(https://www.seafog.cn/archives/567254458)
部署
使用 python:3.8.8-alpine3.13 的应用镜像,制作 selenium+chromium 的 docker 镜像,并设置中文支持。
DockerFile 内容如下:
FROM python:3.8.8-alpine3.13 AS build
RUN sed-i's/dl-cdn.alpinelinux.org/mirrors.aliyun.com/g' /etc/apk/repositories &&\
apk update &&\
apk add --no-cache gcc libffi-dev musl-dev &&\
pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/ &&\
pip install-U pip &&\
pip install--timeout30--user --no-cache-dir --no-warn-script-location selenium
FROM python:3.8.8-alpine3.13
ENV LOCAL_PKG="/root/.local"
COPY --from=build ${LOCAL_PKG}${LOCAL_PKG}
COPY SourceHanSansCN-Normal.otf /usr/share/fonts/
RUN sed-i's/dl-cdn.alpinelinux.org/mirrors.aliyun.com/g' /etc/apk/repositories &&\
apk update &&\
apk add --no-cache xvfb-run chromium chromium-chromedriver &&\ln-sf${LOCAL_PKG}/bin/* /usr/local/bin/
RUN mkdir /data
WORKDIR /data
这个 Dockerfile 文件分两部分:
- 安装gcc libffi-dev musl-dev 这3个包,是安装 selenium 需要的依赖包。selenium 安装到 /root/.local 这目录。
- 重新打包,然后使用上一个打包的 /root/.local 目录复制到新的镜像里面,然后安装 xvfb-run chromium chromium-chromedriver。xvfb-run 是为了在容器无图形界面的情况下调用有图形界面的浏览器而使用的。
打包镜像:
build -t'selenium:0.1'.
运行容器:
docker run -it--rm--name'selenium' selenium:0.1 sh
这里需要注意的是中文字体的选择,字体添加到容器里面后,需要让容器能识别这是中文的字体,否则添加进去后,也无法在浏览器中显示中文。
上面的添加的字体文件
SourceHanSansCN-Normal.otf
是思源黑体这个字体,可以使用 otf 后缀的字体文件。字体添加进去后执行查看是否为中文字体。
检查方法如下:
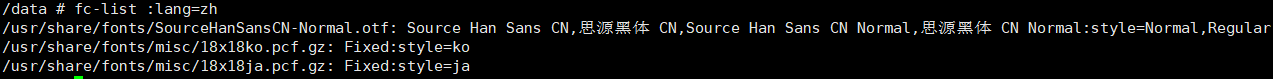
fc-list :lang=zh
查询示例如下:
可以看到有思源黑体的字体存在。(如果看不到可能需要执行刷新:
fc-cache -f
)
测试代码1,代码启动chrome浏览器并截图:
步骤1:编辑代码
在容器里保存一个叫
test.py
的 python 测试代码:
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_argument("--no-sandbox")
options.add_argument("window-size=1920,1080")
driver=webdriver.Chrome(options=options)
driver.get('http://www.baidu.com/')
title=driver.title
print(title)
driver.save_screenshot('screenshot.png')
driver.close()
步骤2:运行代码
在容器中执行代码,并保存截图:
xvfb-run --server-args="-screen 0 1920x1080x16" python test.py

再把容器里的截图拷贝出来:
dockercp selenium:/data/screenshot.png .
在系统中查看
screenshot.png
图片,能正常显示中文字体:
测试代码2,先启动chrome浏览器后启动代码并截图:
步骤1:启动浏览器
在容器里通过xvfb-run 启动chrome浏览器,并选择9222 端口做debugging 端口。
xvfb-run --server-args="-screen 0 1920x1080x16" chromium-browser --no-sandbox --remote-debugging-port=9222&
步骤2:编辑代码
在容器里保存一个叫
test.py
的 python 测试代码。
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_experimental_option("debuggerAddress","127.0.0.1:9222")
driver=webdriver.Chrome(options=options)
driver.set_window_size(1920,1080)
driver.get('http://www.baidu.com/')
title=driver.title
print(title)
driver.save_screenshot('screenshot.png')
driver.close()
步骤3:运行代码
在容器里面执行这个 python 文件:
python test.py

截图效果,跟上面一样。
版权归原作者 昜羊 所有, 如有侵权,请联系我们删除。