Vue设置浏览器小图标
当我们使用浏览器做开发时,我们能希望浏览器标签页能显示自己的logo小图标,这个是怎样设置的呢?
第一步:准备logo图片信息
找到自己的logo,通过图片在线转换格式,转换成
32*32
的
ico
为后缀的图片格式(推荐网站:图片在线转换工具(aconvert))
如下:
第二步:拷贝ico图片到项目中
将转换后的
ico
格式的文件拷贝的vue项目的
static
目录下
第三步:添加图片链接到index.html中
找到
vue项目
根目录下的
index.html
文件,在head标签里添加如下内容,其中
favicon.ico
是的拷贝过来的图片名称:
<linkrel="shortcut icon"type="image/x-icon"href="static/favicon.ico">
也可以在head里设置浏览器小图标右侧的标题信息
使用<title></title>标签设置辩题信息
**注意:**这种添加标题的方式,仅适用于静态标题!
附完整的index.html信息,仅供参考:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><linkrel="shortcut icon"type="image/x-icon"href="static/favicon.ico"><title>Activiti</title></head><body><divid="app"></div><!-- built files will be auto injected --></body></html>
到此,Vue设置浏览器小图标的简单教程已完结!如觉得有帮助,可点赞并关注小编,如果有更好的见解,可评论留言!
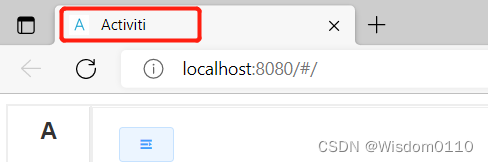
这是设置后的画面:

版权归原作者 醒省行 所有, 如有侵权,请联系我们删除。