- 在布局文件中添加 WebView: 在你的布局文件中添加
WebView组件,例如:
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

** 2.在 Activity 中加载网页并播放视频**
一开始我的代码是这样写的
public class ViewAction extends AppCompatActivity {
WebView webView = findViewById(R.id.webView);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_action);
// 初始化 WebView
webView = findViewById(R.id.webView);
// 初始化 WebView 设置
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true); // 允许 JavaScript
webSettings.setDomStorageEnabled(true); // 开启 DOM 存储
// 设置 WebView 客户端
webView.setWebViewClient(new WebViewClient());
webView.setWebChromeClient(new WebChromeClient());
// 加载网页
String videoUrl = "https://v.qq.com/iframe/player.html?vid=a0514mkz1vk&tiny=0&auto=0";
webView.loadUrl(videoUrl);
}
@Override
protected void onDestroy() {
// 销毁 WebView 防止内存泄漏
if (webView != null) {
webView.destroy();
}
super.onDestroy();
}
}
结果出现了报错:
错误日志表明在尝试实例化
ViewAction
活动时发生了空指针异常。在类级别初始化
WebView
时调用了
findViewById(R.id.webView)
。然而,这样做会导致在
setContentView(R.layout.activity_view_action)
调用之前尝试查找视图,这将导致
findViewById
返回空值,因为布局尚未设置。应该将
findViewById(R.id.webView)
的调用移动到
onCreate
方法中,在
setContentView(R.layout.activity_view_action)
之后。
最终修改成下述代码就可以运行:
public class ViewAction extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_action); // 先设置布局
webView = findViewById(R.id.webView); // 现在可以安全地查找视图
// 初始化 WebView 设置
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true); // 允许 JavaScript
webSettings.setDomStorageEnabled(true); // 开启 DOM 存储
// 设置 WebView 客户端
webView.setWebViewClient(new WebViewClient());
webView.setWebChromeClient(new WebChromeClient());
// 加载网页
String videoUrl = "https://v.qq.com/iframe/player.html?vid=a0514mkz1vk&tiny=0&auto=0";
webView.loadUrl(videoUrl);
}
@Override
protected void onDestroy() {
// 销毁 WebView 防止内存泄漏
if (webView != null) {
webView.destroy();
}
super.onDestroy();
}
}
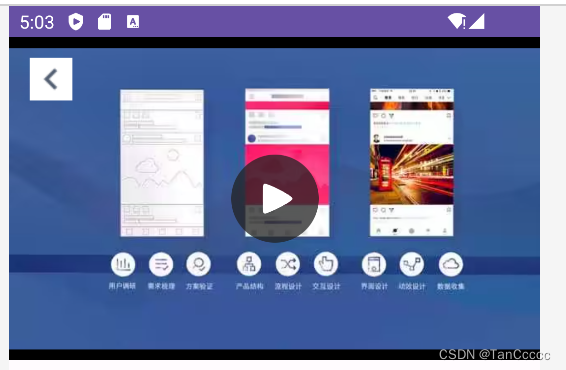
最终效果:

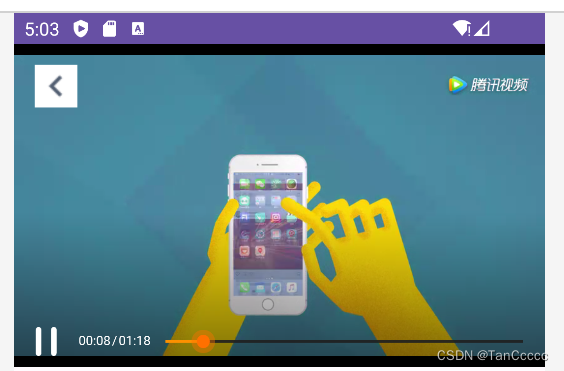
点击播放:

版权归原作者 TanCcccc 所有, 如有侵权,请联系我们删除。