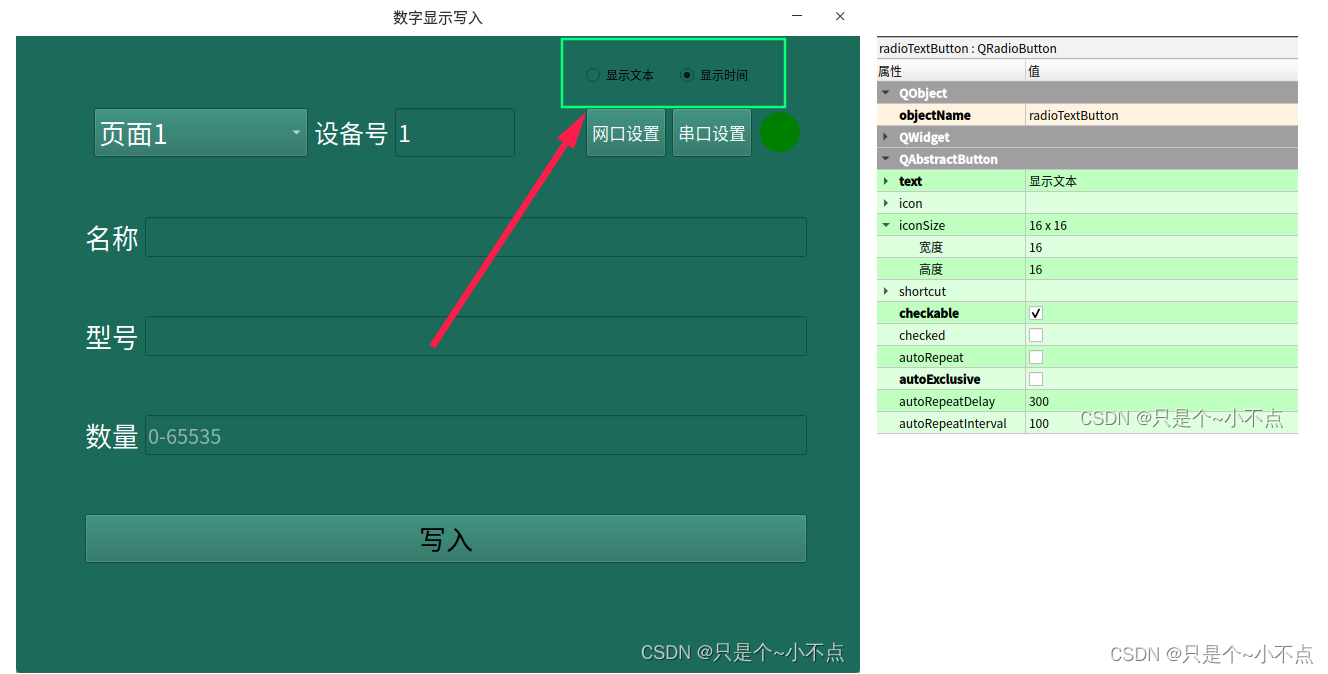
今天用到了QRadioButton这个选择的按钮,这是默认的样式,发现在ui的属性里面没有可调节的选项,有点犯愁,查了会文档,最后发现只能用样式表来修改QRadioButton的样式
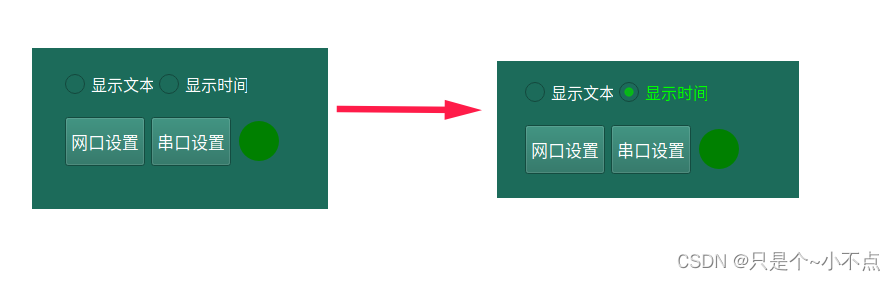
用样式表设置了样式后,圆形按钮变大了,字体颜色啥的也变了,好看多了,达到了想要的效果

样式代码如下:
ui->radioTextButton->setStyleSheet("QRadioButton::indicator{width: 20px;height: 20px;color:rgb(0, 255, 0)}\
QRadioButton{font-size: 16px;;color: rgb(0, 255, 0);}\
QRadioButton::checked{color:rgb(0, 255, 0);}\
QRadioButton::unchecked{color:rgb(255, 255, 255);}\
");
ui->radioTimeButton->setStyleSheet("QRadioButton::indicator{width: 20px;height: 20px;color:rgb(0, 255, 0)}\
QRadioButton{font-size: 16px;;color: rgb(0, 255, 0);}\
QRadioButton::checked{color:rgb(0, 255, 0);}\
QRadioButton::unchecked{color:rgb(255, 255, 255);}\
");
简单解释一下:
QRadioButton::indicator 表示QRadioButton的指示器,也就是那个可以点的圆形按钮
QRadioButton::checked 表示选中后要做的样式改变
…
QRadioButton{font-size: 16px;;color: rgb(0, 255, 0);}设置字体颜色
其他的就不说了,可以去看一下这篇博客,写的蛮详细的 https://blog.csdn.net/aiwangtingyun/article/details/94626464
版权归原作者 只是个~小不点 所有, 如有侵权,请联系我们删除。