Web APIs基础学习一
继JavaScript基础学习之后,学会了函数或对象的基本意义,及基础使用方式,但是如果需要使用函数或对象来操作HTML呢?单凭函数或对象是无法完成的,这里就需要获取到页面元素对象,才能对页面实现一系列的操作;而这种获取到的元素对象,也被称为 DOM对象,这种操作方式也被称为 DOM操作;
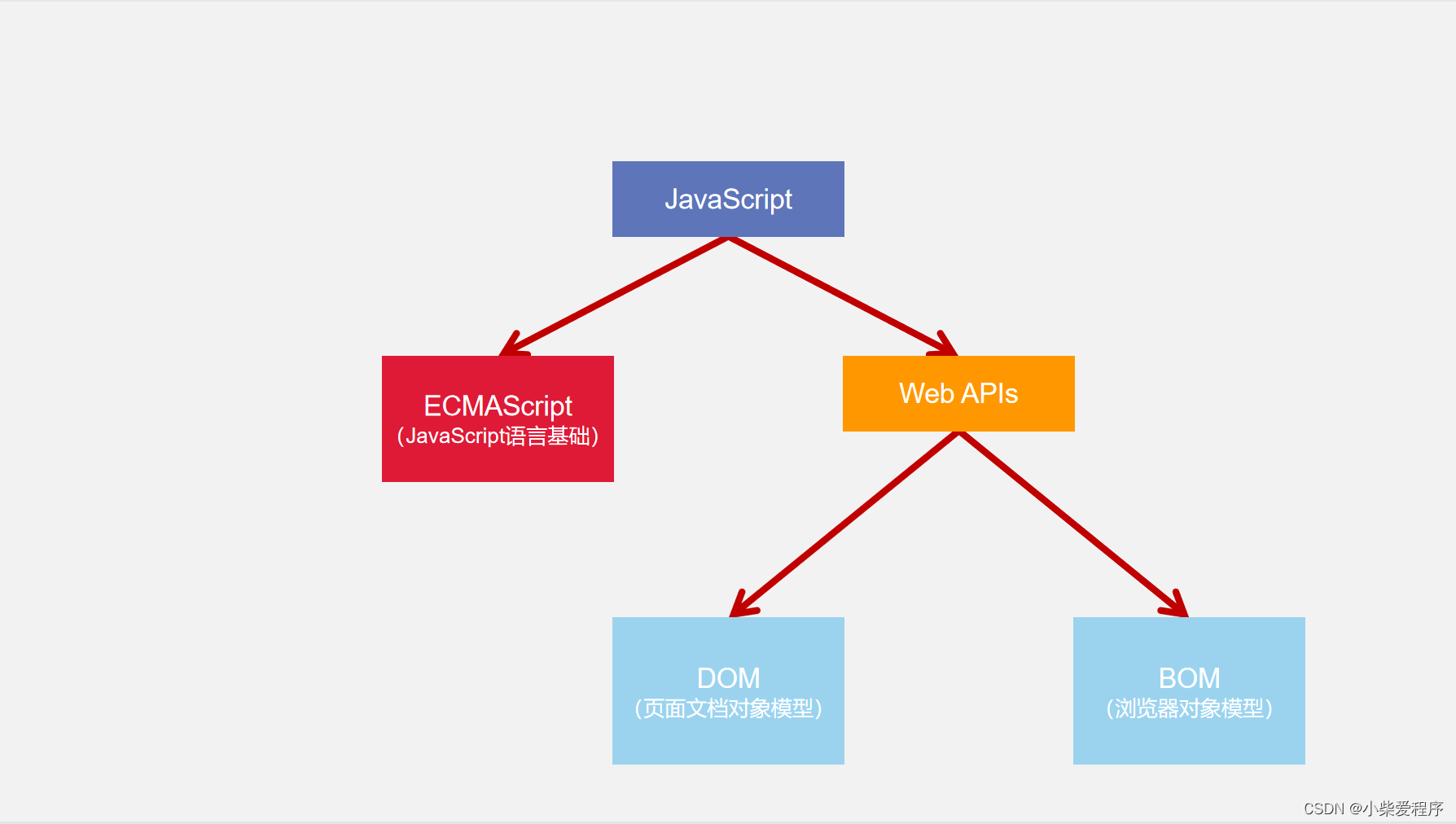
说到 DOM 那不得不回顾之前在 Web前端系列技术之JavaScript基础(从入门开始)① 所介绍到的JS组成内容,DOM 和 BOM 均属于Web APIs的组成部分;
所以今天主要要介绍的内容就是:
一、Web APIs基本认知
二、获取DOM对象
三、设置/修改DOM元素内容
四、设置/修改DOM元素属性
五、定时器-间歇函数
文章目录
一、Web APIs基础认知
① API:(全称:
Application Programming Interface
,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或也可理解为内部工作机制的细节;
- 任何开发语言都有自己的API
- API的特征输入和输出(I/O)
- API的使用方法(console.log())
② Web API:(网络应用程序接口)包含了广泛的功能,网络应用通过 API接口,可以实现存储服务、消息服务、计算服务 等能力,利用这些能力可以进行开发出强大功能的Web应用; 而在目前的学习过程中,特指的是浏览器提供的一套操作浏览器功能和页面元素的 **API(一组方法)**,常包括 BOM 和 DOM;
简单理解:Web API 的作用就是使用 JS 去操作 HTML 和浏览器
1. DOM认知
今天主要介绍的是 DOM 部分的内容,关于 BOM 部分后续会持续介绍的;
- 🤔什么是DOM,DOM的作用又是什么?
概念:****DOM 全称为
Document Object Model
译为文档对象模型;是用来呈现以及与任意 HTML 或 XML文档交互的API;
简单理解:DOM 是浏览器提供的一套专门用来 操作网页内容 的功能
作用: 开发网页内容特效和实现用户交互;
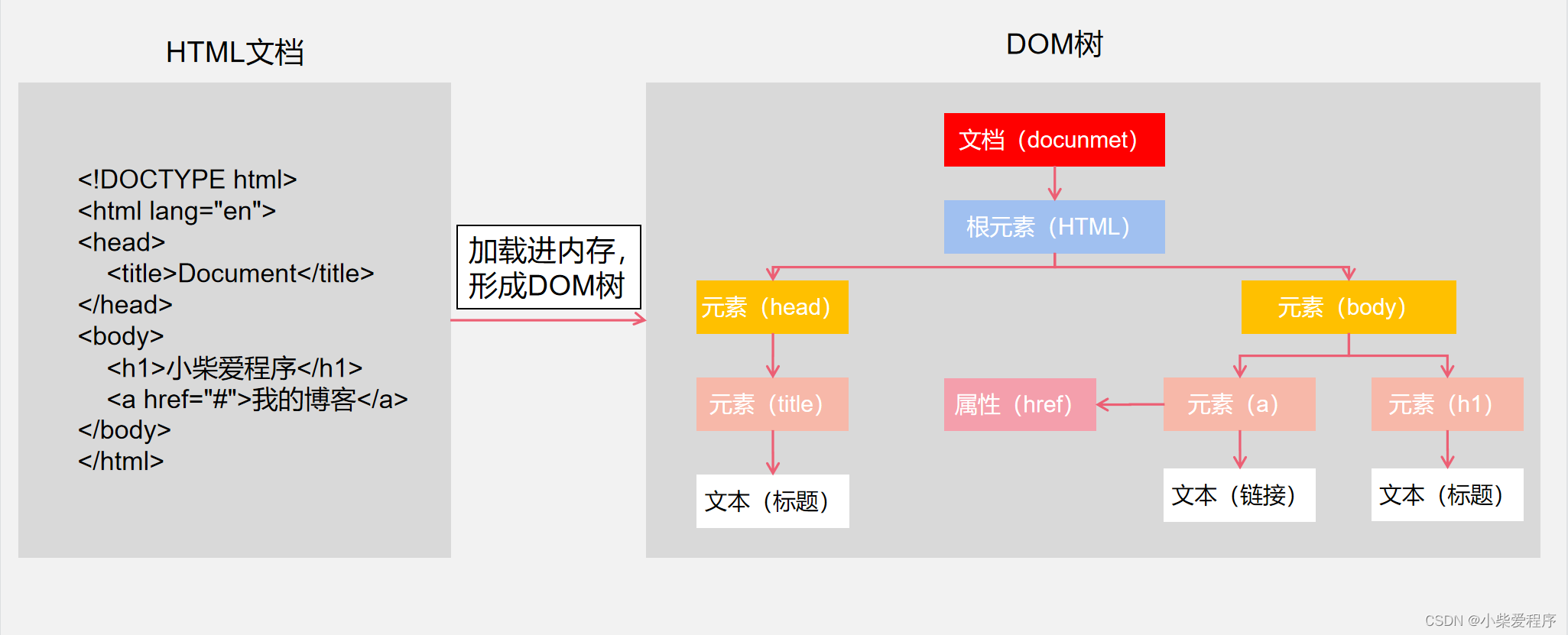
2. DOM树
概念: 是指通过 DOM 将 HTML 页面进行解析,并生成的HTML tree树状结构和对应访问方法,也可被看成是描述网页内容关系的名词;
作用: HTML tree更直观的体现了标签与标签之间的关系;

3. DOM对象(关键)
概念: 是W3C国际组织的一套Web标准。它定义了访问HTML文档对象的一套属性、方法和事件;
简单理解:浏览器根据html标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到;
- 修改这个对象的属性会自动映射到标签身上;
核心思想 就是把网页内容当做对象来处理,因此被称为 文档对象模型 ;
⭐注意:所有的标签在HTML中被叫做标签,但是被JS调用之后,就被叫做对象了,也就是所谓的DOM对象,现如今通过原生JS调用的都属于是DOM对象
Document对象:是 DOM 里提供的一个对象;
- 它提供的属性和方法都是用来访问和操作网页内容的,例:
document.write(); - 网页所有内容都在document里面,因此可以理解为是整个网页中最大的对象;
二、获取DOM对象
在获取DOM对象的过程中,有很多方法都可以实现,但是现如今很多项目的开发过程中更加偏向于根据
CSS选择器
来获取DOM对象,因此这也是重中之重的内容了,那么接下来就从两方面介绍获取DOM对象的方式;
1. 根据CSS选择器获取(⭐)
这里的CSS选择器的写法和CSS中的写法一样,但是不能缺少引号
' '
【标签选择器、类选择器(
.
)、ID选择器(
#
)、全局选择器(
*
)、继承选择器(
:
)、组合选择器、伪类选择器(
:
)等】
1.1 选择匹配的第一个元素
基础语法结构:
document.querySelector('css选择器')
参数:包含一个或多个有效的 CSS选择器 字符串;
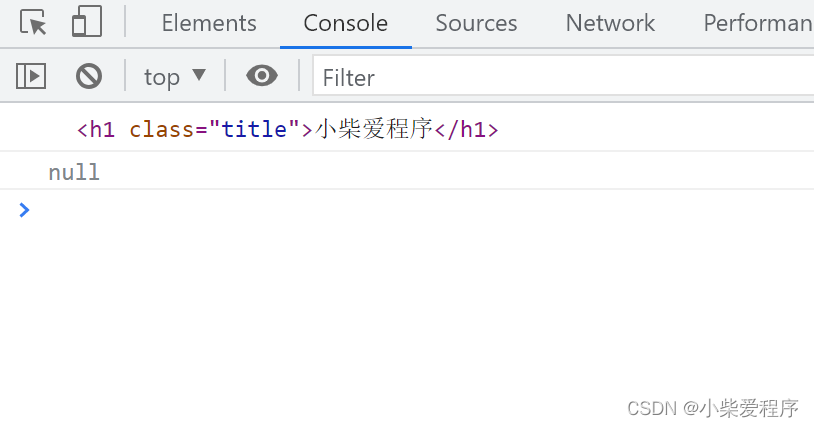
返回值:CSS选择器匹配的第一个元素,一个 HTMLElement对象,也就是DOM对象;但如果没有匹配到,就返回NULL,如图所示:
可参考 MDN官方权威文档;
1.2 选择匹配的多个元素
基础语法结构:
document.querySelectorAll('css选择器')
参数:包含一个或多个有效的 CSS选择器 字符串;
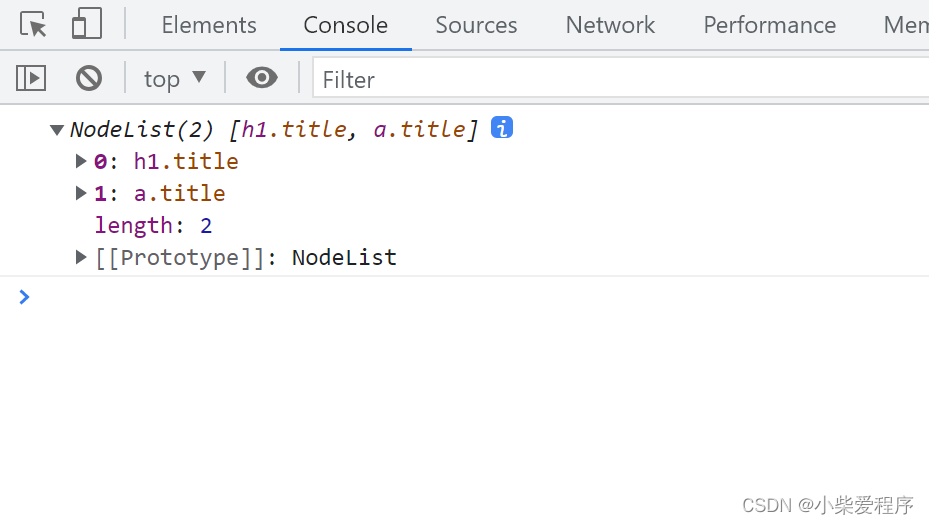
返回值:CSS选择器匹配的NodeList 对象集合,也就是数组字面量,如图所示:
不过,
querySelectorAll()
方法得到的是一个伪数组:
① 有长度有索引号的数组;
② 没有 pop() push() 等数组方法;
③ 通过遍历(for)的方式获得里面的每一个对象;
⭐注意:
①querySelector()方法可以直接操作修改,但是
querySelectorAll()方法不可以直接操作修改,需要通过 遍历 的方式一次给里面的元素做修改;
② 哪怕只有一个元素,通过querySelectAll()获取过来的也是一个伪数组,里面只有一个元素而已;
2. 其他方式获取(了解)
这里存在三种获取方式,但是由于时代的变迁,这些方式目前来看都不太会使用了,使用仅此了解即可;
// 根据ID获取一个元素对象
document.getElementById('ID名')// 根据标签获取一类元素 例:获取页面所有div
document.getElementsByTagName('div')// 根据类名获取元素
document.getElementsByClassName('类名')
三、设置/修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象,也就对应了操作对象所使用的语法,在操作DOM对象内容的时候,主要分为三种方式:
1. document.write() 方法
特点:
① 只能将文本内容追加到 </body> 前面的位置;
② 文本中包含的标签会被解析;
代码样例:
// document.write()方式
document.write('<h1>你好</h1>')
document.write('我是小柴同学')
效果如下:
2. 对象.innerText 属性
特点:
① 将文本内容添加/更新到任意标签位置
② 文本中包含的标签不会被解析
代码样例:
// innerText属性方式let nametitle = document.querySelector('.title')
nametitle.innerText ='<h1>你好</h1>我是小柴同学'
效果如下:
3. 对象.innerHTML 属性(⭐)
特点:
① 将文本内容添加/更新到任意标签位置;
② 文本中包含的标签会被解析;
代码样例:
// innerText属性方式let nametitle = document.querySelector('.title')
nametitle.innerHTML ='<h1>你好</h1>我是小柴同学'
效果如下:
⭐注意:三者的区别=>
document.write()方法 只能追加到body中;元素.innerText属性 只识别内容,不能解析标签;元素.innerHTML属性 能够解析标签;- 通常情况下,可以选择使用
元素.innerHTML;
四、设置/修改DOM元素属性
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象,也就对应了操作对象所使用的语法,在操作DOM对象属性的时候,如果选择的是 body 标签,可以直接操作,无需获取对象,因为 body 是唯一的标签,而其他的标签操作方式主要分为三类:
1. 设置/修改元素常用属性
常用的CSS方法就是直接修改对应的属性值即可;但是在JS中,首先需要获取DOM对象,然后通过操作对象 常用 属性实现效果;
基础语法结构:
对象.属性 = 值;
代码样例:
let nametitle = document.querySelector('.title')
nametitle.href='#我的博客'
2. 设置/修改元素样式属性
常用的CSS方法就是直接修改对应的属性值即可;但是在JS中,首先需要获取DOM对象,然后通过操作对象 样式 属性实现效果;比如,通过轮播图小圆点自动更换颜色样式、点击按钮可以滚动图片等;其主要方式也分为三种:
2.1 通过 style 属性操作CSS
如果修改的样式比较少,就可以直接通过style属性来进行修改,这种操作也会更加便捷;
基础语法结构:
对象.style.样式属性 = 值
代码样例:
let nametitle = document.querySelector('.title')
nametitle.style.width ='50px'
nametitle.style.color ='red'
nametitle.style.marginTop ='30px'
返回值是自动将样式转为 行内样式 ;
⭐注意:
- 修改样式通过
style属性引出;- 如果属性有-连接符,需要转换为小驼峰命名法;
- 赋值时,需要的时候不要忘记加
css单位;
2.2 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,可以通过借助于css类名的形式进行操作,这也是该方法的优势;
基础语法结构:
对象.className ='类名'
代码样例:
let nametitle = document.querySelector('.title')
nametitle.className ='active'
⭐注意:
- 由于
class是关键字, 所以使用className去代替;- className是使用 新值换旧值, 如果需要添加一个类,需要保留之前的类名,否则将被替代;
- 直接使用 className 赋值会覆盖以前的类名;
2.3 通过 classList 操作类控制CSS(新)
为了解决
className
容易覆盖以前的类名,可以通过
classList
方式追加和删除类名;
基础语法结构:
//追加一个类
对象.classList.add('类名')//删除一个类
对象.classList.remove('类名')//切换一个类
对象.classList.toggle('类名')
代码样例:
let nametitle = document.querySelector('.title')
nametitle.classList.add('active')
nametitle.classList.remove('active')
nametitle.classList.toggle('num')
注意:使用
className和
classList的区别是
className会覆盖之前的类名样式,但是
classList不会;
3. 设置/修改表单元素属性
表单很多情况也需要修改属性,比如点击眼睛可以看到密码,本质是把表单类型转换为文本框的操作;
正常的有属性有取值的 跟其他的标签属性没有任何区别;
基础语法结构:
//获取:
对象.属性名
//设置:
对象.属性名 = 新值
代码样例:
let nametitle = document.querySelector('.title')
nametitle.value ='用户名'
nametitle.type ='password'
在表单属性中添加就有效果,移除就没有效果;一律使用 布尔值 表示,如果为
true
代表添加了该属性 如果是
false
代表移除了该属性,这样的属性都有:
noshade(有无阴影):用来表示有无阴影,多用于
标签当中;checked(是否选中):用来表示是否默认选中,多用于单选按钮<input type="radio" />和多选按钮<input type="checkbox" />中,需要注意的是,在<input type="radio" />中需要用相同的name才能达到单选框的效果;selected(是否显示):用来表示是否优先显示,用于下拉表单<select></select>和只能下拉表单<datalist>中autofocus(是否聚焦):用来自动获取焦点,用于有输入框的<input />标签中;readonly(只读属性):只读属性,可以获取焦点,数据会传递给后台,适合于能输入的文本框,比如text;disabled(是否禁用):禁用属性,可以使其无法获取焦点,数据无法传递给后台,在输入文本和按钮都可以用;require(是否必选):用来表示必须选择,多用于<input />标签中;
五、定时器-间歇函数
🤔何为间歇函数:就是隔一段事件执行一次,且一直重复执行的函数,便是间歇函数;
在网页开发的过程中,经常会需要一种功能:每隔一段时间需要自动执行一段代码;例如:网页中的倒计时;那么需要实现这种功能,就需要使用 定时器函数 ,而常用的定时器函数分为两种,今天主要先介绍间歇函数;
定时器函数:是可以开启和关闭的定时器;作用就是可以根据时间自动重复执行某些代码,使代码的执行存在缓冲时间;
在定时器函数的设置种,通常会存在判定条件,而判定条件往往就是设置一个
变量++
,而这个变量的变化是直接影响了页面内容,所以该变量也可被称为 信号量 ;
1. 开启定时器
基础语法结构:
// 函数可以写整个函数方法,也可以写函数名// 间隔时间单位是毫秒setInterval(函数, 间隔时间)
作用:每隔一段时间调用这个函数;
⭐注意:1. 函数名字不需要加括号;2. 定时器返回的是一个id数字(非零的数值)
2. 关闭定时器
基础语法结构:
let 变量名 =setInterval(函数, 间隔时间)clearInterval(变量名)
使用环境:一般不会刚创建就停止,而是满足一定条件再停止
⭐注意:1. 函数名字不需要加括号;2. 定时器返回的是一个id数字(非零的数值)
总结
今天是继续学习Web APIs的第一天,内容不多,但练习极为重要,今天所总结出来的所有知识,希望对大家有用,同时也希望这篇文章可以有一个好的展现量和得到更多人的支持,谢谢每一位浏览文章的人,要相信小柴码文,必是好文,欢迎各位 点赞+收藏+关注 啦! ! !
以上就是所要介绍的Web APIs基础学习的第一节内容,后续即将更新前端开发的学习目标。感谢关注和支持,让我们一起成长!
有兴趣可回顾一下JavaScript基础学习的文章内容,再结合之前所介绍的CSS基础学习以及HTML基础学习,大脑里的内容会更加丰富而充实的,毕竟综合性复习和学习是更会加深印象的哟!!!
版权归原作者 小柴爱程序 所有, 如有侵权,请联系我们删除。