一文精通AJAX
1.概述
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
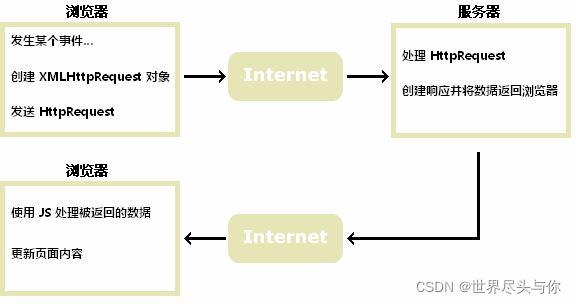
AJAX 工作原理
2.AJAX的初步使用
ajax是jquery里面的一个集成包,属于异步编程的搬运工
下载jquery
jquery下载
或者直接复制:
jquery-3.6.0
之后在模板页面中引入jquery
使用ajax
urls.py
path('miscQuestions/',msgviews.miscQuestions),# 接口
views.py
defmiscQuestions(request):
queData = request.GET.get('ceshi')return HttpResponse(queData)
模板文件:
<span id="ajax-content">123</span><!--ajax服务器传值,获取信息--><script>functionfn(){// 这里需要设置一下js onclick事件
$.ajax({url:"/miscQuestions/",data:{'ceshi':"我爱你哦"},success:function(return_data){$('#ajax-content').html(return_data);}})}</script>

触发事件后,变为:
版权归原作者 世界尽头与你 所有, 如有侵权,请联系我们删除。