
前言:****Hello大家好,我是小哥谈。本系列原型设计规范教程,主要用于规范系统的原型界面设计,使之具有良好的设计风格,帮助塑造品牌形象。通过定义原型的字体、图标、布局、颜色等信息,提供多样化的交互设计方案,使得所有原型界面风格保持统一,且具有良好的用户体验,便于用户理解和使用。本篇文章就给大家介绍一下原型设计过程中必须遵循的视觉设计规范—交互组件~🌈

🚀1.交互组件
交互组件是一种用于处理用户与系统之间交互的工具或模块。产品经理在进行原型设计的时候,常用的交互组件如下所示:
🍀(1)按钮
包含5种类型的按钮:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮,包含4种状态:危险、幽灵、禁用、加载中。
🍀(2)导航
导航用来展示当前产品中,用户在哪儿,可以去哪儿。
🍀(3)数据录入
包含单选框、多选框、开关、输入框、选择器、日期选择框、时间选择框、上传、穿梭框、信息提示等。
🍀(4)数据展示
包含日历、头像、图片占位、徽标数、文字提示、标签、时间轴、树形控件、页头、页脚等。
🍀(5)数据格式
规范数据表达,保证直观准确一致地理解数据,此节将会从数值、金额、日期时间、数字脱敏、数据状态这几个方面来说明数据格式的规范。
🍀(6)文案
在界面中,我们需要通过对话的方式与用户产生共鸣。精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,文案也应当被重视。
🍀(7)消息与反馈
用于在必要时向用户反馈操作结果或传达消息。
🚀2.按钮
包含5种类型的按钮:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮,包含四种状态:危险、幽灵、禁用、加载中。
此章节将会从这7个方面来讲解:
- 类型及状态
- 按钮强调
- 常见的按钮问题
- 按钮顺序
- 按钮组
- 按钮分组
- 按钮文案
🍀(1)类型及状态
提供5种按钮类型:
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮。
- 次按钮:用于没有主次之分的一组行动点。
- 虚线按钮:常用于添加操作。
- 文本按钮:用于最次级的行动点。
- 链接按钮:用于作为外链的行动点。
提供4种按钮状态:
- 危险:删除/移动/修改权限等危险操作,一般需要二次确认。
- 幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
- 禁用:行动点不可用的时候,一般需要文案解释。
- 加载中:用于异步操作等待反馈的时候,也可以避免多次提交。

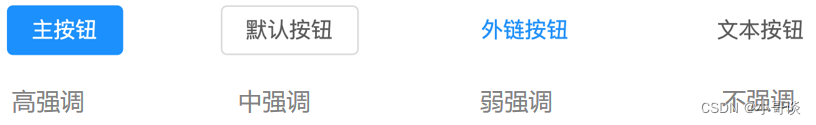
🍀(2)按钮强调
根据不同的强调程度,选择不同类型的按钮。

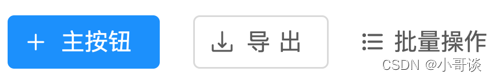
注意:可以使用图标按钮或者在按钮中添加图标。
在按钮中添加图标,主要用于对按钮含义补充解释,提高按钮识别效率。

🍀(3)常见的按钮规范问题
总结常见的按钮规范。
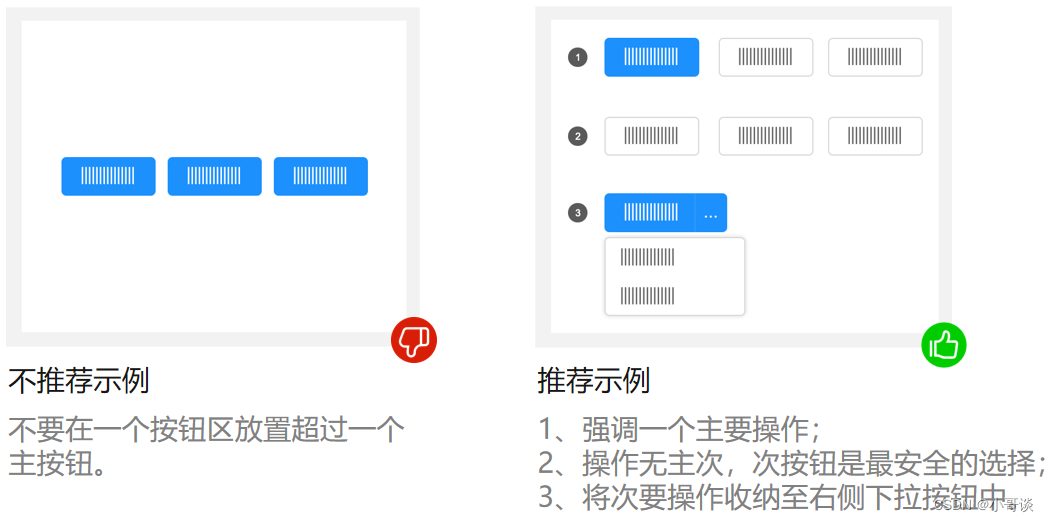
💞A.最多有一个主按钮
不要在一个按钮区放置超过一个主按钮。

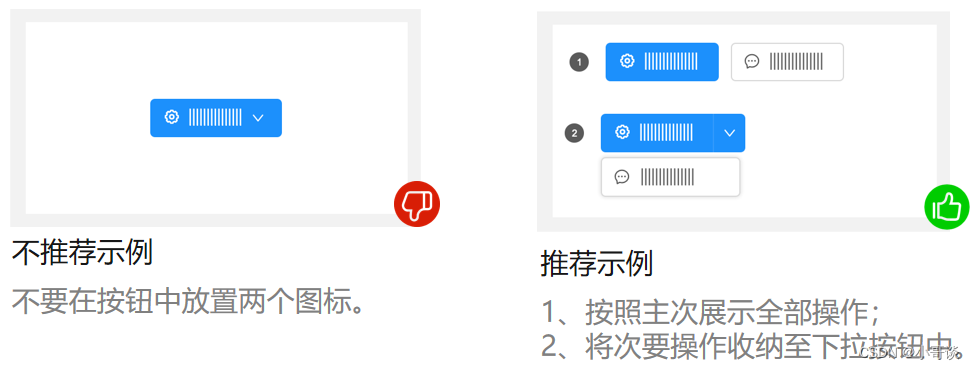
💞B.一个按钮中最多只有一个图标

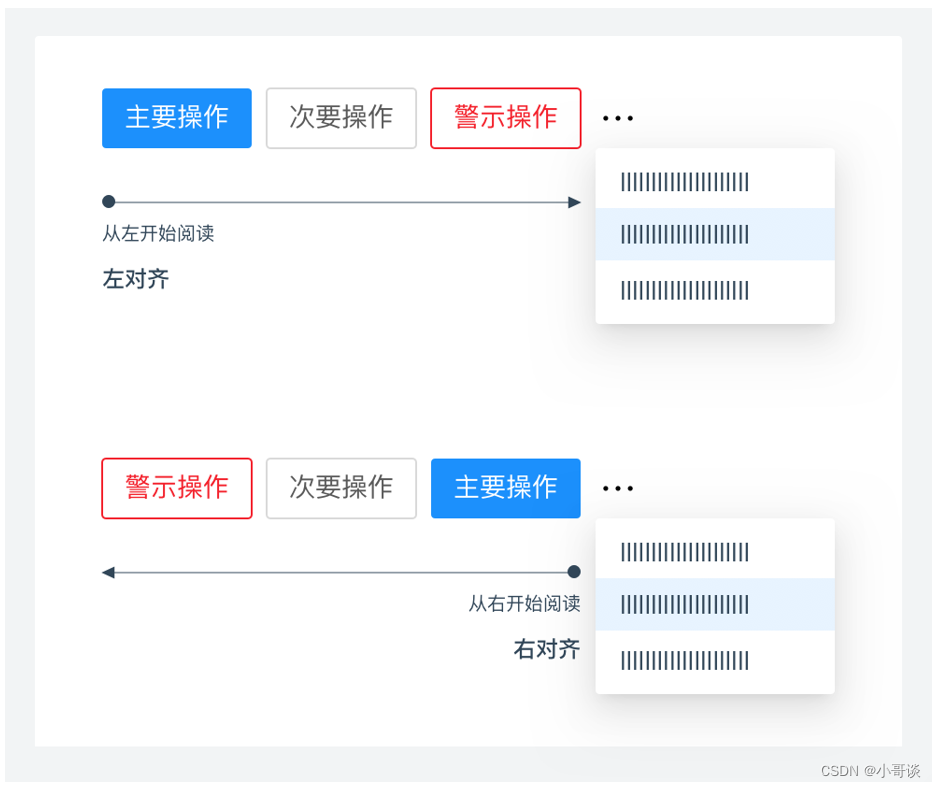
🍀(4)按钮顺序
推荐操作是阅读的起点,折叠内容始终在最右侧,一般是从左向右排列按钮。
如何确定按钮顺序?
1.对话习惯:按钮放置顺序类似于电脑和用户的对话,优先询问用户可能需要执行的操作,或你希望用户执行的操作,最后向用户提供存在风险的操作 ;
2.方向性含义:例如,具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前,例如上一步。

🍀(5)按钮组
多个按钮形成一组时,将按钮排列在一起即可,要注意:连在一起的按钮组在外观上易与 Toggle Button 切换按钮混淆。

🍀(6)按钮分组
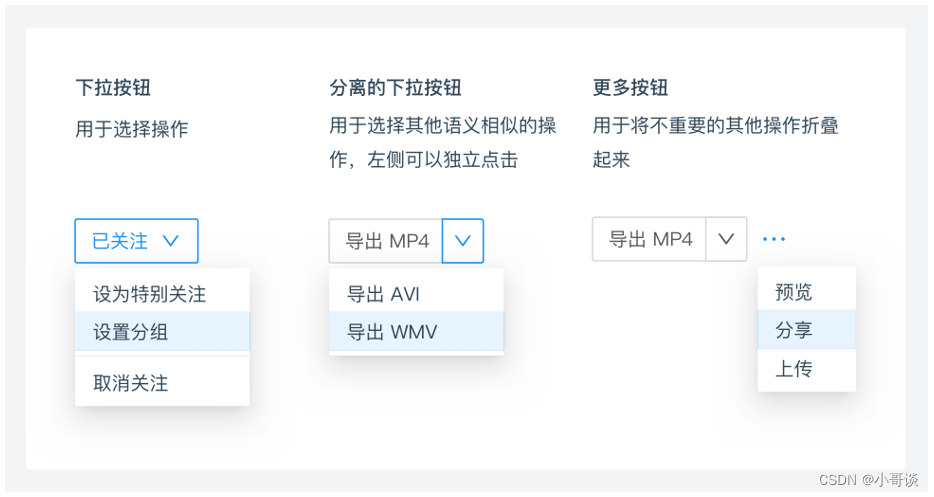
当需要布置的按钮数量过多,可以把相关的动作组成一组,并采用相似的视觉设计。当某一个按钮是首要动作时仍可使用主按钮强调。
按主次折叠部分按钮:
1.下拉按钮:用于操作的选择;
2.分离的下拉按钮:用户选择其他相似的操作;
3.更多按钮:将不重要的按钮折叠起来

🍀(7)按钮文案
文案需清楚传达用户按下按钮时系统将执行的操作:
1.必须使用动词。(下拉按钮除外);
2.与语境紧密关联,用语简练;
3.描述任务结果,如发布、登录、注册;
4.主要操作也为否定含义时,强调后果,如:你确定要删除它吗?删除 / 取消。

🚀3.导航
导航用来展示当前产品中,用户在哪儿,可以去哪儿。
🍀(1)检索
一般使用在侧边栏导航或者表格上方。高级筛选的话,根据实际情况,一般分成2、3或者4列筛选条件,检索和重置按钮放在最后一行的最后。

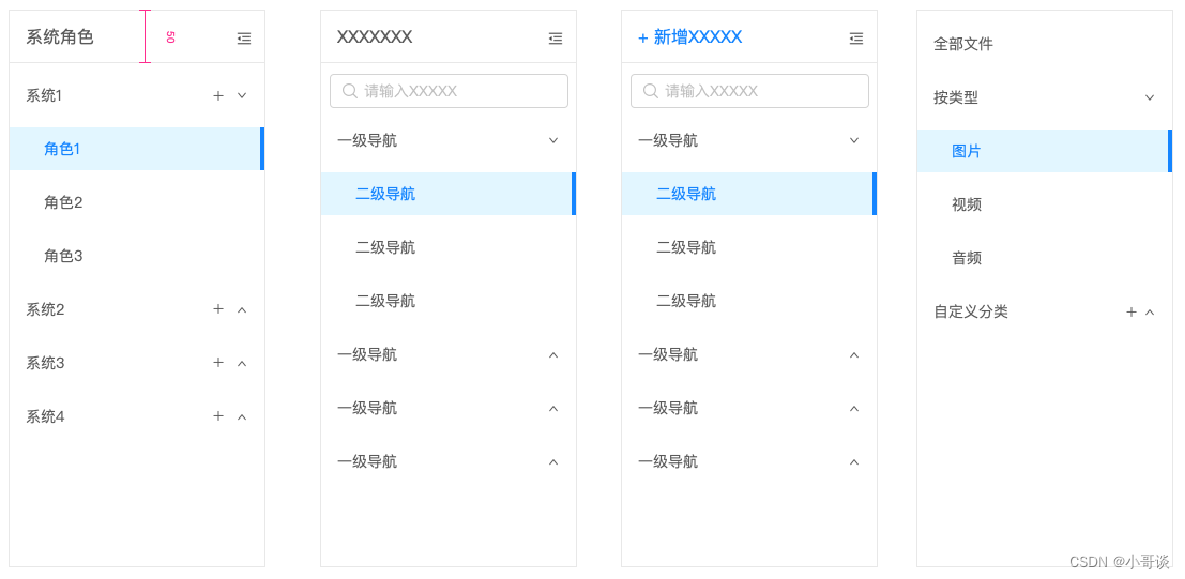
🍀(2)页面内导航
一般用于应用内导航。
💞A.普通导航
需要进行分类展示页面,但是页面又不方便使用tab切换的时候,可以使用这种普通的导航。

💞B.自定义分组导航
数据可以支持自定义分组,或者自定义子菜单。可自定义功能(删除分组、添加分组、编辑分组等)。

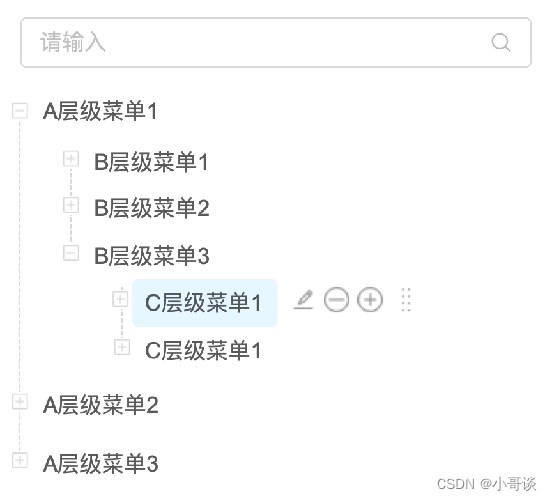
💞C.树状导航
数据可以根据某种结构性数据分类展示的时候,可使用树状导航,比如组织机构、地区、站点等。

🍀(3)锚点
在各个页面分区之间跳转,当平铺呈现的内容过长时使用。
🍀(4)回到顶部

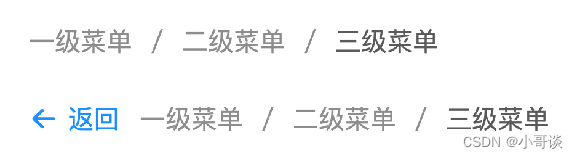
🍀(5)面包屑
目前的面包屑是不可点击的,有的网站是可点击面包屑的,对于层级较深的页面,可点击的话比较好。

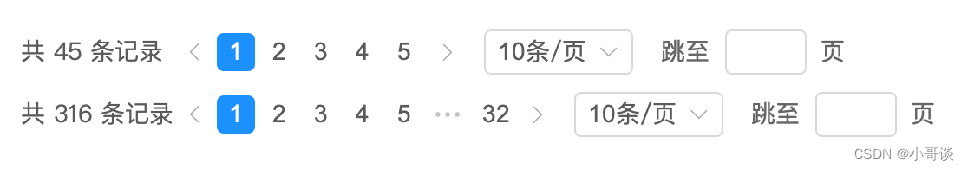
🍀(6)分页

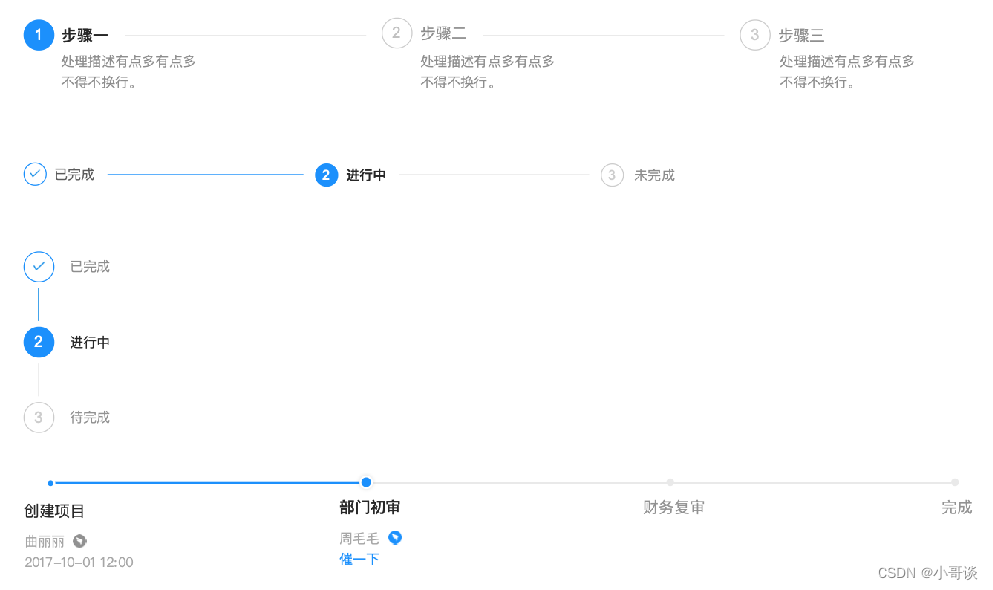
🍀(7)步骤条
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。

🍀(8)标签页
提供平级的区域将大块内容进行收纳和展现,保持界面整洁。

🚀4.数据录入
包含单选框、多选框、输入框、选择器、日期选择框、时间选择框、上传、穿梭框、信息提示等。
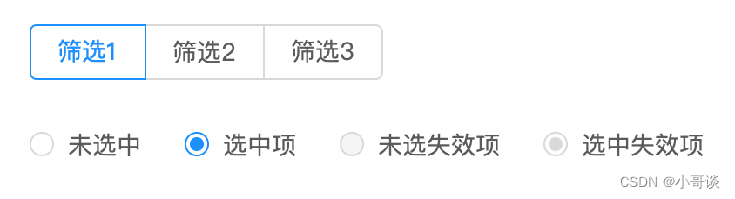
🍀(1)单选框
注意事项:
1.和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择,因此选项不宜过多,单选框数量至少为2个,一般少于6个。
2.单选框为必填项。正常情况下,初始状态默认选择第一项。

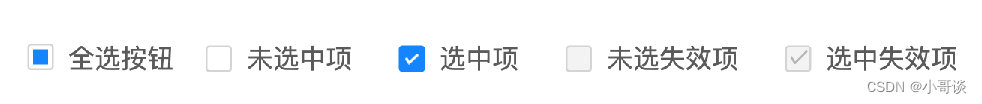
🍀(2)复选框
注意事项:
1.避免过多的复选框给使用者造成认知负担,数量不宜过多,一般适用于不超过7个选项;如出现过多的情况,可采用其他方式展示,如穿梭框、下拉标签选择等。
2.单个复选框表示用户在两种状态之间做切换操作。

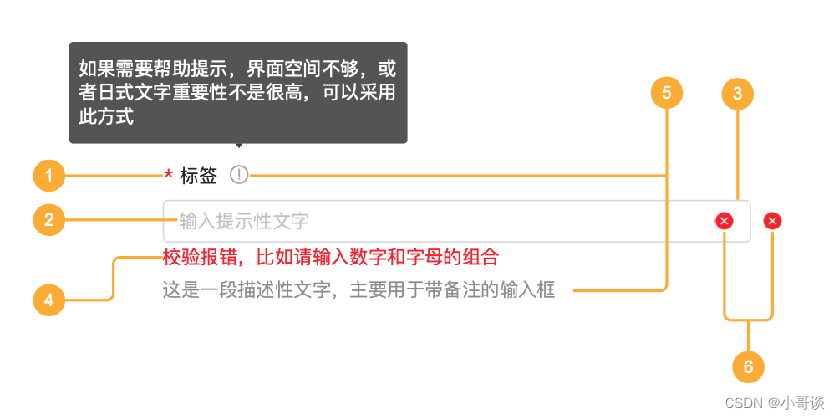
🍀(3)输入框
输入框元素:
1.标题:始终可见,若必填,必须以红色 * 标识出;
2.占位符:可作为提示,也可以提供默认值;
3.文本框:长度可根据场景变化;
4.反馈提示:做错误提示,或者必填提示,一般是提示“请输入XXXX”;
5.帮助提示:若不是重要的提示,或者空间不够的情况下,可以采用 文字提示的形式;否则需要在输入框下方进行描述;
6.图标:图标分为展示型图标,操作型图标,反馈型图标;展示型图标一般放在输入框的左侧,起到表明输入框意义的作用;操作型图标,一般放在输入框的右侧,比如刷新按钮;反馈型图标一般放在输入框的右侧或者输入框外,向用户反馈状态。

常用输入框形式:
输入框形式有3种,分别是顶对齐、右对齐和隐藏标签,使用方法如下:
1.顶部对齐,标签名称尽可能不要超过6个字。
2.右对齐,一般在高级筛选中使用,或者弹窗字段较少时使用。
3.隐藏标签,将标签放在输入框内部,在输入字段小于3个时使用,可使用展现型图标来帮助用户理解。

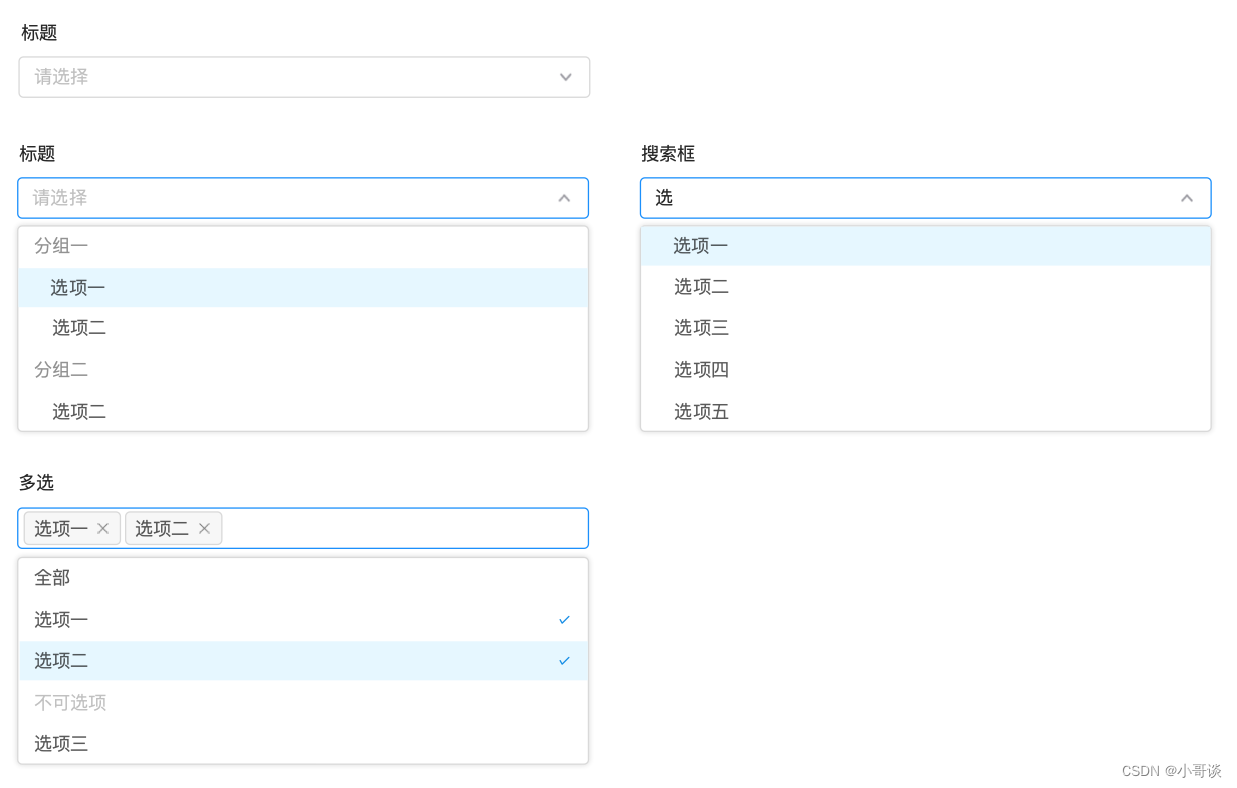
🍀(4)选择器
不存在默认值时,则默认为“请选择”,当有默认值,则显示默认值,比如:所有、全部等。

🍀(5) 树选择器

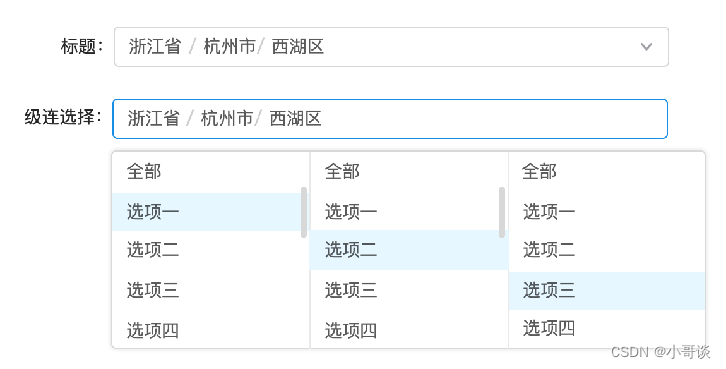
🍀(6)级联选择器

🍀(7)系统封装选择器

🍀(8)日期选择器
日期选择器为用户提供了一种可视化的方式去浏览和选择一个日期或者日期范围。

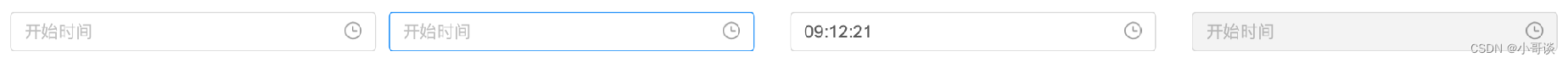
🍀(8)时间选择器
时间选择器为用户提供了一种可视化的方式去浏览和选择一个时间或者时间范围。


🍀(9)评分
对事物进行快速的评级操作。

🍀(10)滑动输入条
当用户需要在数值区间/自定义区间内进行选择时,可为连续或离散值。

🍀(11)上传
上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。


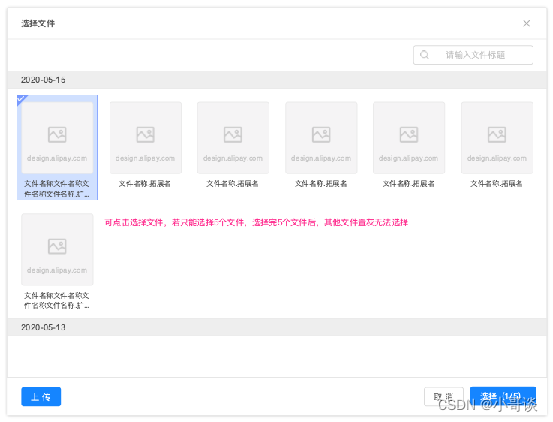
🍀(12)文件选择器
打开封装的组件,用于选择系统中的文件,支持本地文件的上传。

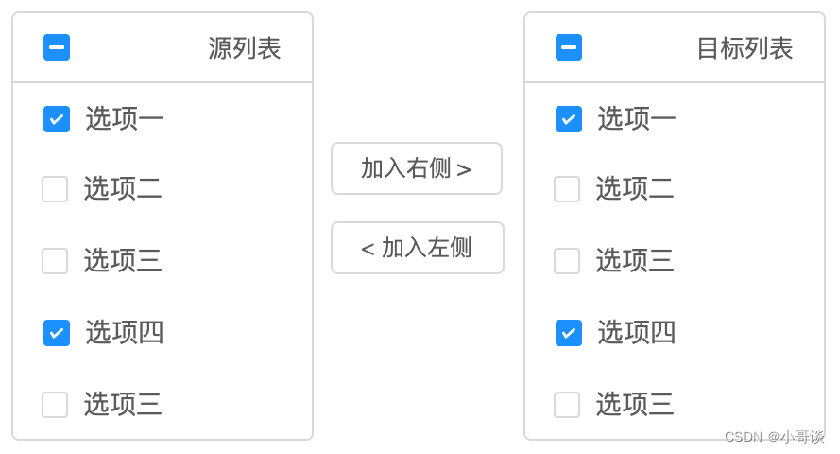
🍀(13)穿梭框
穿梭选择框用直观的方式在两栏中移动元素,完成选择行为。

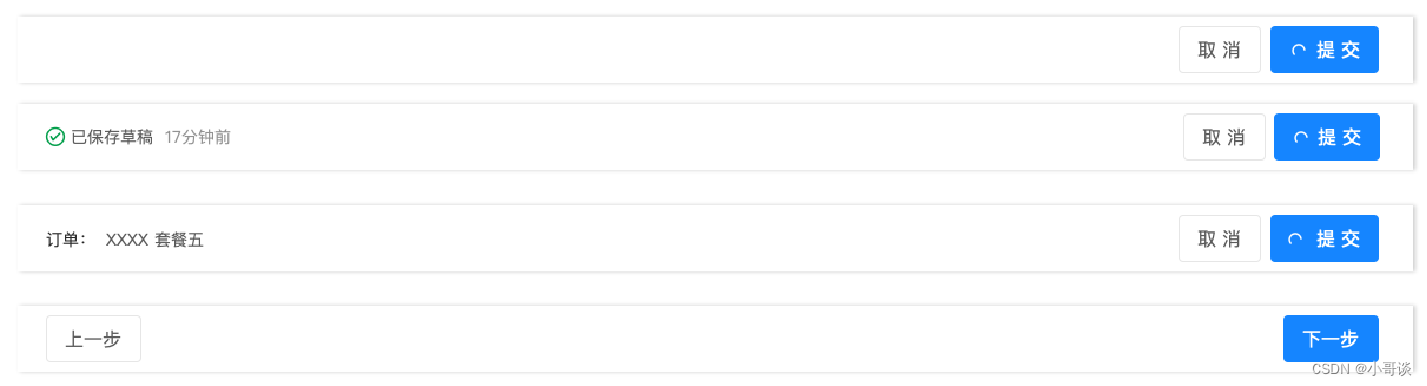
🍀(14)底部工具栏
一般是表单页的保存、提交,或者是分布表单页的。

🚀5.数据展示
包含日历、头像、图片占位、徽标数、文字提示、标签、时间轴、树形控件等。
🍀(1)日历
当数据是日期或按照日期划分时,例如日程、课表、价格日历等,农历等。目前支持年/月切换。
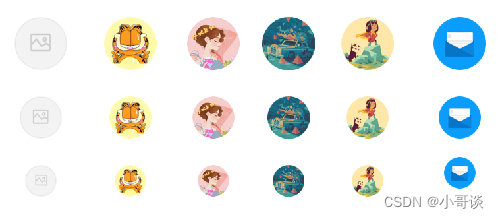
🍀(2)头像
用来代表用户或事物,支持图片、图标或字符展示。

🍀(3)图片占位

🍀(4)徽标数
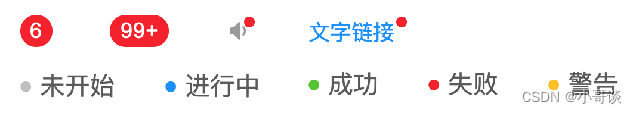
一般出现在通知图标或头像的右上角,用于显示需要处理的消息条数,通过醒目视觉形式吸引用户处理。

🍀(5)文字提示
鼠标移入则显示提示,移出消失,气泡浮层不承载复杂文本和操作。

🍀(6)标签
用于标记事物的属性和维度,或者进行分类。

🍀(7)时间轴

🍀(8)树形控件

🚀6.数据格式
规范数据表达,保证直观准确一致地理解数据。
此章将会从数值、金额、数字脱敏、数据状态、数据全路径展示这几个方面来说明数据格式的规范。
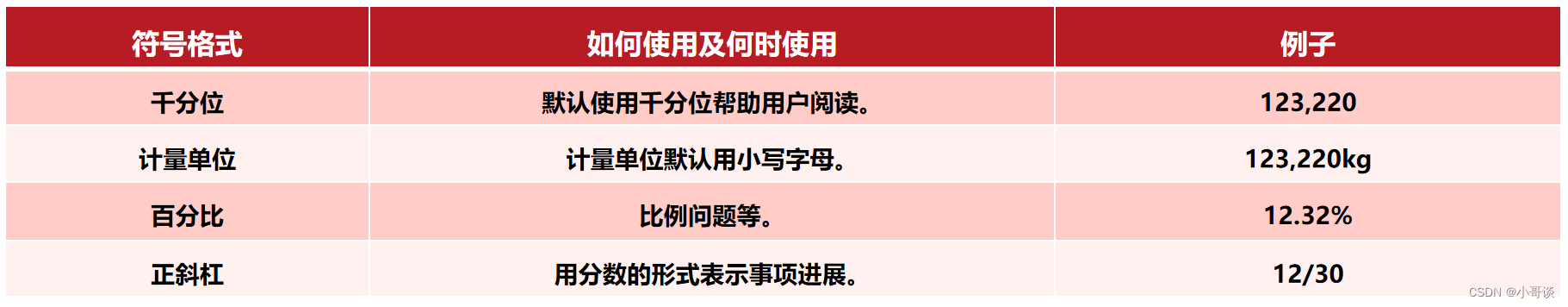
🍀(1)数值
数值用来表示计量大小,可单独出现或搭配数字符号进行使用。

💞A.计量单位
一般来说,在表格中,计量单位默认放在表头,表格里不带单位,并默认右对齐。尽量保证数据的小数点后单位一致;若不能,则以个位数为基准,居中对齐。

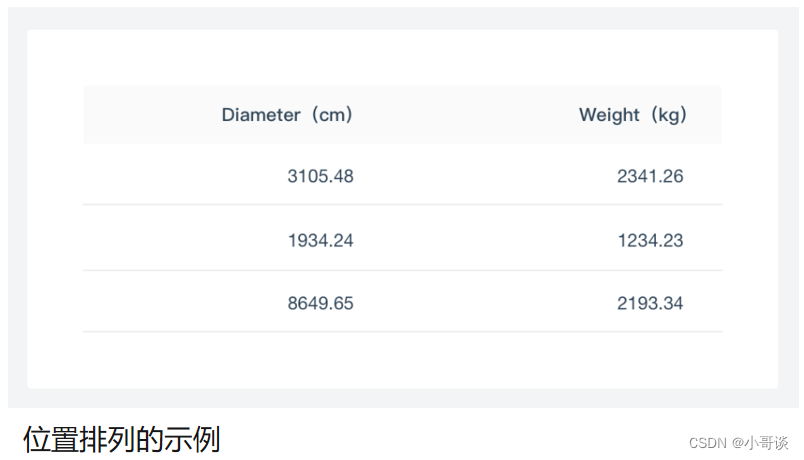
💞B.位置排列
便于用户直观而又准确地读取数据,要做到一眼观定、简洁明了。在表格中,诸如金额、数量等数值分布排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比。

🍀(2)金额
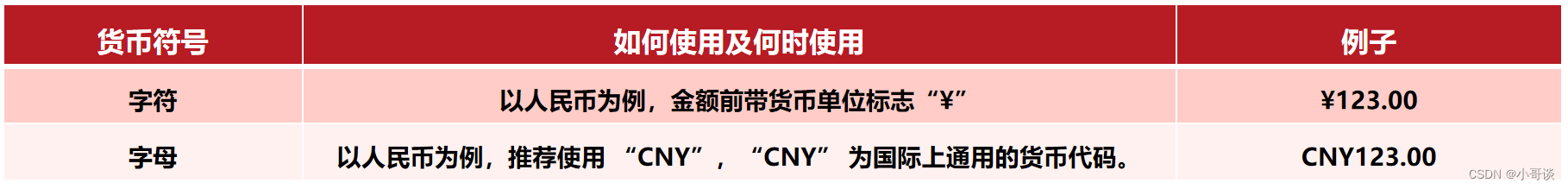
💞A.小写金额
规范格式为「货币符号+数字」的格式,例如“CNY1,123.00"。 货币符号:表示货币种类的符号代码(货币符号表),分为字母和字符两种:

💞B.大写金额
一般用于银行、公司或个人的重要结算凭证和各种交易票据,需要使用大写数字以确保数据无法涂改,规范格式为「货币名称+金额数字」。 例如:人民币叁佰零捌元整、人民币叁佰零捌元伍角、人民币叁佰零捌元伍角叁分。

🍀(3)数字脱敏
数据脱敏是指对某些敏感信息通过脱敏规则进行数据变形,实现敏感隐私数据的可靠保护。此处给出的脱敏规则为通用产品规范,遇到数据安全性较强的业务场景,可根据业务场景自行调整。
💞A.全部脱敏
一般用于金额、时间等特别重要敏感的信息,需要对所有数字进行脱敏。数据用一个 “***”代替。

💞B.部分脱敏
一般用于需要部分信息进行识别的状况,只需要对部分信息进行脱敏处理,但数字真实位数保留。数据脱敏部分用 “*” 代替。

🍀(4)数据状态
💞A.无数据
注意:
1.针对不存在的数据可以用占位符“--”,告知用户该单元格不存在数据
2.对于数据为零的单元格,与上下数据单位、小数点相同的0来表示。

💞B.数据加载
数据加载用「骨架屏」表示。

🚀7.文案
在界面中,我们需要通过对话的方式与用户产生共鸣。精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,文案也应当被重视。在使用和书写文案时有以下几点需要注意:
- 从用户角度出发
- 表述一致
- 重要的信息放在显著位置
- 专业、精准、完整
- 精简、友好、正面
下面将会从语言、语气、大小写及标点符号这三个方面进行讲解。
🍀(1)语言
在界面中,文案是我们与用户沟通的基础,语言文字的表述也需要精心推敲,仔细设计。清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好。
💞A.明确表述立足点
在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述的立足点很重要。 既然以用户为中心,文案就应该尽量以用户为主体来写作。需要注意的是:当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」。

💞B.精简语句
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。 尽量提供简短、易于快速获取的内容。
例如:
- 正确示例:保存
- 错误示例:保存此次修改内容
💞C.使用用户熟悉的语言
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解。 间接、暧昧模糊的说法,生僻和过于「文雅」的用词,会增加用户的认知负荷,所以应当尽量避免使用这类用户无法识别的词汇。你觉得“付款成功”和“资金流出成功”哪个更便于用户理解呢?
💞D.表述一致
1)描述同一个事物的词汇要保持统一

2)上下文的语法、语种、语序要保持统一

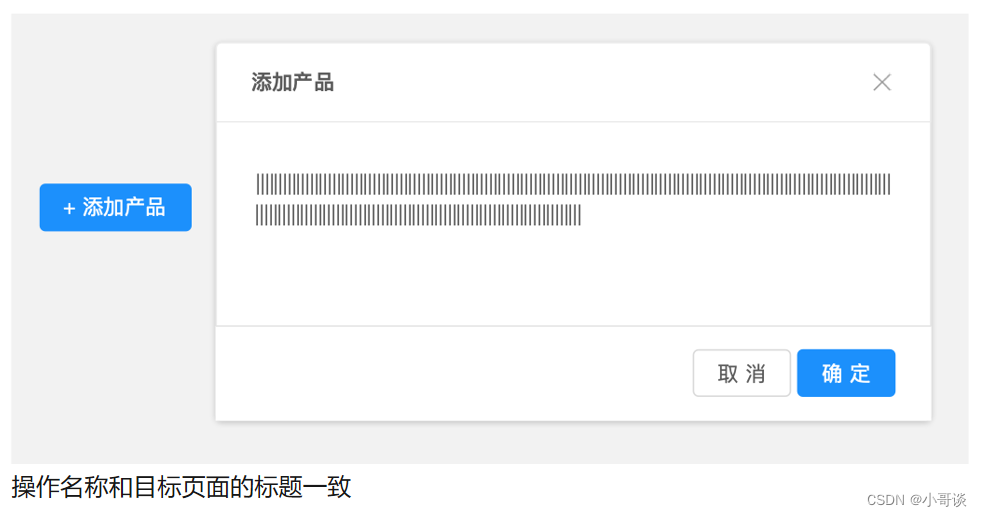
3)操作的名称和目标页面标题的名称保持一致

💞E.重要的信息放在显著位置
让用户第一眼看到最重要的内容,不用到段落中寻找。 要注意的是:如考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式。比如余额宝的余额。

💞F.完整、直接得阐述信息
当我们希望用户进行一个操作时,要专注于用户能得到什么,以及用户的感受。在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行。

💞G.用词精准完整
通用基本用词要规范,不要写错字,词语表达要完整。专业用语要精准,并是所属行业认可通用用词;时间的表述必须明确。

🍀(2)语气
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达。比如对于运维人员和用户就需要用不同的表达方式。
💞A.拉近彼此的距离
直接使用「你」、「我」来和用户对话,与用户建立亲密感。避免使用「您」,让用户感觉太过疏远。这也是符合“友好礼貌 - 平等对话”的原则。 需要注意的是:不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户相当纠结。

💞B.友好、尊重用
多给用户支持与鼓励,不要命令和强迫用户。 如果你想留住你的用户,当出错的时候就不要责怪用户。专注于解决问题,而不是指责。 这个问题普遍出现在表单页面。

💞C.表述不应过于极端
不要使用过于绝对的表述,这样会让用户觉得不适。

🍀(3)大小写和标点符号
💞A.英文名词大小写规范
1)产品名称全称,首字母大写。产品名称缩写需要全部大写,如:ESC、SLB 等。

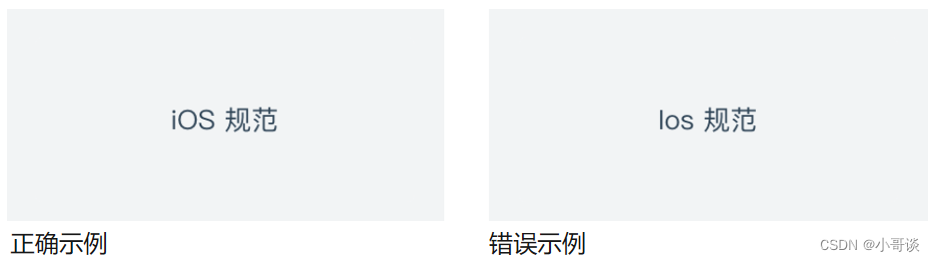
2)正确使用专有名词的大小写规范

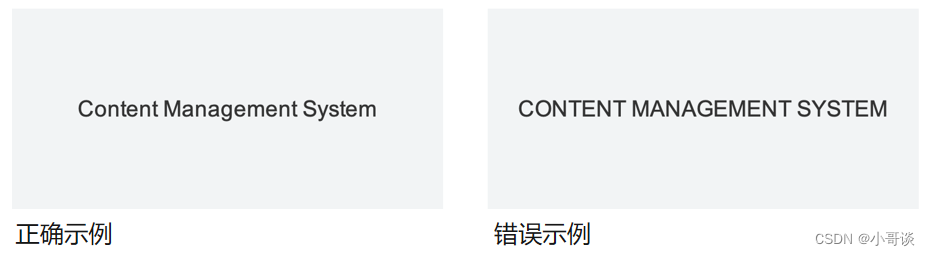
3)全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范。

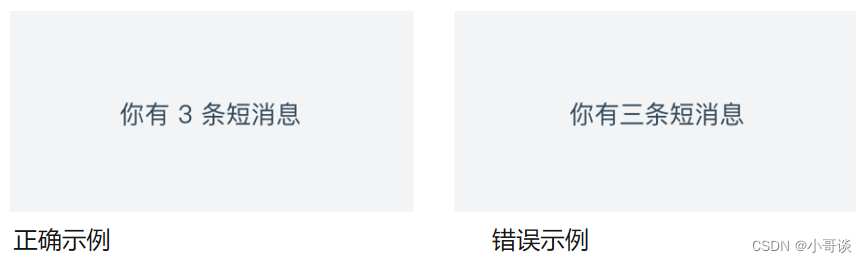
💞B.统计数据使用阿拉伯数字
这也是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效。

💞C.谨慎使用感叹
感叹号会让文案显得过于激动,容易让气氛变得过于紧张。要注意的是:当向用户表达问候或祝贺时,使用“!”是合理的语境,例如“欢迎回到社区!”。

💞D.基本标点规范
正确的使用标点符号会让句子看起来更清晰和具有可读性。以下提供的方案可供参考。

🚀8.消息与反馈
用于在必要时向用户反馈操作结果或传达消息。
本节将从全局提示、警告提示、对话框、通知提醒框、气泡框、抽屉、进度条、加载中等方面来进行讲解。
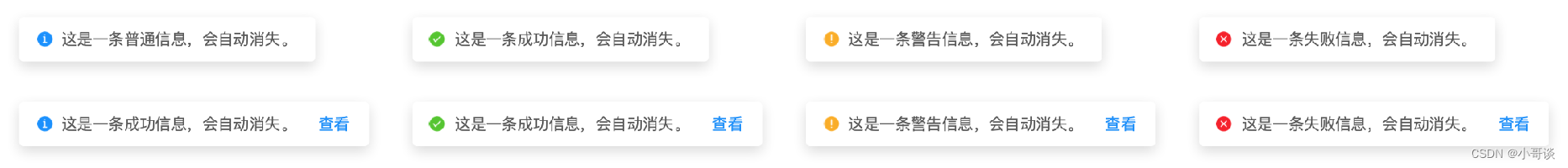
🍀(1)Message全局提示
常见全局提示:
1.可提供成功、警告和错误等反馈信息;
2.顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式;
3.默认3s消失,可自定义时长。不要超过15个字;
4.字多的时候要延长展示时间;
5.如需链接和描述,请改用通知提醒框。

🍀(2)Alert警告提示
Alert警告提示:
1.当某个页面需要向用户显示警告的信息时。
2.非浮层的静态展现形式,始终展现,不会自动消失,用户可以点击关闭。

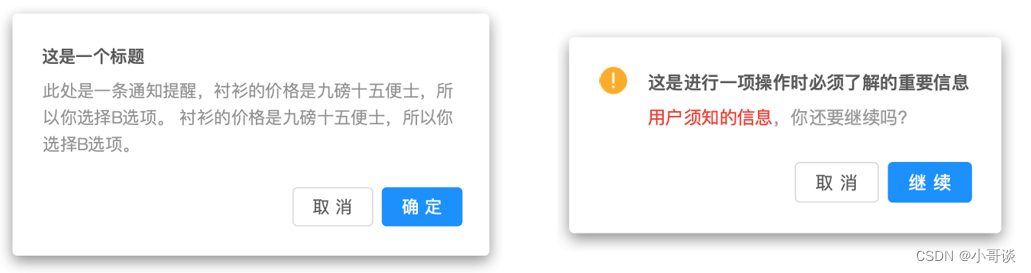
🍀(3)Modal对话框
对话框也就是我们常说的弹窗。需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
💞A.确认对话框
大多数用于二次确认。

💞B.信息提示
各种类型的信息提示,只提供一个按钮用于关闭。

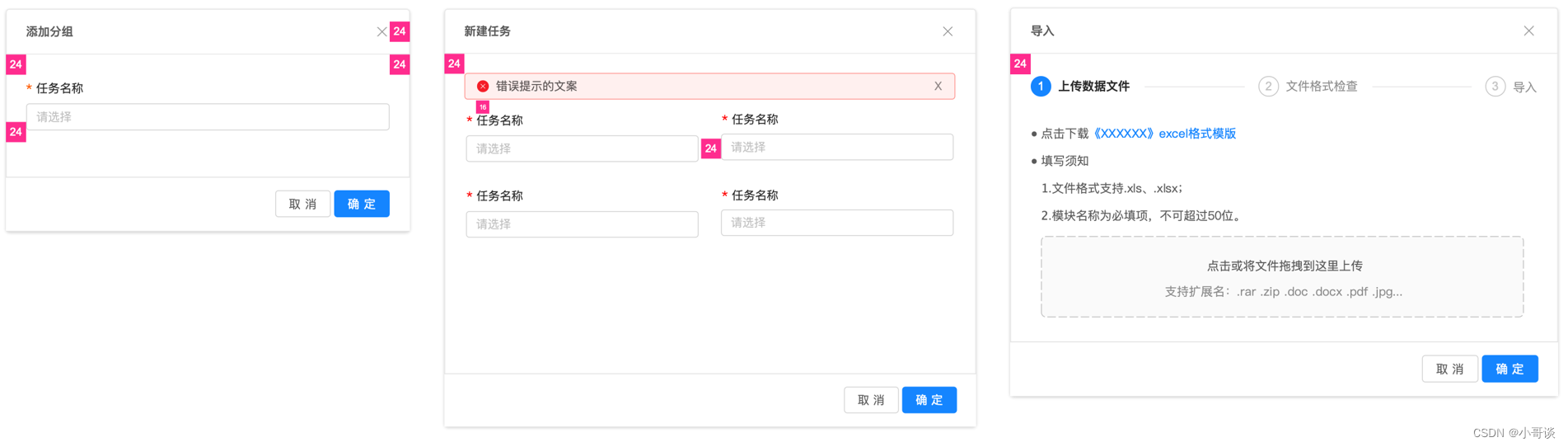
💞C.弹窗
大多数用于信息的提交:
1.弹窗,布局上下,输入项较多时可以采用两列布局;
2.自定义弹窗、抽屉宽度参考:480,520, 640,抽屉如果有更大界面可以考虑更大的(800、900),甚至全屏。

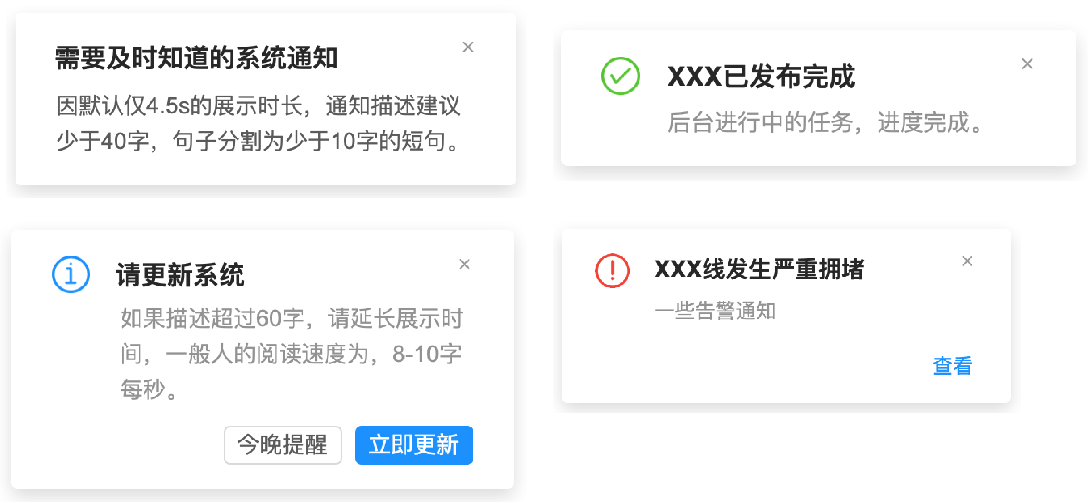
🍀(4)Notification通知提醒框
在系统四个角显示通知提醒信息。经常用于以下情况:
1.较为复杂的通知内容;
2.带有交互的通知,给出用户下一步的行动点;
3.系统主动推送。

🍀(5)Popconfirm气泡框
目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。一般轻量的删除,会使用气泡框。

🍀(6)抽屉
抽屉从父窗体边缘滑入,覆盖住部分父窗体内容。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。
1.当需要一个附加的面板来控制父窗体内容,这个面板在需要时呼出。比如,控制界面展示样式,往界面中添加内容。
2.当需要在当前任务流中插入临时任务,创建或预览附加内容。比如展示协议条款,创建子对象。

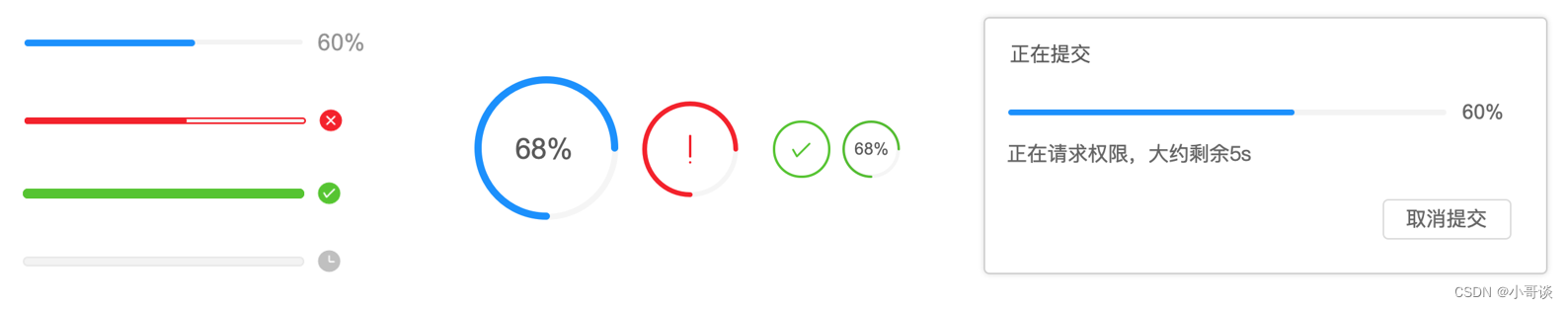
🍀(7)进度条
在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。
1.当一个操作会打断当前界面,或者需要在后台运行,且耗时可能超过 2 秒时;
2.当需要显示一个操作完成的百分比时。

🍀(8)加载中
页面局部处于等待异步数据或正在渲染过程时,合适的加载动效会有效缓解用户的焦虑。

说明:关于原型设计视觉规范,请关注后面更多精彩文章。 🍉 🍓 🍑 🍈 🍌 🍐

版权归原作者 小哥谈 所有, 如有侵权,请联系我们删除。