【学习笔记】JavaWeb入门篇—HTML
📒博客首页:铁甲小宝同学 📒
**🌞文章目的:
HTML—入门篇🌞**
🙏博主也在学习阶段,如若发现问题,请告知,非常感谢🙏
**💗
同时也非常感谢各位小伙伴们的支持💗**
🌈每日一语:出发,永远是最有意义的事,去做就是了。 🌈
🍒本文参考了尚硅谷的最新JavaWeb🍒
文章目录
前言
HTML作为前端的入门篇,不仅仅是前端程序员的必修,而我们后端程序猿也需要对其进行一定的掌握!方便解决前后端的交互问题。
因为最近学习到
Javaweb
所以也系统的学了前端的知识,并把我的学习笔记分享给大家,希望能给大家带来一些帮助!同时之后也会给大家来带
css
,
js
等一些前端的学习笔记。
什么是HTML?
HTML的全称为
超文本标记语言(Hyper Text Markup Language)
,是一种
标记语言
。它包括一系列
标签
.通过这些标签可以将网络上的
文档
格式统一,使分散的
Internet
资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性
文本
,HTML命令可以说明
文字
,
图形
、
动画
、
声音
、
表格
、
链接
等。
HTML也是一种
解释型
语言,和
Java
这种强类型语言不同,HTML这种
解释型
语言具有
容错性
。在
Java
这种强类型语言中如果出现一些语法,编译等bug的话
Java
程序就不会跑起来,而HTML则不一样,就算一些地方有错误它在跑的时候也不会停止运行,而是直接展现出来。所以一般HTML找
bug
是十分痛苦的哈哈哈。
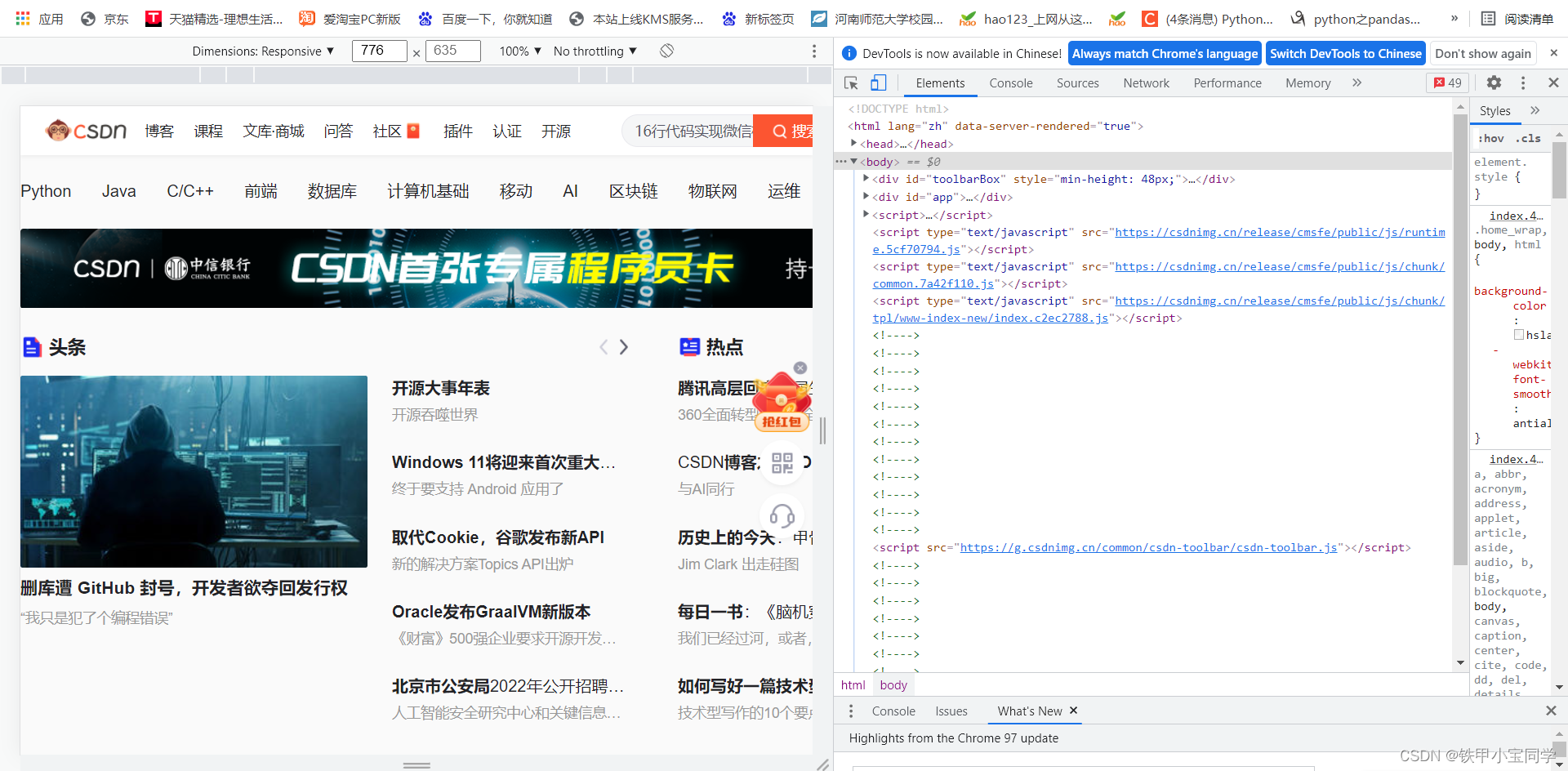
我们经常看到的一些网站、网页都是使用HTML写出来。我们就拿csdn网页版举一个例子,通过f12查看csdn的网页源码,我们能看到是由很多的HTML的标签构建而成,最终组成这个csdn网页。

HTML的基础结构

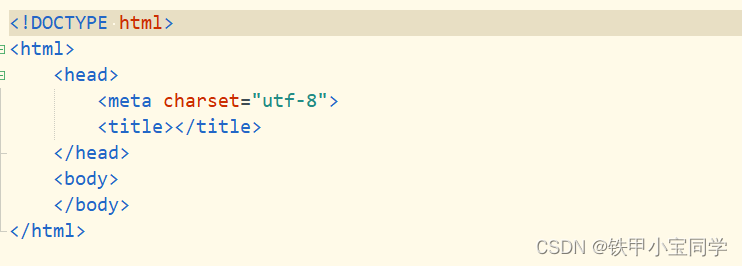
通过上图我们能看到一个HTML的基本结构,
<!DOCTYPE html>
为声明文档,一个
HTML
文件中由
<html>
开始由
</html>
结束,且由
页头(<head></head>)
和
页身(<boby></boby>)
组成。
<title>
则为网页的标题,
meta
表示设置网页的编码格式。
HTML的基本标签
head标签
什么是
head标签
?
🌟根据百度百科:head标签是作用于网页的头部,它的内容不会在正文中显示出来。
head内部标签
✨
head元素包含了所有的头部标签元素,在head中你可以插入脚本(scripts),样式文件(CSS),及各种meta信息,可以添加到头部区域的元素为。
✨
title定义网页的标题(浏览器工具栏标题,搜素引擎结果页面标题,收藏夹标题)。
✨
meta用来定义页面的特殊信息(页面关键字,页面描述) ,描述了一些基本的元数据。
✨
link定义了文档与外部资源之间的关系,通常用来引入外部样式(css文件) 。
✨
style用来定义元素的css样式。
✨
script用来定义页面的JavaScript 代码 也可用来引入文件。
✨
base可以用来统一设置当前页面上的超链接的跳转方式 使用了 标签,则必须具备 href 属性或者 target 属性或者两个属性都具备。
boby标签
什么是boby标签?
🌟百度百科:body标签意思是 人为地把页面分了头,身体使html结构更清晰 。
一般后续的讲解都是围绕着boby里面的标签来讲解的。
基本标签详解
网页标题
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>我的第一个标题</title></head><body></body></html>
运行示例:

换行标签
br/
HTML中
<br/>
可以对其进行换行操作。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>我的第一个标题</title>
hello
<br/>
world
</head><body></body></html>
运行示例:

段落标签 p
HTML中
<p>
表示段落标签。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>我的第一个标题</title><p>段落1</p><p>段落2</p><p>段落3</p><p>段落4</p></head><body></body></html>
运行示例:

标题标签 h1 - h6
✨HTML中由
h1 - h6
表示标题。且从大到小。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>我的第一个标题</title><h1>标题一</h1><h2>标题二</h2><h3>标题三</h3><h4>标题四</h4><h5>标题五</h5><h6>标题六</h6></head><body></body></html>
运行示例:

输入框 input
语法:
<inputtype=""name=""id=""value=""/>
type
用来设置输入框里面的输入的格式。
✨
text
:表示显示的就是我们输入的文本。
✨
password
:当我们输入的文本显示都是
*
和我们一般输入密码是一样的。
例如:
<inputtype="text">

<inputtype="password">

🌟
name
:一般用来给服务器传输数据。
🌟
id
:引用css等。
value
:是输入框显示的提示内容。

有序列表orderlist—ol
例如:
<oltype="A"><li>卢本伟</li><li>大司马</li><li>pdd</li></ol>

我们能看出来这个有序的列表就是ABC,则在代码中
type = "A"
则代表的就是。
我们还可以换成
a,I,i
等。
无序列表 ul
<ultype="square"><li>铁甲小宝</li><li>鲨鱼辣椒</li><li>蝎子莱莱</li></ul>
运行截图:

则无序列表中的
type
则是代表的什么呢?
其类型为circle(白圆形),disc(黑圆形),square(方块)。
设置图片 img
<imgsrc="C:\Users\admin\Desktop\tupian\10.jpg"width="45",height="28">

src则是表示图片的地址,而width和height分别的代表的是宽度和高度。
超链接 a
<ahref="https://blog.csdn.net/m0_54355125?type=blog"target="">小宝的博客</a>
a表示超链接
href表示链接地址
target:
_self表示在本窗口打开
_blank在一个新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
表单 form
一般我们都会通过表单对从一个
html
到其他文件的跳转作用。
语法:
<formaction="C:\Users\admin\Desktop\HTML\deom2.html"method="post">
账号:<inputtype="text"name="Nickname"><br/>
密码:<inputtype="password"name="pwd"><br/><inputtype="submit"value="提交"/></form>
✨
action
:表示请求的文件地址。
✨
method
:表示请求的方法,一般有
post
,
get
。
导入背景片
<bodybackground="C:\Users\admin\Pictures\56.png"style="background-repeat:no-repeat
background-attachment:fixed;background-size:100% 100%;">
background
:则是背景图片的文件地址。
background-repeat
:设置图片平铺方式。有三个属性:no-repeat(图片保留自身大小不平铺)、repeat-x(图片在水平方向上平铺)、repeat-y(图片在垂直方向上平铺)。
background-attachment
:用于设置背景图像是否固定或者随着页面的其余部分滚动。
background-size
:背景图片的大小。
div添加图片
#div_2{width: 900px;margin-left: 20%;height: 720px;background-image:url("../img/meinv.jpg");background-repeat:no-repeat;background-attachment:fixed;background-size:100% 100%;}
其实也就是在
background
后面加了一个
img
然后需要用
url
包裹!
==未完待续==
版权归原作者 铁甲小宝同学 所有, 如有侵权,请联系我们删除。