这次用一个简单的js循环代码,讲解一下浏览器的断点调试,这个技能对找bug很管用,以谷歌浏览器为例,其他浏览器也是一样的,只是可能源代码调试的位置不太一样,例子代码如下:
<script>
//目标查看i和sum的变化情况
var i =1;
var sum =0;
while(i<10){
sum+=i;
i++
}
console.log(sum)
</script>
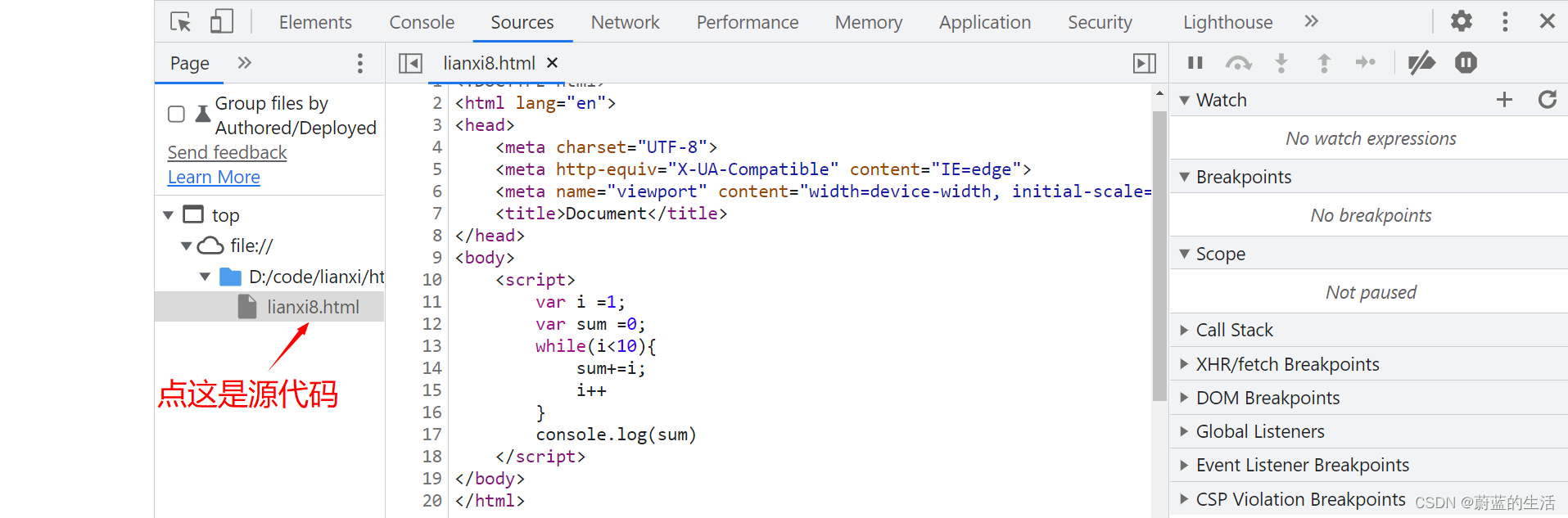
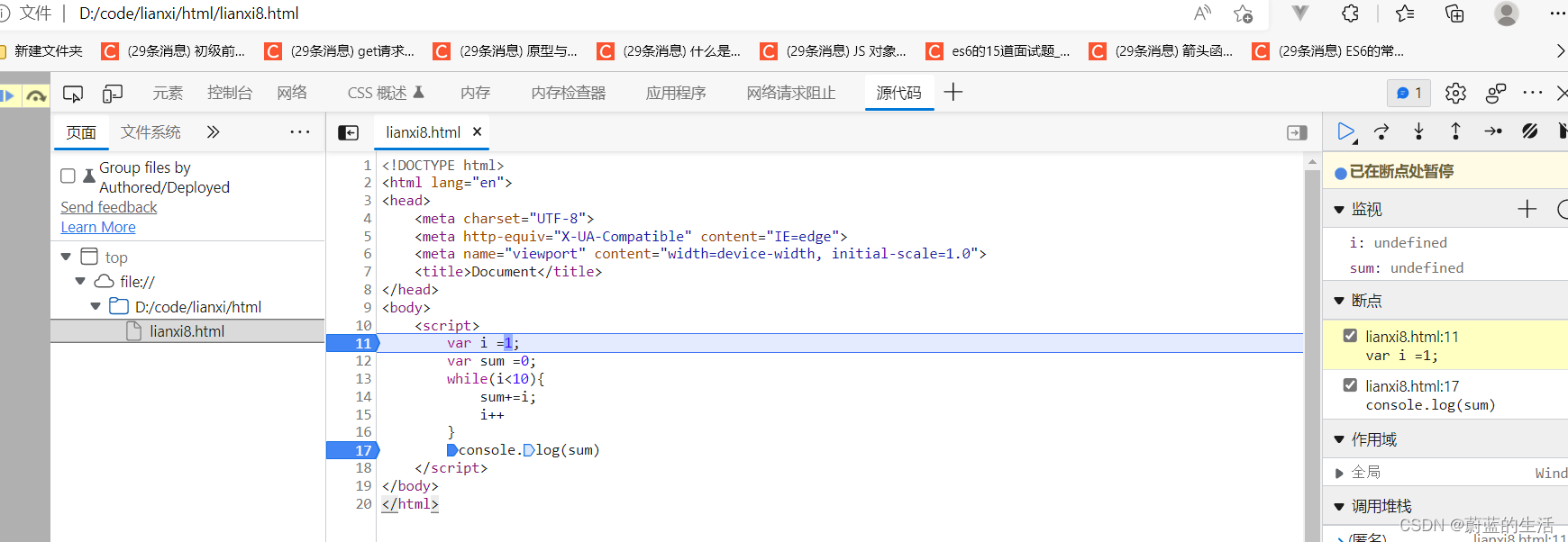
第一步:打开F12,点击Sources

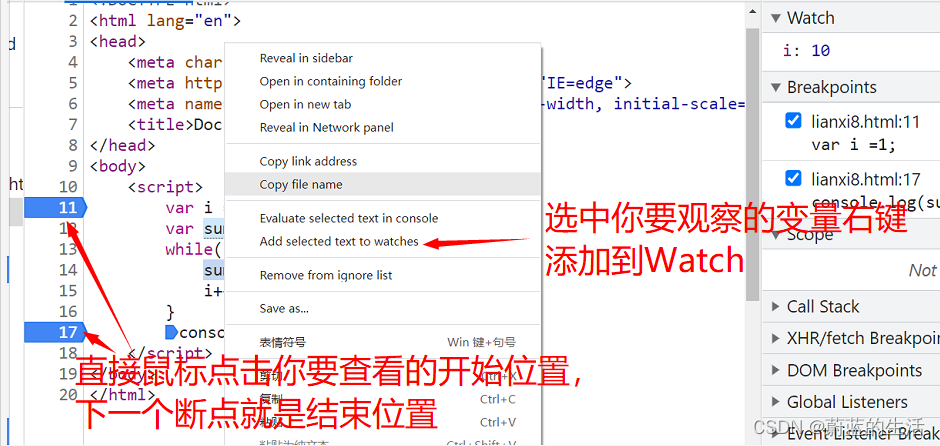
**第二步:打断点,添加监视的变量 **


第三步:开始调试
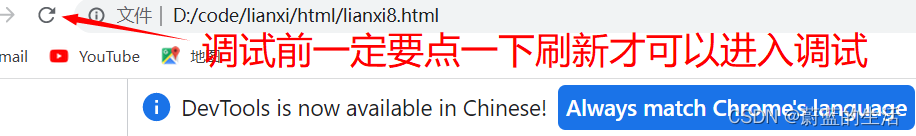
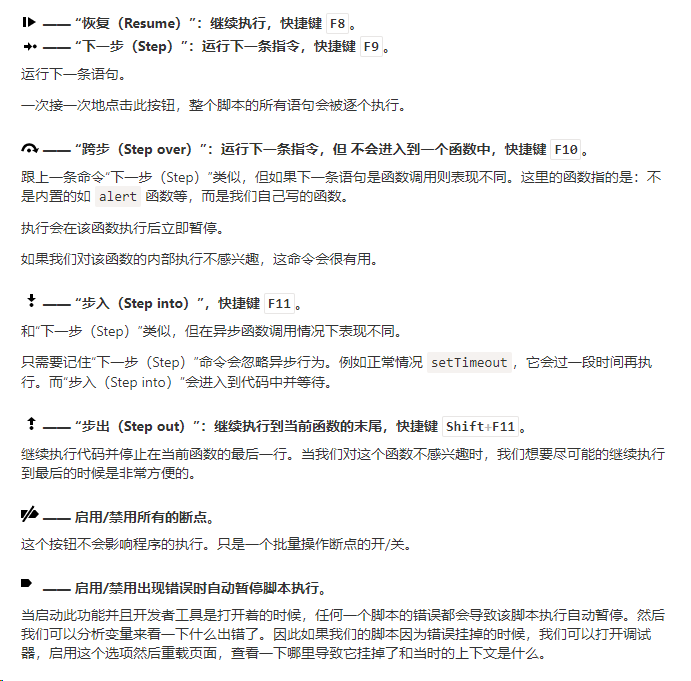
1.在需要验证的逻辑处打断点,再次刷新页面,常用以下快捷键调试程序:
F8以断点为步长执行代码(注意,下一步也可能是当前断点处);
F10以“语句”为步长执行代码;
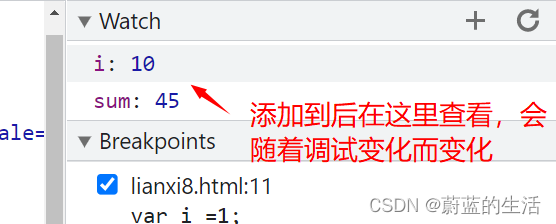
2.如果在调试过程中想观察某个变量的动态变化,选中该变量并“Add selected text to watches”,即可在右侧watch出监视该变量(也可以点“+”输入变量名添加)。


**第四步:退出调试 **


其他的浏览器基本是一样的调试方法只是调试的位置不太一样
edge

火狐

我其实在本文主要想讲的是调试bug的一个思路,但是由于选的例子涉及东西太多。。。怕全部写下来内容太长,大家也没兴趣看,所以我就简单的选了一部分给大家讲解,不知道大家有没有收获。别看我调试三句话写了一堆的东西,如果真的在实际项目中你也像我这样去做,估计你调试一个Bug的时间会比写一个脚本的时间还长很多。。。在实际情况下,我们应该养成拿到问题的第一时间,自行在脑海中排查问题,找到最有可能出现问题的点,如果没办法迅速的排查出最重要的点,那么你可以使用最麻烦但是很靠谱的方法,利用“逐语句执行”按钮将整个和问题相关的js依次去执行一遍,在执行的过程中,自己也跟着理清思路,同时注意下每个变量的值以及选择器选中的元素是否正确,一般来说,这样做一遍下来,bug都解决的差不多了。
所以个人认为,我们调试bug的思路应该是这样的:首先,js是否成功的执行进来;其次,js是否存在逻辑问题,变量问题,参数问题等等;最后,如果上述都没有问题,请仔细查看各种符号。。。
OK断点就讲到这里有不明白的同学可以在下面留言还有如果大家有什么不懂的知识点或者对前端比较困惑的地方,也可以在下面留言,有空的时候我也会继续针对大家的留言写一些文档的哦
版权归原作者 蔚蓝的生活 所有, 如有侵权,请联系我们删除。