前言
官方文档没有暴露出相关api,那就看看组件源码。
以下示例均通过
vue-cli创建的
uni-apph5 项目
uView(1.x)版本
源码
node_modules\uview-ui\components\u-collapse-item\u-collapse-item.vue

这个方法是用来改变折叠面板子组件收起还是展开的,根据改变 isShow 的值来实现
方法
<block v-for="item in 10">
<u-collapse :accordion="true" :arrow="false">
<u-collapse-item :ref="`panel${item}`" :index="item" @change="changeCollapse" title="折叠面板"></u-collapse-item>
</u-collapse>
</block>
<script>
export default {
name: '',
data() {
return {}
},
methods: {
//监听折叠面板
changeCollapse(obj) {
let { index, show } = obj
this.$nextTick(() => {
for (let i = 1; i < 11; i++) {
this.$refs[`panel${i}`][0].isShow = false
}
})
this.$nextTick(() => {
if (show) {
this.$refs[`panel${index}`][0].isShow = true
}
})
}
}
}
</script>
uni-ui版本
源码
node_modules@dcloudio\uni-ui\lib\uni-collapse-item\uni-collapse-item.vue

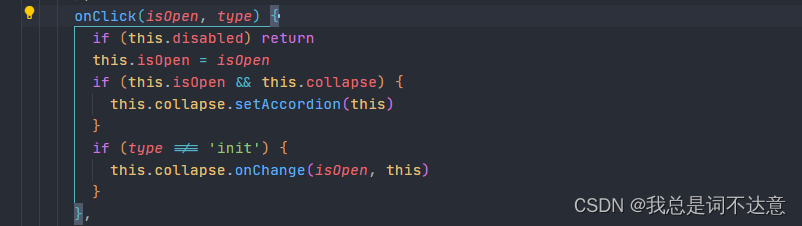
这个方法是用来改变折叠面板子组件收起还是展开的,根据改变 isOpen 的值来实现
<block v-for="item in 10">
<uni-collapse @change="changeCollapse($event, String(item))" accordion>
<uni-collapse-item :ref="`panel${item}`" title="折叠面板"></uni-collapse-item>
</uni-collapse>
</block>
<script>
export default {
name: '',
data() {
return {}
},
methods: {
//监听折叠面板
changeCollapse(e, index) {
this.$nextTick(() => {
for (let i = 1; i < 11; i++) {
this.$refs[`panel${i}`][0].isOpen = false
}
})
this.$nextTick(() => {
if (e) {
this.$refs[`panel${index}`][0].isOpen = true
}
})
}
}
}
</script>
版权归原作者 我总是词不达意 所有, 如有侵权,请联系我们删除。