快游戏的数据将会储存在云侧,本地不会缓存数据。在进行数据管理操作时,您将会直接操作云侧数据。快游戏SDK将会为您的应用与云数据库的通讯和通讯安全提供保障。
使用Cloud DB构建快游戏,需要完成以下准备工作:
- 您已经在开发者联盟官网注册帐号并通过实名认证,详细请参见帐号注册认证。
- 完成开发环境的搭建,包括在PC上安装cocos creator、在调试快游戏的安卓手机上安装快游戏加载器,详细参见安装开发工具。
- 在AppGallery Connect控制台上完成快游戏的创建,详细参见创建快游戏。
- 生成指纹证书,详细参见“生成指纹证书”。
- 您已经获取到示例代码,请从示例代码获取。
启用服务
使用Cloud DB服务前,您需要先启用服务。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要启用云数据库服务的应用。
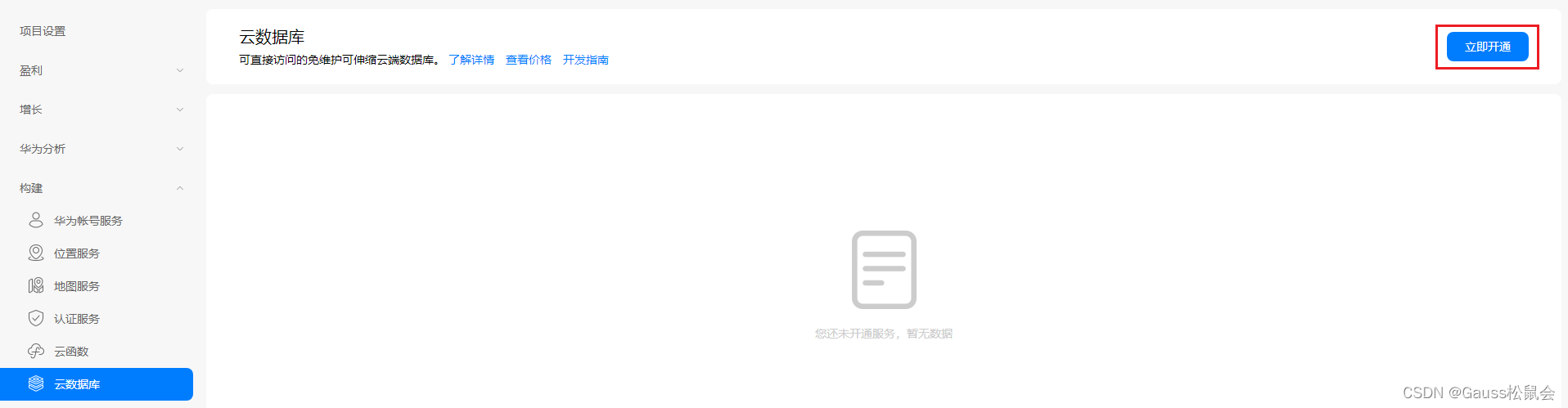
- 在导航树上选择“构建 > 云数据库”。
- 单击“立即开通”,开通云数据库服务。

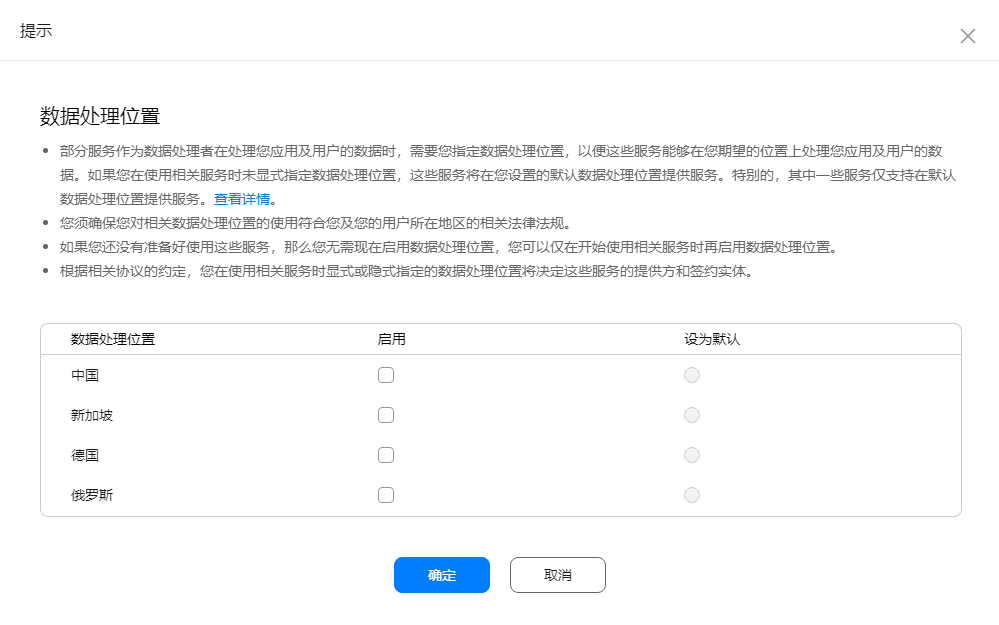
- (可选)如您还未选择数据处理位置,需要您先设置数据处理位置,具体操作请参见设置数据处理位置。

- 服务初始化成功后,即启用云数据库服务成功。
新增和导出对象类型
您需要基于AppGallery Connect控制台创建对象类型,请您遵循操作步骤创建示例中涉及的对象类型,并导出用于快游戏开发的json格式和js格式对象类型文件。不允许修改导出的json格式和js格式文件,否则会导致数据同步功能异常。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要创建对象类型的应用。
- 在导航树上选择“构建 > 云数据库”。
- 单击“新增”,进入创建对象类型页面。

- 输入对象类型名为“BookInfo”后,单击“下一步”。
- 单击
 ,新增如下字段后,单击“下一步”。 **表1 **字段定义表 字段名称类型主键非空加密默认值idInteger√√––bookNameString––––authorString––––priceDouble––––publisherString––––publishTimeDate––––shadowFlagBoolean–––true
,新增如下字段后,单击“下一步”。 **表1 **字段定义表 字段名称类型主键非空加密默认值idInteger√√––bookNameString––––authorString––––priceDouble––––publisherString––––publishTimeDate––––shadowFlagBoolean–––true - 单击
 ,设置索引名为“bookName”,索引字段为“bookName”后,单击“下一步”。
,设置索引名为“bookName”,索引字段为“bookName”后,单击“下一步”。 - 按照如下要求设置各角色权限后,单击“下一步”。 **表2 **权限配置表 角色queryupsertdelete所有人√––认证用户√√√数据创建者√√√管理员√√√
- 单击“确定”。 创建完成后返回对象类型列表中,可以查看已创建的对象类型。
- 单击“导出”。

- 导出“json格式”和“js格式”文件,导出的文件在后续步骤用于添加至本地开发环境。 - 导出json格式文件 1. 选择“json格式”。2. 单击“导出”。- 导出js格式文件 1. 选择“js格式”。2. 选择js文件类型,选择“quickGame”。3. 单击“导出”。
新增存储区
您可基于AppGallery Connect控制台在云侧创建数据存储区,请您遵循操作步骤创建一个存储区名称为“QuickStartDemo”的存储区。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要创建存储区的应用。
- 在导航树上选择“构建 > 云数据库”。
- 选择“存储区”页签。
- 单击“新增”,进入创建存储区页面。

- 输入存储区名称为“QuickStartDemo”。
- 单击“确定”。 创建完成后返回存储区列表中,可以查看已创建的存储区。
配置开发环境
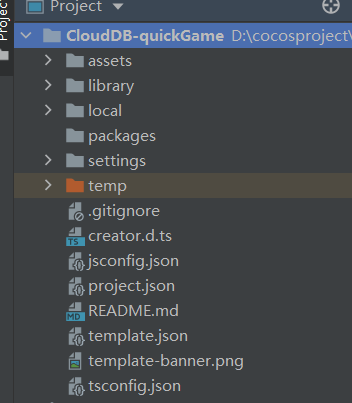
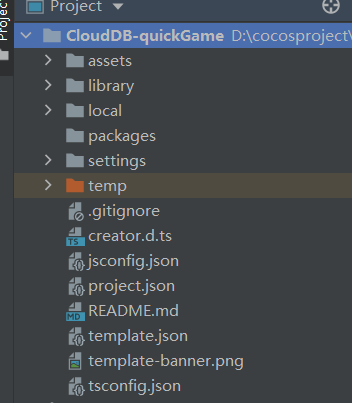
- 打开cocos creator,其目录示例如下。

- 配置应用信息。 1. 登录AppGallery Connect网站,选择“我的项目”。2. 在项目列表页面中选择项目,单击项目下的应用。3. 选择“常规”页签,下载配置文件“agconnect-services.json”,并拷贝到您的快游戏项目assets/Script目录下,建议单独创建目录存放。4. 在function文件中添加agconnect-services.json文件引用。
import * as context from './agconnect-services.json'; - 集成快游戏SDK。下载快云数据库服务的快游戏SDK,并将SDK js脚本导入至项目中的assets/Script目录下,建议单独创建目录存放。并将所有SDK js脚本设置“导入为插件”,具体步骤为: 1. 资源管理器中单击选中js脚本。2. 选中属性检查器中的"导入为插件"。3. 单击属性检查器右上角的“应用”按钮。

添加对象类型文件
在开发应用时,可直接将AppGallery Connect控制台上导出的json格式和js格式文件添加至本地开发环境,并通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建。您在进行本地应用开发时,无需再次创建对象类型。
- 将已在AppGallery Connect控制台上导出的全部json格式和js格式文件添加至本地开发环境。
- 初始化Cloud DB,通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建,详细请参见初始化。
初始化
在添加对象类型文件后,您就可以使用云数据库进行应用开发。您开发应用时,需要先执行初始化操作,初始化AGConnectCloudDB、创建Cloud DB zone和对象类型。
- 通过initialize()方法初始化AGConnectCloudDB。
agconnect.cloudDB.AGConnectCloudDB.initialize(context); - 通过getInstance()方法获取AGConnectCloudDB实例,并使用createObjectType()创建对象类型。
const schema = require('./BookInfo.json');const agcCloudDB = agconnect.cloudDB.AGConnectCloudDB.getInstance();agcCloudDB.createObjectType(schema); - 打开Cloud DB zone。
const config = new agconnect.cloudDB.CloudDBZoneConfig('QuickStartDemo');const cloudDBZone = await agcCloudDB.openCloudDBZone(config);
写入数据
在本节主要介绍如何在应用程序中进行数据写入操作,如下所示,使用executeUpsert()实现数据的写入。
async function executeUpsert (book) {
try {
const cloudDBZoneResult = await cloudDBZone.executeUpsert(book);
console.log('upsert' + cloudDBZoneResult + 'record' );
} catch (e) {
conso.log(e);
}
}
查看数据
数据查询和排序
通过executeQuery()实现异步方式查询数据。
async function executeQuery() {
try {
const query = agconnect.cloudDB.CloudDBZoneQuery.where(BookInfo);
const snapshot = await cloudDBZone.executeQuery(query);
const resultArray = snapshot.getSnapshotObjects();
console.log(resultArray);
} catch(e) {
console.log(e);
}
}
通过查询与limit()方法组合,实现限制查询数据显示条数的功能;与orderByAsc()方法或者orderByAsc()方法组合来实现数据的排序功能。
async function executeQueryWithOrder (object) {
const query = agconnect.cloudDB.CloudDBZoneQuery.where(BookInfo);
if (object.name.length > 0) {
query.equalTo('bookName', object.name);
}
if (parseFloat(object.minPrice) > 0) {
query.greaterThanOrEqualTo('price', parseFloat(object.minPrice));
}
if (parseFloat(object.maxPrice) > 0 && parseFloat(object.maxPrice) > parseFloat(object.minPrice)) {
query.lessThanOrEqualTo('price', parseFloat(object.maxPrice));
}
if (parseInt(object.bookCount) > 0) {
query.limit(parseInt(object.bookCount));
}
query.orderByAsc('id');
try {
const snapshot = await cloudDBZone.executeQuery(query);
console.log(snapshot.getSnapshotObjects());
return snapshot.getSnapshotObjects();
} catch (e) {
console.log(e);
}
}
本篇内容就介绍到这里了,感谢阅读。
版权归原作者 Gauss松鼠会 所有, 如有侵权,请联系我们删除。