0 前言
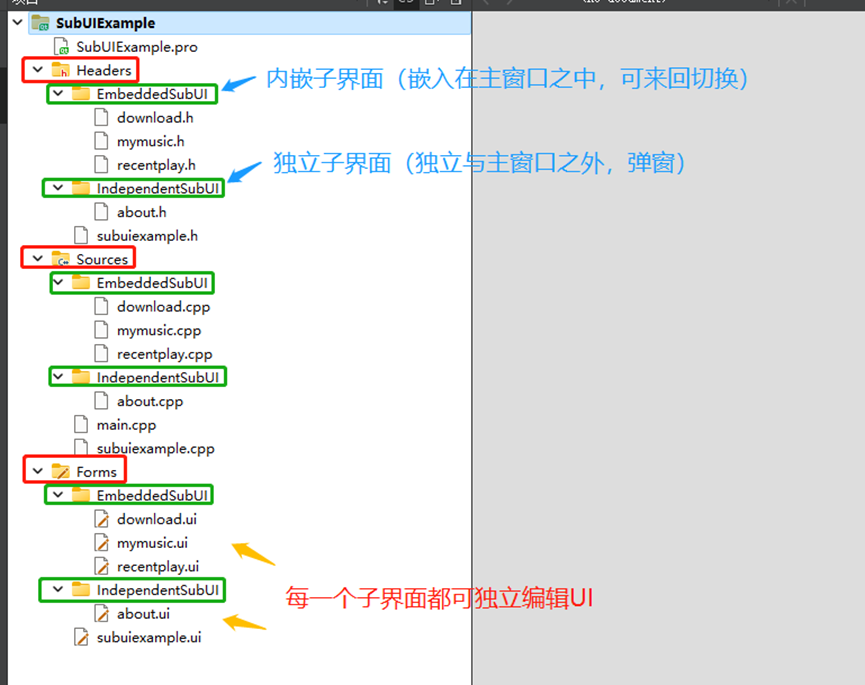
对于较大的Qt项目而言,弹出的独立子界面 与 根据菜单在主窗口内切换的内嵌子界面是我们所必须面对的问题。那么在项目框架对这两部分内容应该如何布局,才能让项目更清爽,更规整。是本文着重讨论的内容。下图给出我们的最终设计框架。

1 正文
1.1独立子界面
1.1.1 创建
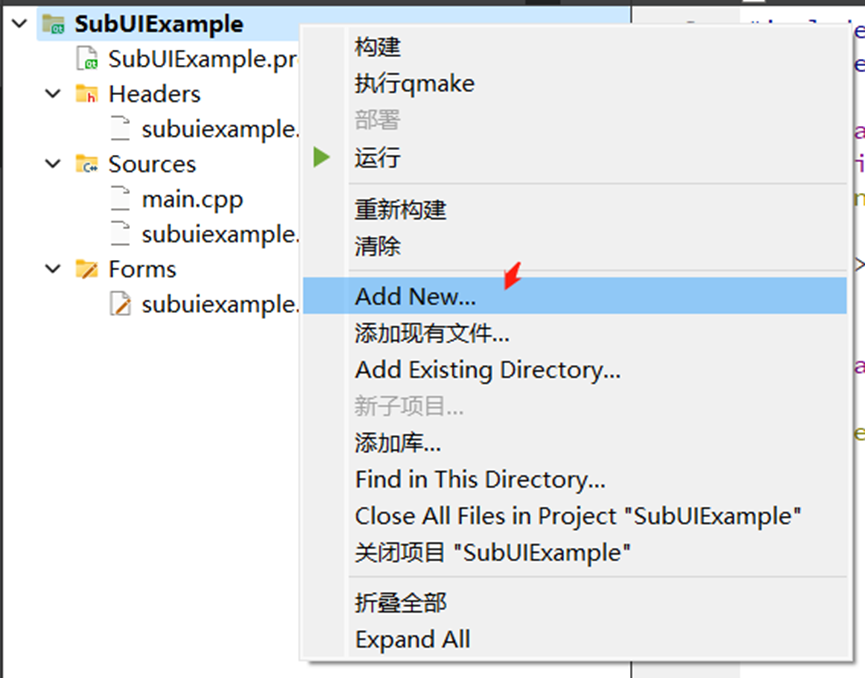
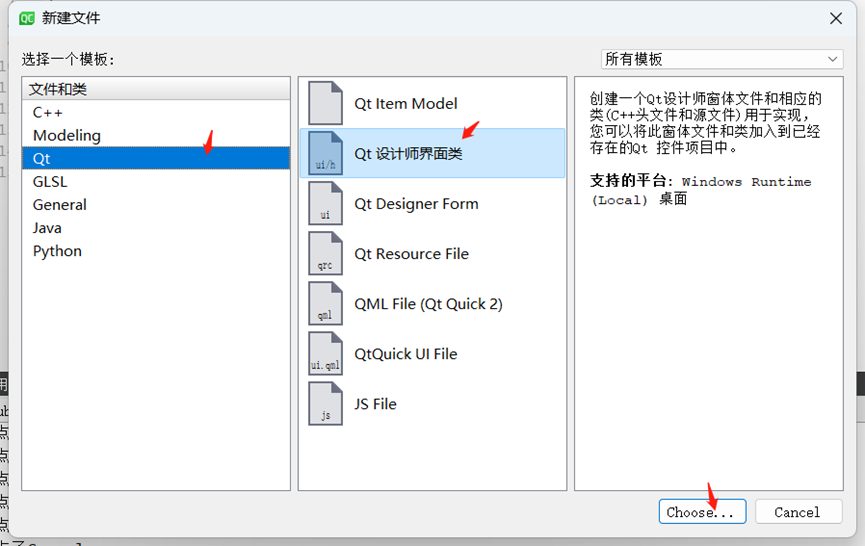
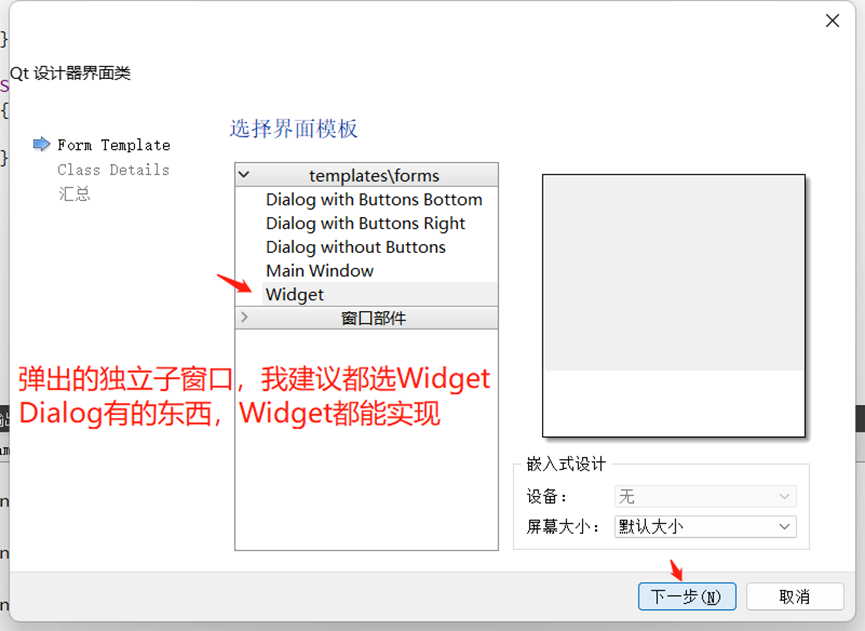
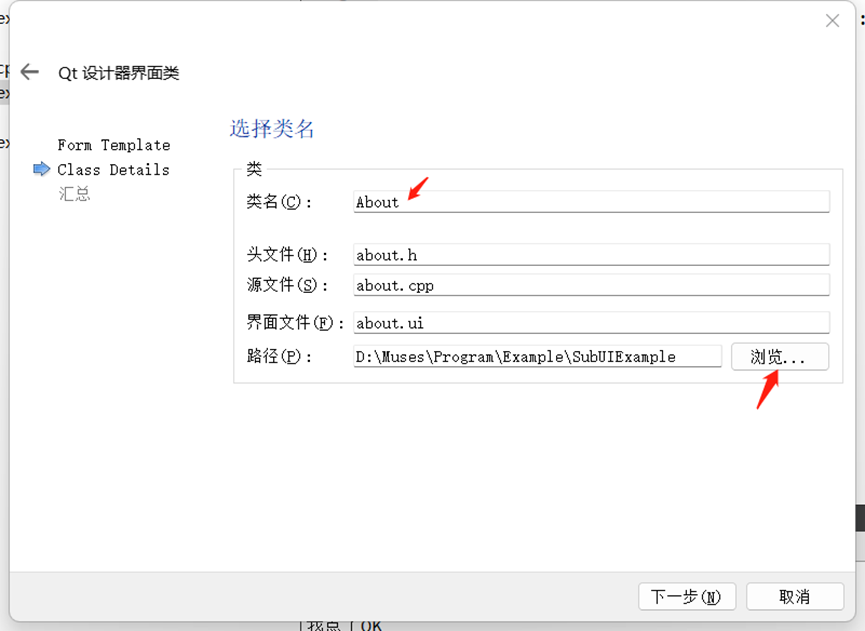
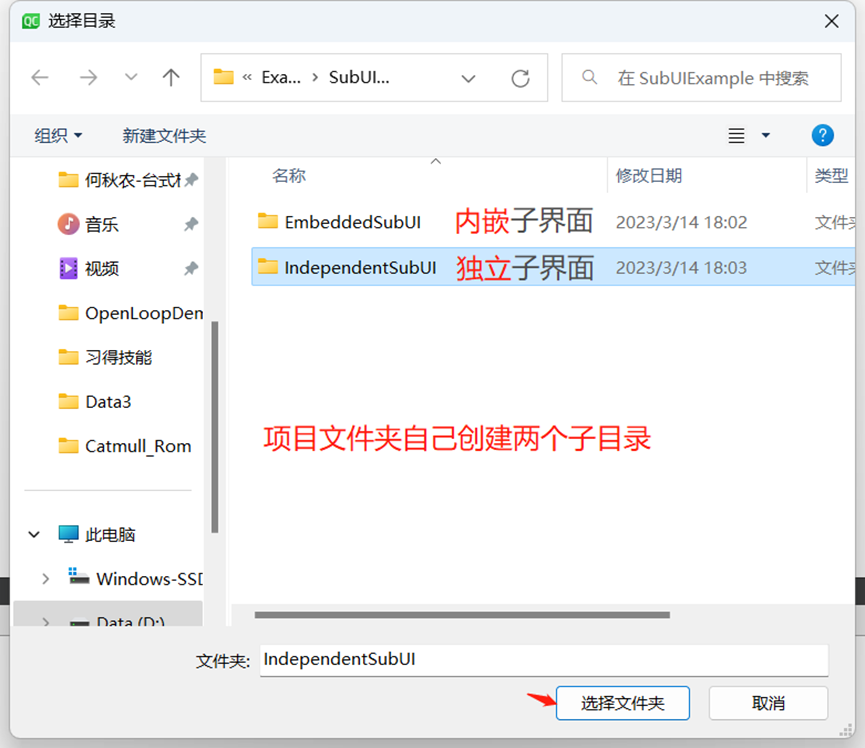
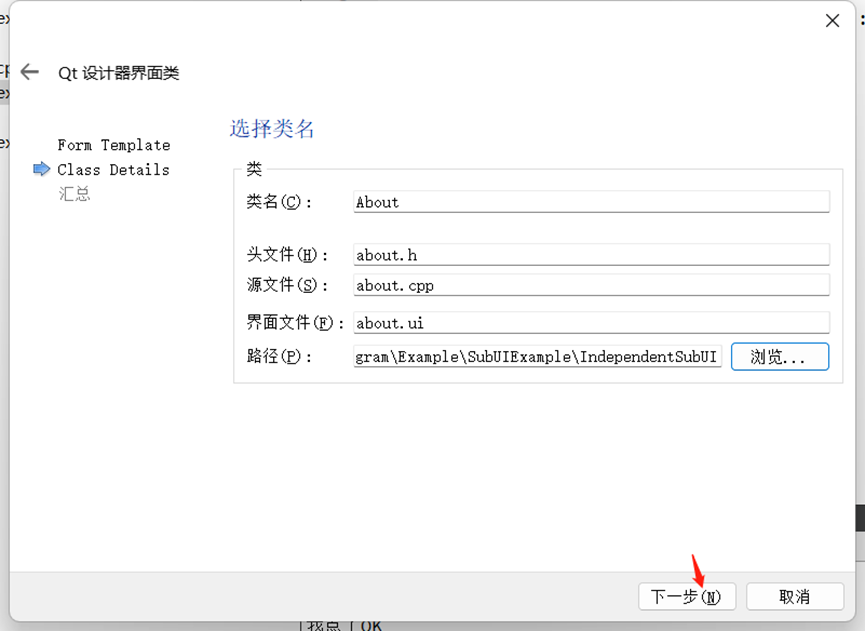
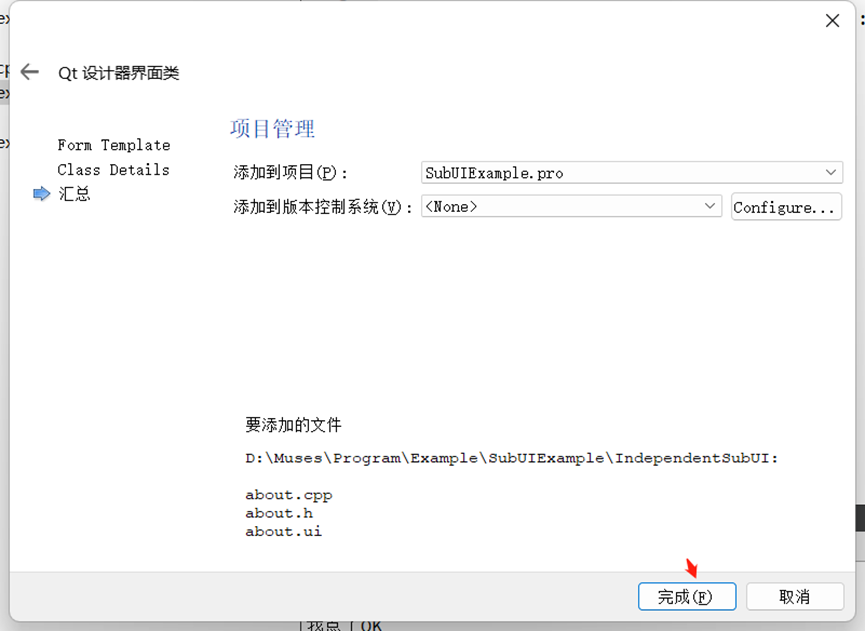
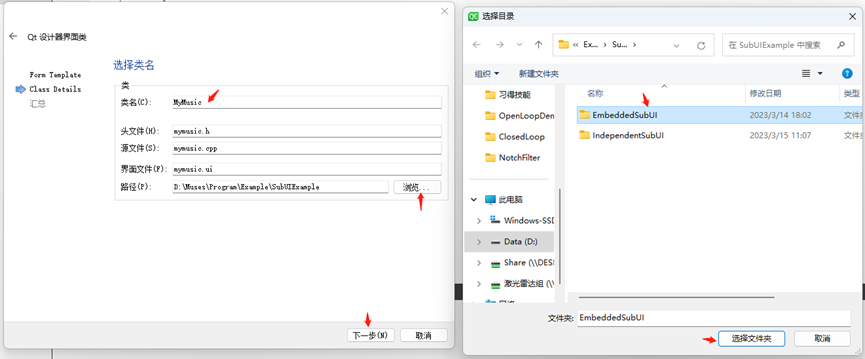
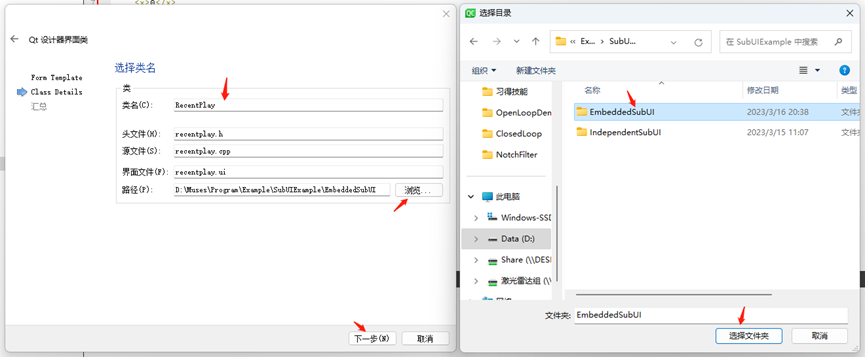
首先介绍独立子界面在项目中是如何被一步步创建的。







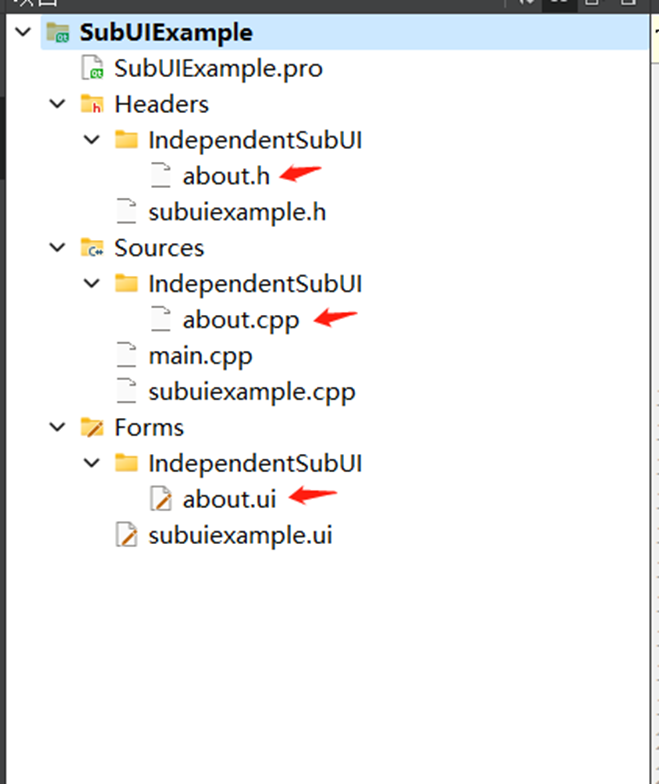
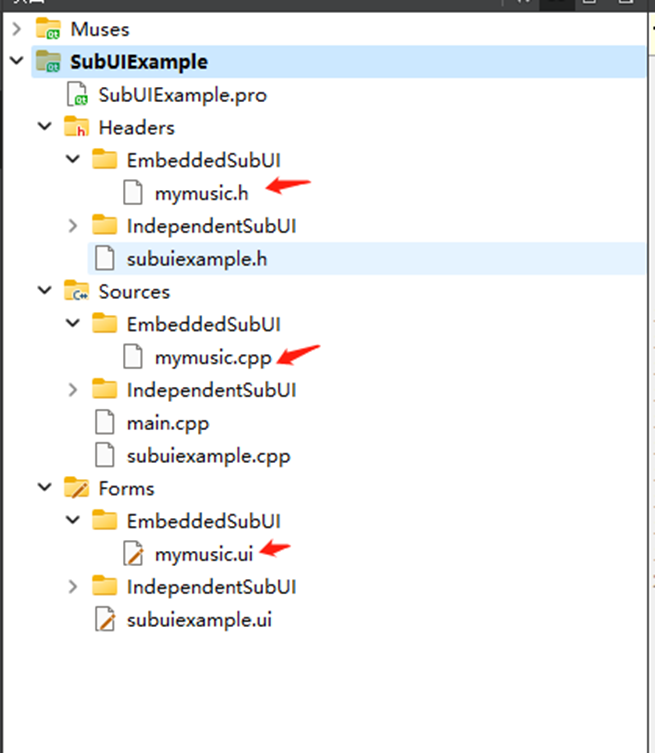
如上图所示点击完成按钮后,项目中就会生成 about.h about.cpp about.ui三个文件。

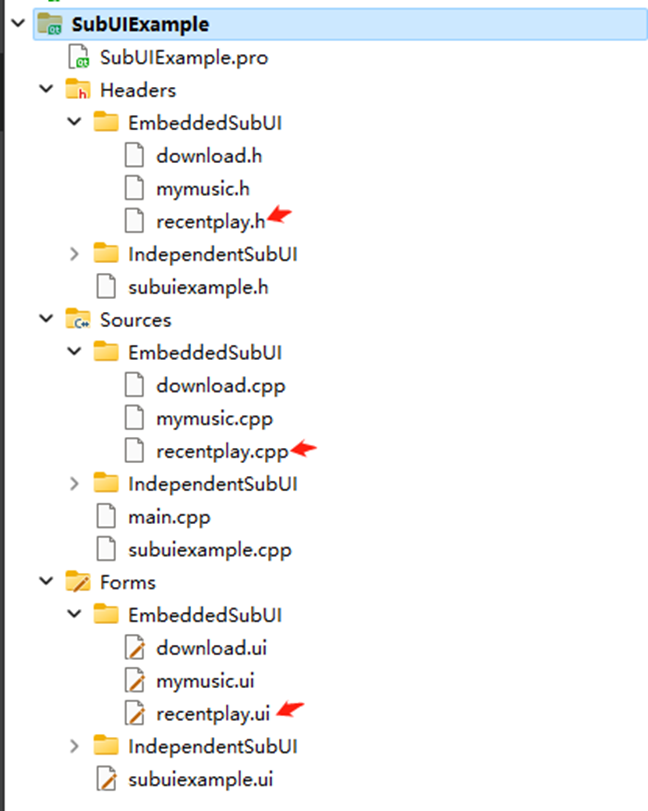
一个项目中,可能会存在多个独立子界面,而所有与独立子界面相关的文件都被放到了IndependentSubUI文件夹下。这样做的好处是项目开发过程自己思路更清晰,他人阅读时祖宗被问候概率大幅下降。
1.1.2 使用
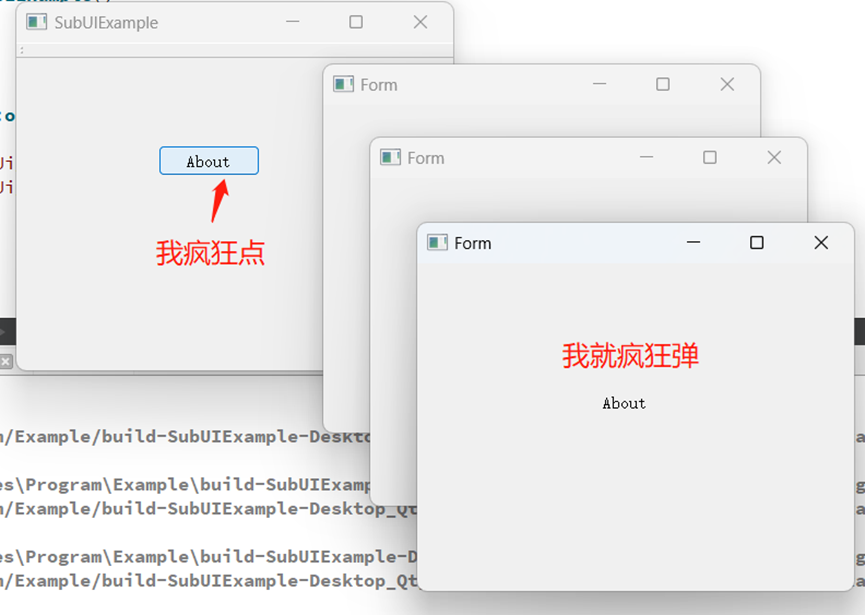
为了更好的介绍如何使用刚刚创建的子界面, 假设我们项目有一个需求,点击主界面的一个按钮,然后弹出刚才创建的子界面。
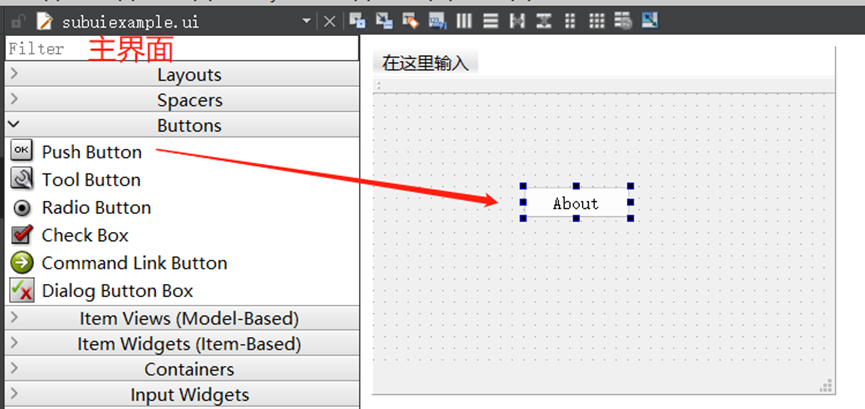
首先,在主界面放一个按钮

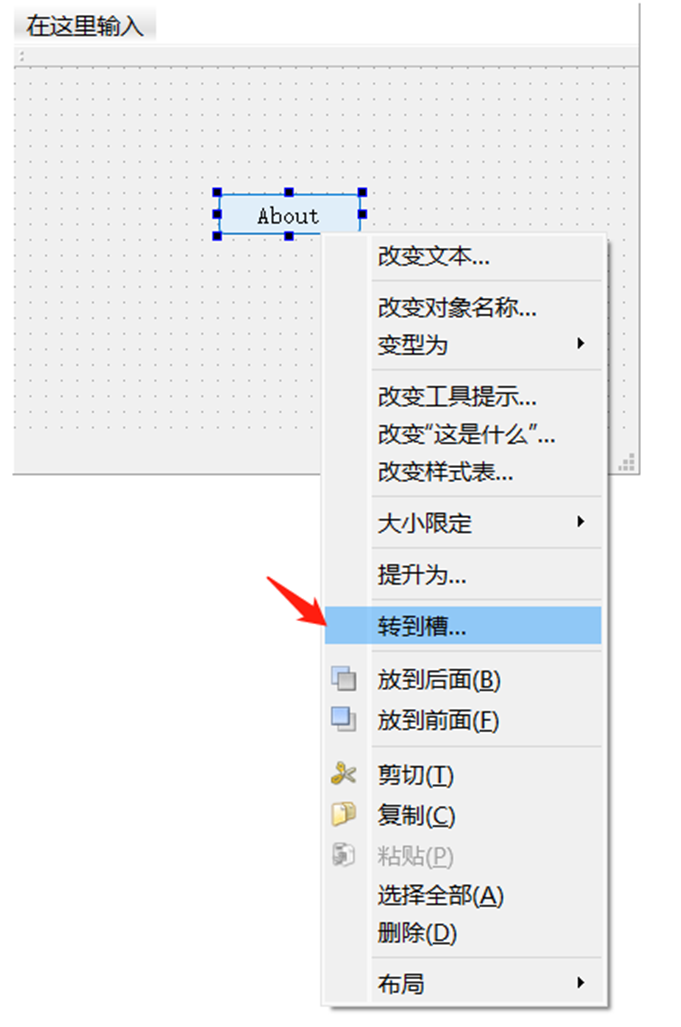
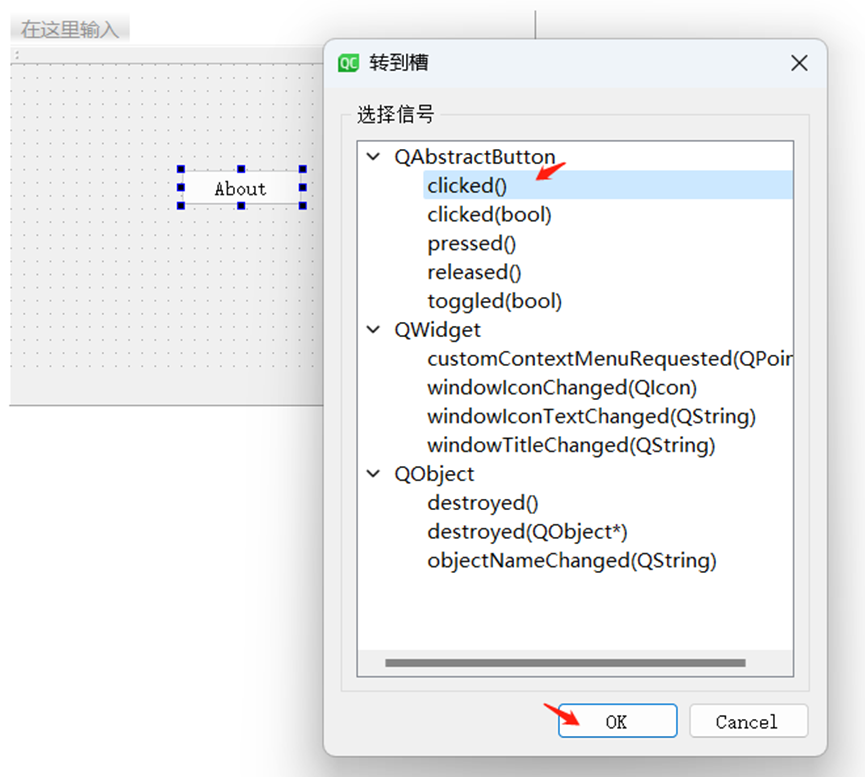
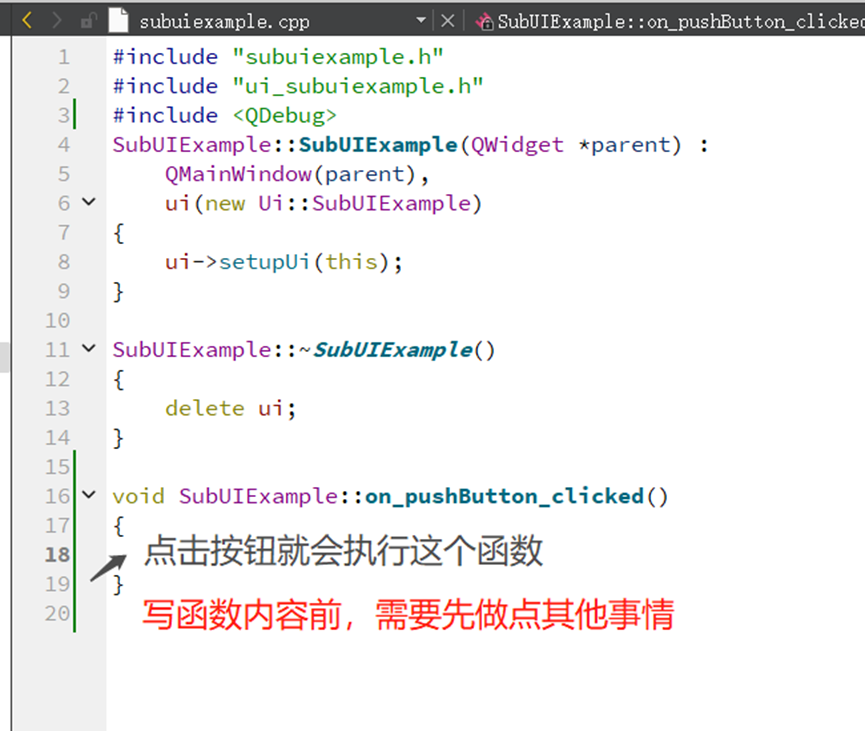
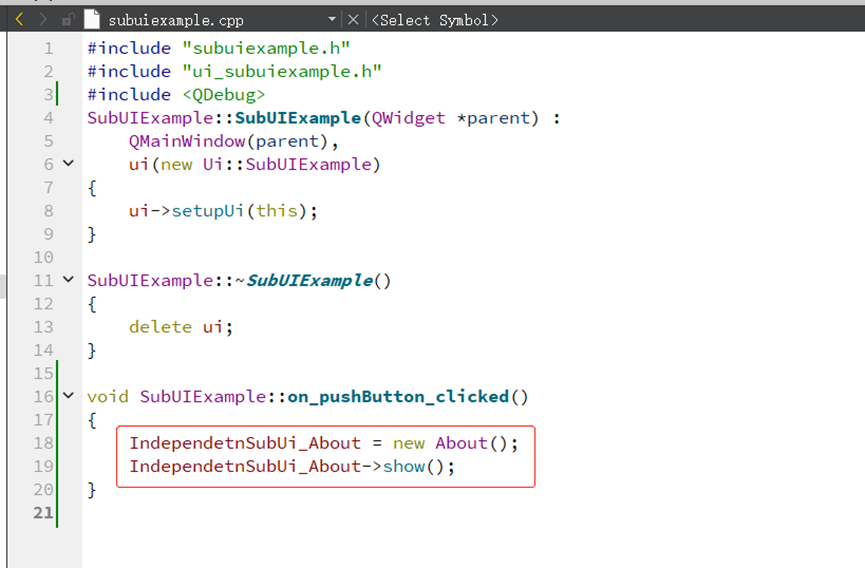
然后 转到槽…





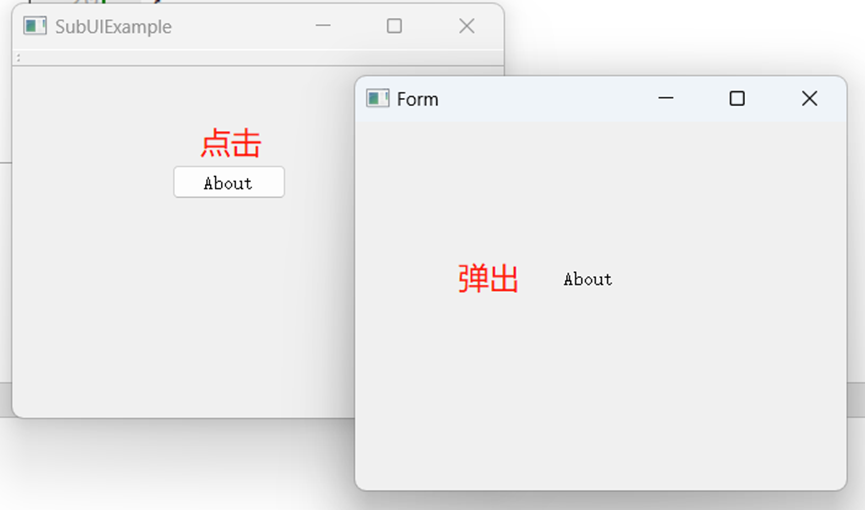
运行结果,如下:

1.1.3 高级
前面1.1.1和1.1.2已经把最基本的内容说明白了, 本小节主要是补充一些大家都可能会需要注意的问题,比如

1.1.3.1 模态对话框(阻塞)
有一个种解决办法,就是把它的窗口模态类型设置成模态:
void SubUIExample::on_pushButton_clicked()
{
IndependetnSubUi_About = new About();
IndependetnSubUi_About->setWindowModality(Qt::ApplicationModal);
// Qt::ApplicationModal 模态
// Qt::WindowModality 半模态
// Qt::Qt::NonModal 非模态
IndependetnSubUi_About->show();
}
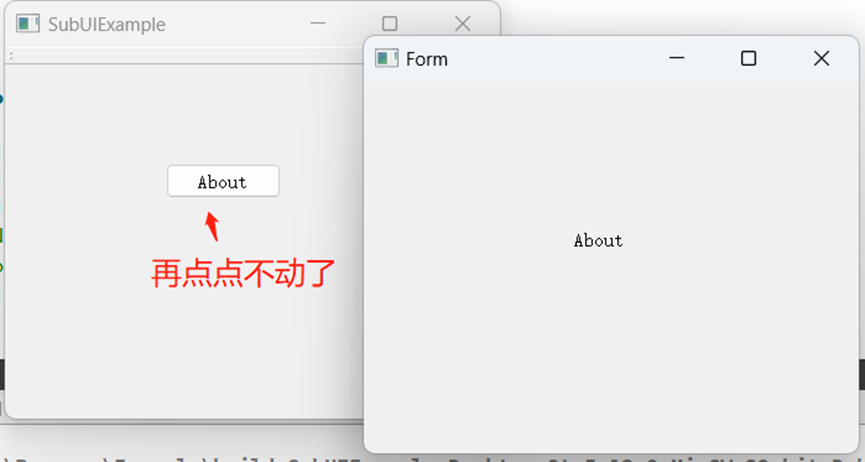
运行效果:

但这样做的坏处是,程序其他所有的功能我都不能用了,这有可能并不是我们所想要的。
1.1.3.2 非模态唯一对话框(并行)
如果从线程角度来讲,模态对话框实际上是线程阻塞的,也就是子对话框是一个线程,但是在创建这个子线程之后,父窗口就阻塞了;而非模态对话框则不是阻塞型的线程模型,父子线程可以并行运行。
下面介绍的另一种办法,实现非阻塞式唯一子窗口。
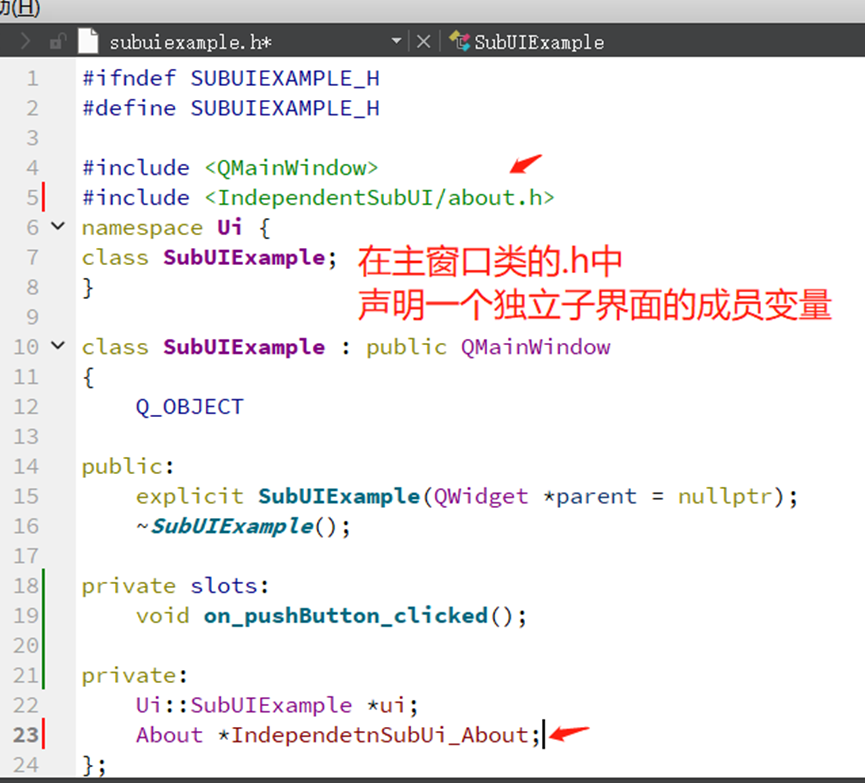
刚刚成员变量的取名有点冗长,我换一种取名方式,在主窗口类.h声明两个成员变量
About * m_About;
QPointer<About> m_About_ptr = nullptr;
m是member的缩写。
非阻塞式的需要用到一个指针 m_About_ptr,根据指针是否为空,判断是否new一个新的独立子窗口。
void SubUIExample::on_pushButton_clicked()
{
if(m_About_ptr == nullptr){
m_About = new About();
m_About_ptr = m_About;
m_About->setAttribute(Qt::WA_DeleteOnClose);
m_About->show();
}else{
m_About = m_About_ptr.data();
// 若子窗口已被最小化、最大化或未置于顶层,令其恢复正常显示,并且让焦点落在这个窗口里
m_About->hide();
m_About->showNormal();
}
}
着重注意: m_About->setAttribute(Qt::WA_DeleteOnClose);这一行感觉挺重要
如果widget设置了Qt::WA_DeleteOnClose属性,当子窗口被关闭时,widget将会被释放。也就是m_About_ptr将会变成为空指针nullptr,不管widget是否可见,关闭事件都会传递给widget。即接收到QCloseEvent事件后,除了调用hide()方法将窗口隐藏,同时会调用deleteLater()方法将窗口释放掉,不会再占用资源。
调用close()并不一定就会将窗口对象销毁。而只有设置了 Qt::WA_DeleteOnClose属性才会删除销毁。如果这个属性没有设置,close()的作用和hide(),setvisible(false)一样,只会隐藏窗口对象而已,并不会销毁该对象。
换句话说,如果没有这一行代码,你关闭了子窗口后,有可能打不开了。因为这个时候m_About_ptr不为空指针nullptr。
1.1.3.3 关闭主窗口时同时关闭子窗口
另外,如果我要在关闭主窗口的时候,把独立非阻塞子窗口也关闭
在子窗口类的构造函数添加一行
this->setAttribute(Qt::WA_QuitOnClose,false);
在主窗口类的构造函数添加一行
this->setAttribute(Qt::WA_QuitOnClose,true);
1.2内嵌子界面
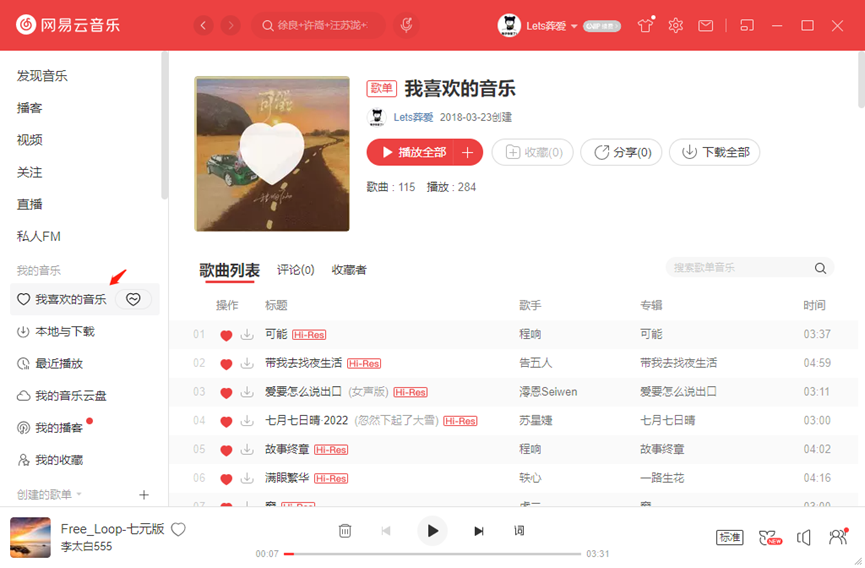
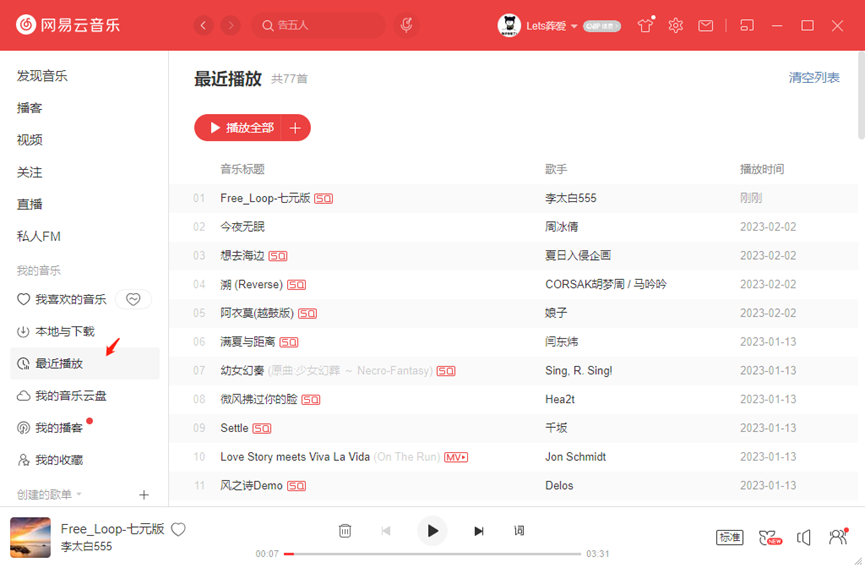
内嵌子界面主要是为了实现类似网易云音乐的界面框架。如下图所示


左边是菜单,右边是对应不同菜单的内容。
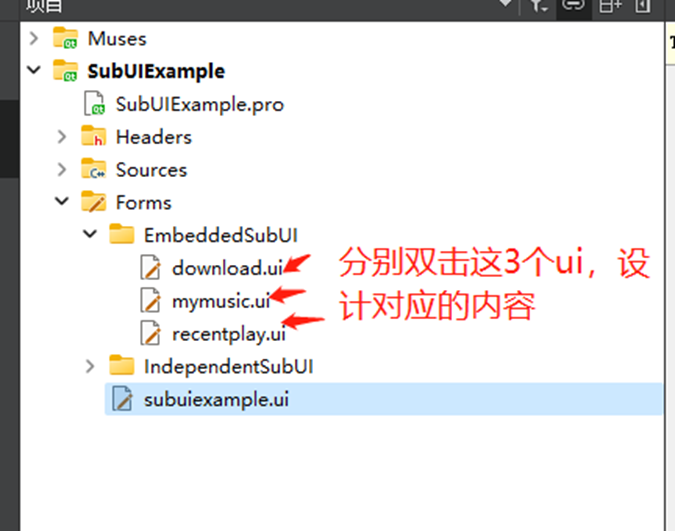
本文想实现的是,主窗口右边嵌入的每个不同子界面,都对应一个独立的 .h .cpp 和 .ui。这会使后续开发和维护更便捷,因为这种方式会让你更容易定位你想要设计或修改的内容。
1.2.1 创建
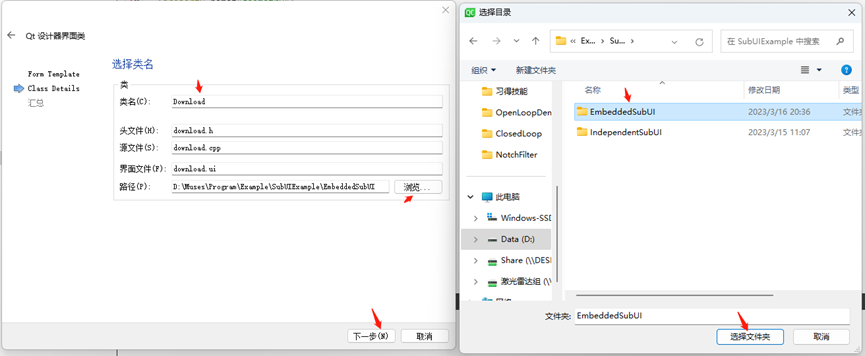
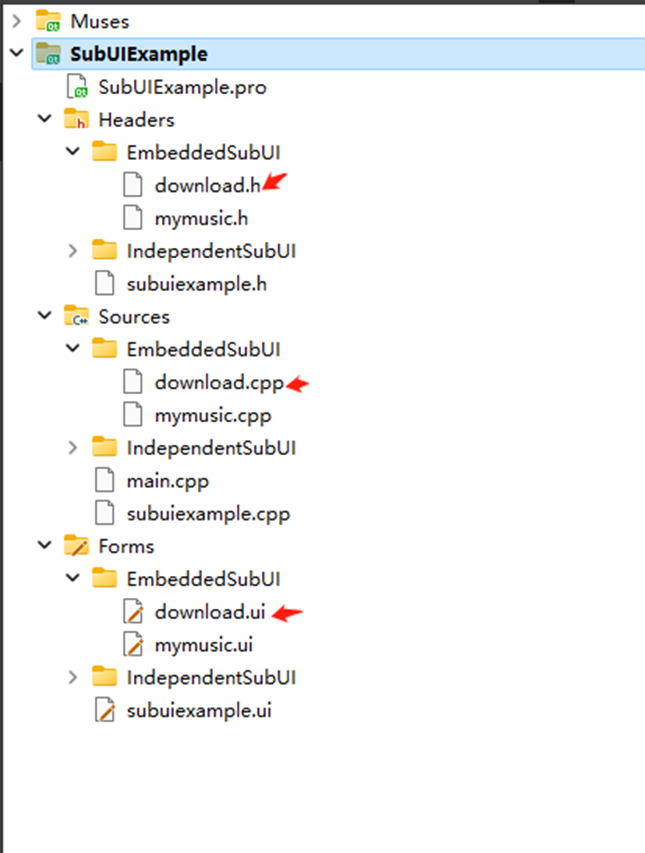
首先创建3个内嵌子界面的类,操作和1.1.1类似,不过我们选择的文件夹不再是 IndependentSubUI,而是EmbeddedSubUI。






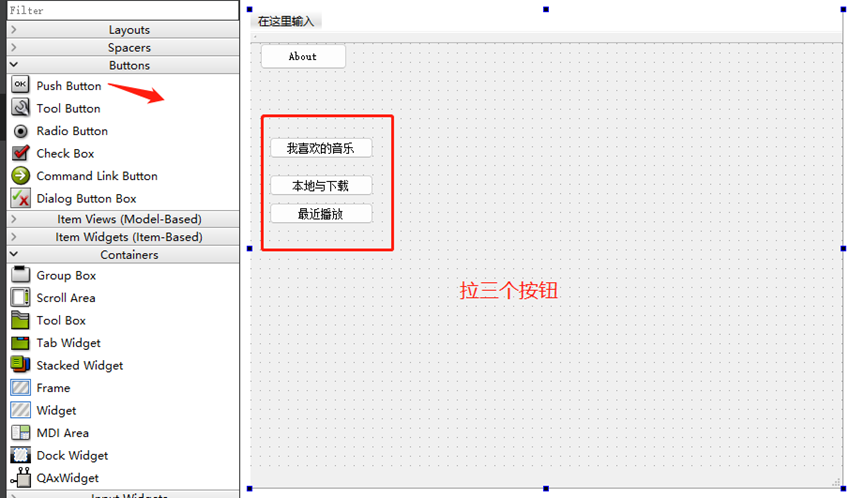
打开主窗口ui(subuiexample.ui)添加三个按钮用于跳转页面,

1.2.2 关联
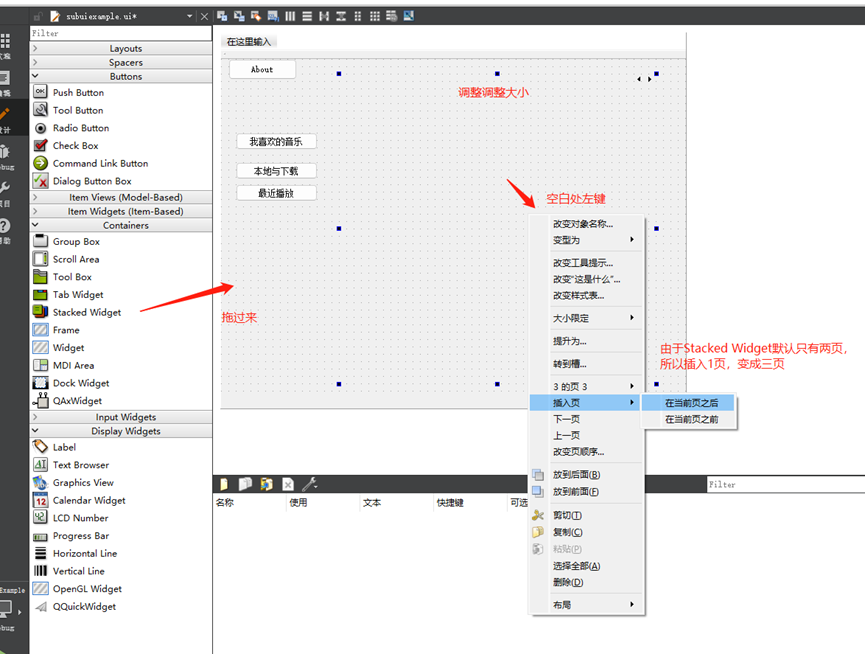
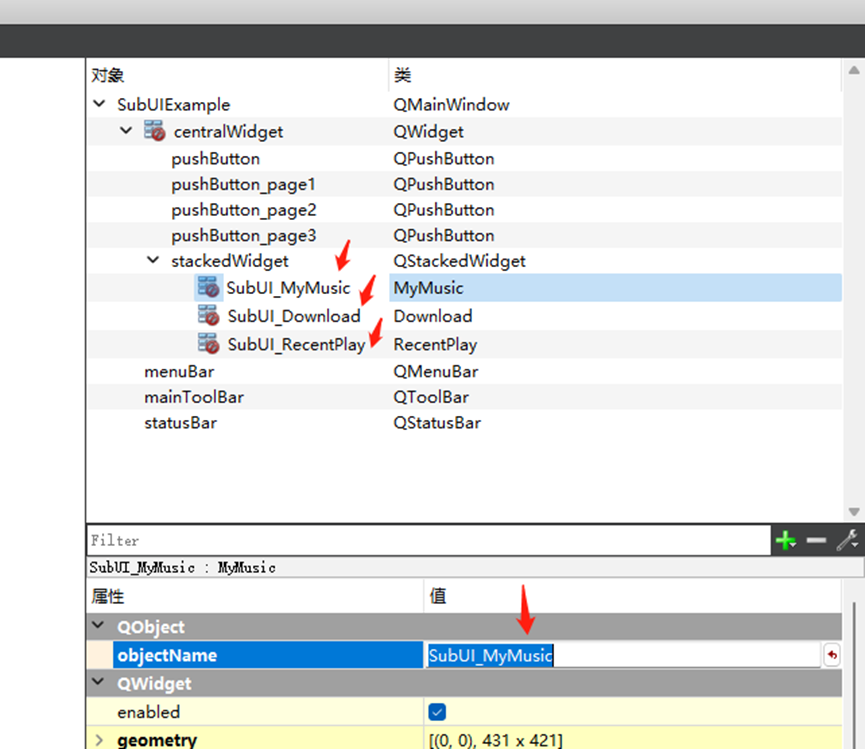
要实现本小节开篇所提的功能,我们需要使用Stacked Widget这个Container(容器)。然后把1.2.1创建的三个内嵌子界面,与Stacked Widget控件的3个页面关联上。

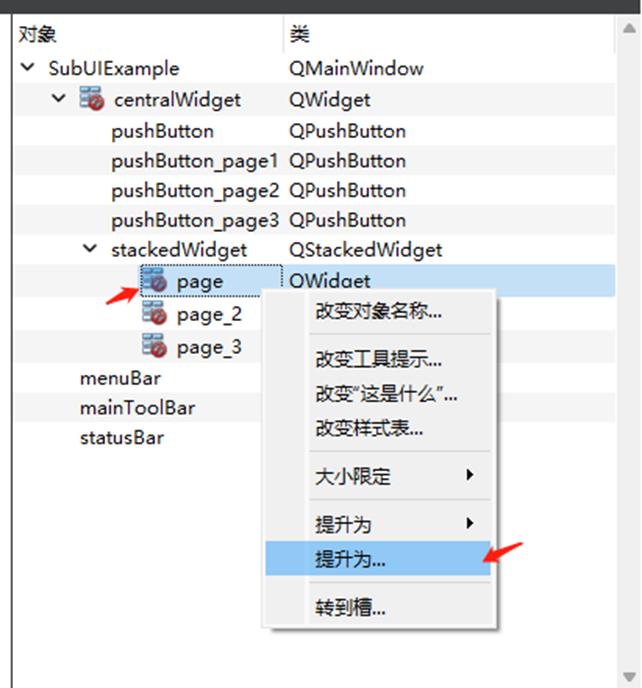
下面的操作很关键,就是如何把这三个页面,和我刚刚创建的三个内嵌子界面类关联上。
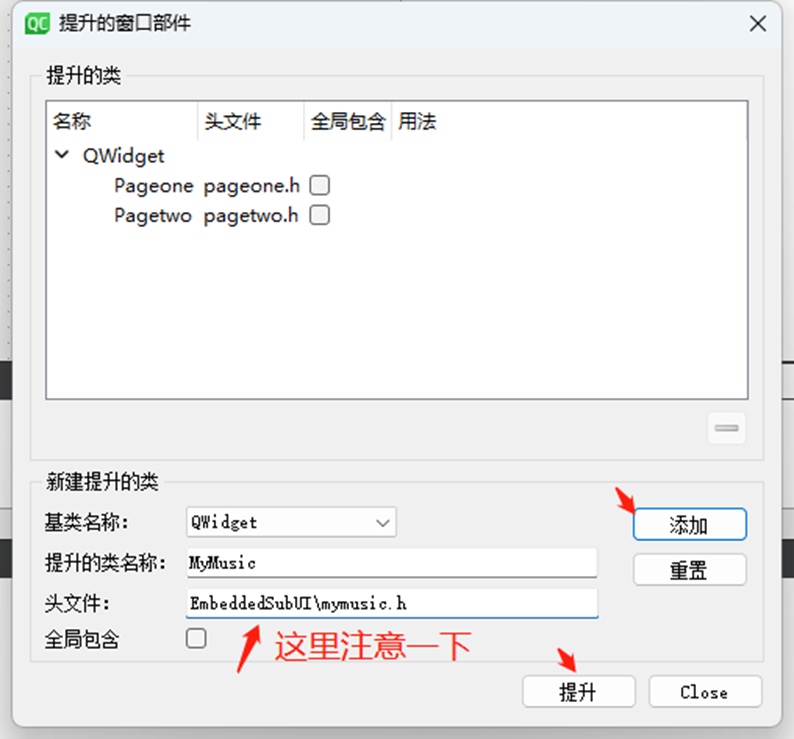
关联操作主要用到“提升为…”功能。


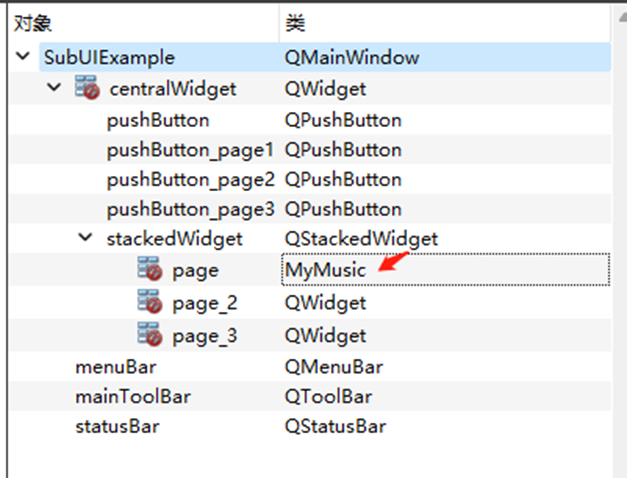
提升后, page的类就不再是QWidget,而是MyMusic了。

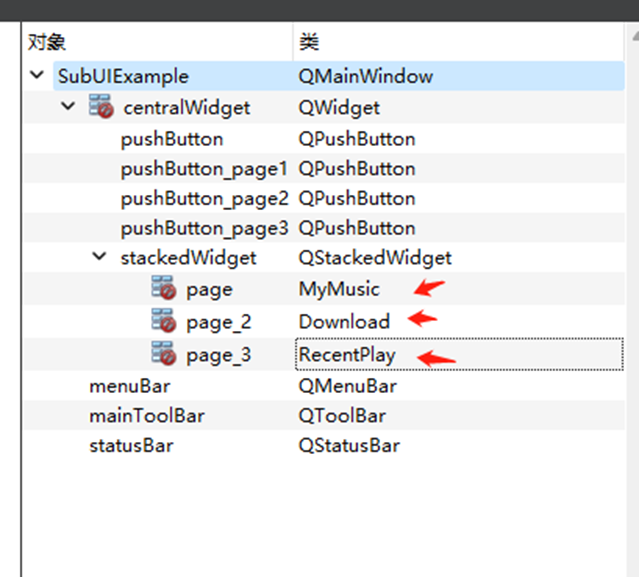
依次再把 page_2和page_3也提升。

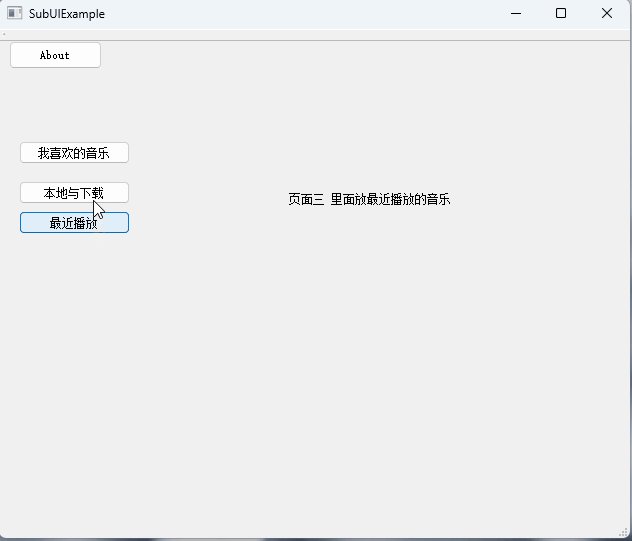
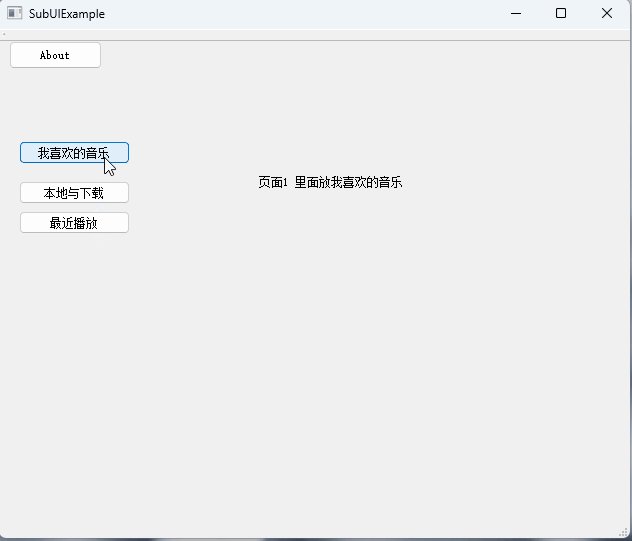
1.2.3 切换

以作区分。
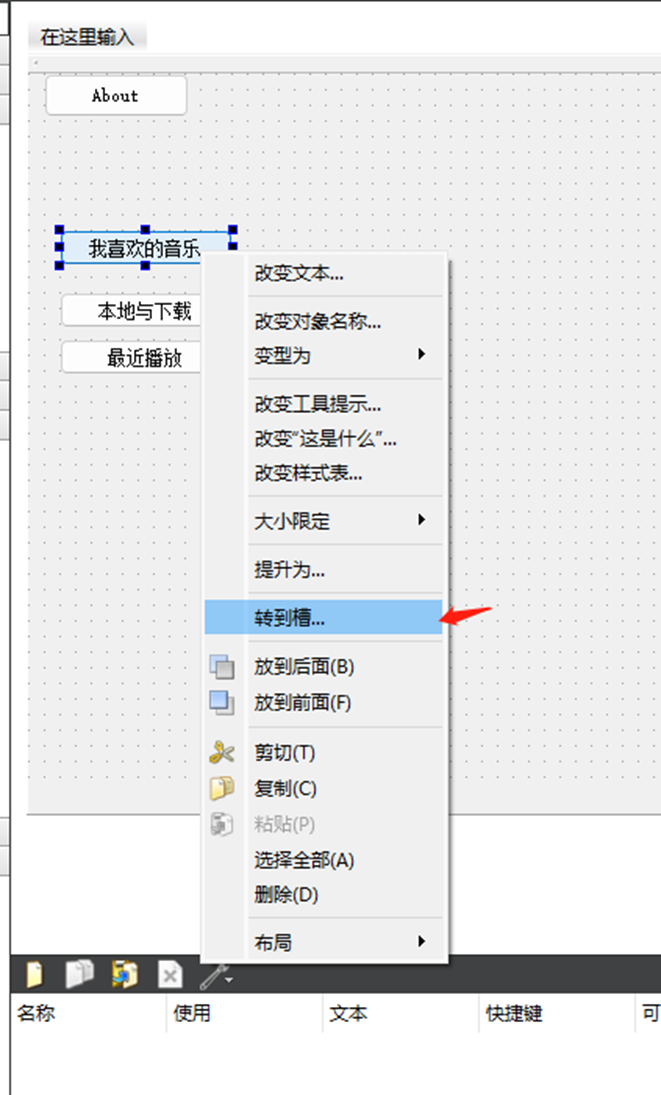
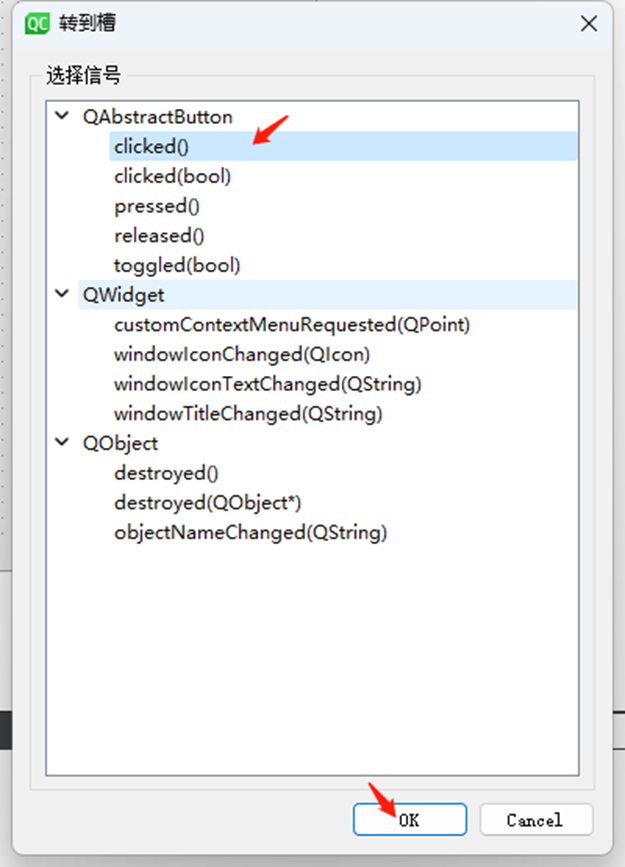
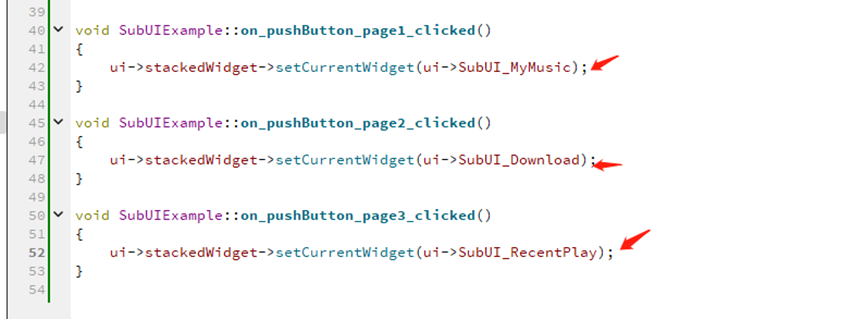
打开主窗口ui(subuiexample.ui),添加点击按钮的槽函数



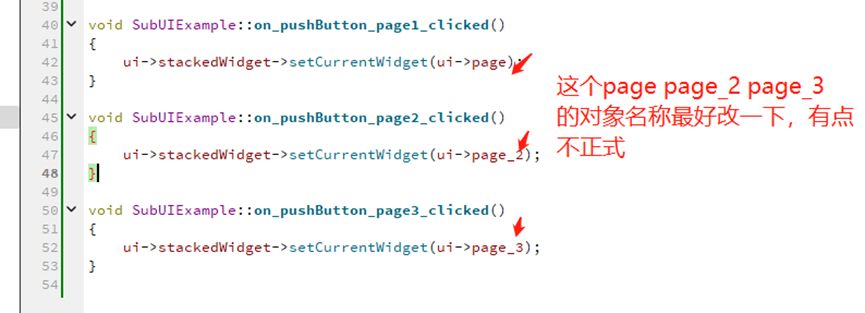
然后添加切换代码。

下面给出修改方法。


这下子清爽了。
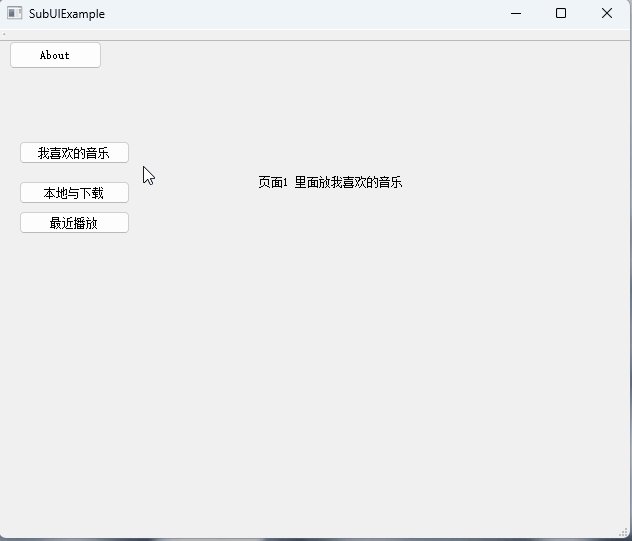
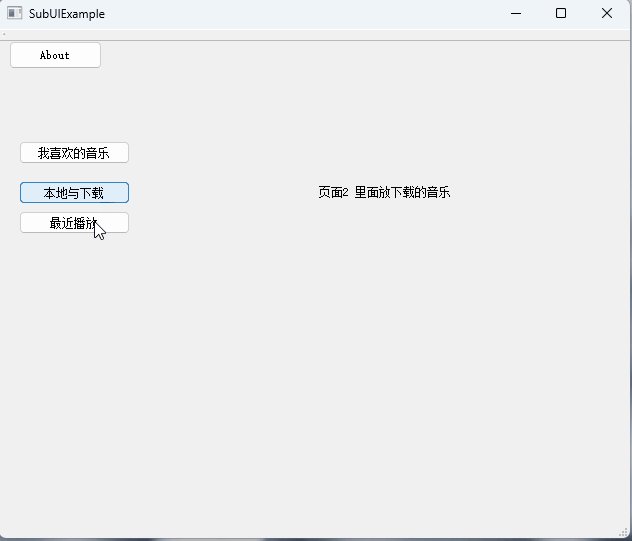
最后看看运行效果:

1.2.4 高级
内嵌子界面的框架已经搭好了,但是内嵌子界面的大小与stacked Widget的大小并不是一样大的, 如何让各内嵌子页面的大小保持一致,如何让它们随着主窗口的大小变化而变化。
这是本小节想要给出的内容。
未完待续… 或者CSDN大佬帮我补充一下,截图手都截软了。
最后愿我们共同进步! 感谢您的阅读,欢迎留言讨论、收藏、点赞、分享。
版权归原作者 江湖上都叫我秋博 所有, 如有侵权,请联系我们删除。