一、首先打开本地磁盘,找到一个存放路径
这里 我选择将新建项目放置在E盘的demo->vitedemo路径下
二、在该路径处打开命令行cmd

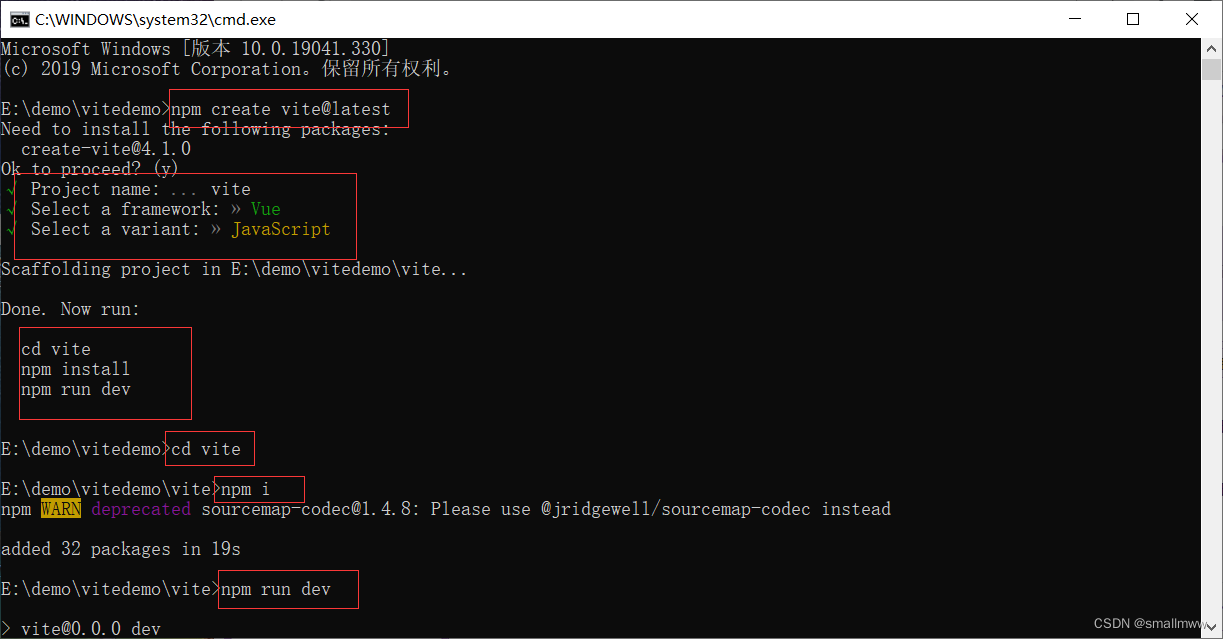
三、在打开的命令行中输入创建命令
注意在搭建之前要安装node.js环境依赖,并且确认你的版本
Vite 需要Node.js版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
执行命令:
$ npm create vite@latest
起项目名称:这里我起了一个Vite,根据需求起名字即可。
选择你需要的框架类型,由于我这里创建的是一个vue项目,所以选择了vue。
选择语言,这里选择javaScript.

四、这样一个vite+vue3项目就创建完毕了,打开你刚才创建位置对应的文件夹在编译器中即可看到创建好的文档。具体的配置可以参考vite官方教程。
版权归原作者 smallmww 所有, 如有侵权,请联系我们删除。
