文章目录
前言
该文章主要介绍web基础包括几部分,Web发展史,URL,Html基础,web访问流程以及抓包操作流程。
一、Web发展史
简介
Web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
万维网常被当成因特网的同义词,但万维网与因特网有着本质的差别。因特网(Internet)指的是一个硬件的网络,全球的所有电脑通过网络连接后便形成了因特网。而万维网更倾向于一种浏览网页的功能。
互联网包含因特网,因特网包含万维网,即互联网>因特网>万维网。
万维网www构想的诞生
1989 年 3 月 12 日,欧洲粒子物理研
究所(CERN)的计算机科学家蒂姆·伯
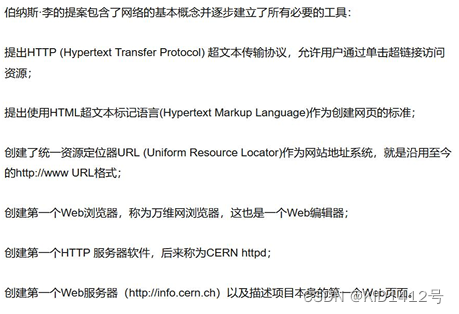
纳斯·李在其一份提案《Information
Management: A Proposal》中提出了
一个构想:创建一个以超文本系统为基
础的项目,允许在不同计算机之间分享
信息,其目的是方便研究人员分享及更
新信息。这个构想最终成了WWW
(World Wide Web)万维网的基础,
彻底改变了人类社会的沟通交流方式。

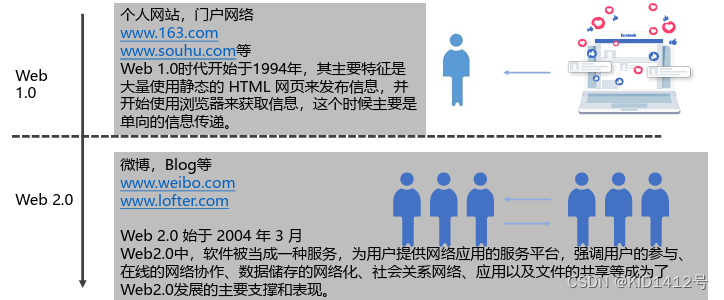
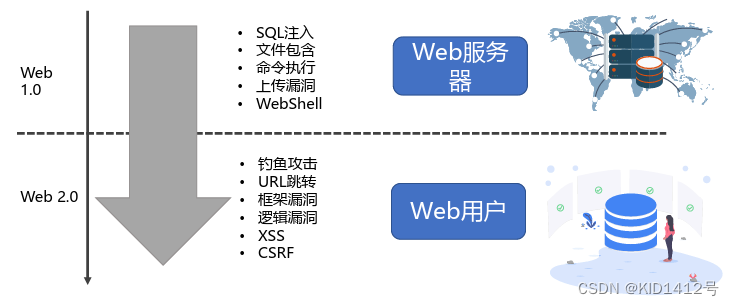
Web发展史 Web History

web3.0是Intnet发展的必然趋势,是Web2.0的进一步发展和延伸。
静态页面和动态页面
静态页面
在静态html页面中,用户通过Web浏览器HTTP协议向web服务器发送一个响应请求,告诉web服务器要浏览这个网站的哪个页面,接着根据用户的响应请求返回一个html页面给用户,经过浏览器渲染解析呈现在用户眼前。
静态web页面是没有数据库文件的,所以不能连接网络数据库;
静态web页面主是通过HTML代码开发设计的;
部分静态web页面为了页面的好看,使用了大量的JS代码,导致静态web页面打开速度慢。
动态页面
在动态web页面中,依然要通过web服务器的http协议或https协议响应才能返回结果给用户,用户所有请求
都必须要通过web服务器处理才能实现。
用户的响应请求是一个静态的html页面,只需要响应请求web服务器从系统中调出用户响应的内容,将内容返回给客户端浏览器进行处理,再返回给用户。
如果用户响应请求的是动态页面资源,例如.jsp/.asp/.aspx、/.php等,响应步骤是先将用户请求发送给web服务器,web服务器再从数据库调出有户请求的数据,调出数据后将所需要展示给用户的内容发送给服务器,最后通过web服务器将需要展示给用户的内容返回给用户浏览器解析执行,展示给用户。
Web1.0和Web2.0的本质区别
两者的本质区别在于:Web1.0 的主要是在于用户通过浏览器获取信息。Web2.0 则更注重
用户的交互作用。
二、URL
URL Uniform Resource Locator
统一资源定位符(Uniform Resource Locator,URL;俗称网页地址或简称网址)是因特网上标准的资源的地址(Address),如同在网络上的门牌。它最初是由蒂姆·伯纳斯-李发明用来作为万维网的地址,现在它已经被万维网联盟编制为因特网标准RFC 1738。
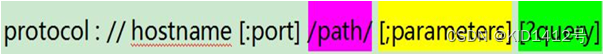
格式
protocol 协议,常用的协议是http、https、ftp等
hostname 主机地址,可以是域名,也可以是IP地址
port 端口 http协议默认端口是:80端口
path 路径 网络资源在服务器中的指定路径
parameter 参数 如果要向服务器传入参数,在这部分输入
query 查询字符串 如果需要从服务器那里查询内容,在这里编辑,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
例如:
https://www.example.com:8080/path/to/resource?name=value&search
=query
http://163.com/content/test/test.php?name=serach&user=admin&id=1
http://湖南省.长沙市.湖南xxxx院id?货物=零食大礼包&收件人=李华&手机号=123456789
三、Html基础
什么是HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如<html>HTML 标签通常是成对出现的,比如
<b></b>标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:<p>这是一个段落。
</p>
版权归原作者 KID1412号 所有, 如有侵权,请联系我们删除。