【建议先看】继上一篇【Rust开发WebAssembly在Html和Vue中的应用】遗留下来的问题
Rust开发WebAssembly在Html和Vue中的应用_一码超人的博客-CSDN博客
**本文讲述Vue2与H5版uniapp如何引入rust webassembly的应用流程 **
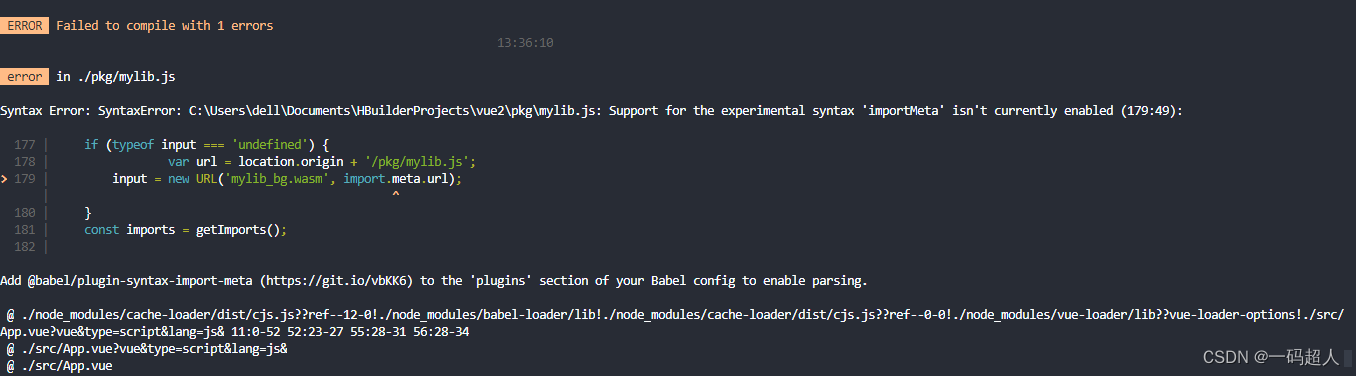
在上一文中末尾,我说过vue2在引入胶水js后执行会报错,如下:

说真的,我前端并不是很好,尤其对手脚架的相关操作,在查询import.meta了解到,*它*是一个给JavaScript模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的URL。但是为什么会报“当前未启用对实验语法“importMeta”的支持”?说真的,vue生态这么多年了,我想着百度一下吧。居然没有人问这个相关的问题???当然在座的各位如果有这个问题的解决方案可以留言或者加我好友私聊探讨一下,我是那种有问题无法正规处理就很难受那种~ 也不知道是不是和vite有关。
废话不多说了,进入本文主题。
Vue2应用Rust wasm
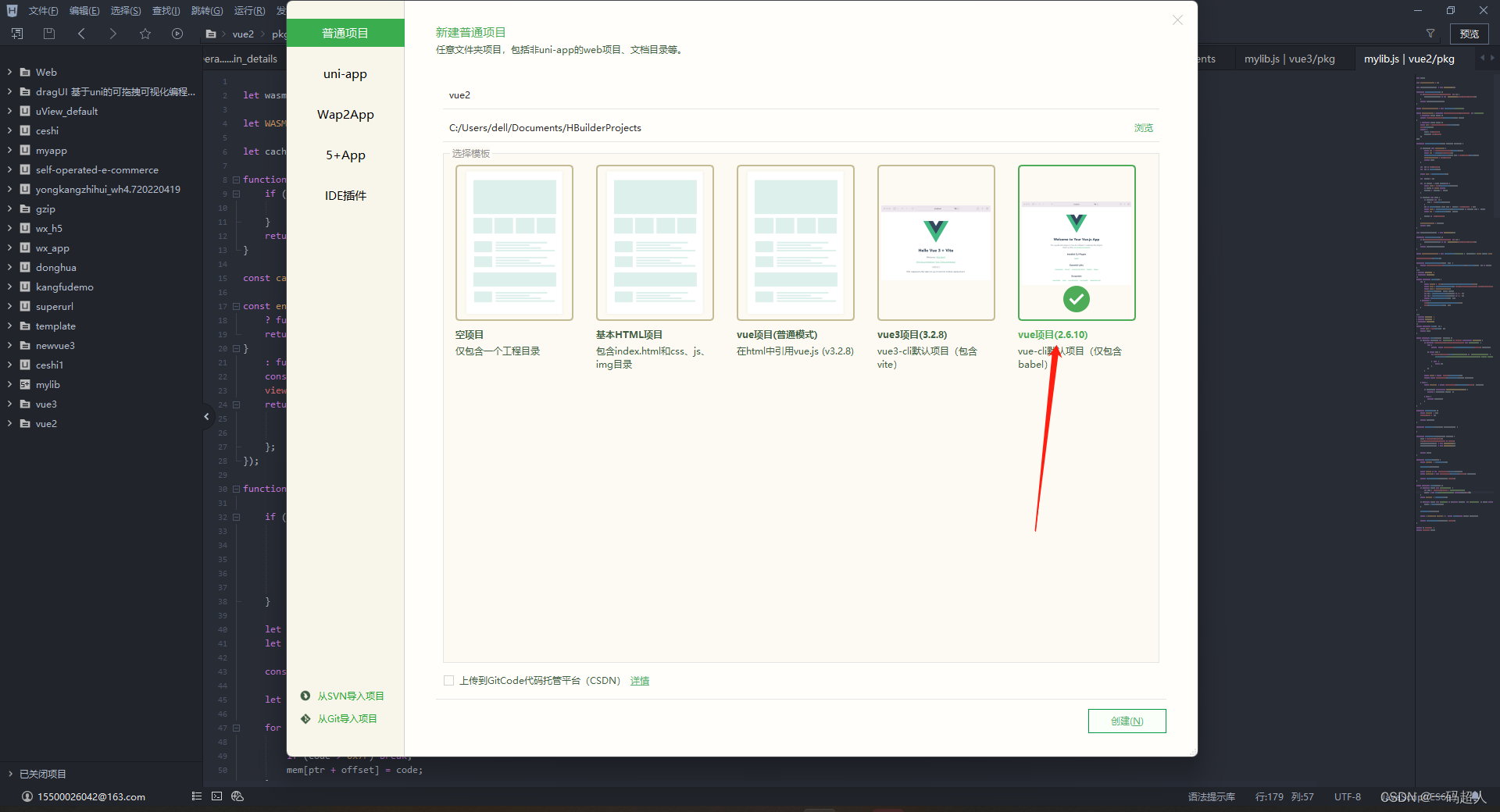
创建vue2项目

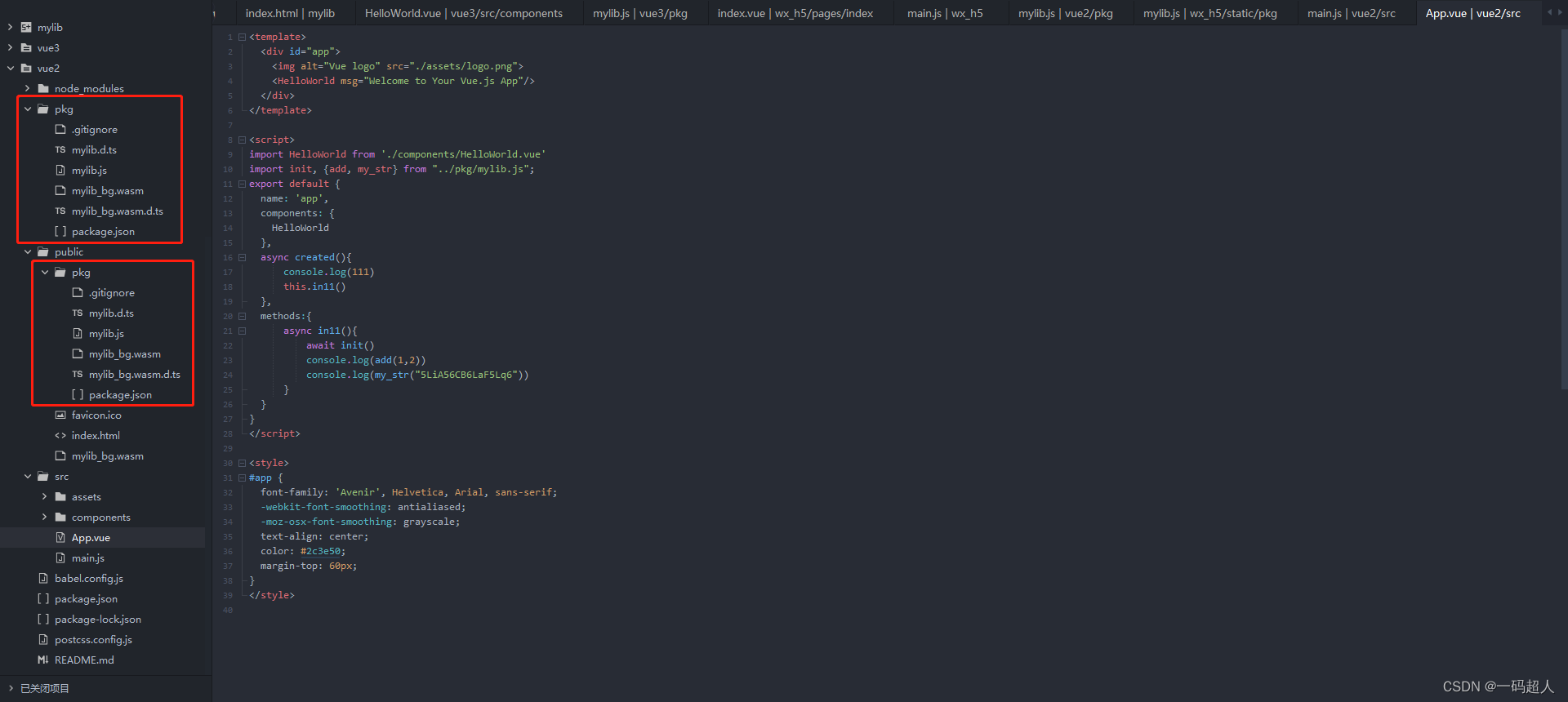
在根目录与public下都放入pkg生产文件

进入代码执行wasm函数

<script>
import HelloWorld from './components/HelloWorld.vue'
import init, {add, my_str} from "../pkg/mylib.js";
export default {
name: 'app',
components: {
HelloWorld
},
async created(){
console.log(111)
this.in11()
},
methods:{
async in11(){
await init()
console.log(add(1,2))
console.log(my_str("5LiA56CB6LaF5Lq6"))
}
}
}
</script>
直接npm运行,会报错哦!

如上述,提示不支持importMeta,下方也给了建议,安装“@babel/plugin-syntax-import-meta”插件,我尝试做了下,最后会提示加载wasm文件问题,再无下文了。
那有没有更暴力简单一点的方法呢?肯定是有的!
首先先了解import.meta.url返回的是什么?如下:

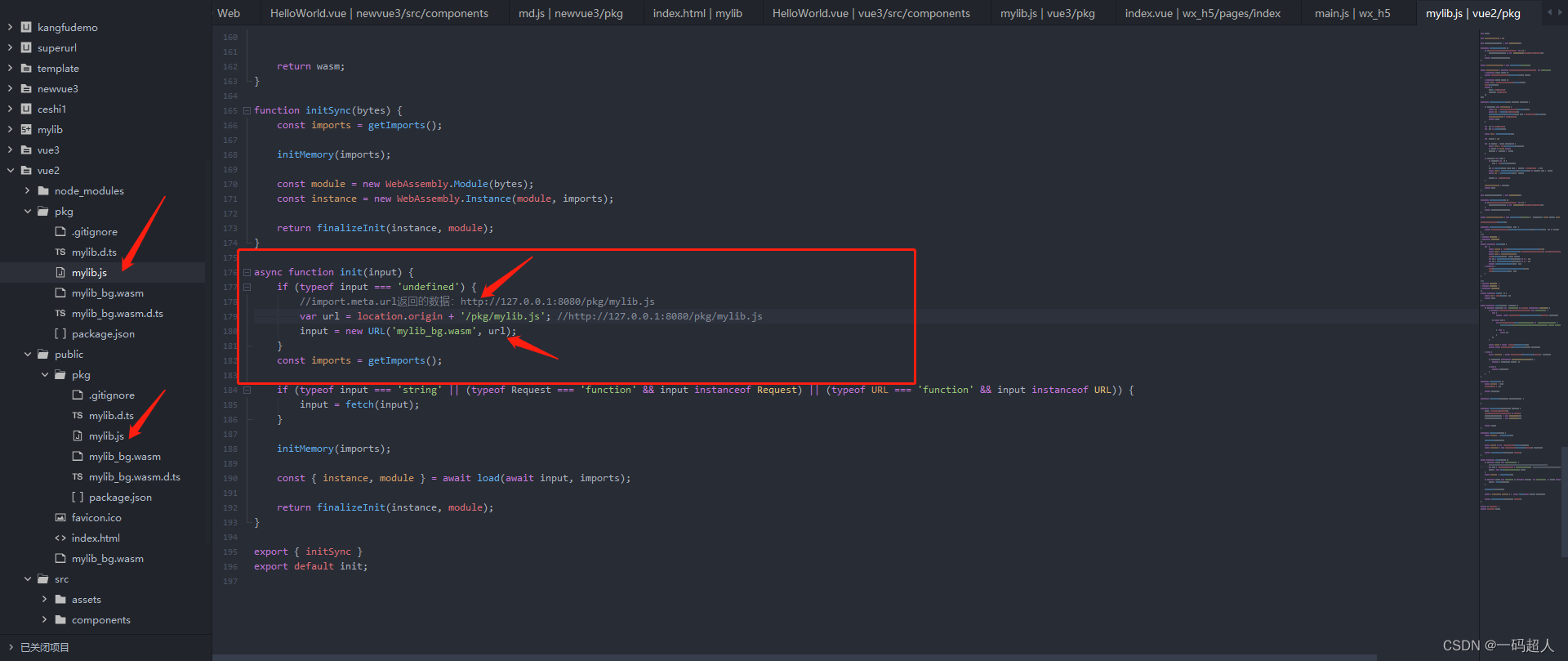
改写js胶水文件,大不了不用它了好不好?

注意根目录下的pkg/mylib.js与public下的pkg/mylib.js都要做如此修改~~~~
//import.meta.url返回的数据:http://127.0.0.1:8080/pkg/mylib.js
var url = location.origin + '/pkg/mylib.js'; //http://127.0.0.1:8080/pkg/mylib.js
input = new URL('mylib_bg.wasm', url);
然后npm运行,就不会报错了,这个在手脚架非常通用!不过在与后端整合时需要注意路由问题!!!!!!!注意路由问题!!!!!!!!!注意路由问题!!!!!!!
也就是说线上部署后 https://域名/pkg/mylib.js一定是要能访问到的!
不行就在站点运行跟目录扔个pkg!!!!
运行后结果

虽然很奇葩,但是怪我前端能力也就是这样了。不过通用性很好,甚至支持uniapp H5!
UNIAPP应用Rust wasm
创建一个uniapp


注意这里的胶水js一样需要如上修改!

//import.meta.url返回的数据:http://127.0.0.1:8080/static/pkg/mylib.js
var url = location.origin + '/static/pkg/mylib.js'; //http://127.0.0.1:8080/static/pkg/mylib.js
input = new URL('mylib_bg.wasm', url);
当然情况也是一样,部署站点后,一定是根据这个地址能访问到这个js!不行就在站点根目录扔个/static/pkg!!!
运行wasm函数

<script>
import init, {add, my_str} from "@/static/pkg/mylib.js";
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
this.inii()
},
methods: {
async inii(){
await init()
console.log(add(1,2))
console.log(my_str("5LiA56CB6LaF5Lq6"))
}
}
}
</script>
运行结果

** 总结**
总算是心里好受一些,不过很丑陋,对于部署线上非分离式的就很难受了【路由与静态资源访问问题】。所以如果有前端大神可以提出一下建议,能否有一个好的方案解决?比如支持importMeta、或者importMeta的替代方案?
希望能有一位关注的大神,来优化该问题。
更新日期:2022/8/8
解决vue2不支持importMeta语法问题
**vue手脚架安装 **@open-wc/webpack-import-meta-loader 基座
npm i @open-wc/webpack-import-meta-loader
安装以后配置webpack
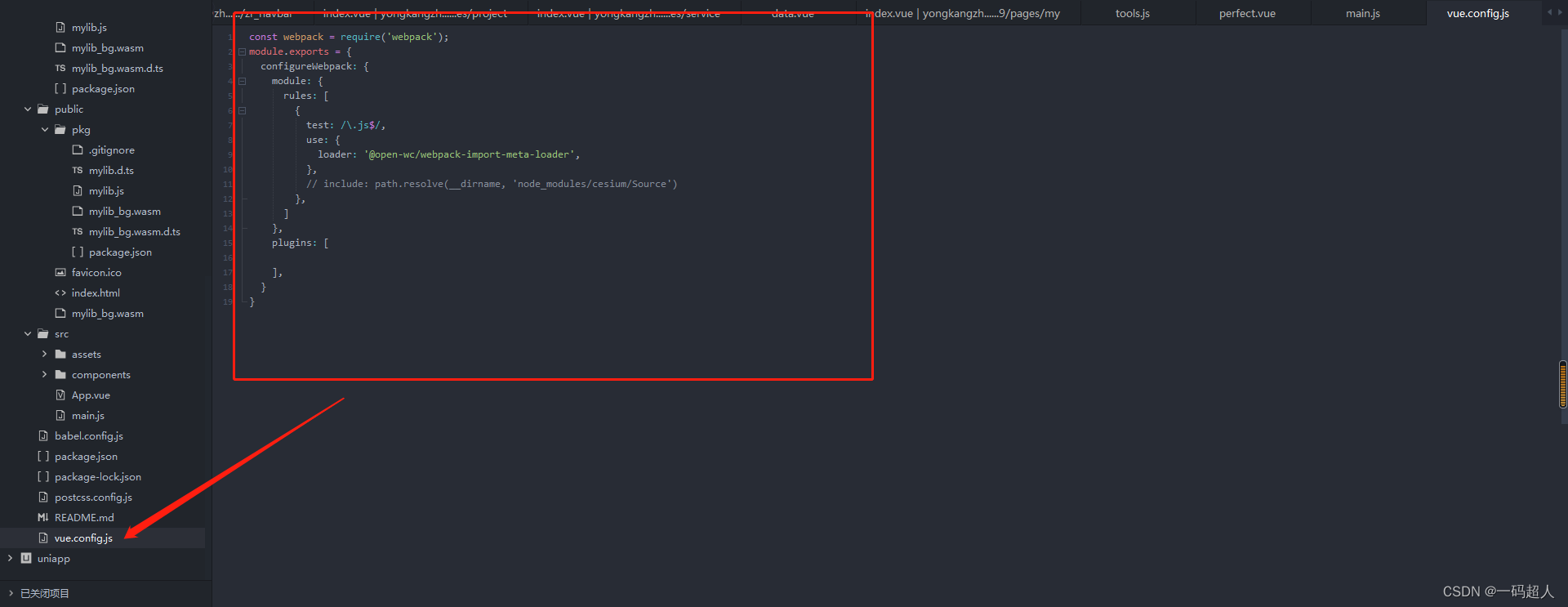
创建vue.config.js

const webpack = require('webpack');
module.exports = {
configureWebpack: {
module: {
rules: [
{
test: /\.js$/,
use: {
loader: '@open-wc/webpack-import-meta-loader',
},
// include: path.resolve(__dirname, 'node_modules/cesium/Source')
},
]
},
plugins: [
],
}
}
之后pkg/mylib.js胶水文件中的import.meta.url就不会报不支持的错误了!

input = new URL('mylib_bg.wasm', import.meta.url);
这个是正规的解决方案,解决临时方案的部署缺陷。
整体流程:
1、安装支持****import.meta基座插件。
2、配置webpack引入插件。
3、rust生成的pkg无需任何改动直接拖进项目。
4、完美启动无报错执行wasm函数。
版权归原作者 一码超人 所有, 如有侵权,请联系我们删除。