文末获取源码
开发语言:Java
框架:springboot+vue
Node:node.js
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/idea,Visual
Maven包:Maven3.3.9
浏览器:谷歌浏览器
一、前言介绍
教学评价系统主要功能模块包括登录、首页、用户管理(管理员、教师、学生、教务人员)更多管理(课程信息、学生评分、测评结果、通知公告、测评信息)账号维护,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用java技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对教学评价系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现教学评价系统和部署运行使用它。
二、系统需求分析
教学评价系统需要满足的需求有以下几个:
1.信息获取方便,用户可在网页上快速浏览到新的信息
2.查看在线详情,单独查看某一个在线的详细信息。
3.注册登录,教学评价系统需要吸引用户,即通过注册来提高用户的存留率。
4.历史记录,用户可以查看自己购买过的订单信息以及其他操作。
5.修改用户信息,可以修改用户密码或者用户名等一些个性化操作。
6.管理员功能,管理员可以对用户或者在线进行管理。
7.系统安全,操作简便,不过于复杂。
8.系统可以稳定运行,不存在卡顿等问题造成用户反感。
三、管理员功能模块
3.1后台登录模块
管理员登录,通过填写注册时输入的用户名、密码、角色、验证码进行登录,如图

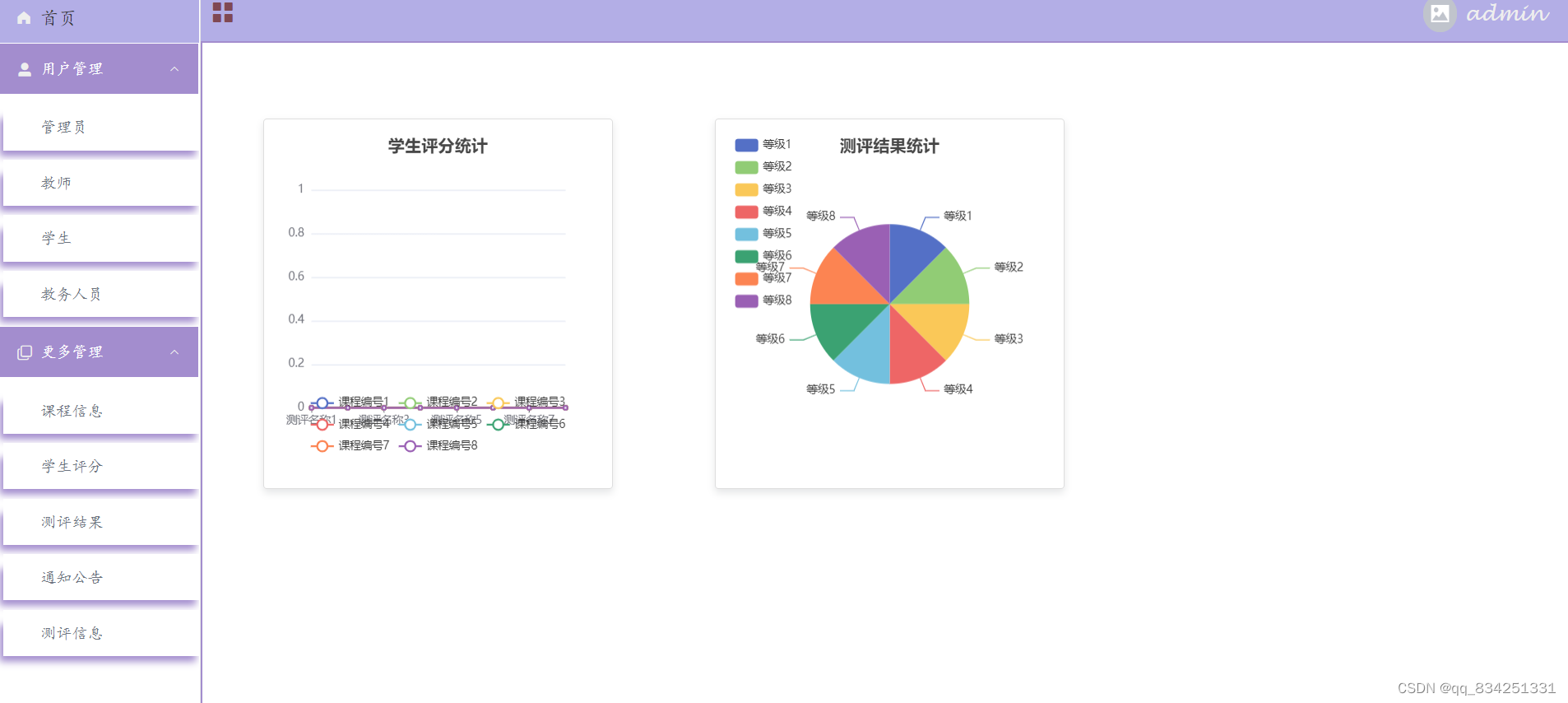
3.2首页模块
管理员登录进入教学评价系统可以查看管理员:首页、用户管理(管理员、教师、学生、教务人员)更多管理(课程信息、学生评分、测评结果、通知公告、测评信息)等信息
 3.3管理员模块
3.3管理员模块

3.4课程信息模块
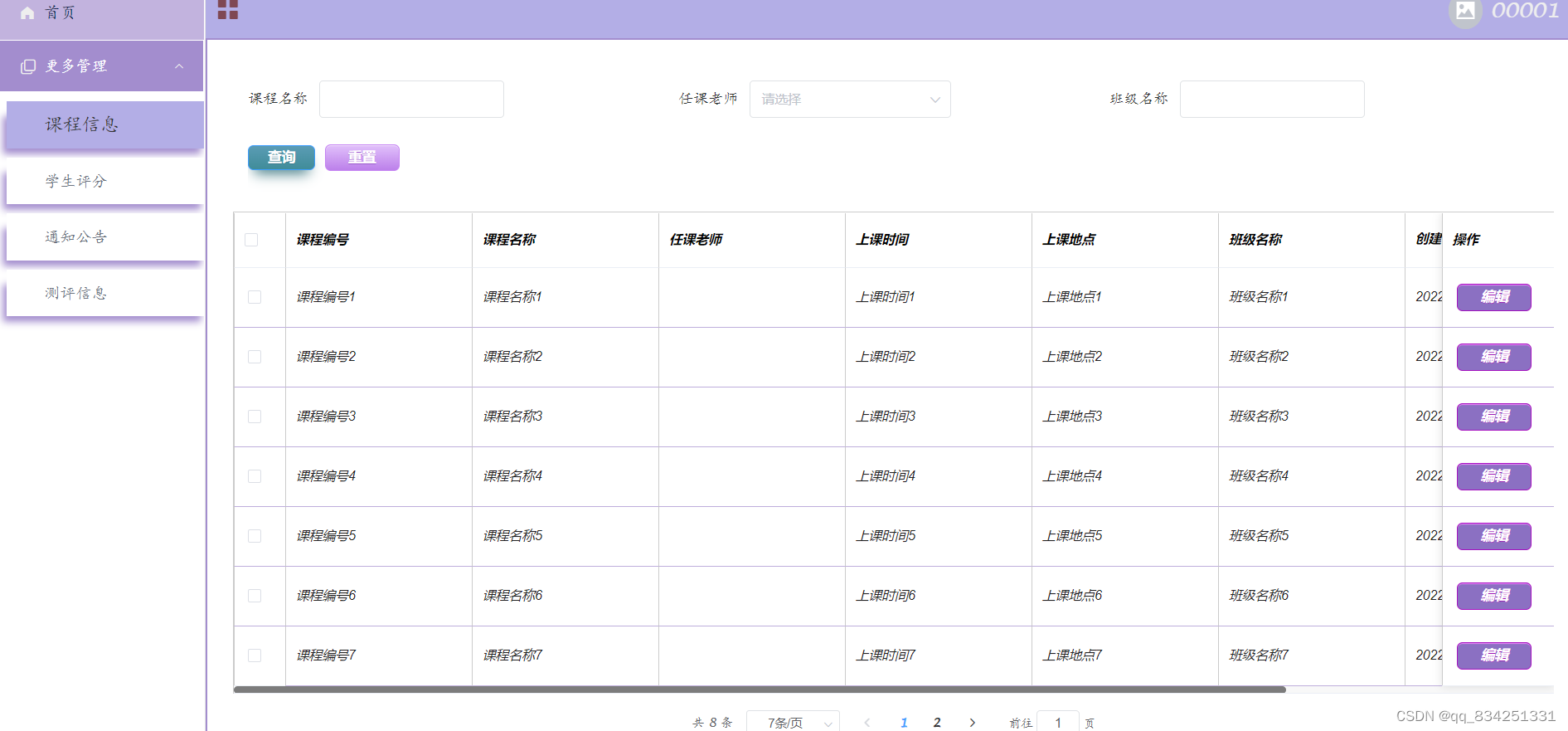
课程信息管理,在课程信息管理页面中可以查看索引、课程编号、课程名称、任课老师、上课时间、上课地点、班级名称等信息,并可根据需要进行修改或删除等操作,如图

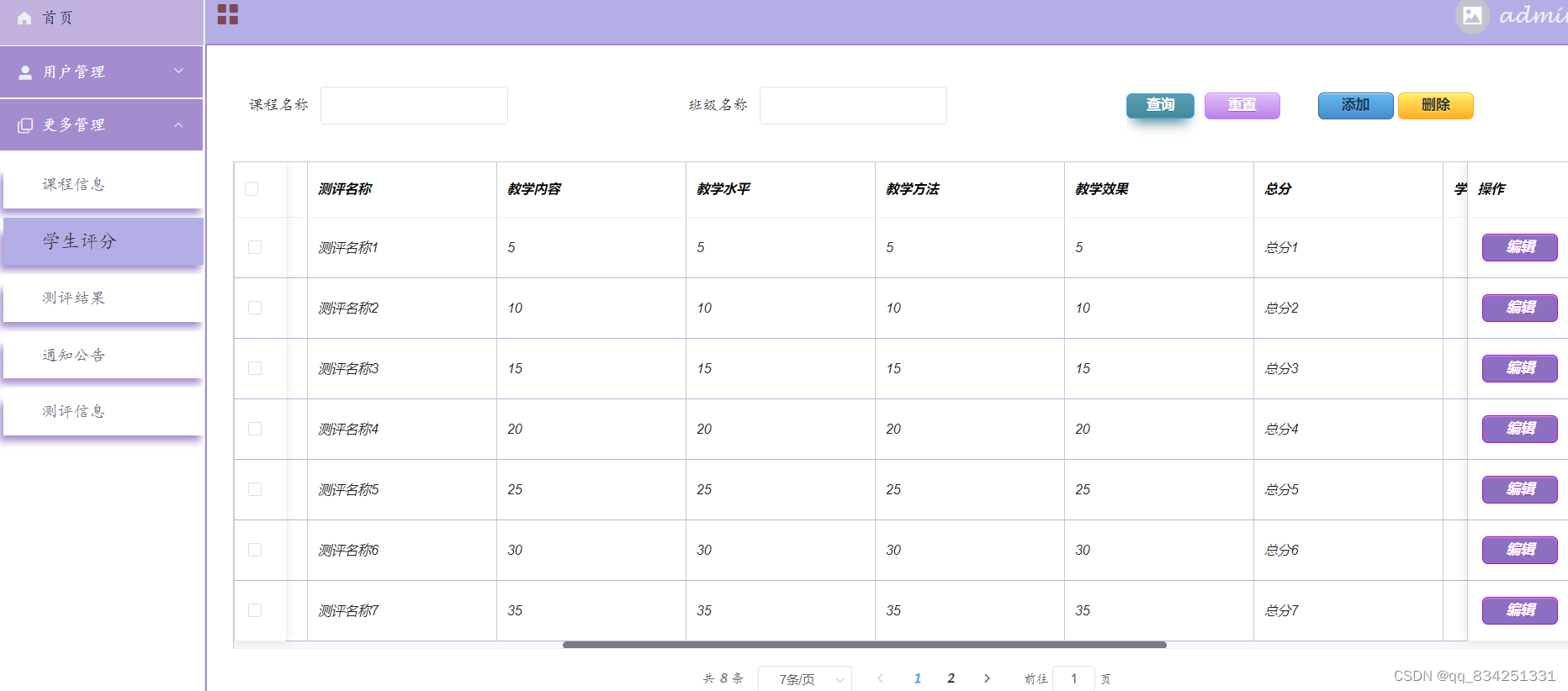
3.5学生评分模块
在学生评分页面中可以查看索引、课程编号、课程名称、任课老师、班级名称、测评名称、教学内容、教学水平、教学方法等信息,并可根据需要进行修改或删除等操作,如图

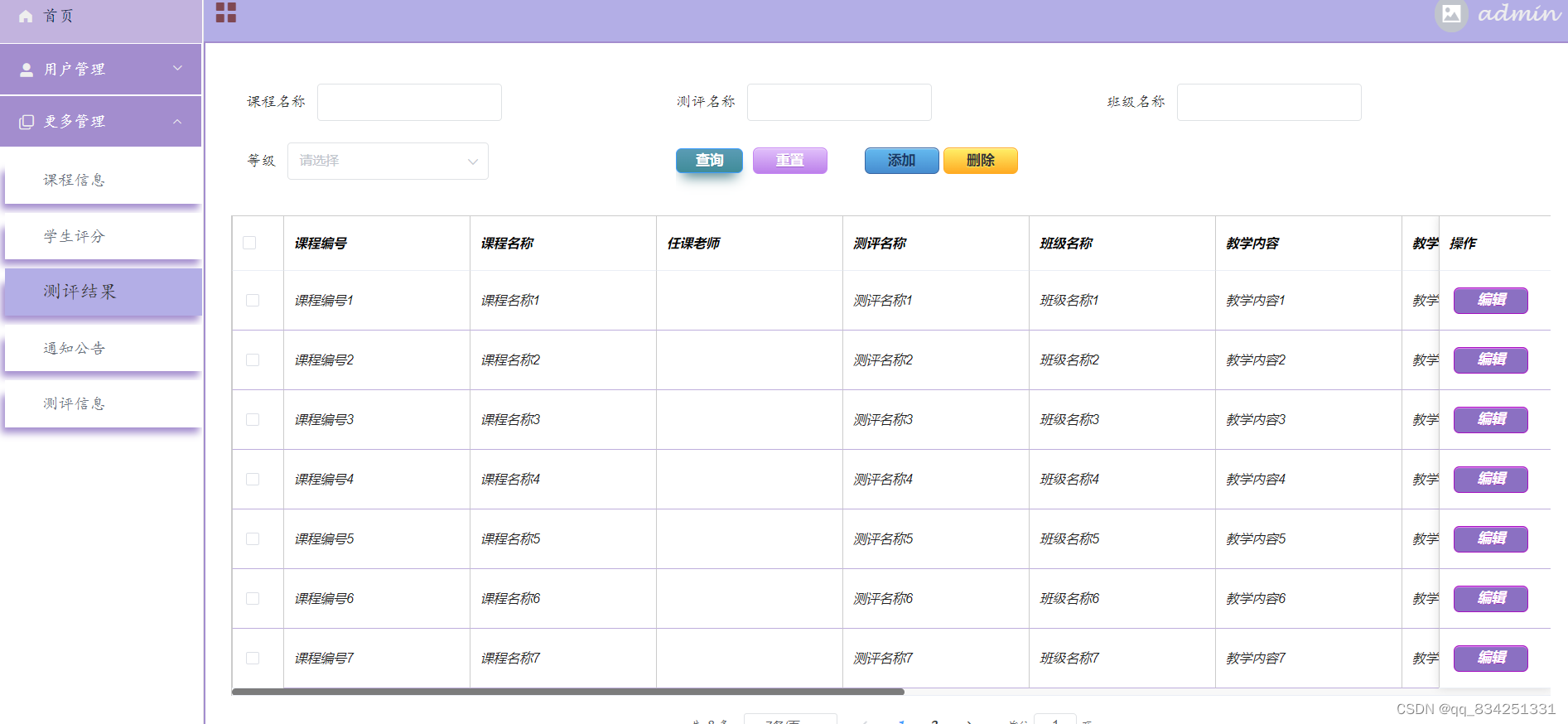
3.6测评结果模块
在测评结果管理页面中可以查看索引、课程编号、课程名称、任课老师、评价名称、教学内容、教学水平、教学方法等信息,并可根据需要进行查看修改或删除等操作,如图

四、学生功能模块
在系统首页可以查看学生:首页、课程信息、学生评分、通知公告、测评信息等内容,如图

4.1课程信息模块
课程信息页面可查看课程编号、课程名称、任课老师、上课时间、上课地点、班级名称等信息,如图
4.2个人中心模块
在个人中心页面通过填写用户账号、用户姓名、密码、性别、年龄、联系电话、电子邮箱、等内容进行更新信息,如图 
五、教师功能模块
教师登录进入教学评价系统可以查看后台首页、用户管理(学生)更多管理(课程信息、学生评分、测评结果、通知公告、测评信息)等内容。如图

5.1测评信息模块
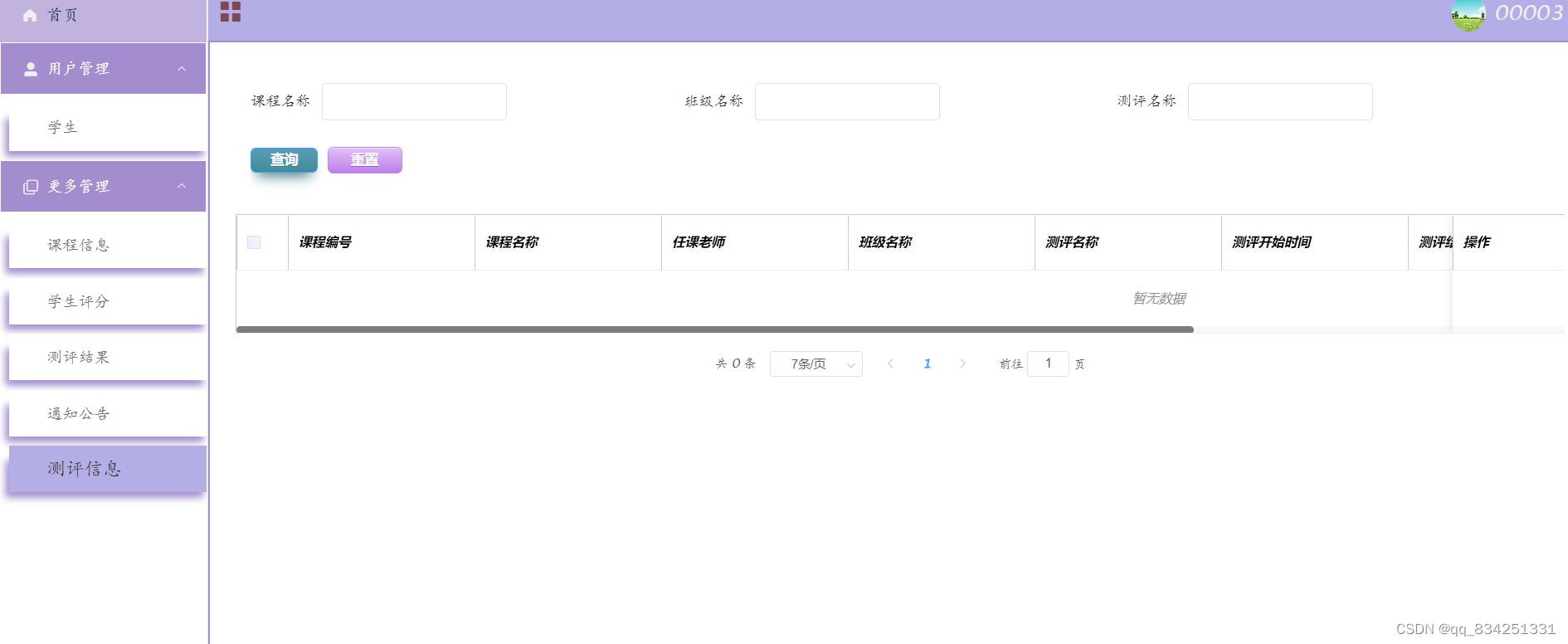
测评信息管理页面中可以查看索引、课程编号、课程名称、任课老师、测评时间等信息进行相对应操作,如图 
六、部分核心代码
6.1教务人员关键代码
@Autowired
public AcademicStaffController(AcademicStaffService service) {
setService(service);
}
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
Map<String,Object> paramMap = service.readBody(request.getReader());
Map<String, String> mapacademic_staff_no = new HashMap<>();
mapacademic_staff_no.put("academic_staff_no",String.valueOf(paramMap.get("academic_staff_no")));
List listacademic_staff_no = service.select(mapacademic_staff_no, new HashMap<>()).getResultList();
if (listacademic_staff_no.size()>0){
return error(30000, "字段教务员工号内容不能重复");
}
this.addMap(paramMap);
return success(1);
}
}
6.2用户登录关键代码
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
6.3用户注册关键代码
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
版权归原作者 qq_834251331 所有, 如有侵权,请联系我们删除。