一、环境配置
1、安装VSCode
2、拥有gitee仓库,图中以及操作流程中仓库地址换成所需地址即可
3、本地拥有gitee环境,例如下载Git Bash



二、操作流程
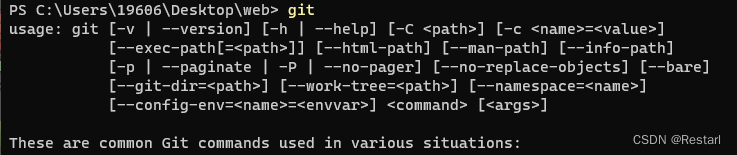
1、新建一个文件夹,在文件夹中打开终端,输入:git,查询是否有git运行环境
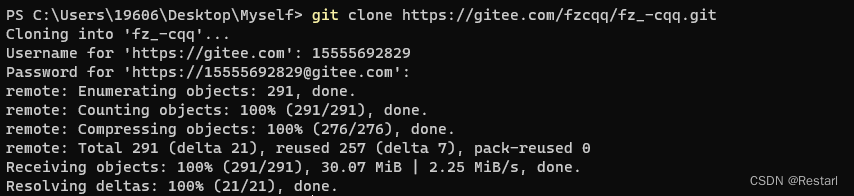
2、输入:git clone https://gitee.com/fzcqq/fz_-cqq.git,将仓库中代码下载到本地中(空仓库自带LICENSE文件),输入gitee用户名和密码。(默认下载master,有多个分支下载前要切换分支)

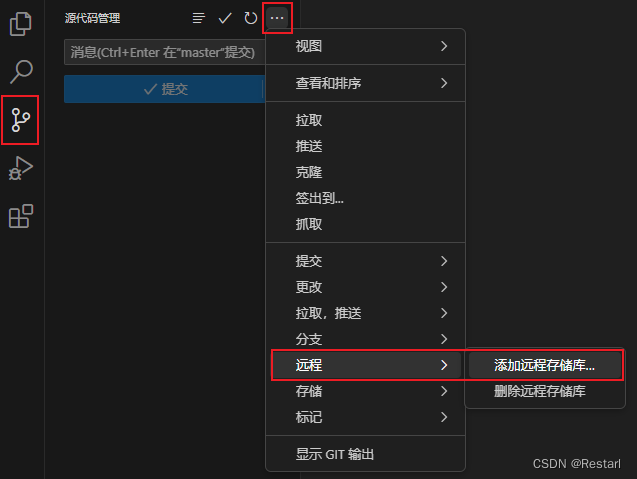
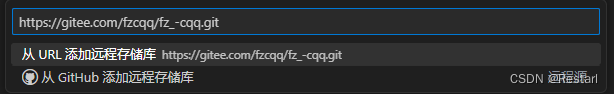
3、 然后将下载好的代码在VSCode中打开,添加远程仓库,





4、创建一个新的HTML页面(任意新的文件),左侧源代码图标就会出现提示有一处变动

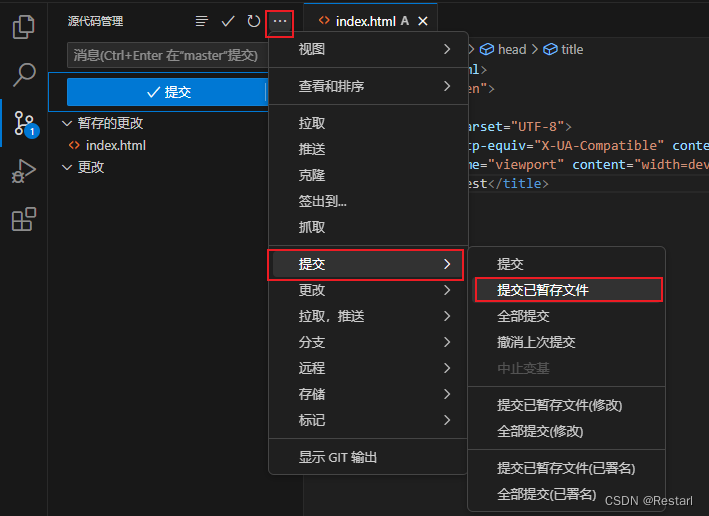
5、点击加号暂存所有更改(点击单个文件加号,单独暂存 一个),再提交已暂存文件



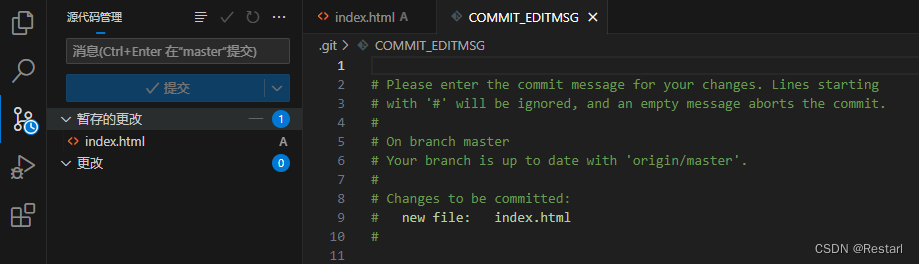
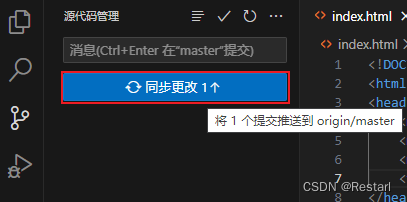
6、输入提交备注信息 this is a test (任意备注信息,方便以后查询更新详情),点击对勾,再点击同步更改,输入gittee用户名和密码(此处不截图,同步骤3),上传完成。



三、拓展&更新
1、前端静态页面挂载方法一(不好用)
(1)、代码在本地修改完成后可以直接同步到Gitee仓库中,相对于gitee自带文件上传更加方便
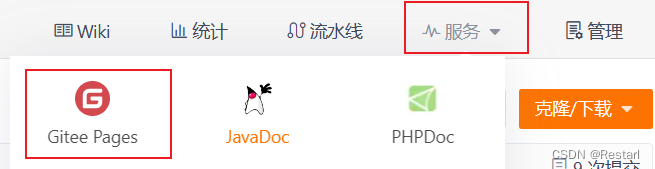
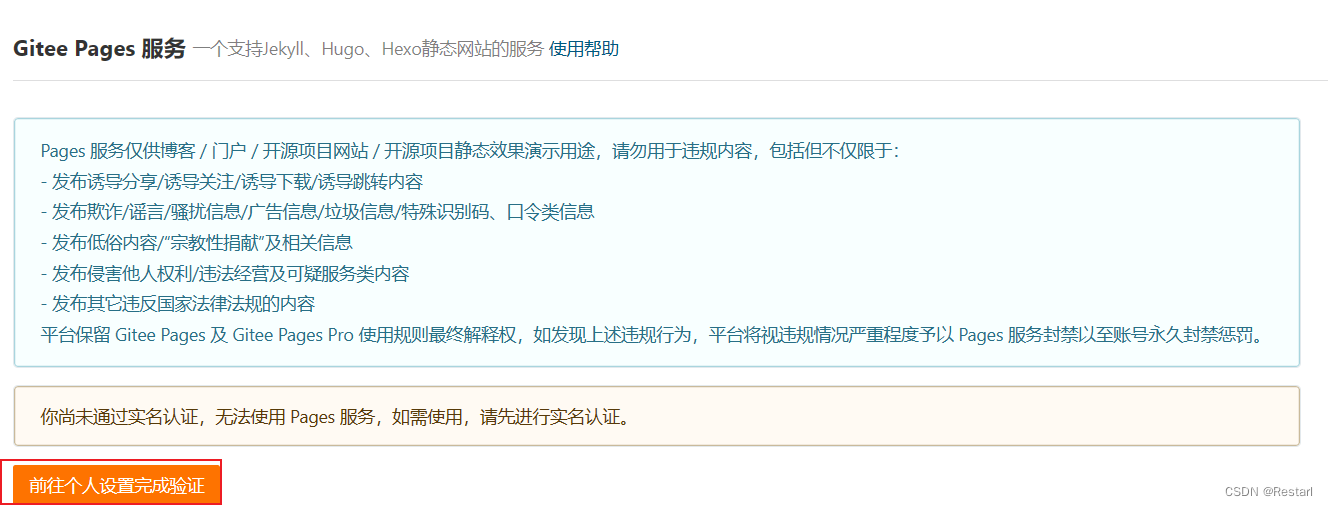
(2)、前端HTML、CSS、Javascript代码可以在服务中利用Gitee Pages实现静态页面挂载功能,等同于免费制作一个自己的网站仅用于展示。流程可参考:(实名认证过于严格,很难认证成功)


2、前端静态页面挂载方法二(推荐)
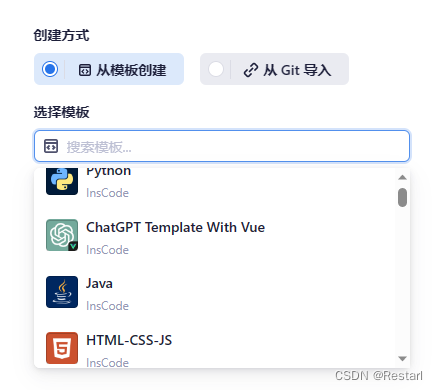
利用csdn中InsCode平台,具体操作参考下面这个网站,InsCode不仅仅可以挂载前端HTML、CSS、JS所编写的页面,选择所需要的模板,例如Python、Java、VueJS、NodeJS、Three.js等等,可以拥有自己的公网ip,让自己的程序展示效果公开接受关注和评论,让编程更有动力(看起来很酷,后期会发放创作证书实物的,可能还会有收益),且用户具有一个免费的永久部署项目名额,在InsCode社区里可以观看别人的项目,喜欢的可以直接fork下自己研究,社区内都是开源代码。
[CSDN]insCode实现静态页面部署,拥有属于自己的个人网页_Restarl的博客-CSDN博客https://blog.csdn.net/Restarl/article/details/131128592?spm=1001.2014.3001.5501


更多详细关于Inscode可以浏览以下博客:上线这么久的InsCode,你们用过了嘛?_雪碧有白泡泡的博客-CSDN博客https://blog.csdn.net/Why_does_it_work/article/details/131733128?spm=1001.2014.3001.5502
.................................
版权归原作者 Restarl 所有, 如有侵权,请联系我们删除。