- 💂 个人网站:【 海拥】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
现在,假设您正在编写一些JS代码,但它无法正常工作。你做的第一件事是什么?你是Console.log 它!因此,我将告诉您 Console.log 的一些替代方案。
使用解构
通过使用 javascript 对象的破坏能力,您可以这样做:
const{ log }= console;log("hi");log("testing");
你可以将log函数更改为您想要的任何其他名称,如下所示:
const{log: myLog }= console;myLog("hi");myLog("testing");
console.group
曾经想对您的日志进行分组吗?这个方法很适合你!
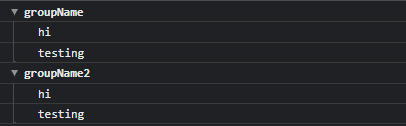
console.group("groupName");
console.log("hi");
console.log("testing");
console.groupEnd();
console.group("groupName2");
console.log("hi");
console.log("testing");
console.groupEnd();

不错吧?
console.table
用于打印数组。
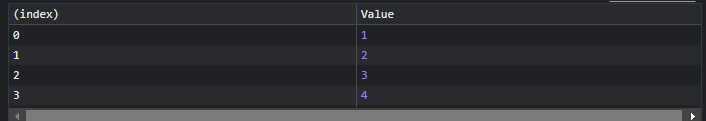
const arr =[1,2,3,4,5];
console.table(arr);

console.time
此方法用于测量时间。例如,检查完成 x 任务花了多少秒?
console.time("test");setTimeout(()=>{
console.timeEnd("test");},1000);
这将为我们提供以下结果:
test:1.000s
console.assert
此方法用于检查条件是否为真。如果不是,它将引发错误。
console.assert(/** Condition **/,/** Error message **/);
console.assert(1===1,"1 is equal to 1");// No error
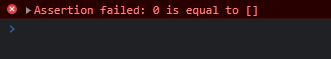
console.assert(0===[],"0 is equal to []");// Error in the console

console.count
计算某件事发生的次数。
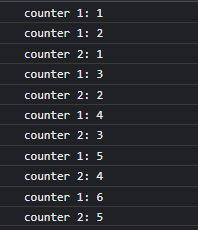
console.count("counter 1");for(let i =0; i <10; i++){
i %2==0? console.count("counter 1"): console.count("counter 2");}
这给了我们以下结果:

console.trace
此方法跟踪它被调用的位置。我有一个这样的 HTML 文件:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>Document</title></head><body><script>"test";
console.trace();
i =0;</script></body></html>
现在你可以看到在哪里
console.trace
被调用了。

debugger 关键词
您可能没有听说过该debugger关键字。它是一个用于停止代码执行的关键字。
constbuggyCode=()=>{debugger;
console.log("hi");};// ...buggyCode();
console.log("World");
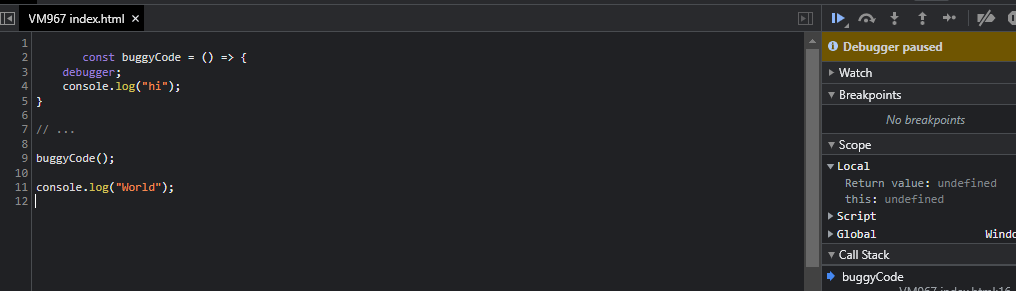
这会暂停代码的执行,您可以看到如下内容:
它会告诉您调试器的调用位置。
谢谢阅读!
感谢你阅读本教程。希望您已经学到了一些新东西并准备好开始使用它。
⭐️ 好书推荐

【内容简介】
本书涵盖通信框架、设备驱动管理器的设计、插件引擎设计、序列号的设计、OPC Server和OPC Client服务介绍及应
用案例分享等内容,全面介绍物联网软件框架的整体实现过程。本书逻辑性强、整体性好,适合有一定编程基础的开发
人员、框架设计人员、方案设计人员和即将步入职场的高校学生学习。
📚 京东自营购买链接: 《物联网软件架构设计与实现》- 京东图书
版权归原作者 海拥✘ 所有, 如有侵权,请联系我们删除。