1.安装flexible插件
yarn add lib-flexible -S
下载淘宝的flexible插件,-S为产生依赖
2.安装px自动转换成rem的插件
yarn add px2rem-loader -D
下载将px转换成rem的插件,这样在谢的时候就可以根据设计稿直接使用,这个插件会自动帮我们转换成rem
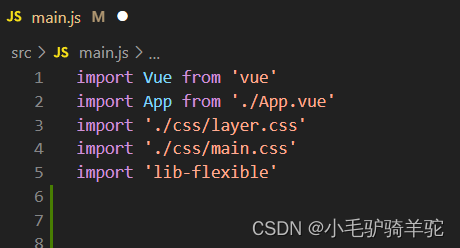
3.在main.js中引入lib-flexible插件

4.在vue.config.js中添加配置
module.exports = {
chainWebpack: config => {
config.module
.rule("css")
.test(/\.css$/)
.oneOf("vue")
.resourceQuery(/\?vue/)
.use("px2rem")
.loader("px2rem-loader")
.options({
remUnit: 192 // 设计稿大小比例 / 10
});
},
}
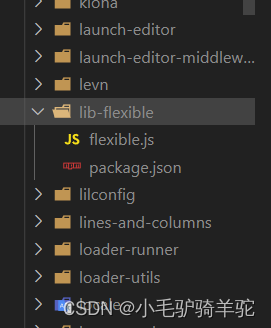
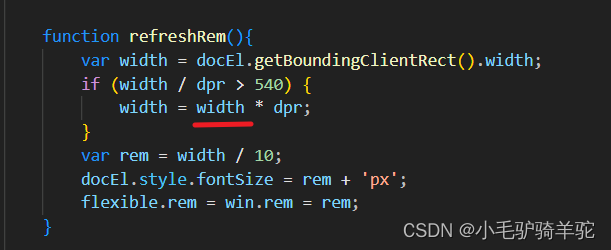
5.修改flexible.js文件,在node_modules依赖包里面


将原本的540px替换成width,这样就实现了根据屏幕大小自动适配了
6.设置完成后重启项目就可以了~
如果你使用的是 scss 那么就用amfe-flexible,安装方法和lib-flexble一样
版权归原作者 小毛驴骑羊驼 所有, 如有侵权,请联系我们删除。