本节:1月份的学习笔记
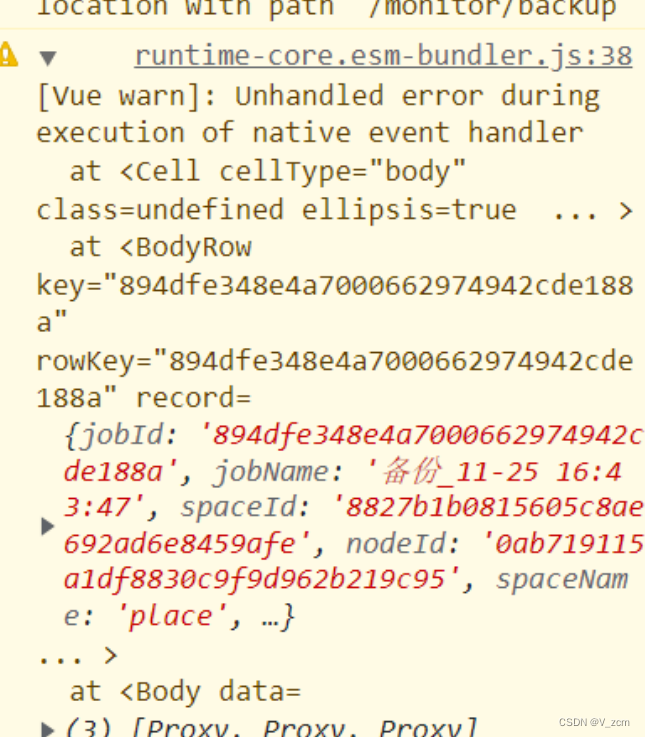
- Unhandled error during execution of scheduler flush. This is likely a Vue internals bug.
执行调度程序刷新期间发生未处理的错误。这可能是Vue内部错误。代码逻辑,或者变量写错了,比如table要用[],我写成了{}。
解决办法,就是把遇到的代码全部看一遍,一个一个排查,发现是因为偷懒,直接用老方法,然后需求不兼容导致的。

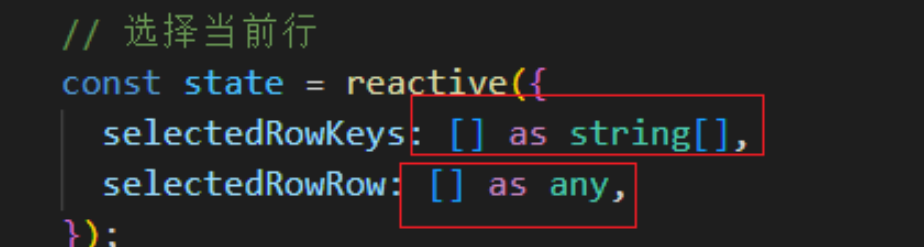
 2.定义变量的时候,不能全部都设置any,要思考是什么类型的
2.定义变量的时候,不能全部都设置any,要思考是什么类型的

3.JavaScript 中的 valueOf() 方法用于返回指定对象的原始值,若对象没有原始值,则将返回对象本身。通常由JavaScript内部 调用,而不是在代码中显式调用。
例子:计算时间日期,dayjs将时间转换成时间戳(全数字)相减,就可以得出除去那个范围的时间

import dayjs from "dayjs";
// 开始时间
const disabledEndDate = (endTime: string) => {
const startTime = searchList.startTime;
if (!endTime || !startTime) {
return false;
}
console.log(dayjs(startTime).valueOf(), "56323035133614)"); //dayjs转换成时间戳
return dayjs(startTime).valueOf() - dayjs(endTime).valueOf() > 0;
};

4.给虚拟机里面安装环境。先安装好虚拟机,使用光盘的。
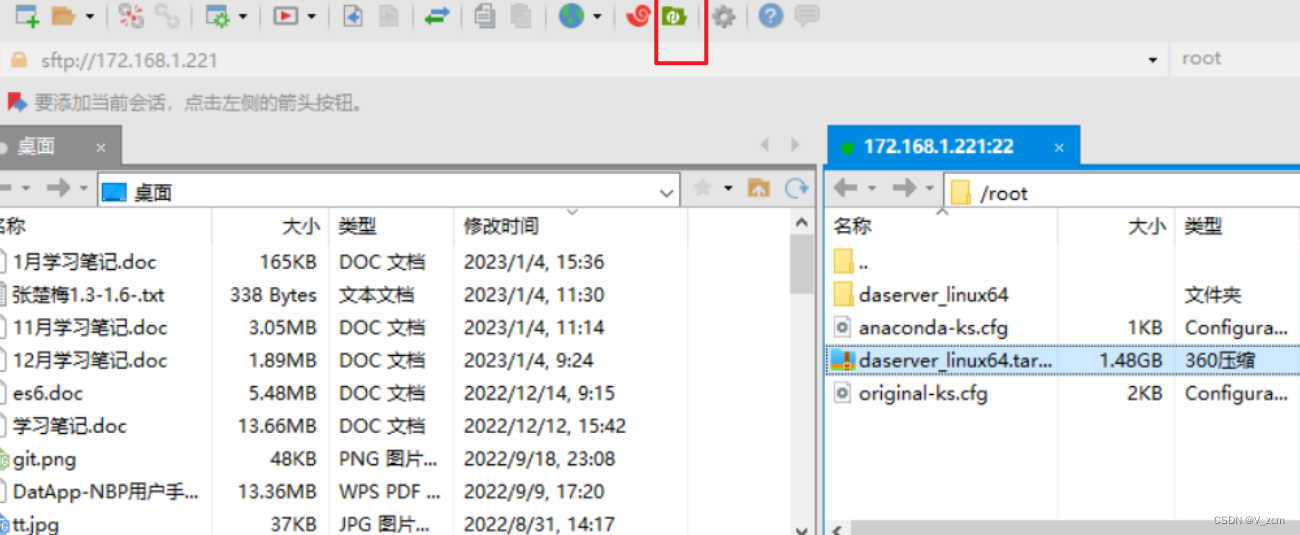
安装nbp环境步骤:
xshell 连接 ssh ip地址(拿环境包的IP地址)
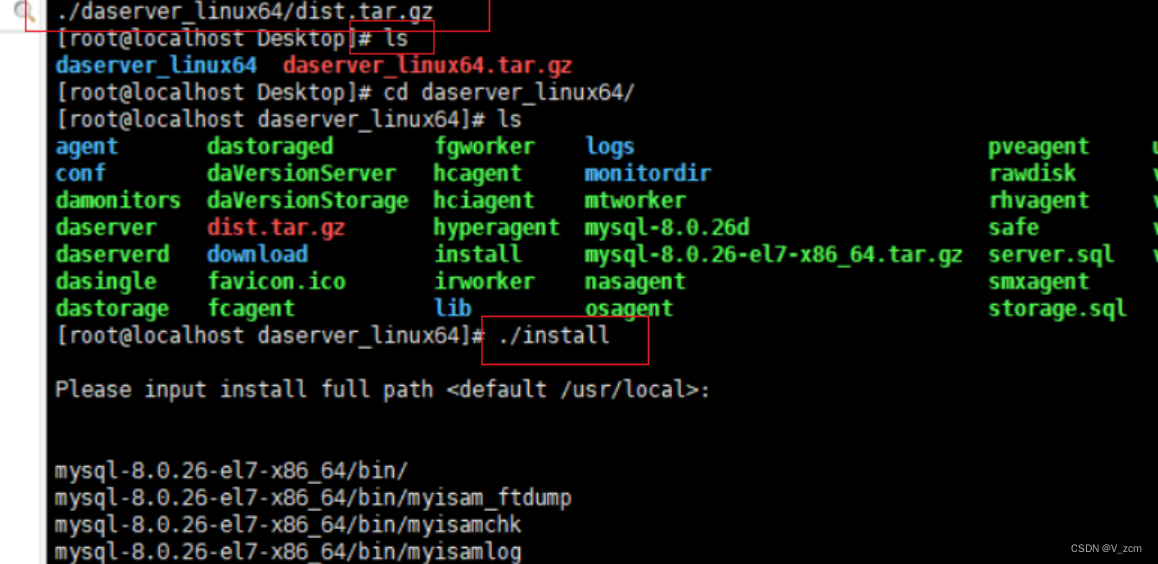
点绿的,点击一下返回,拿到压缩包,移到桌面,然后再ssh连接到要安装的虚拟机,把安装包移动进去 :解压,安装
tar -xvf 安装包名字
再使用授权码,授权一下就可以了


5.虚拟机ping得通百度,而且也是桥接模式也在一个网段,就是ping不通本地主机,有可能是本机的防火墙关,关了就通了
6.响应式,使用a-row和a-col ,如果是表单则是label控制,如果是缩放的高度的话,则使用多媒体响应式。
@media screen and(max-width:750px){//小于750px时候的
.topClass{
Margin-top:8px}
}
7.判断字符串是否包含空格:
//RegExp()正则表达式匹配
var textStr= "khj kshdf";
var judgeFn = /\s/g; //正则表达式
if (judgeFn.test(textStr)) {
console.log("【结果】:内容包含有空格!");
} test() 方法用于检测一个字符串是否匹配某个模式.
去除字符串内所有的空格:str = str.replace(/\s*/g,"");
8.vscode设置中文:中文设置
按快捷键“Ctrl+Shift+P”。
在“vscode”顶部会出现一个搜索框。
输入“configure language”,然后回车。
“vscode”里面就会打开一个语言配置文件。
将“en-us”修改成“zh-cn”。
按“Ctrl+S”保存设置。
关闭“vscode”,再
版权归原作者 V_zcm 所有, 如有侵权,请联系我们删除。