** 提示:**
本文教程有配套视频版,可以在这里看:
【不写配置,仅需两步】VSCode 配置 C 语言环境配置教程 | 写下你的第一个 Hello world!
网上的教程教的 VSCode 环境配置都要下载 MinGW、 修改 PATH 环境变量等操作,非常麻烦。这篇文章只需要安装一个扩展就可以直接完成 VSCode 的环境配置,非常简单方便。
1. 下载 & 安装 VSCode
如果你已经装好了 VSCode,可以直接跳到第2步。
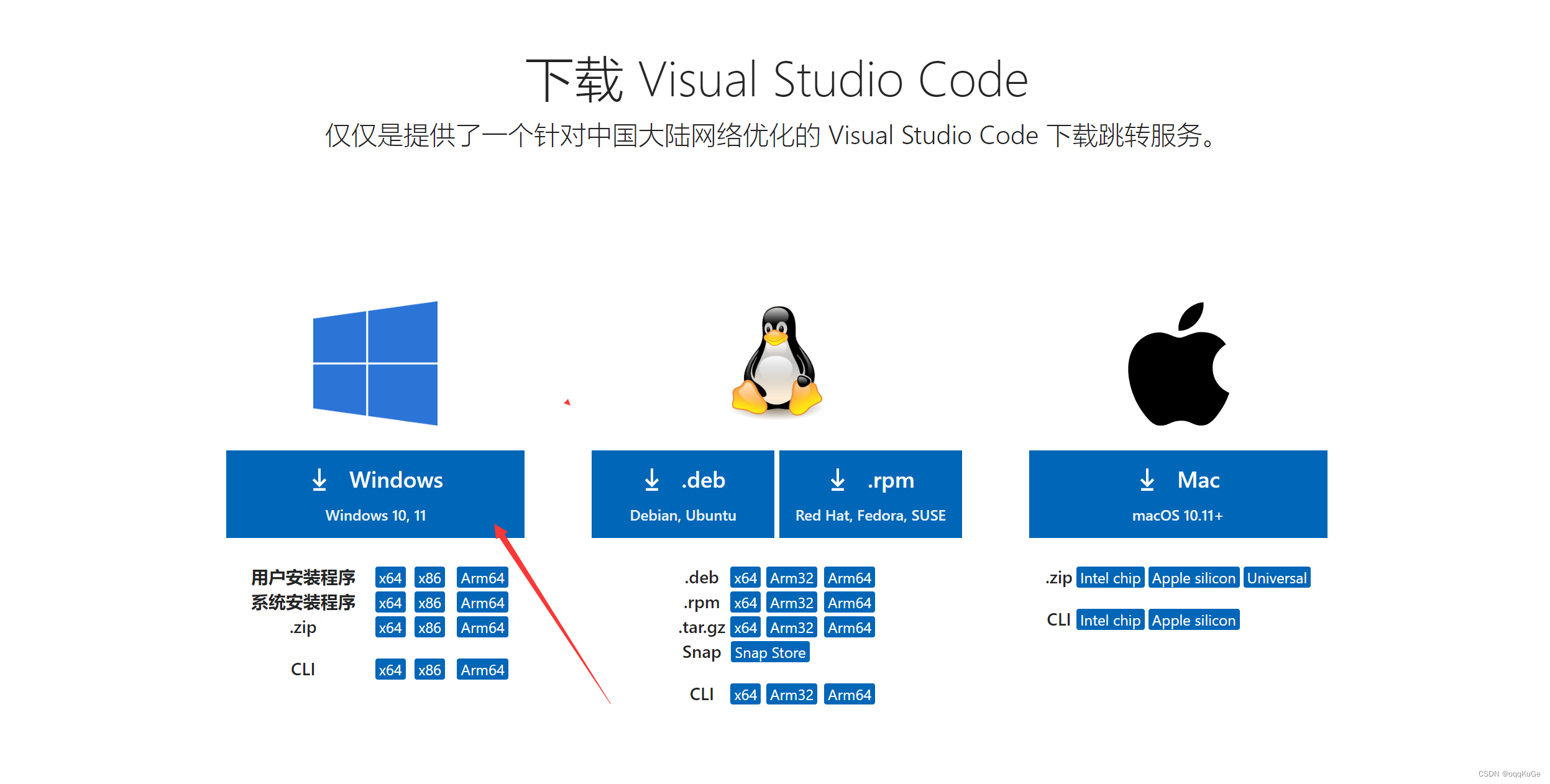
打开 下载 Visual Studio Code,点 Windows,就可以下载安装包。

下载好之后直接双击打开:
点击这里同意许可:
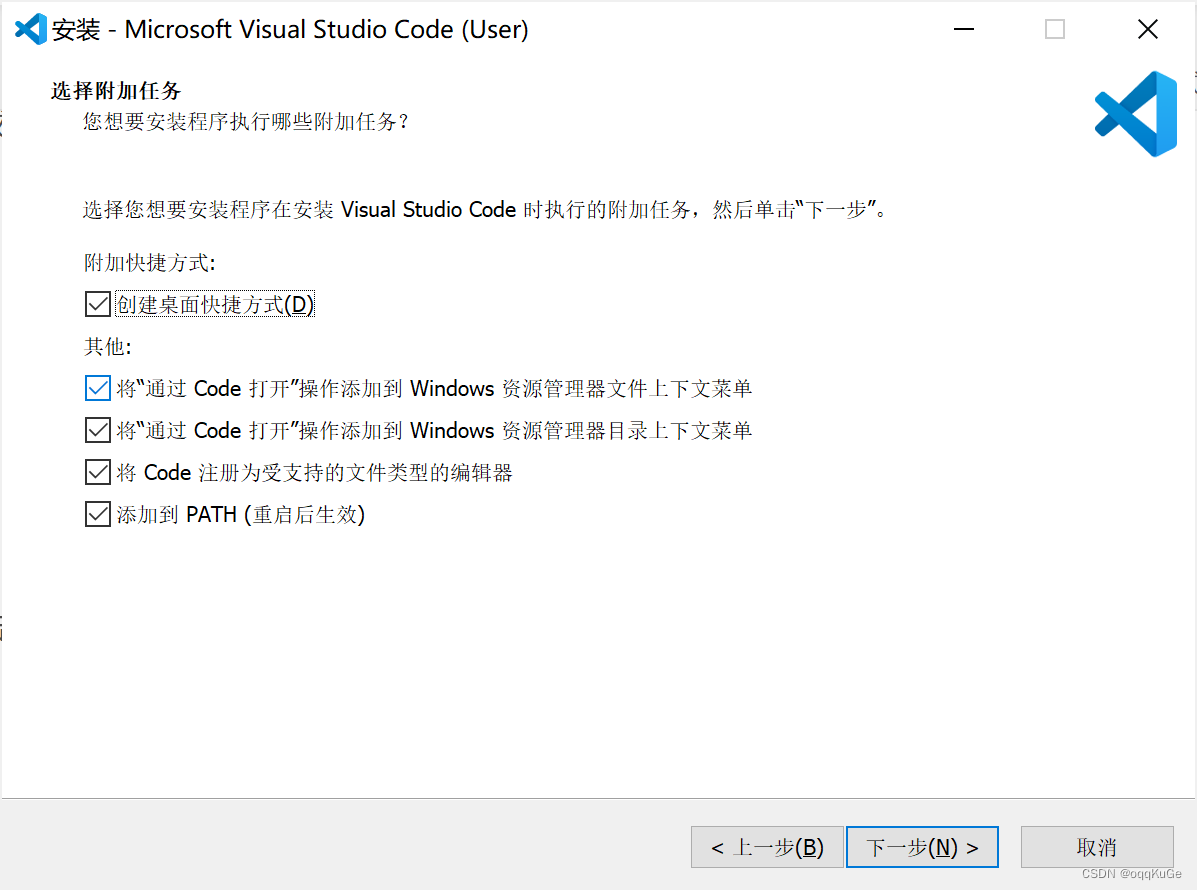
这里全部勾选,方便日后使用:
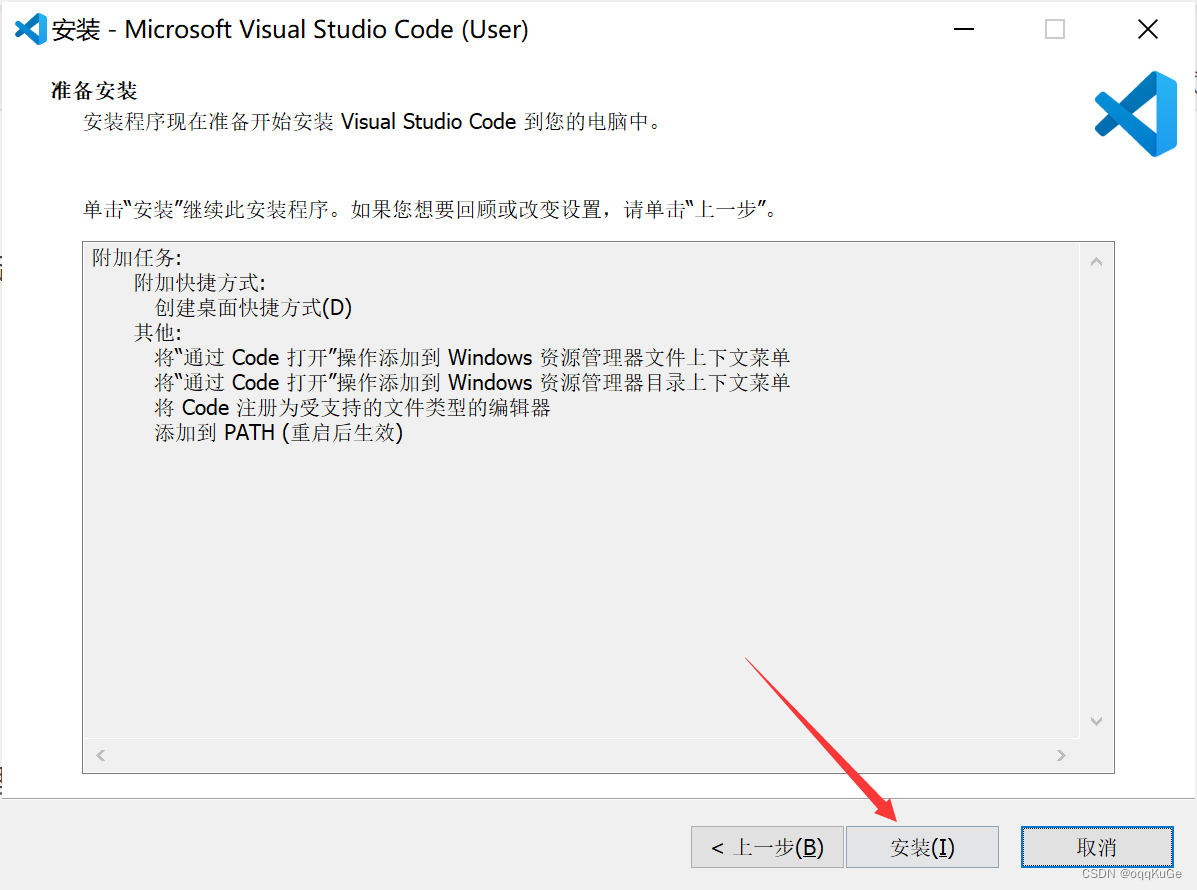
点击这里,直接安装:
至此, VSCode 就安装完成了。
2. 启动 VSCode, 安装 “C/C++ 小助手” 扩展
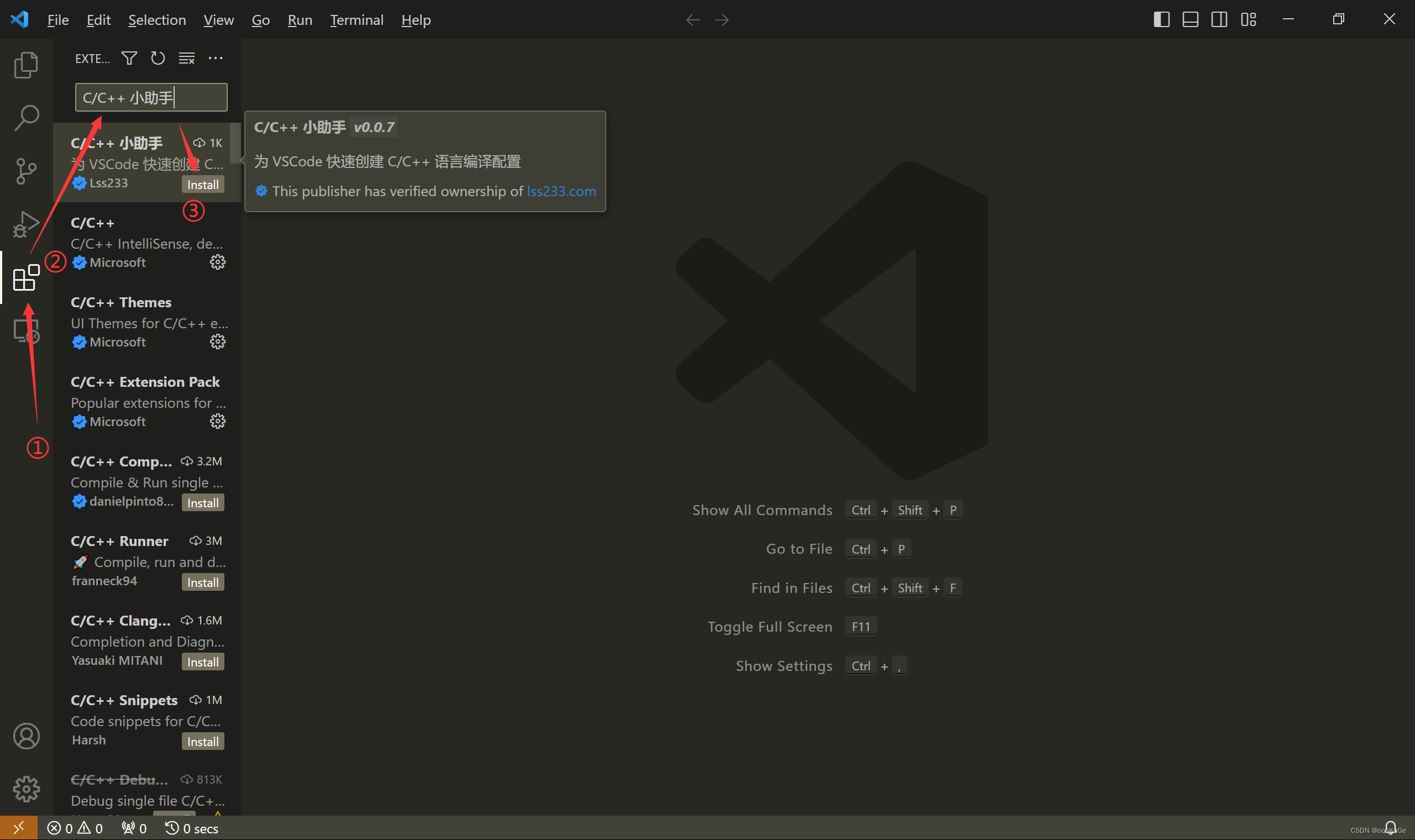
打开 VSCode, 按照下面图片的顺序打开扩展 面板,搜索“C/C++ 小助手”(注意有一个空格),然后点 **Install **进行安装。

3. 创建 C/C++ 项目
最核心的步骤来了。
当你想写一个 C/C++ 的项目时,你可以这样来创建它。
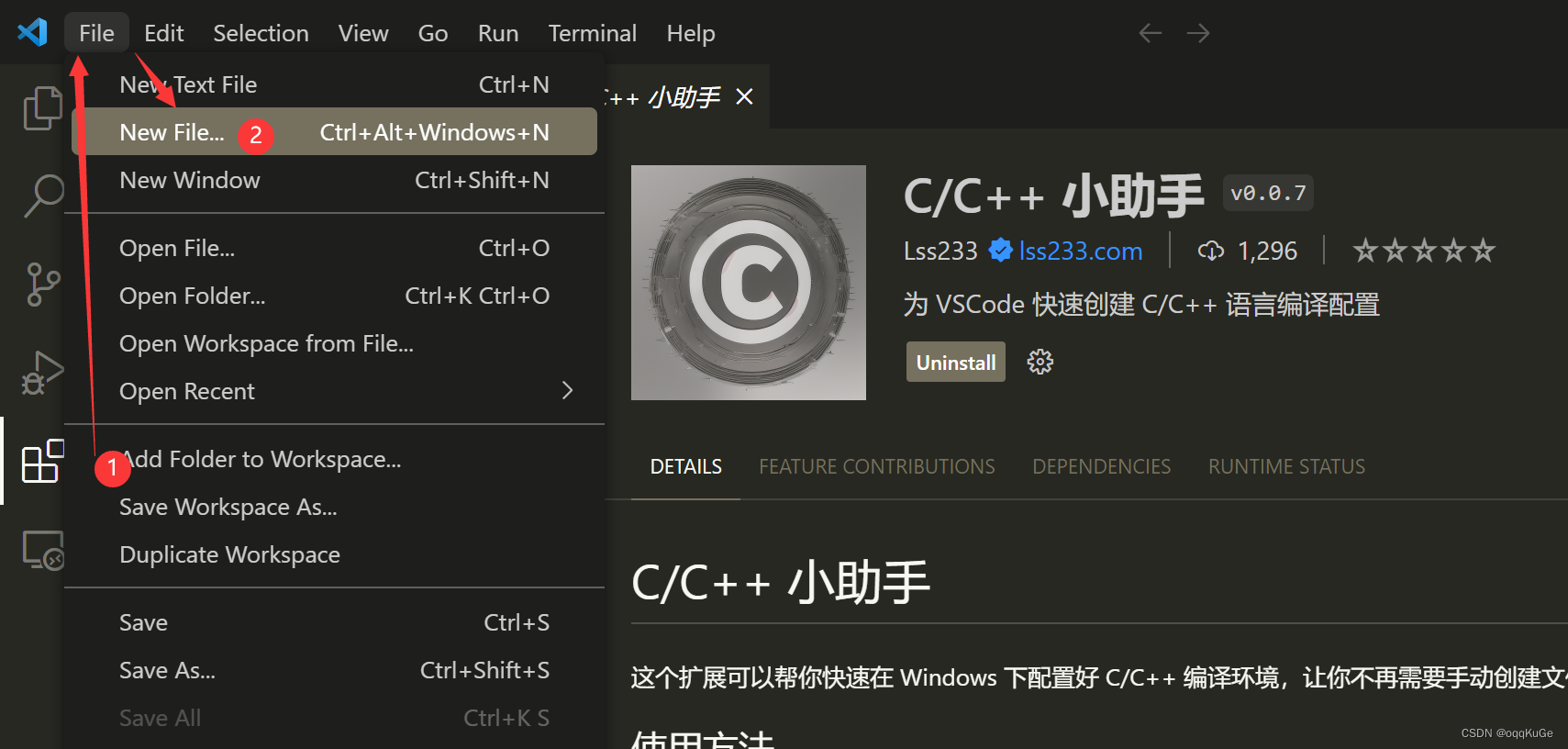
- 点顶部的 File > New File...

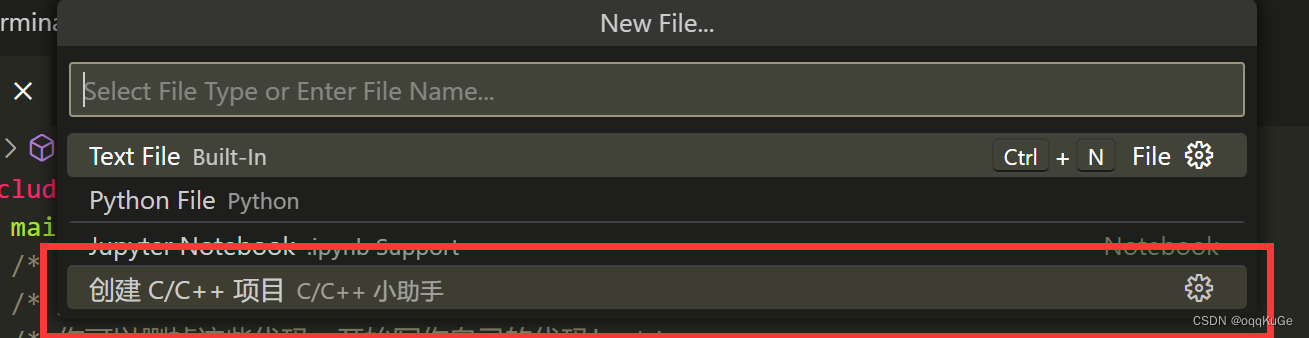
- 选择 “创建 C/C++ 项目”

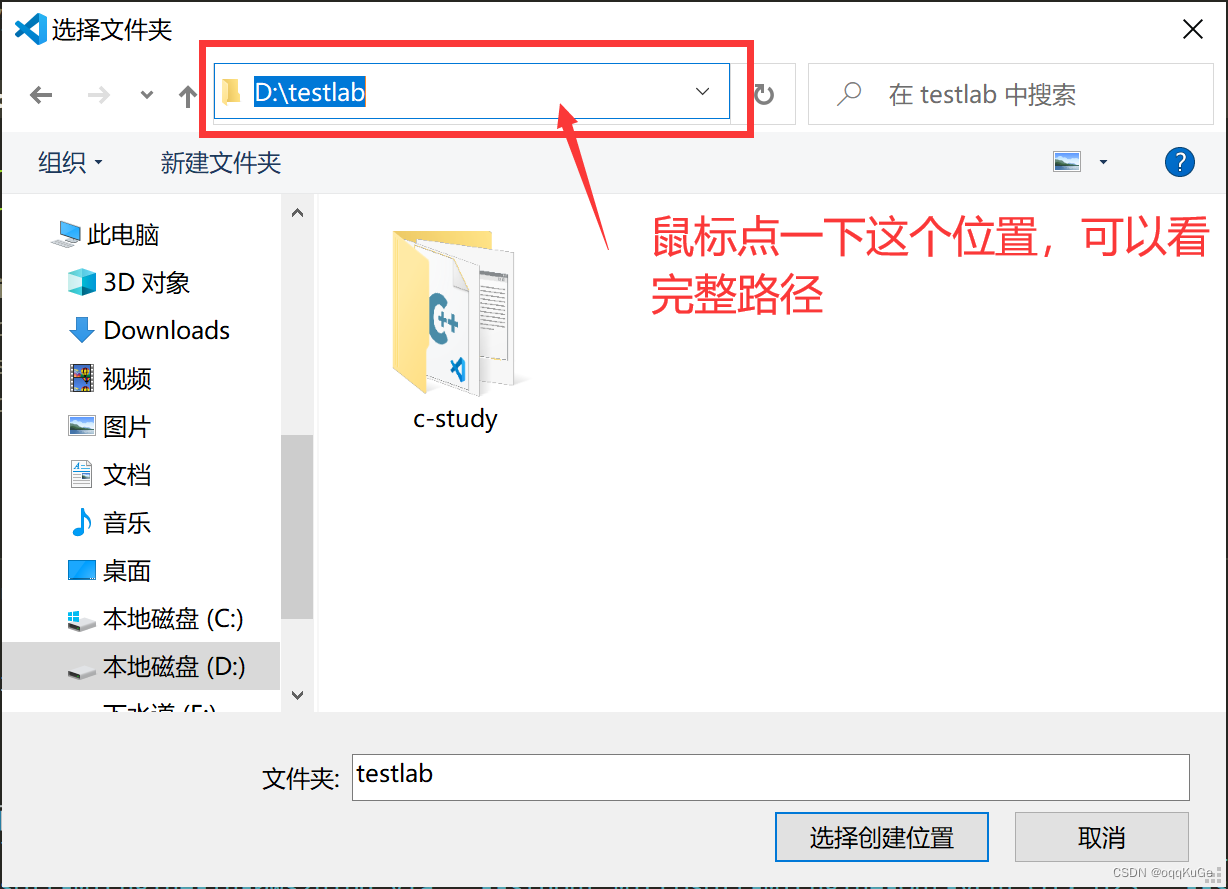
- 找一个合适的位置来保存你的代码,可以参考下面的流程来新建文件夹。

需要注意的是,文件夹的名字和完整路径的名字不要有中文字符,否则 gcc 会因为编码问题导致无法使用。

- 点了 “选择创建位置”之后,VSCode 就会打开这个目录,然后开始执行初始化。

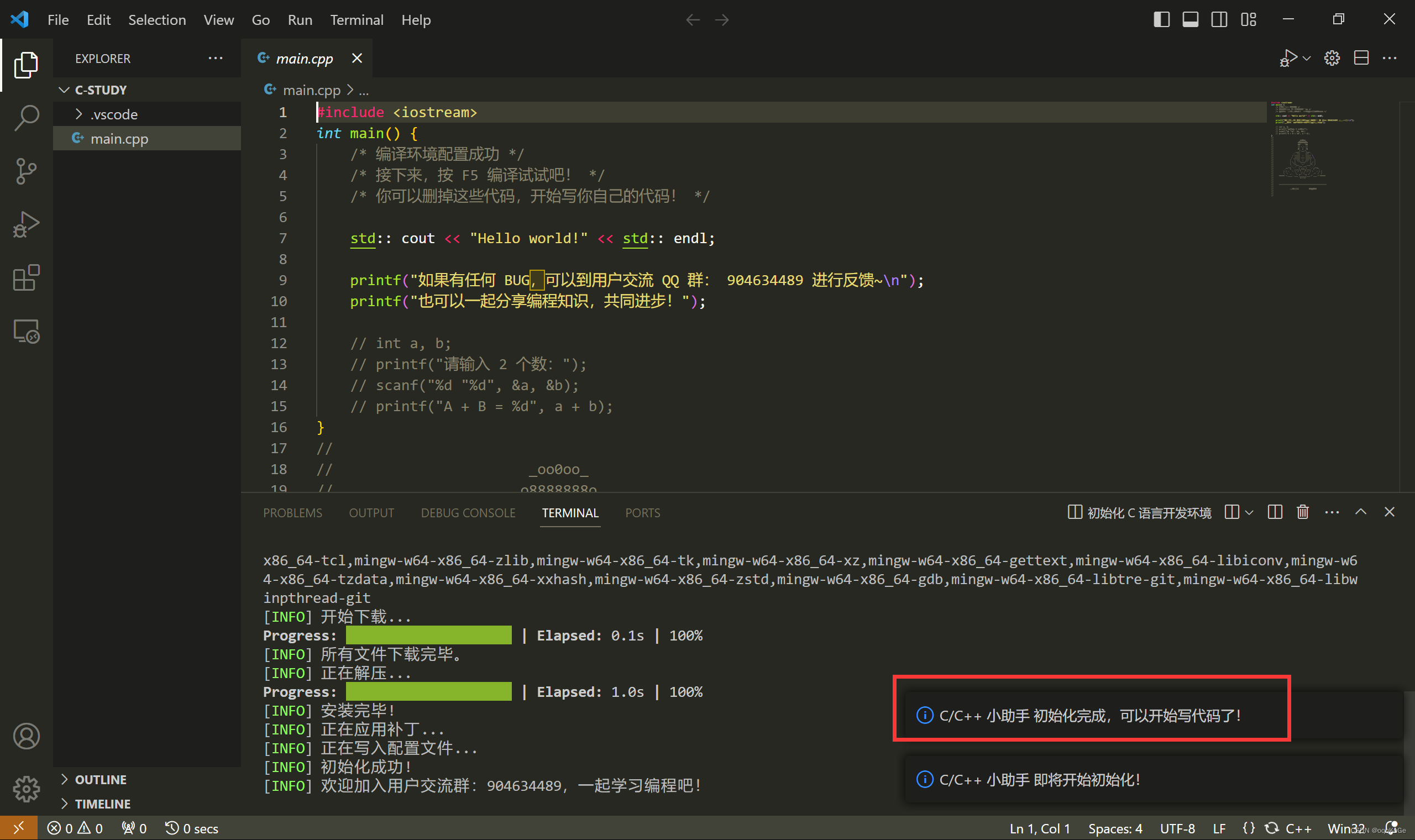
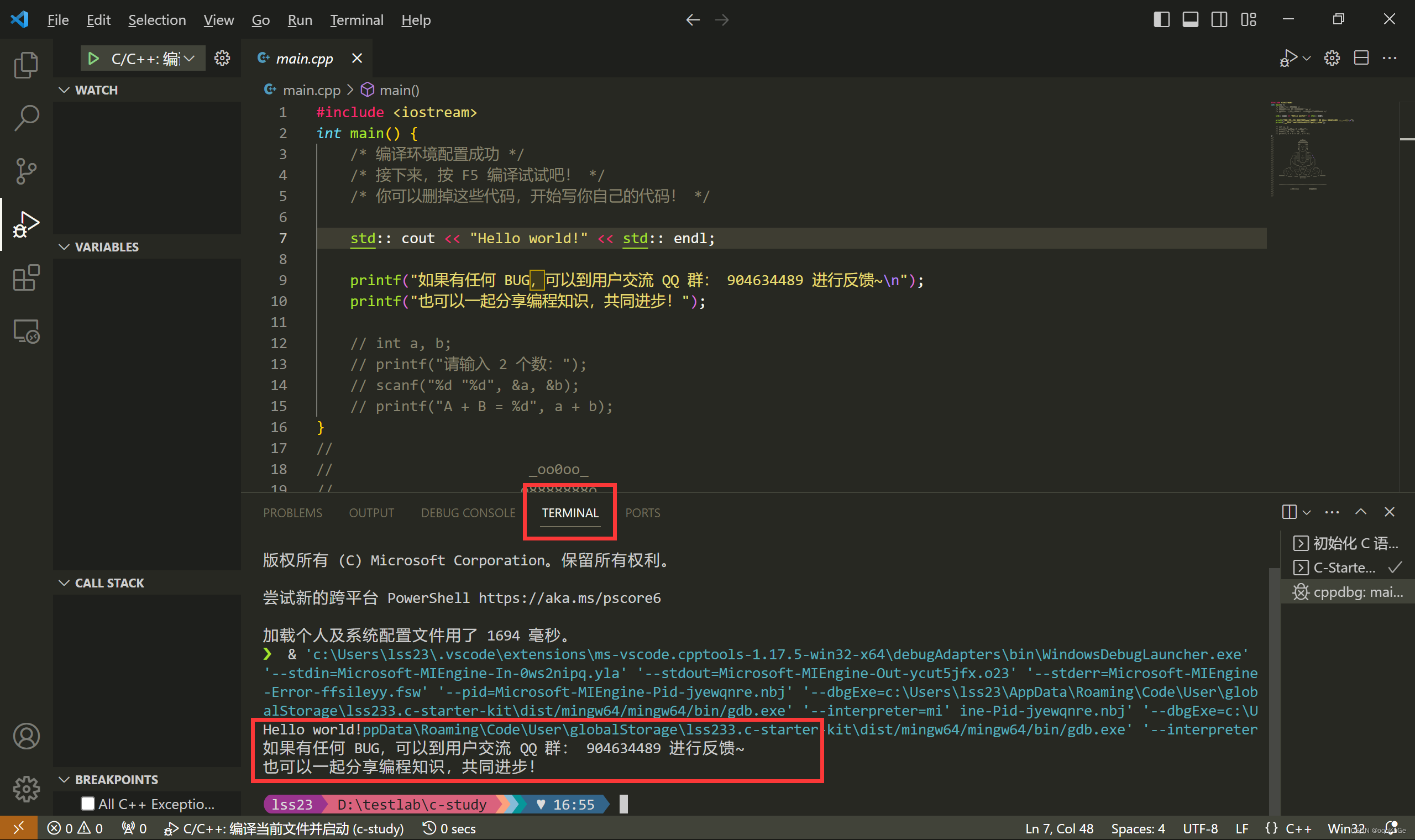
4. 运行并查看输出
当你写好代码之后,按下 F5, 程序就会运行。
点击 **TERMINAL **选项卡就可以看见运行的结果。

自此,环境配置就搞定了。接下来就可以快乐地学习 C 语言了。
版权归原作者 oqqKuGe 所有, 如有侵权,请联系我们删除。