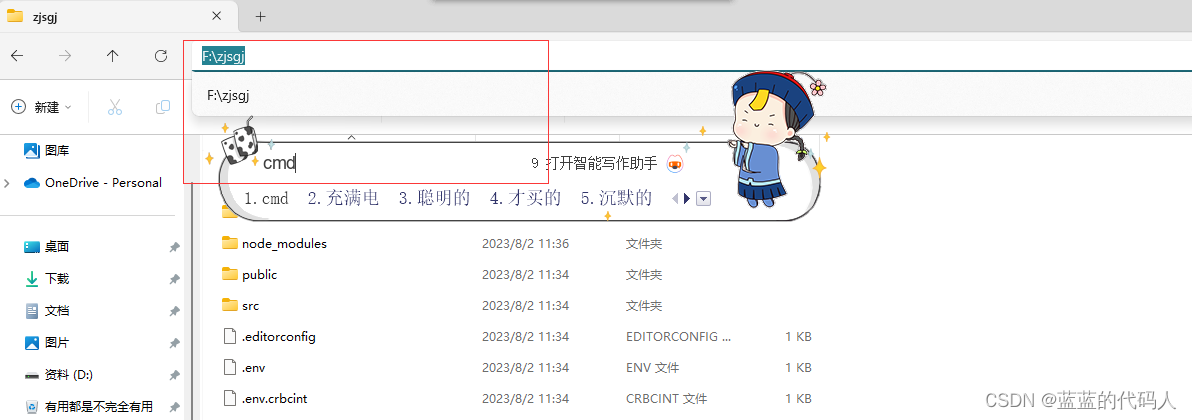
** 1.2 安装过Vue.js 之后 随便在自己系统的一个地方打开命令面板**

1.3 使用命令启动vue ui面板创建项目
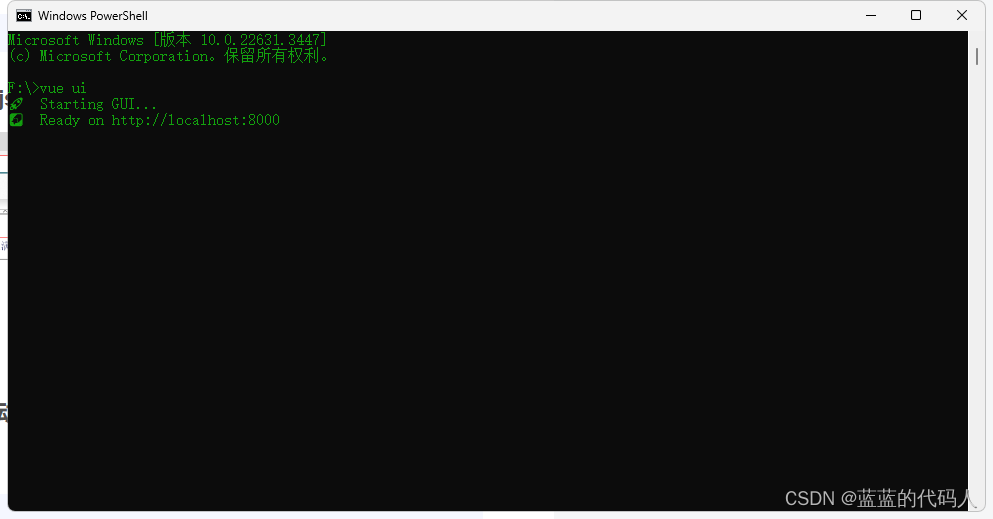
vue ui

如图运行后显示这种就是启动成功,成功之后会弹出页面或者直接访问你的地址比如我的地址就是 http://localhost:8000/ 访问之后显示如下页面表示启动成功。
2.具体使用
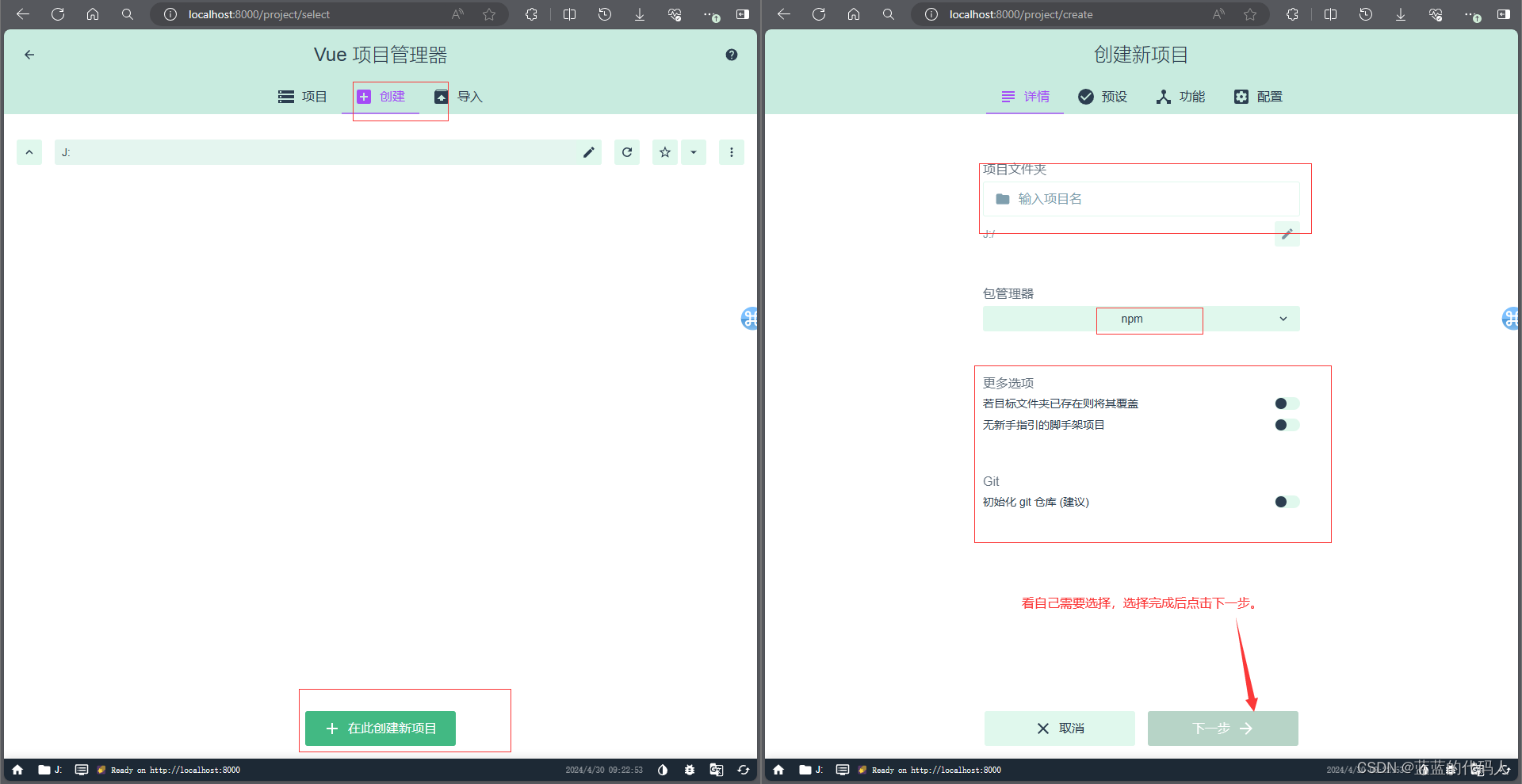
2.1创建项目
如下图:创建项目根据自己的需求创建对应的项目,注意如果需要预设模板要根据图二选一下。

这里如果想要模板 就要选中 预设:根据自己想要创建的项目类型选择对应的模板

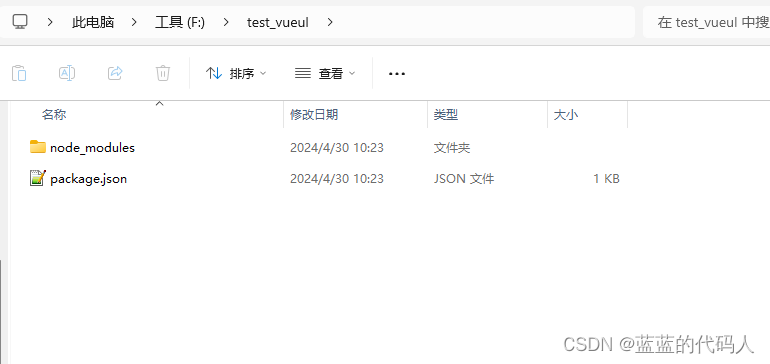
选择好之后选择创建项目就可以了。这可能需要一点时间,你去看你对应的文件夹是否已经创建了对应的项目名称,如下。

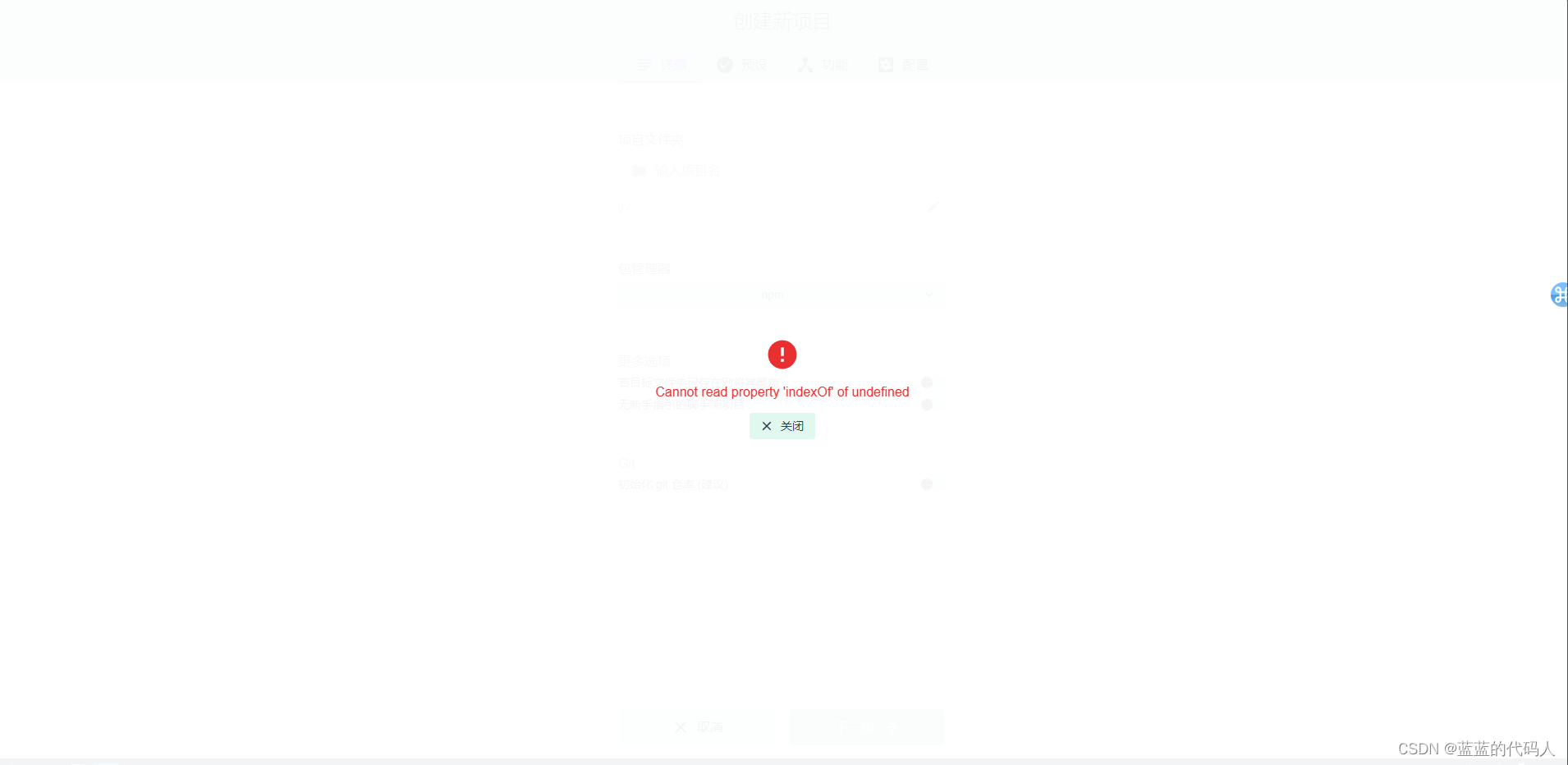
可能出现的问题点击创建之后出现:

表示当前vue-cli版本不对应:
1.卸载之前版本
npm uninstall vue-cli -g
2.下载新的
npm i -g @vue/cli
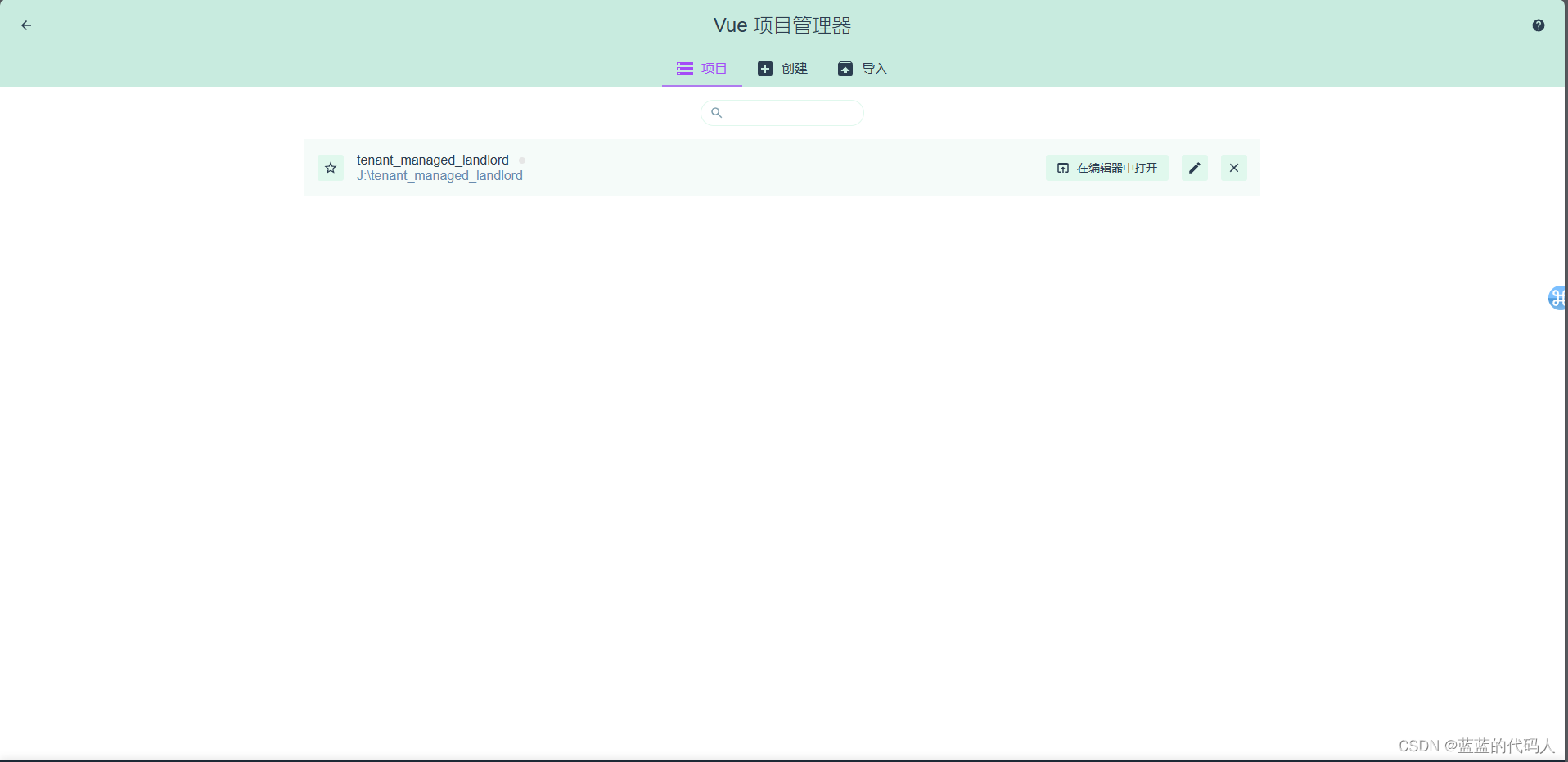
创建完成后会跳转到

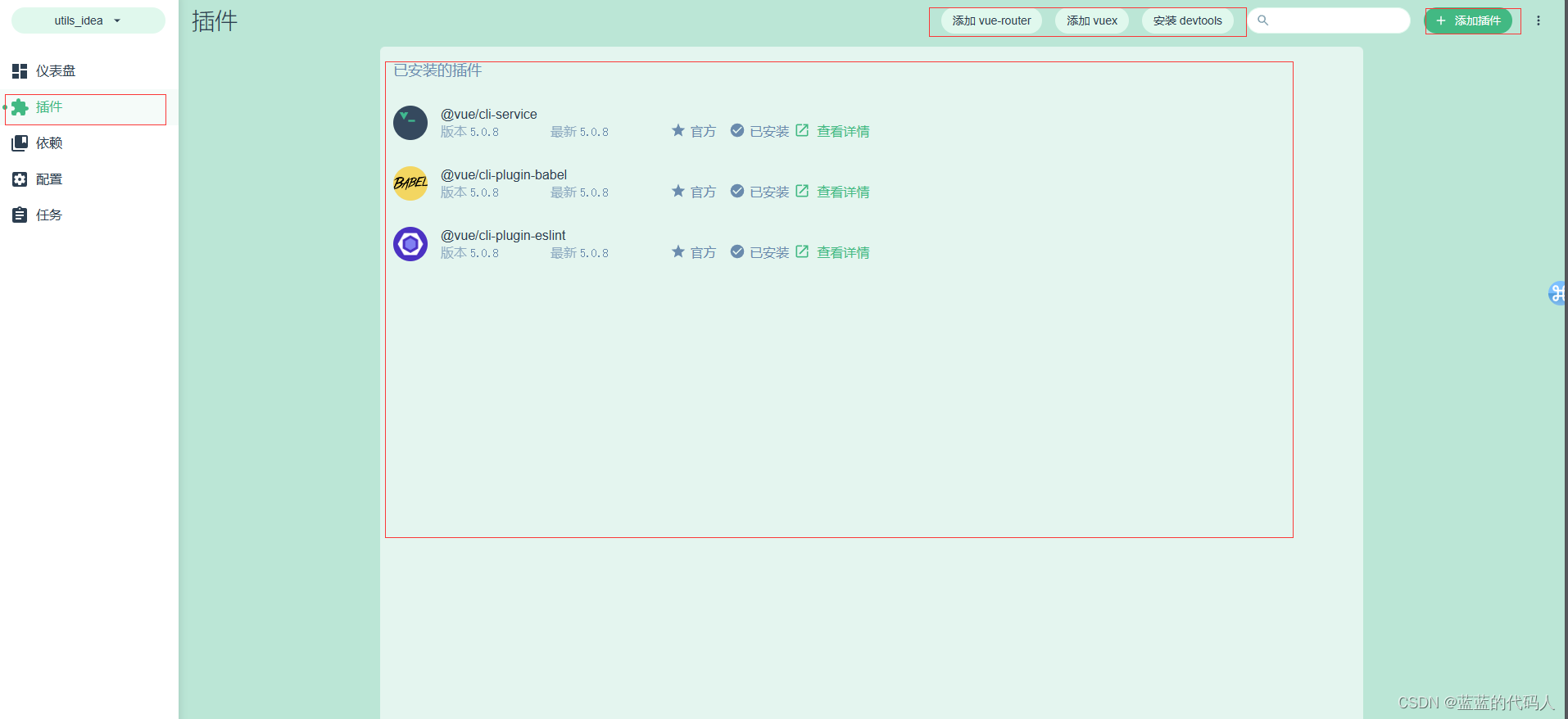
2.2 安装依赖
根据自己需求需要什么添加什么,当然可以直接使用npm命令去添加依赖。


2.3 更换启动端口
根据自己实际情况来,不想换可以跳过这一步。
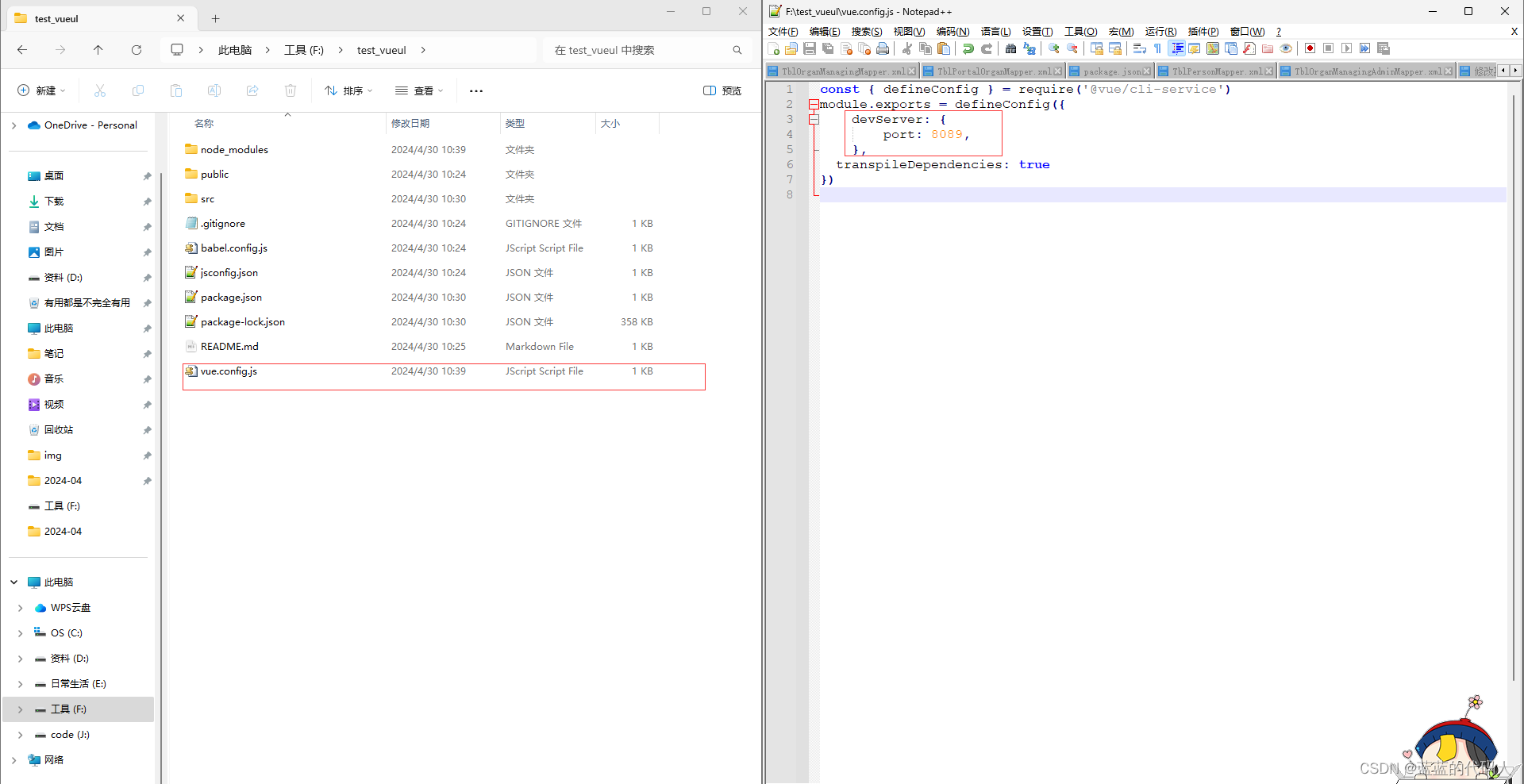
找到自己创建的项目地址,找到vue.config.js 添加一下端口。不添加默认是8080
devServer: {
port: 8089,
},
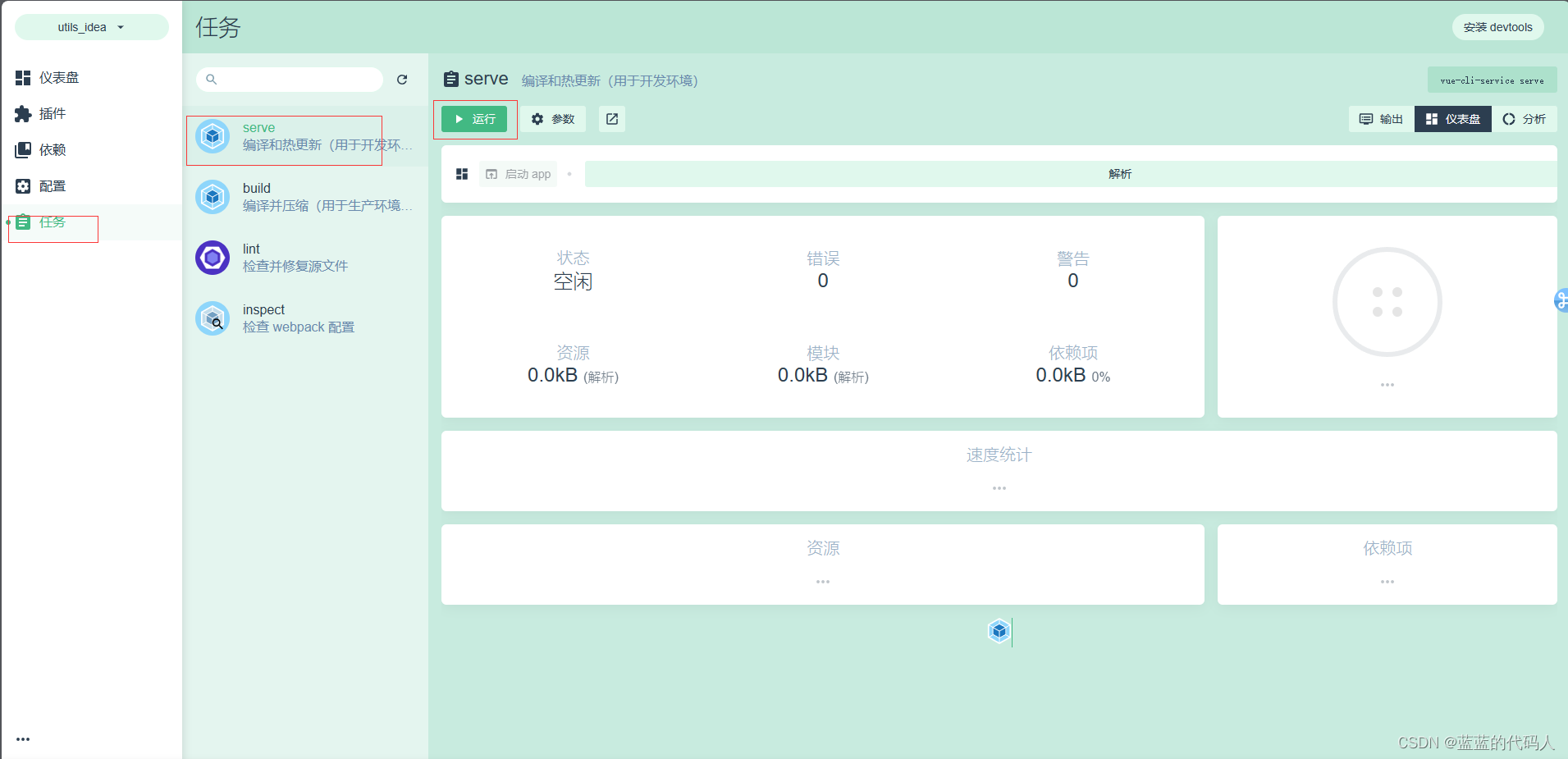
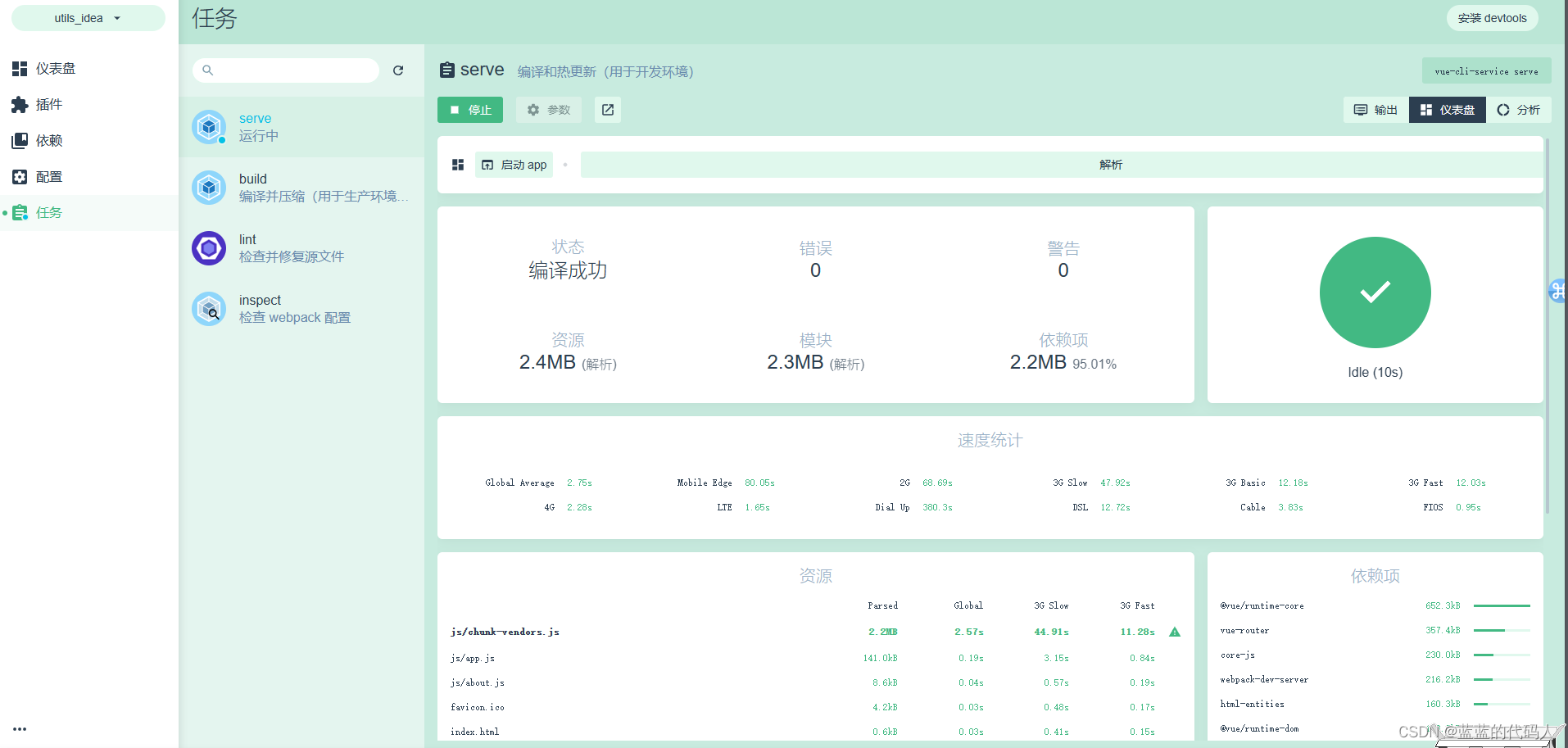
2.4启动项目

启动成功如下图

版权归原作者 蓝蓝的代码人 所有, 如有侵权,请联系我们删除。