云IDE产品介绍
云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
云IDE
作为一名大学生,学习的地点很关键,尤其是我们计算机系,更是离不开电脑,去图书馆学习又得搬着自己的笔记本电脑,相信广大男同胞大多数买的都是游戏本,续航严重不足,需要带上充电转换器,一个电脑两三斤,转换器也得小两斤,加起来足有五斤重,这是相当不方便的,学校也有机房提供,那为什么不去机房学习呢?因为机房的电脑所安装的IDE等与学生实际使用的差别较大,说白了就是用不惯机房的IDE,每次去机房学习的话,光配置好自己想要的开发环境就得半小时,可谓费时费力,但是现在我们的主角
【云IDE】应运而生,极好的解决了这个问题。
1.云IDE介绍
云IDE是CSDN开发云为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的流畅编码体验。
2. 使用流程
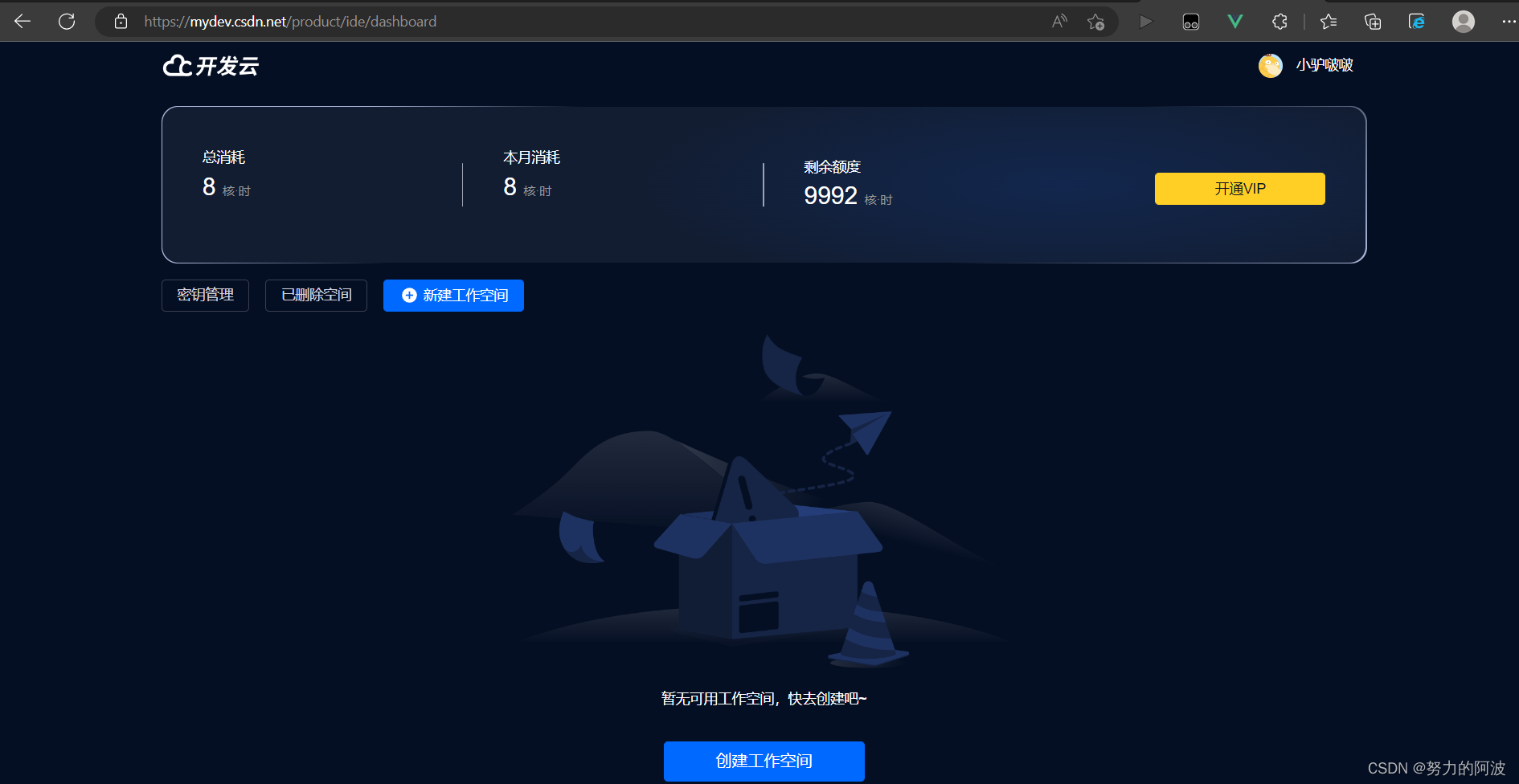
首先进入首页
方法一, 点击【云IDE】https://mydev.csdn.net/product/ide/dashboard,即可开始创建工作空间啦~
方法二,进入CSDN PC端首页,点击【云服务】进入CSDN【开发云】平台,在页面选择【免费体验云IDE】,即可开始创建工作空间啦~
首页的第一感觉就是简单大气,这里点击
新建工作空间
开始使用
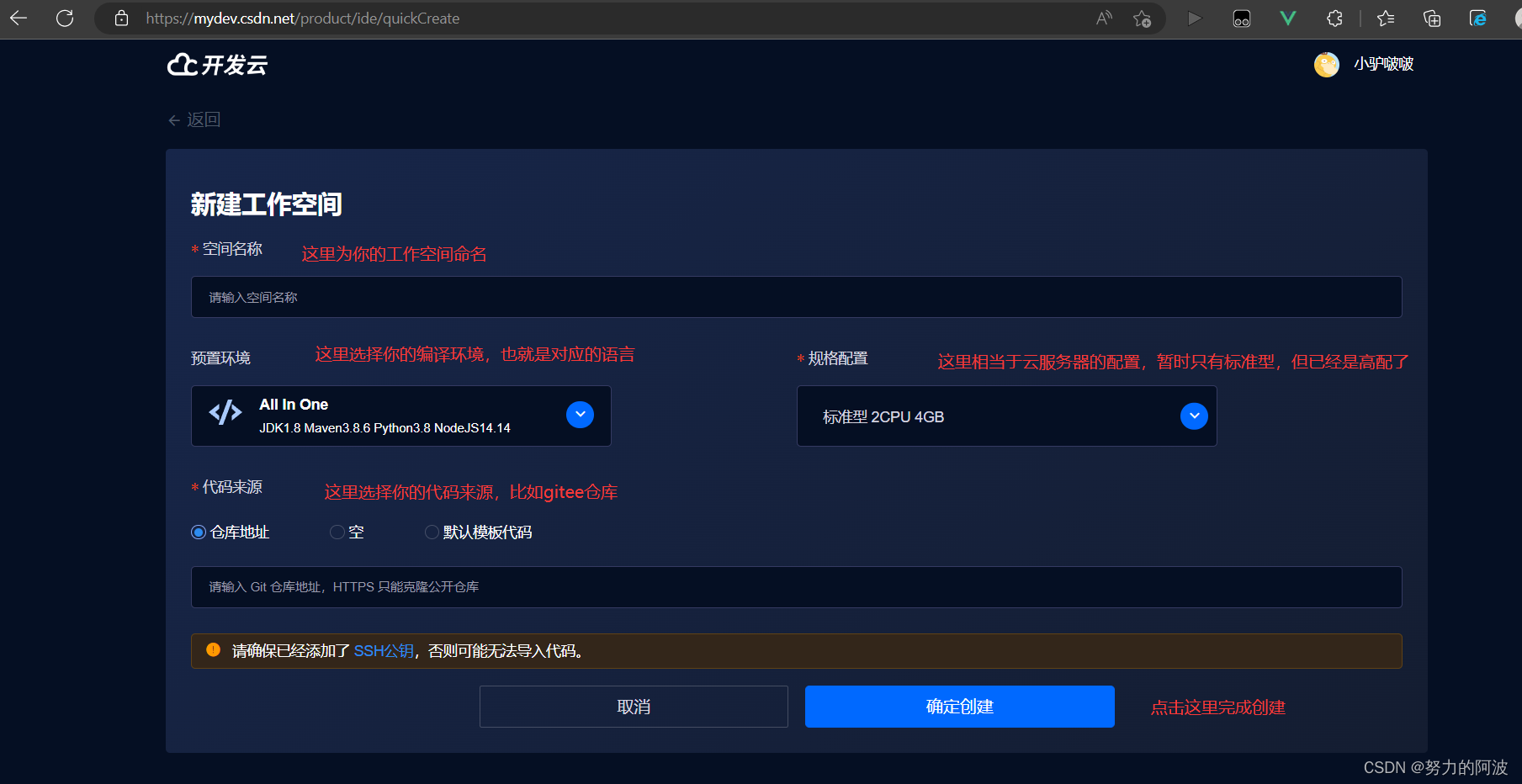
然后我们自然而然就来到了配置界面,按照要求调整好自己需要的配置即可开始使用,十分快捷!
云IDE为我们提供了如下的语言支持,可以满足大多数开发者的需求
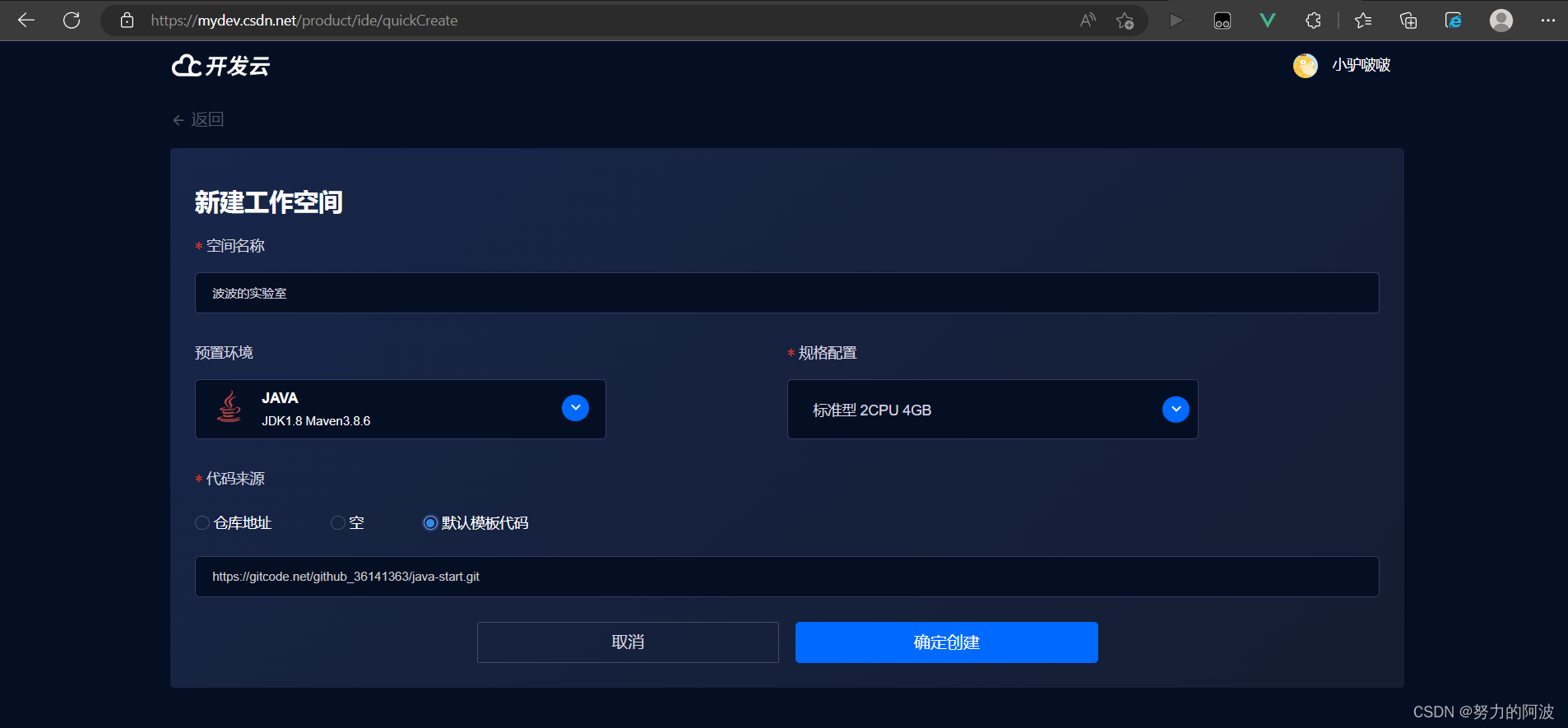
这里我使用如下配置开发Java
点击创建即可
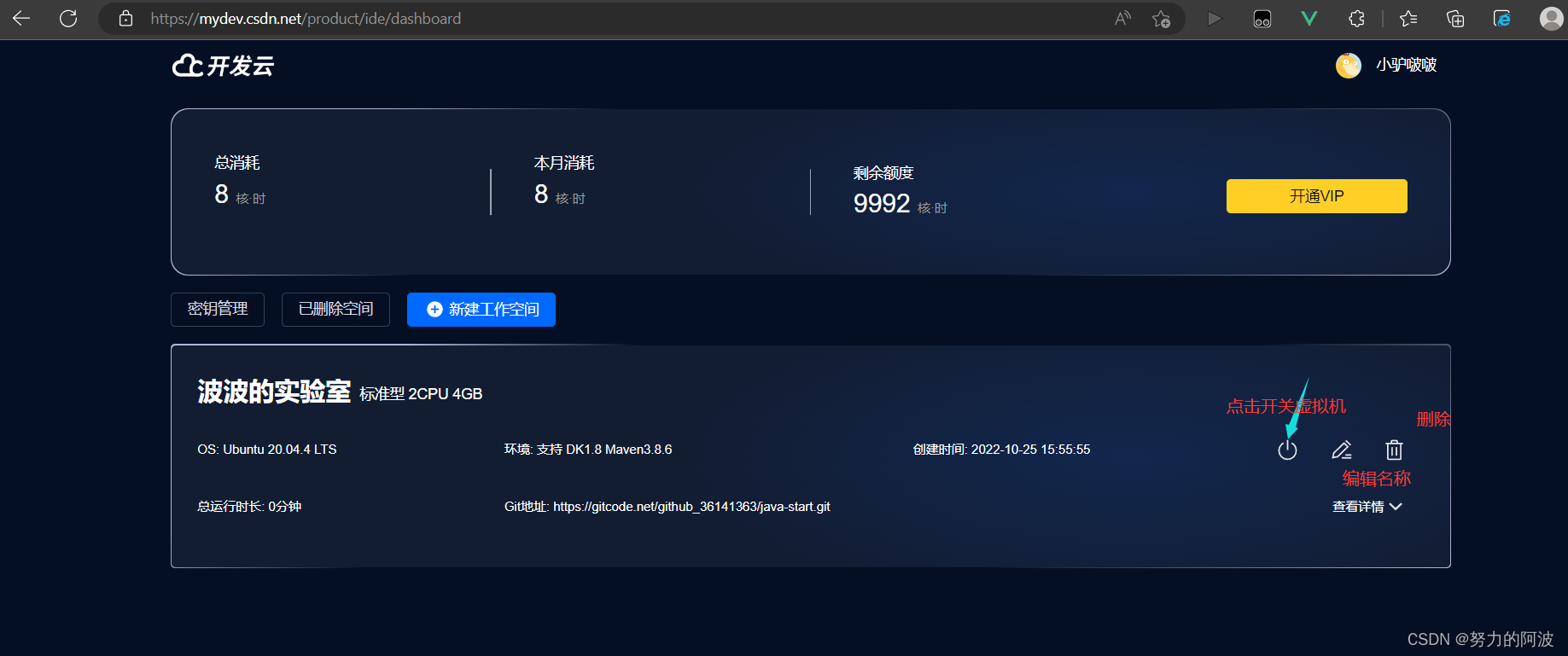
我们直接点击开机,进行测试
只需等待加载片刻,我们的云IDE即可启动成功!
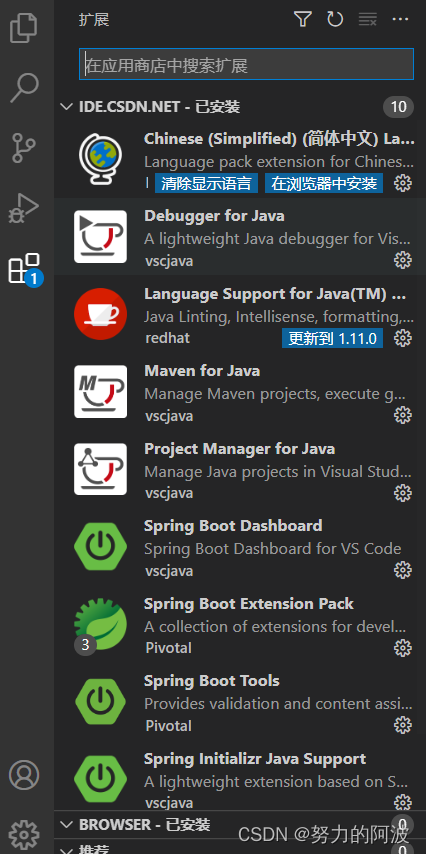
云IDE甚至允许我们自定义插件,和真正的vscode并无二样
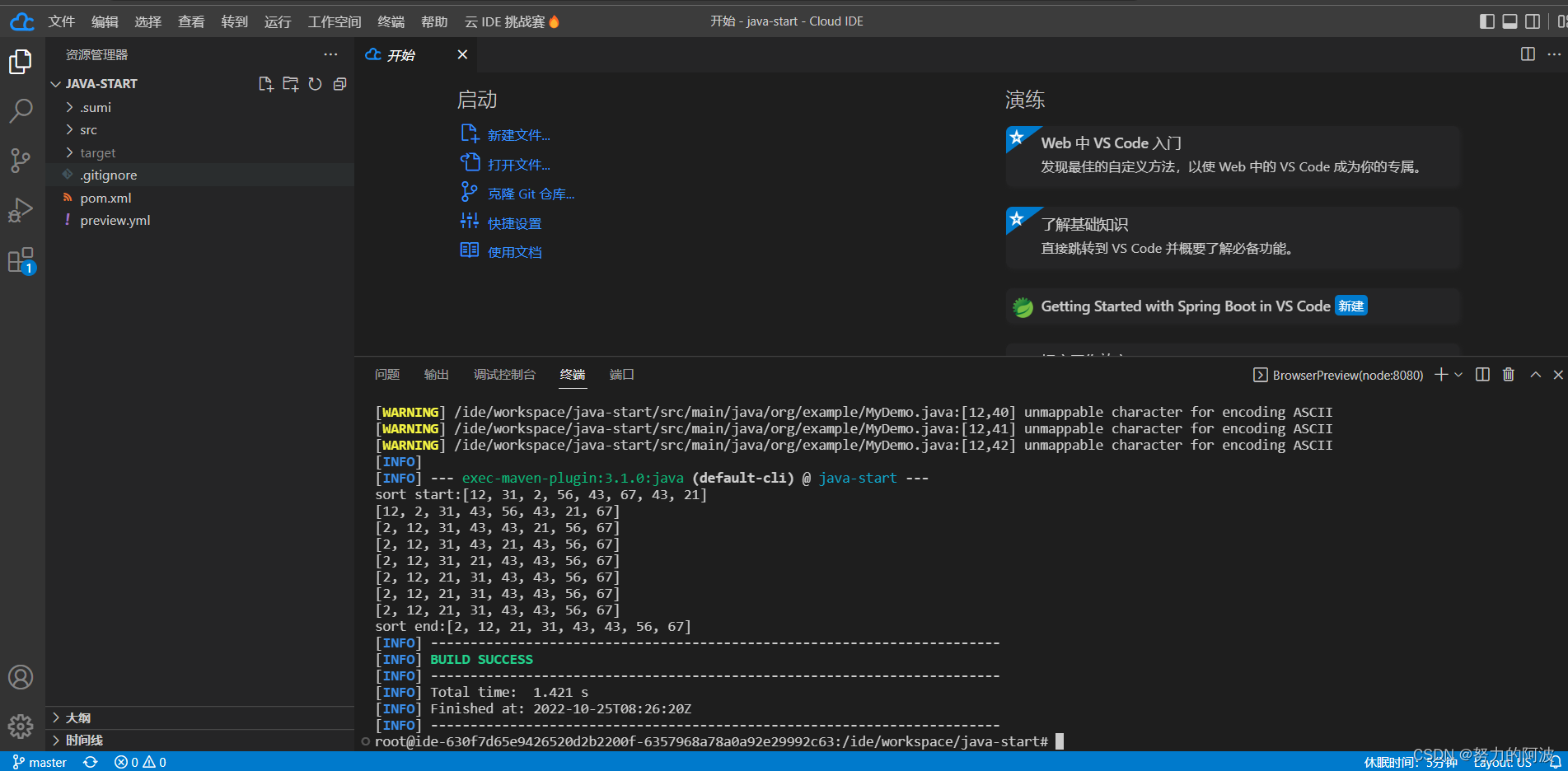
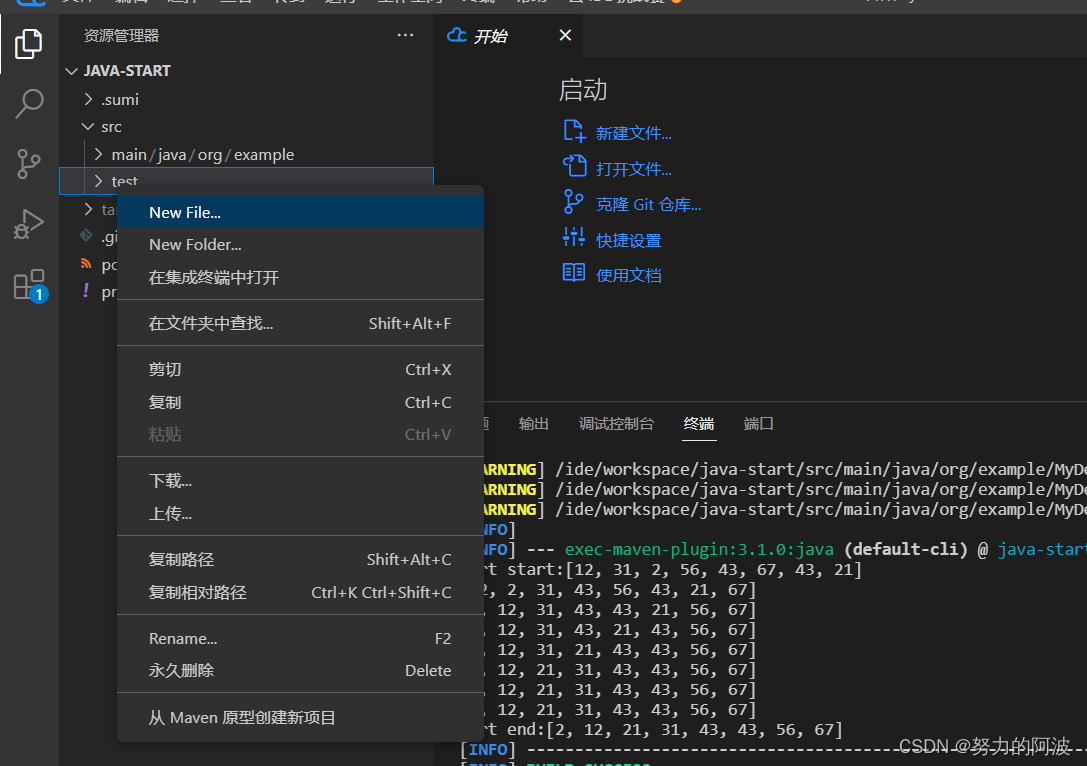
更重要的是它具备配置好的maven,可以直接使用,直接右键点击对应文件目录即可新建文件,
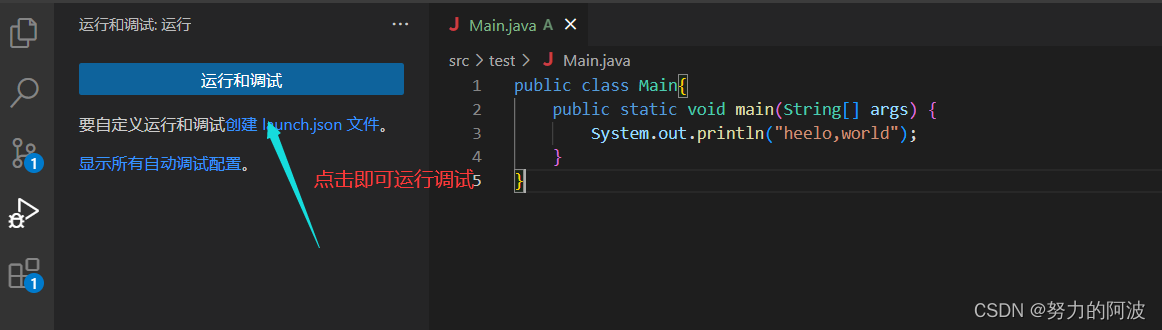
可以看到云IDE也具有自动补全,代码提示等功能,十分便捷,编写我们熟悉的
hello,world
进行测试
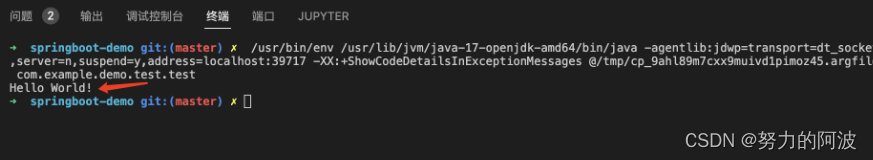
查看控制台,熟悉的
hello,world
引入眼帘!
3. 体验总结
- 本地代码编译性能要求高,稍微大一点的代码文件,编译一次要跑几分钟十几分钟,但是云ide跑得快。
- 云IDE没有花里胡哨的界面,没有繁琐的操作,开箱即用,界面简介
- 随时随地编写,随时随地持久化你的代码,快捷方便,绝对的轻量级工具
- 多插件支持,和vscode一样有很好的插件库
- 拥有配置好的maven等工具库,十分方便使用!
版权归原作者 努力的阿波 所有, 如有侵权,请联系我们删除。