前言
Postman 提供了测试 API 的友好界面和功能,使用简单便捷,安全可靠。
一、Postman安装
1、Postman安装
Postman在2018年之后不再支持浏览器版本,下载客户端,安装即可使用。
下载网址:Download Postman | Get Started for Free
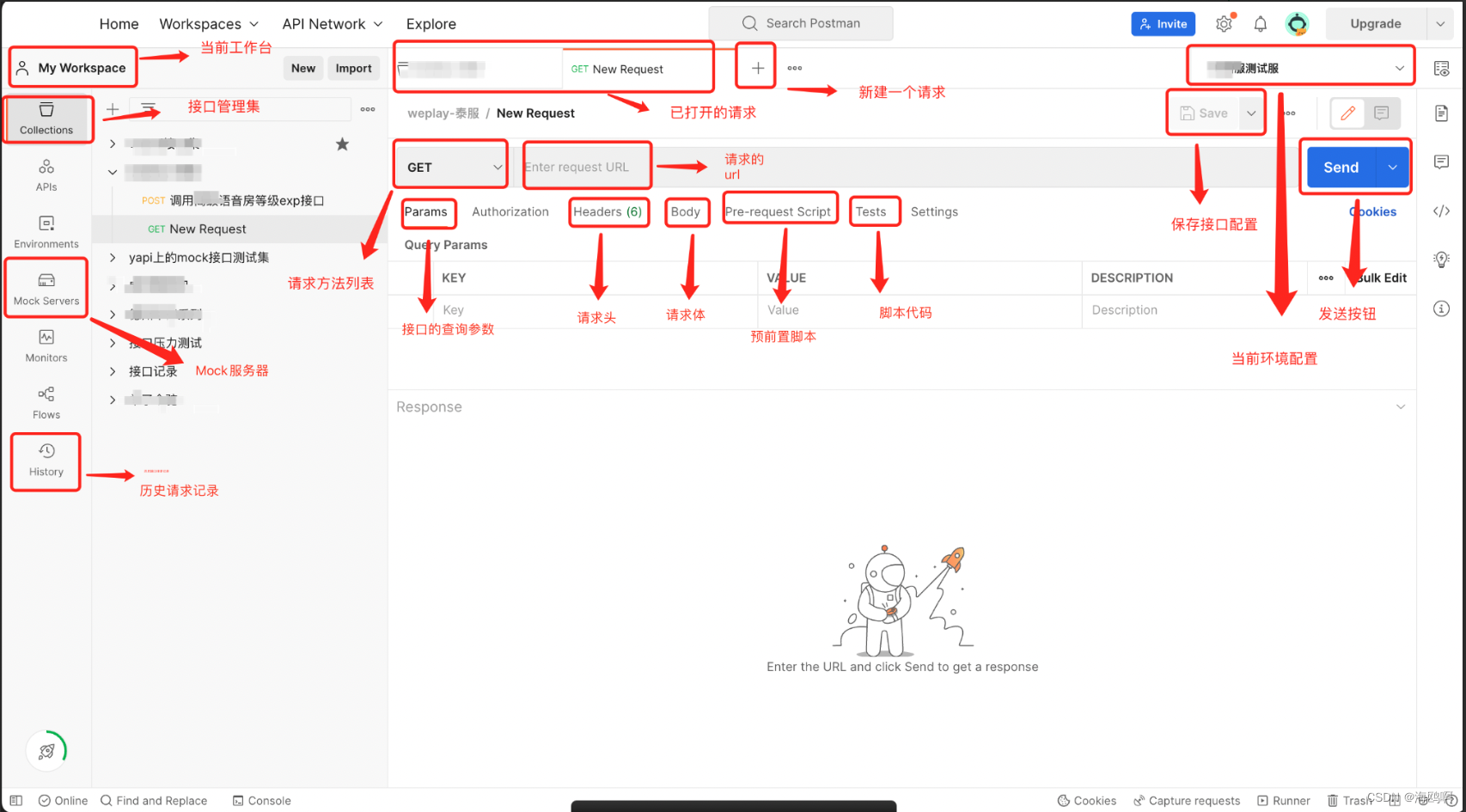
2、界面导航常用功能说明:
二、Postman的基础功能
1、发起一个接口请求
如果你是第一次使用Postman发送请求,下面这个例子可以作为一个最基本的入门,可以帮我们建立一个初始印象 。
a. 打开Postman,点击“➕”打开一个新的请求页。
b. 在请求的URL处输入请求地址:http(s)://域名/端口/地址。
c. 选择接口请求方式(常用的:get、post、put、delete、head这几种请求)
接口请求的类型:get、post、put、patch、delete、copy、head、options、link、unlink、purge、lock、unlock、propfind、view。
d. 点击Send按钮,成功完成一个接口请求流程。
e. 请求完成,Response窗口会返回响应信息,一般默认为json数据类型,可手动切换数据类型。
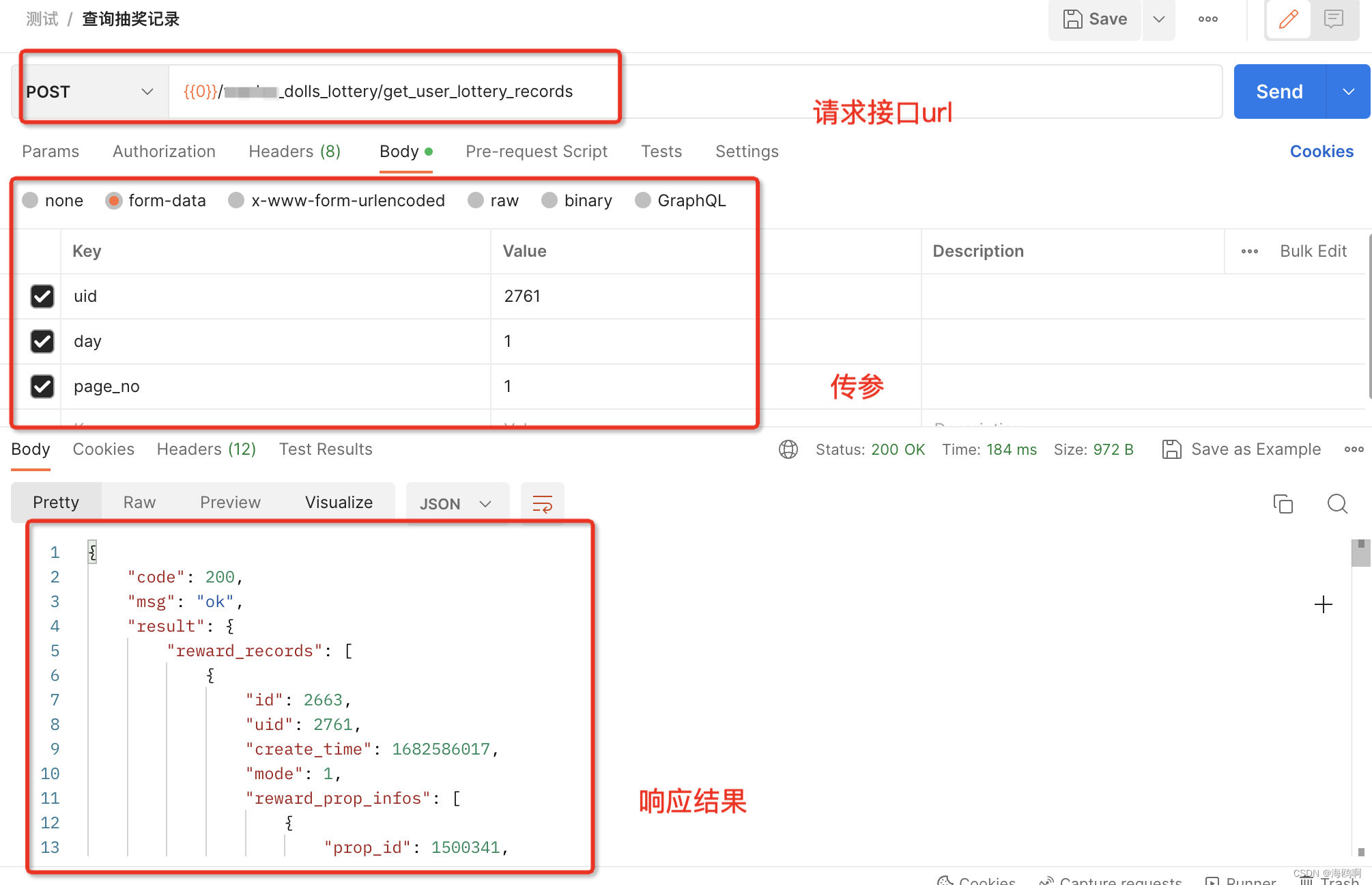
(示例:请求一个接口)
2、返回数据格式解析及返回值传递
- 接口请求一般返回的数据格式为string或json,以json格式为示例:
{ "code": xxx, #响应状态码 1xx-信息提示 2xx-成功 3xx-重定向 4xx-客户端错误 5xx-服务器错误 "msg": "ok/这是一个接口返回信息", #返回的信息 "result": { "test": xxx, #数据 } }
- 如何提取接口返回值,并作为全局变量
//将数据解析成json格式 var data=JSON.parse(responseBody); //获取result中的"test"的值 var value =data.result.test; //设置A成全局变量 pm.globals.set("A", value); //或者使用这种方式 var jsondata = pm.response.json(); var value =jsondata.result.test; pm.globals.set("A", value); //使用时直接使用{{变量名}},即:{{A}}
- Postman从响应数据中提取值的方法
#从json中提取 var jsonData =JSON.parse(responseBody); #从html的body中提取 var jsonObject = xml2Json(responseBody); #从html的Header中提取 var value = postman.getResponseHeader("KeyName"); pm.environment.set("A",value);
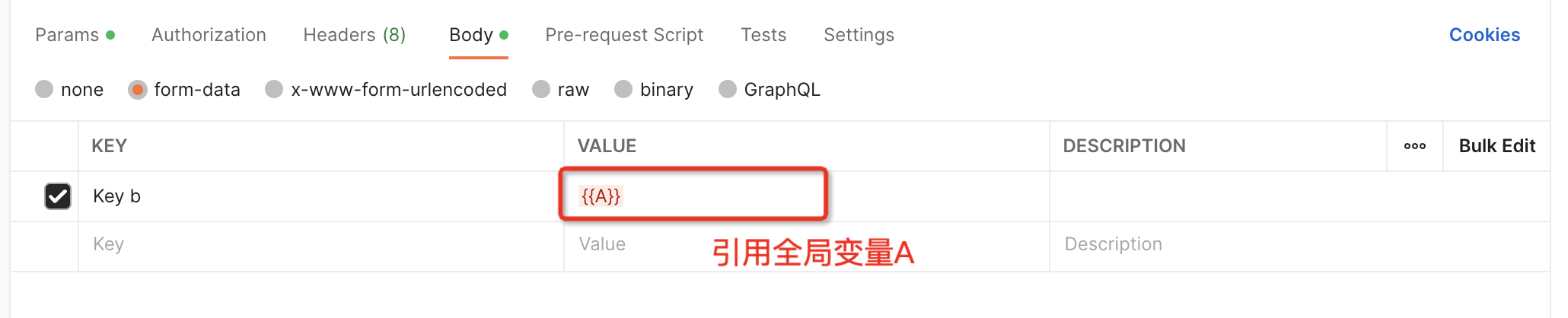
- 下一个接口中使用'{{}}'引用

3、Postman中如何设置参数化
当某一接口需要验证大量的测试数据,使用参数化批量处理是比较高效、可塑性强的方式。Postman中参数化的形式主要有三种:
- 内置变量实现:内建变量为postman自带的系统变量,但是不能进行精确化的对比。

更多内置变量参考:Postman内置变量详解 内建变量一般放在request里。
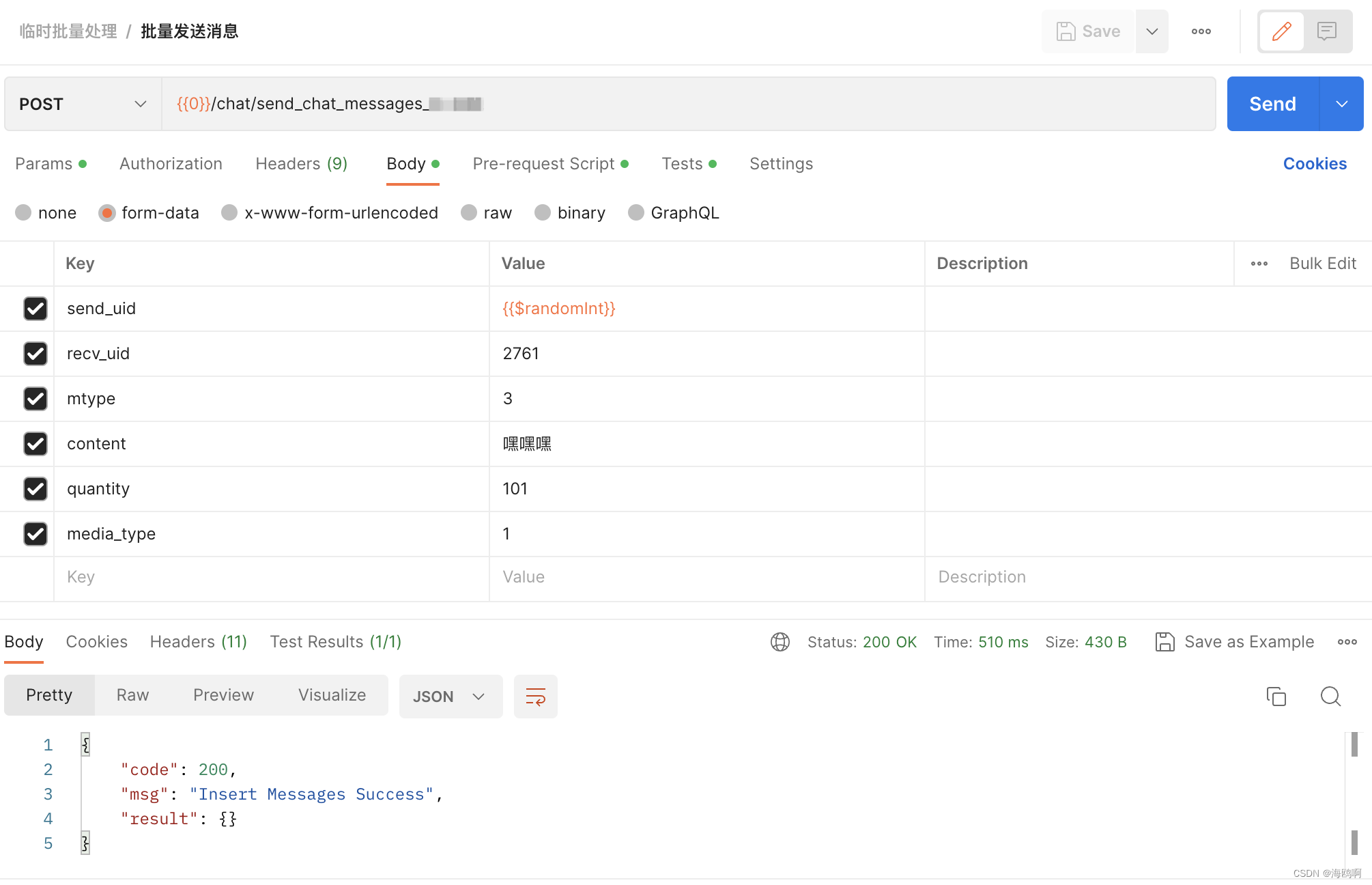
示例:当需要验证多个用户给用户A发送批量消息后,用户A接收后查看消息内容或app性能是否有异常。
这个需求中,发送用户可以是随机的,且华语服测试服的uid区间刚好涵盖了内置函数$randomint (0-1000)的区间,即可以之间使用内置函数$randomint进行参数化。如果担心区间内存在uid不存在的情况,可以简单加个状态码断言打印下执行日志。
(ps:内置函数可能会随机取到相同值或者取到的值不符合预期,需要提前评估考虑下)
- 预前置脚本/预请求(pre- request Script)使用代码实现
单接口执行顺序:Pre-request Script → request → response → Tests。
接口测试请求前,会先执行pre- request Script的代码,然后发送请求,再断言。pre- request Script的代码与接口不绑定,可以设置为全局变量给其他接口复用,提高了可塑性。
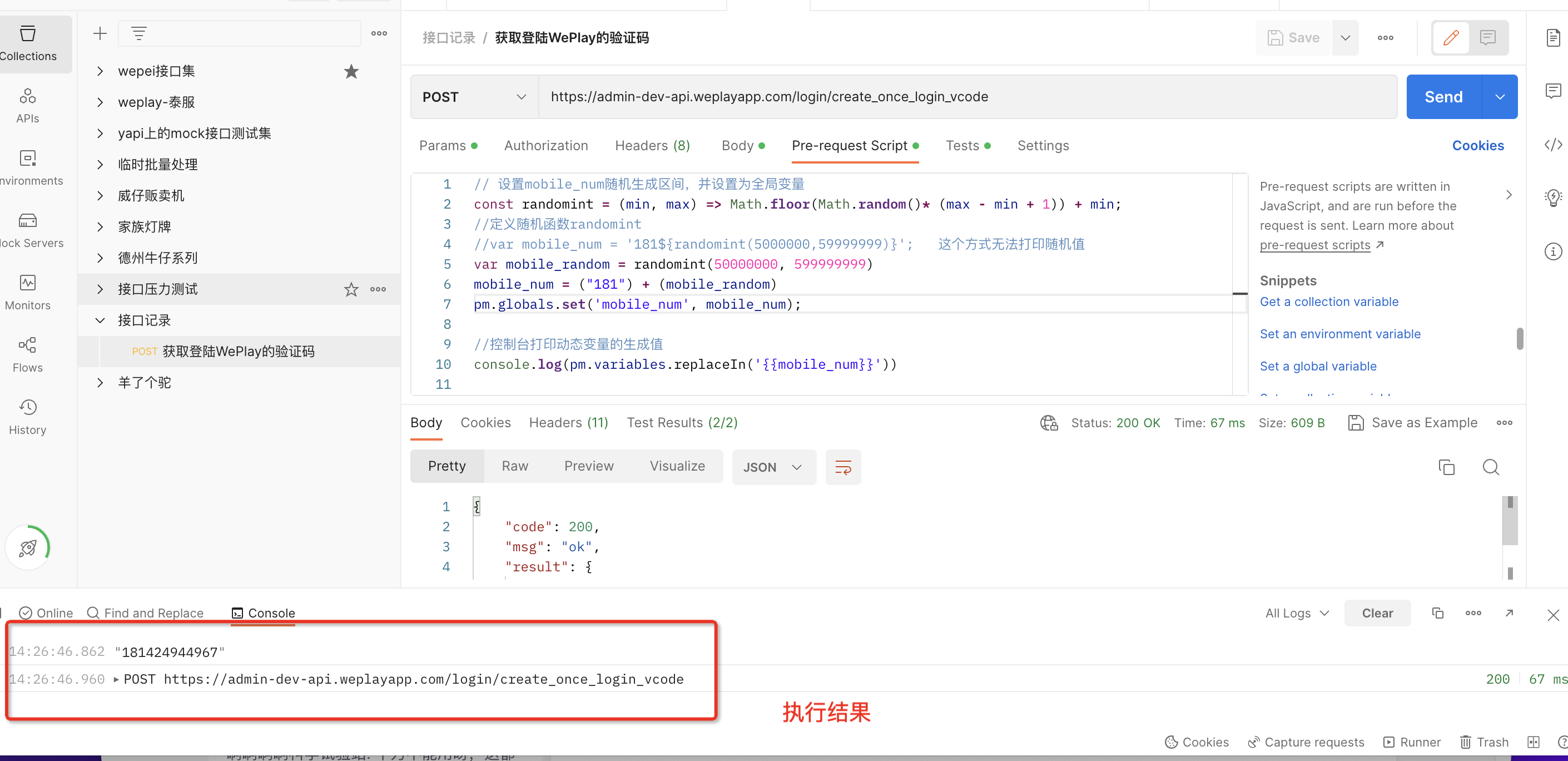
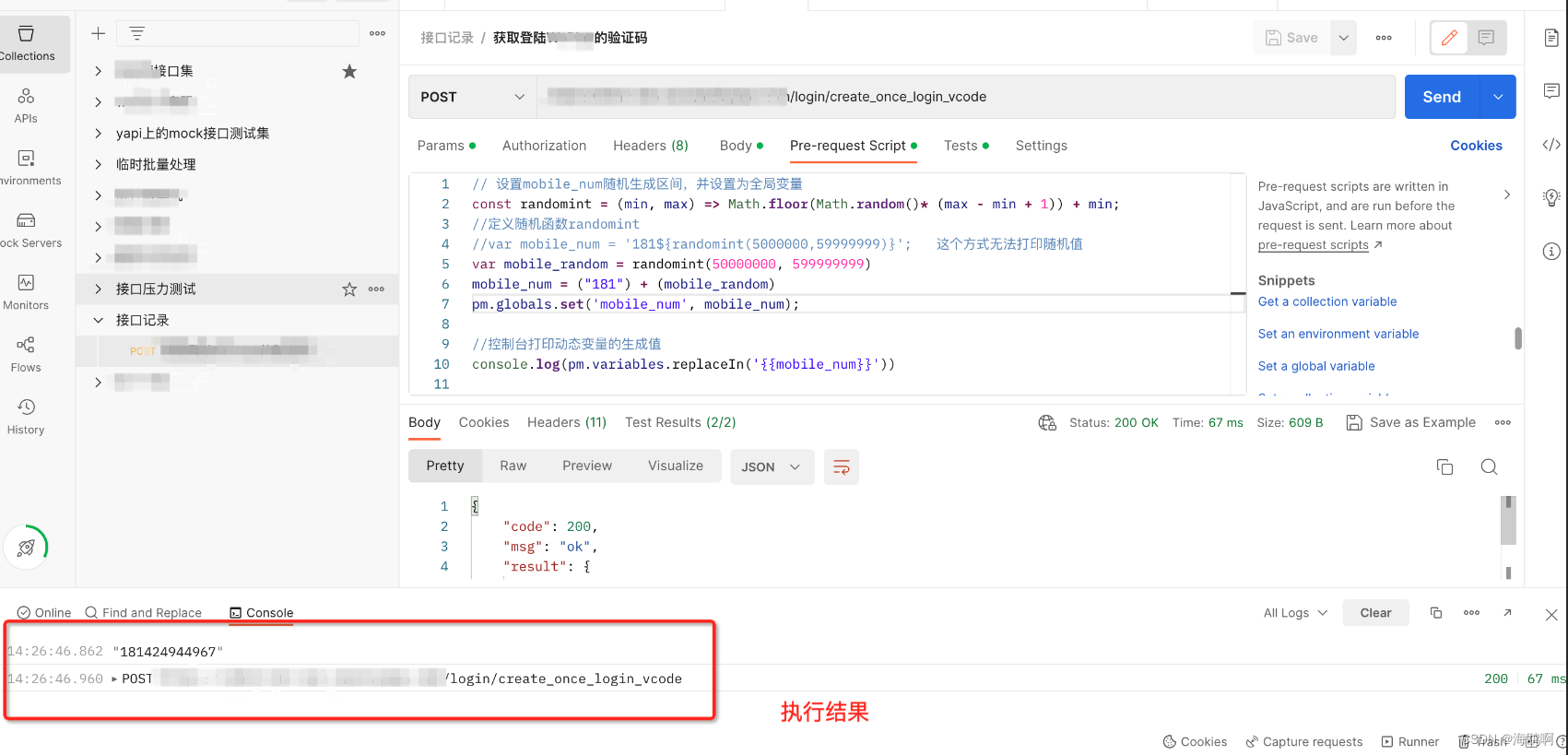
示例:Pre-request Script先定义手机账号并生成获取,把生成手机账号设置为全局变量后传入请求参数中,然后在Tests中进行断言。

(区域内随机生成手机账号)
(执行脚本,获取动态变量值)
- 引用外部文件测试数据的方式
postman支持从外部文件读取测试数据参数化,支持csv 、 json 格式。
示例:
curl --location 'https://{{域名}}/dolls_lottery/draw_lottery' \ --form 'uid="{{uid}}"' \ --form 'coin="{{coin}}"' \ --form 'num="{{num}}"' \ --form 'mode="{{mode}}"'
参数化数据:
//json格式 [ { "uid":"365", "coin":"2000", "num":"10", "mode":"1" }, {"uid":"3654","coin":"200","num":"1","mode":"1"} ] //CSV格式 uid,coin,num,mode 365,2000,10,1 3654,200,1,1
三、Postman的进阶功能
1、批量执行接口
Postman中接口的批量执行是以串行的方式执行,并不是并发执行。批量执行需要使用用例集(Collection)来管理和维护。
操作步骤:
- 单接口调试:参数和响应体对应关系- 批量数据准备:csv或json格式- Collection中创建接口(集),设置变量参数化 {{xxx}}- 设置Collection执行参数,并执行用例集- 查看运行结果:Run results和Console- 导出测试用例集- 生成测试报告:
操作命令:“newman run 用例集名称.json -d 数据文件名.csv/.json -r html --reporter-html-export 报告名称.html”
- 单接口调试:参数和响应体对应关系- 批量数据准备:csv或json格式- Collection中创建接口(集),设置变量参数化 {{xxx}}- 设置Collection执行参数,并执行用例集- 查看运行结果:Run results和Console- 导出测试用例集- 生成测试报告:
2、性能测试
Postman不是专业的性能测试工具,但可以简单的进行接口压力测试和API测试。
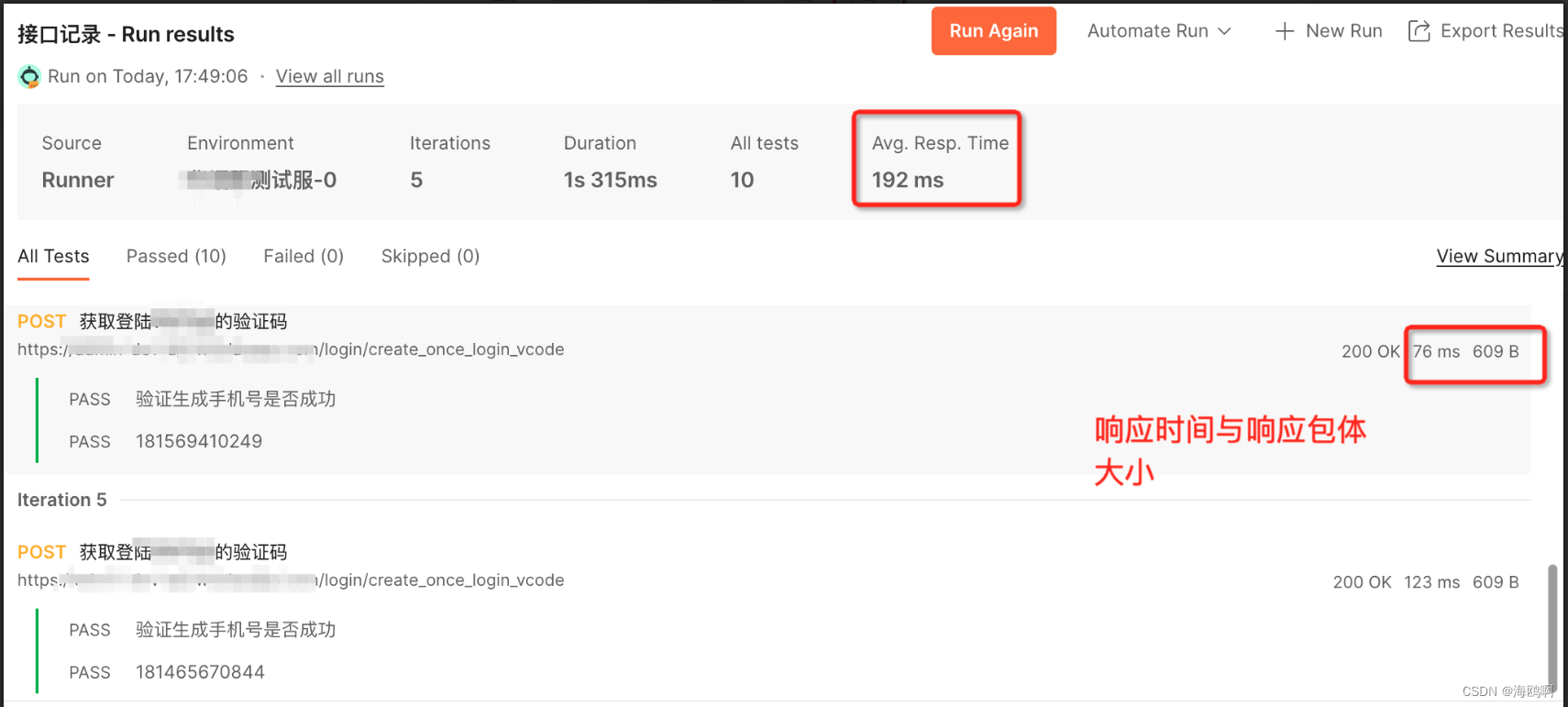
- 接口压力测试方式
利用批量执行功能,我们可以修改Collection的执行参数:lterations、delay,并通过Tests断言判断接口性能指标:Response time、Response size。
//断言响应时间200ms
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); });
- API测试:将测试接口建立到一个Collection分组,通过Tests断言API执行结果,验证API的响应。
//断言状态码 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); //断言响应数据中:“xxx”是否为“指定内容” var jsonData = Json.parse(responseBody); tests["Checking xx parameter from Json data"] = jsonData.xxx === "指定内容"
3、接口自动化功能
接口数量越来越多,且接口之间互相依赖时,接口测试流程就会变得十分繁琐,且容易出错;我们可以使用postman进行接口自动化测试。
操作步骤:
- 项目配置:完整的系统往往拥有许多模块和接口,因此推荐建议一个集合(Collection)来方便管理。
- 环境配置:准备配置环境变量和全局变量。
- 接口配置:配置接口请求(Request)。
- 测试脚本:配置请求脚本(Pre-request Script)和测试脚本(Tests Script)。
测试脚本的执行顺序为:
- 集合的请求脚本(Pre-request Script)
- 文件夹的请求脚本(Pre-request Script)
- 请求的请求脚本(Pre-request Script)
- 执行请求
- 集合的测试脚本(Tests Script)
- 文件夹的测试脚本(Tests Script)
- 请求的测试脚本(Tests Script)
- 全流程测试(Runner):梳理业务流程-调整接口调用顺序。
- 设置Monitor定时任务:以指定的时间间隔自动化运行 Collection 里的测试脚本。

- 生成测试结果:可以下载命令行工具Newman搭配jenkins、Travis CI等自动化集成工具使用。
需先安装 Node.js,查看命令:node -vNewman安装命令:npm install -g newman
版权归原作者 海鸥啊 所有, 如有侵权,请联系我们删除。