问题:vscode的里面写vue时候代码提示用不了了
问题原因:vetur这个插件升级了,与老版本的vscode不适配了
解决方案:
1.卸载vscode,与vscode官网下载最新版本vscode
2.安装老版本的vetur(感谢评论区另一个大佬推荐的安装方法,更加快捷方便,文章后面还有其他注意问题)
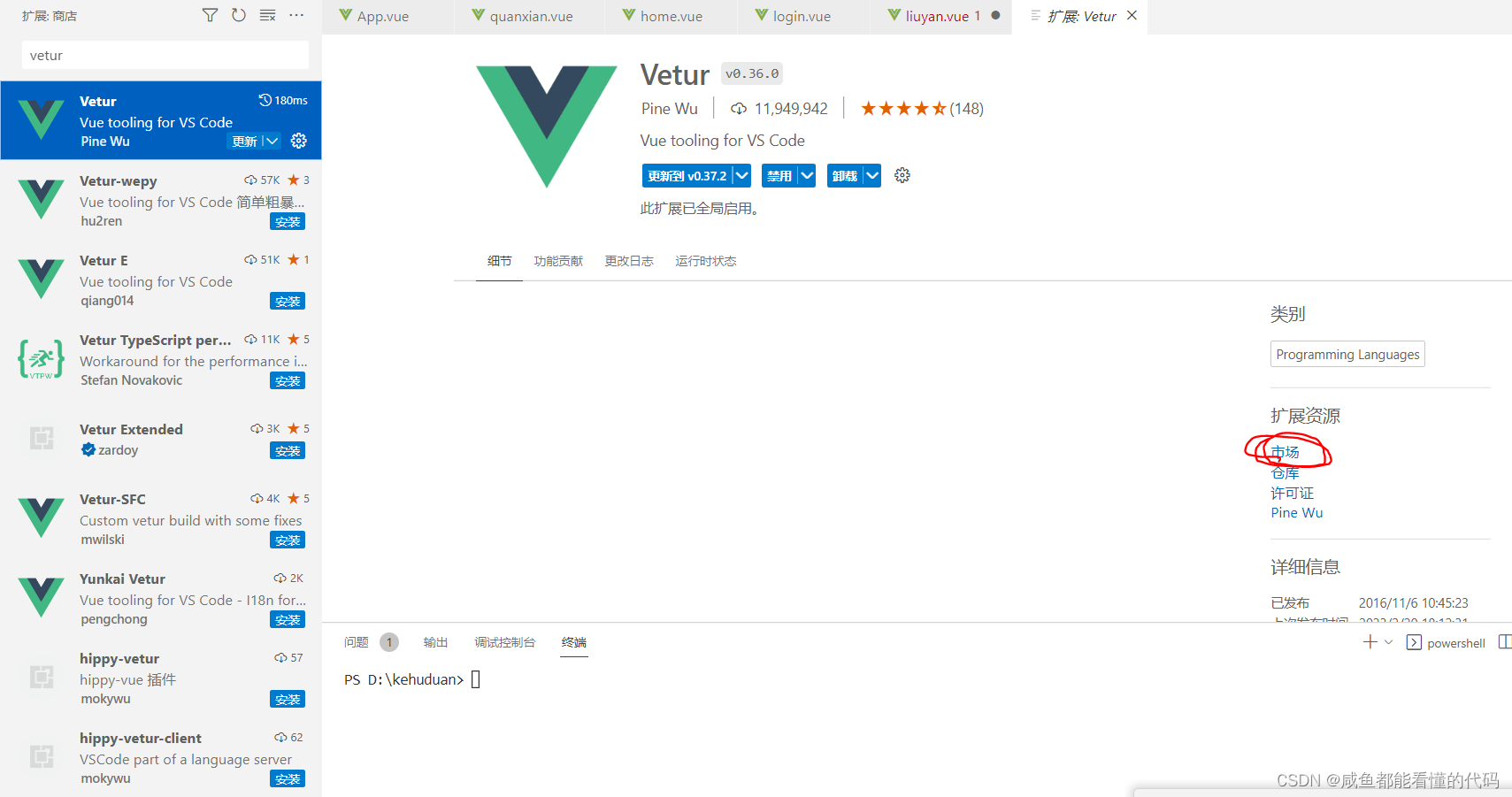
点开左侧插件,找到vetur插件

点击右侧市场

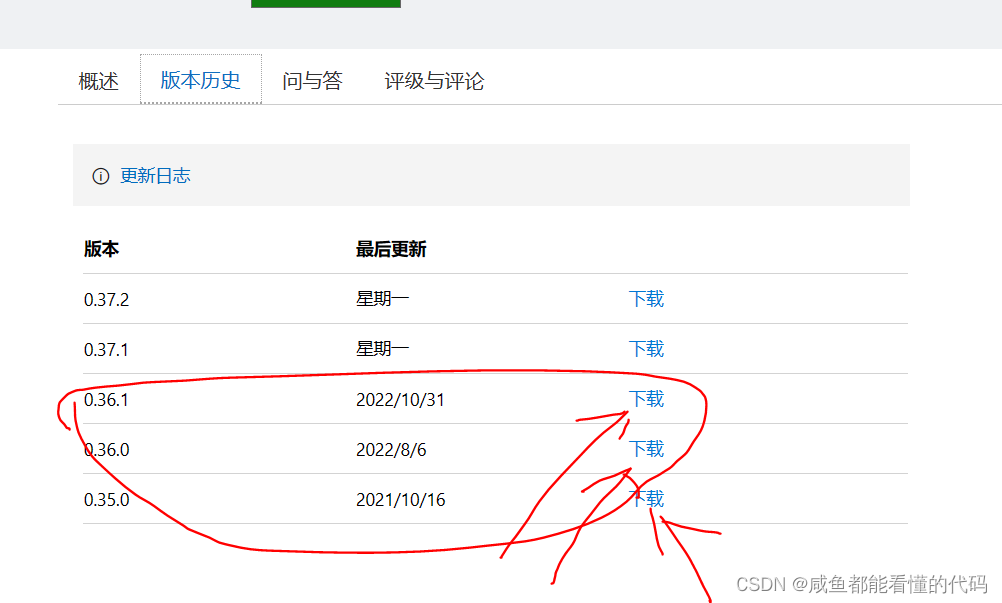
找到vetur历史版本,下载老版本,[可以多次尝试,不行就再次卸载重装]
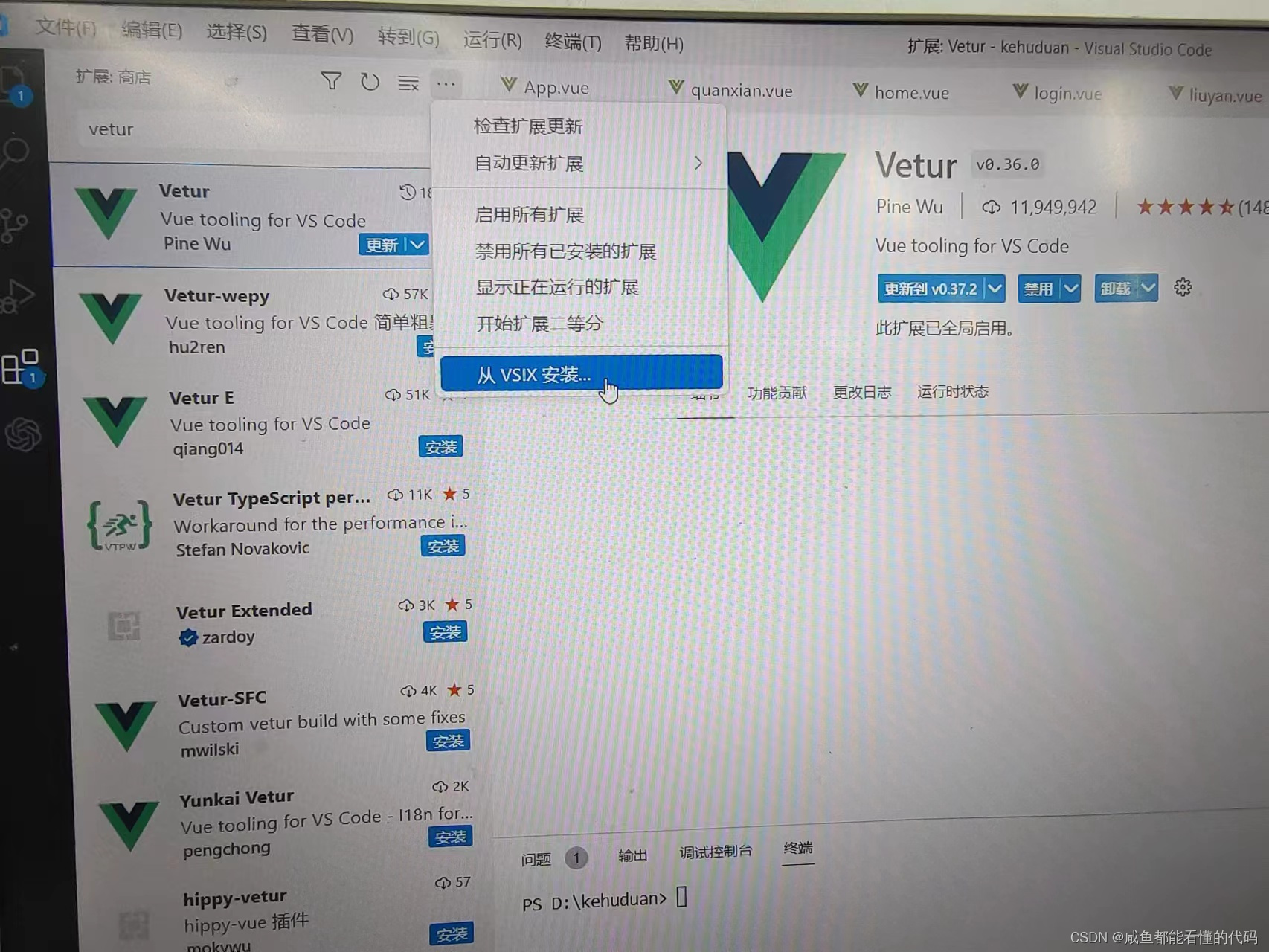
下载成功以后 ,回到vscode,按照下图找到VSIX安装

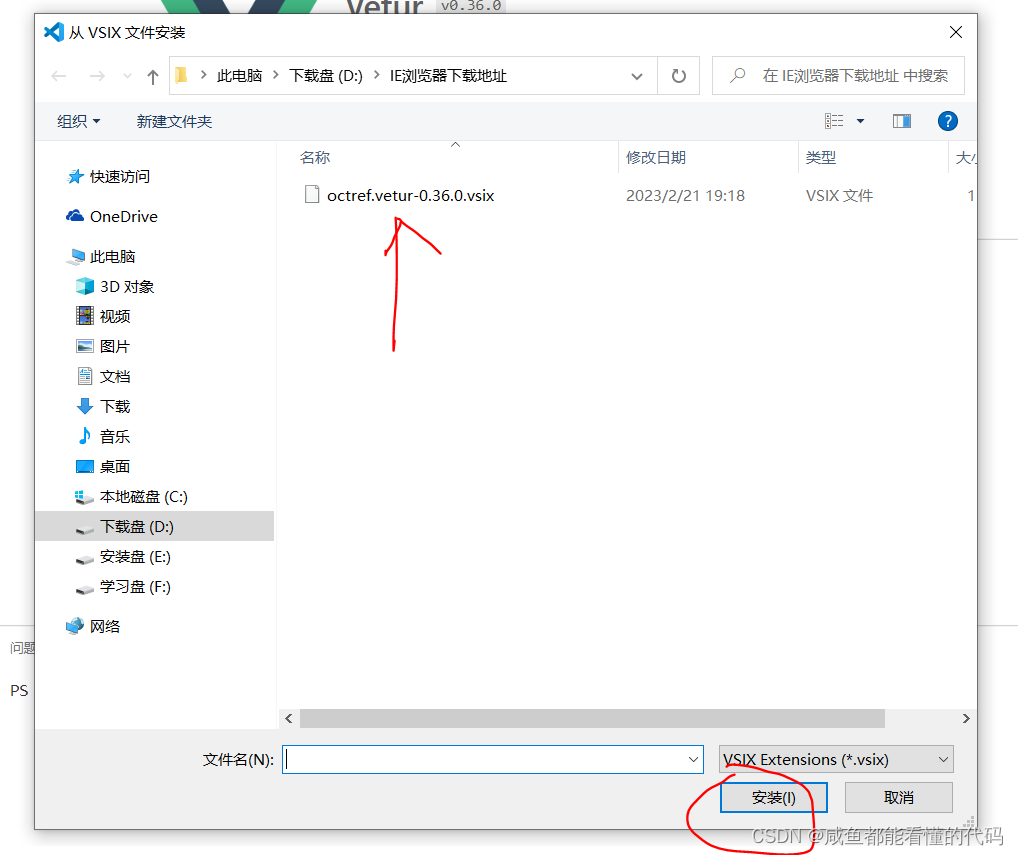
选取刚刚下载的vetur目录

点击安装,等待,就可以正常提示vue了,如果不行,更换版本,然后重启一下vscode,
追加:插件这小子不讲武德偷偷自动更新!
需要关闭vscode子自动更新插件的选项,方式如下:

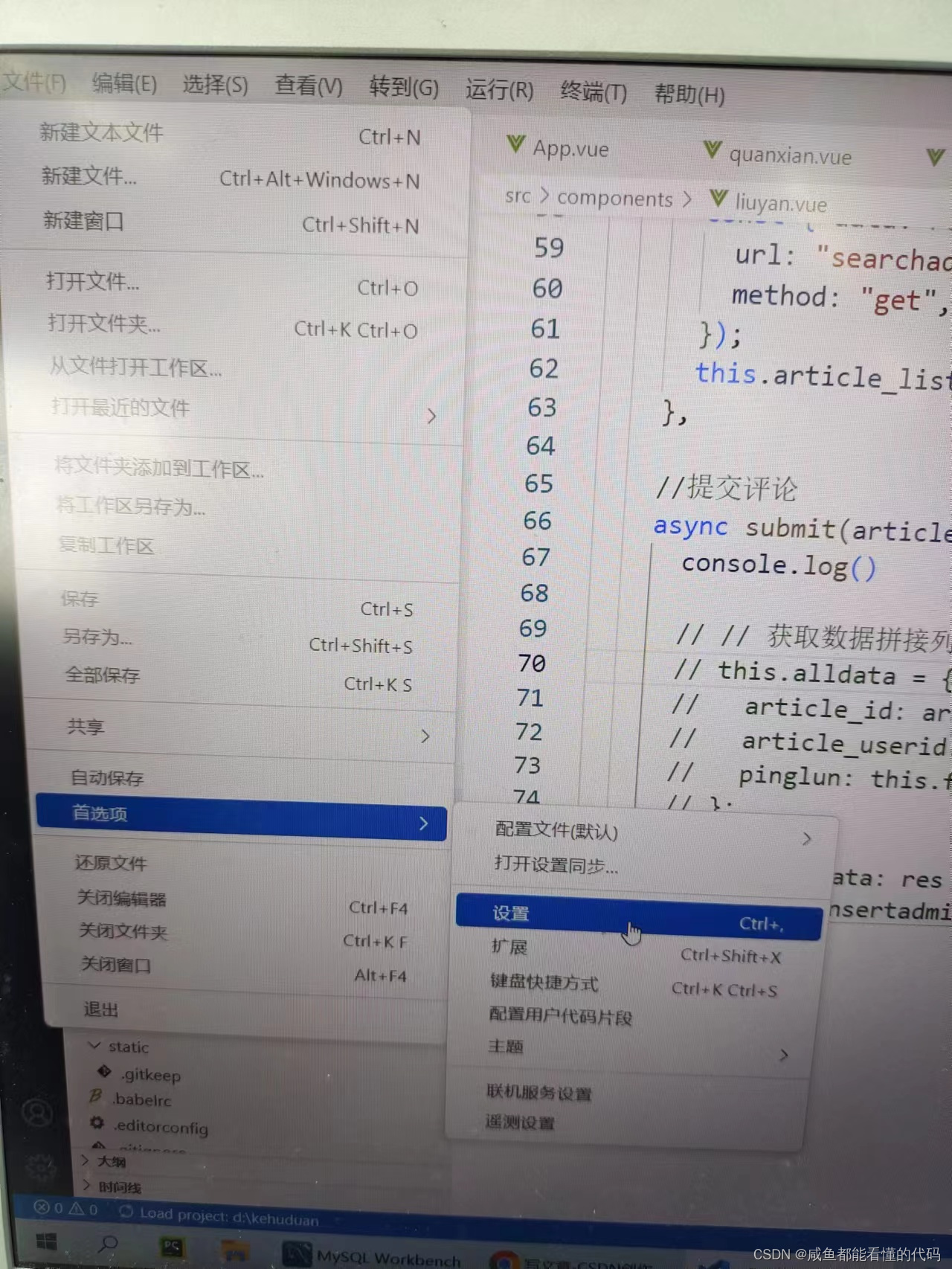
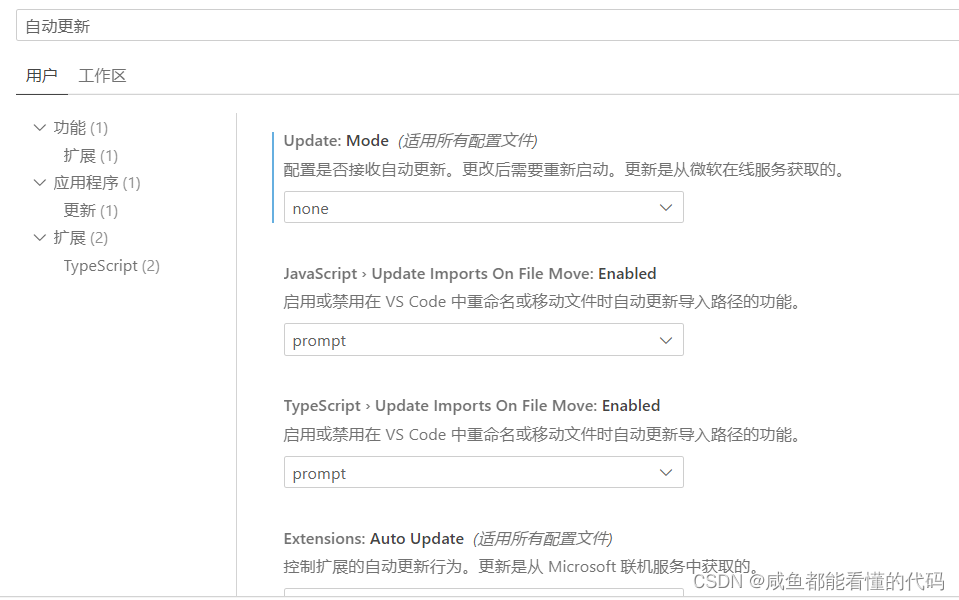
找到文件>首选项>设置,然后再上方输入自动更新检索,第一个Upsate:Mode选项改成none就大功告成了。tips:系统会让你重启vscode来保存设置。

家人们,vscode不讲诚信,上一步设置完,又再次自动更新了
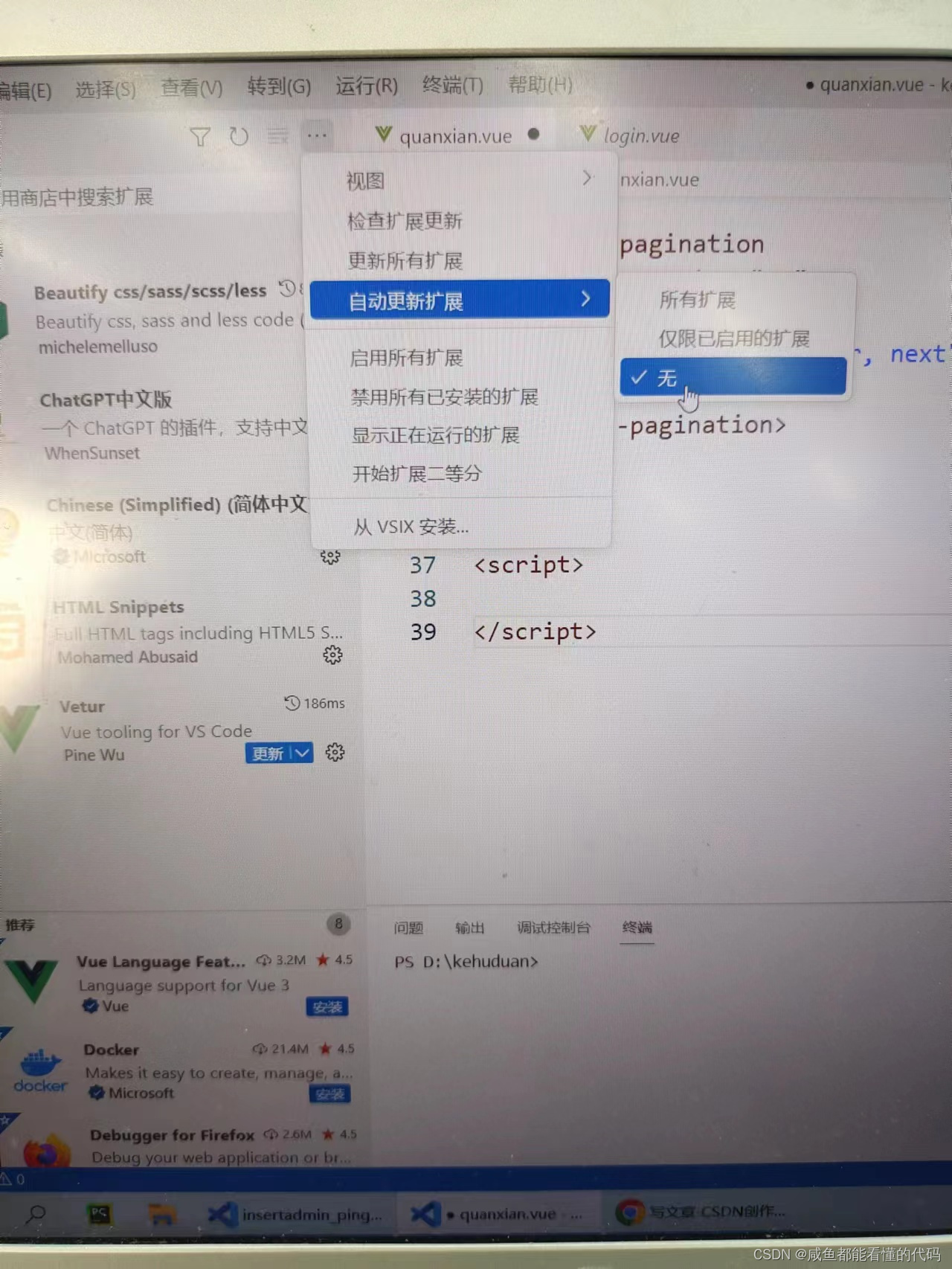
我又重新设定如下,把自动更新扩展改成了无,但愿明天别再自动更新了

版权归原作者 咸鱼都能看懂的代码 所有, 如有侵权,请联系我们删除。