文章目录
🍓🍓简述
最近因为需要所以学习了一下recycleview,使用Adapter修饰器修饰,使用一个Adapter+recycleview实现多种布局,而不是之前的三个Adapter在同一个recycleview中实现三个布局。点击区分布局中的gridview的图片和姓名。
嗯~,算是之前的在同一个recycleview中实现三个不同布局的升级版吧。因为之前使用了三个Adapter【修饰器】,而这个只是用了一个Adapter【修饰器】
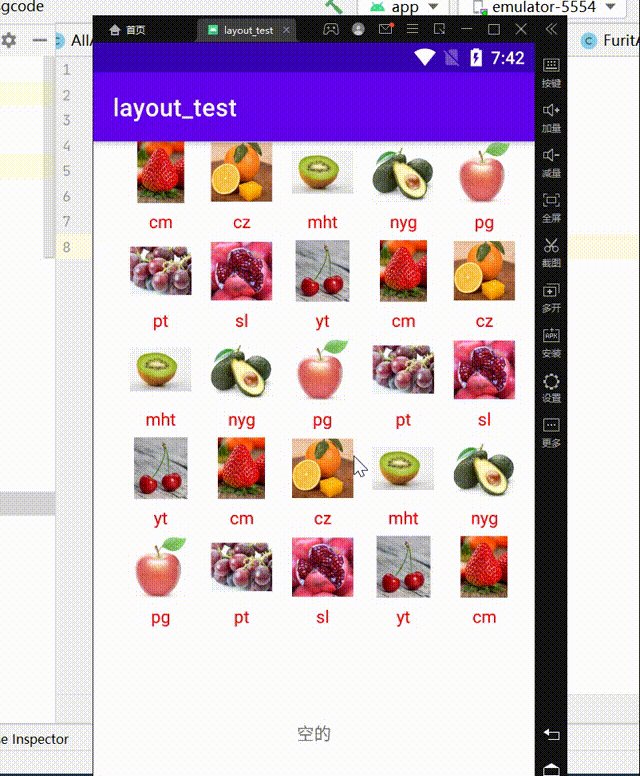
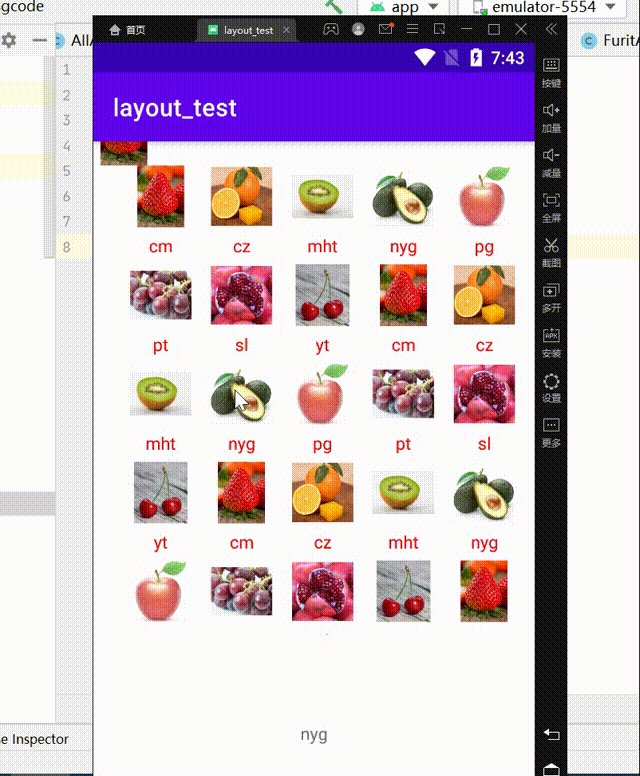
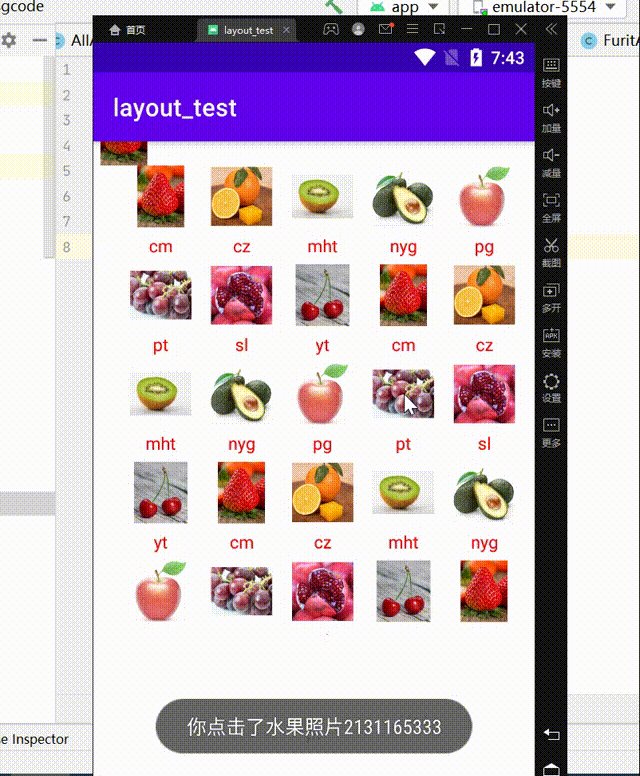
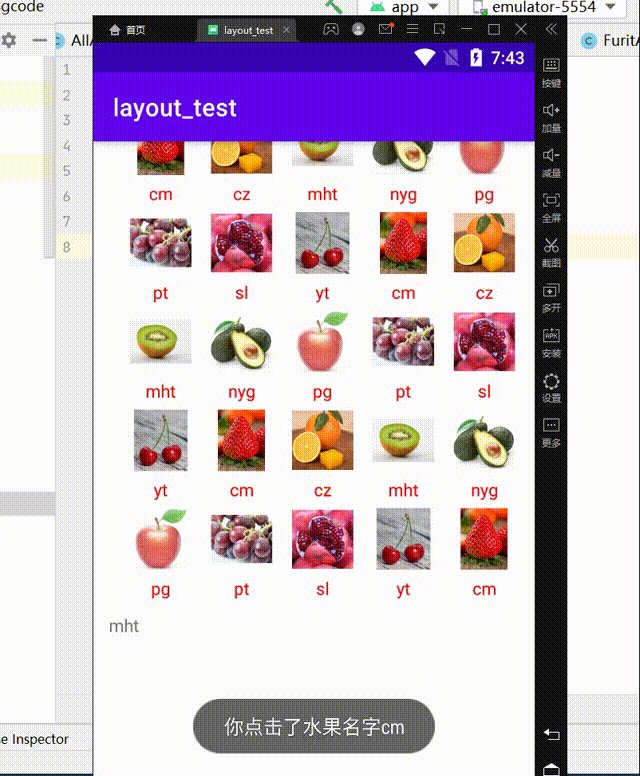
🍓🍓效果图
**
动态图》》》
**
🍓🍓代码
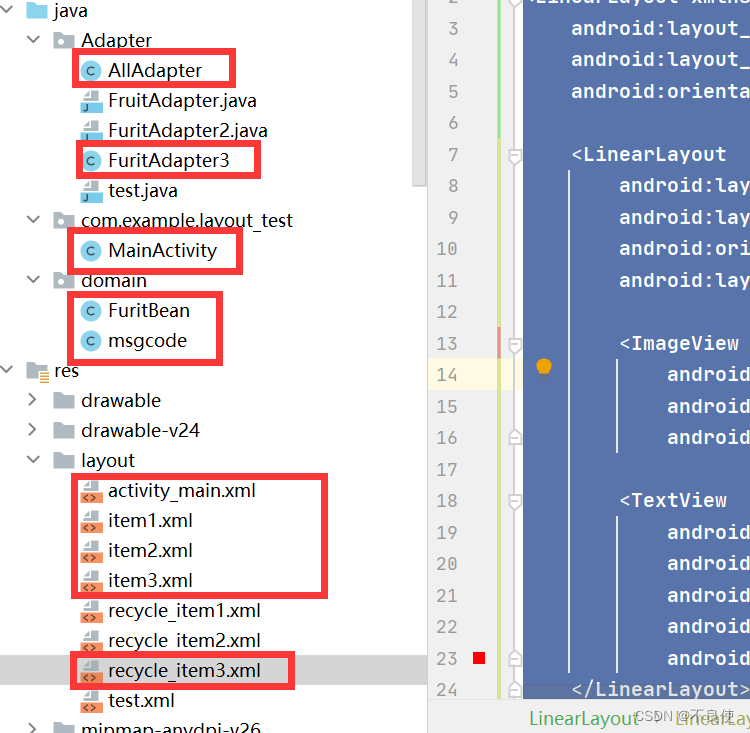
🥭🥭AllAdapter.java
packageAdapter;importandroid.app.Activity;importandroid.util.Log;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.ImageView;importandroid.widget.TextView;importandroid.widget.Toast;importandroidx.annotation.NonNull;importandroidx.lifecycle.GenericLifecycleObserver;importandroidx.recyclerview.widget.GridLayoutManager;importandroidx.recyclerview.widget.LinearLayoutManager;importandroidx.recyclerview.widget.RecyclerView;importcom.example.layout_test.MainActivity;importcom.example.layout_test.R;importorg.jetbrains.annotations.NotNull;importjava.util.List;importdomain.FuritBean;importstaticdomain.msgcode.TYPE_1;importstaticdomain.msgcode.TYPE_2;importstaticdomain.msgcode.TYPE_3;publicclassAllAdapterextendsRecyclerView.Adapter<AllAdapter.ViewHolder>{privateList<FuritBean> mFruitList;privateRecyclerView mRecycleView;privateOnItemClickListener mOnItemClickListener;publicintPosition1,Position2;privateViewView;classViewHolderextendsRecyclerView.ViewHolder{privatefinalImageView mfruitImage;privatefinalTextView mfruitName;privatefinalRecyclerView mRecycleView,mRecycleView2;publicViewHolder(@NonNull@NotNullView view){super(view);
mfruitImage=view.findViewById(R.id.mImg1);
mfruitName=view.findViewById(R.id.mTv1);
mRecycleView=view.findViewById(R.id.recycle_item);
mRecycleView2=view.findViewById(R.id.recycle_item2);// todo 此处添加两个方法//添加一个OnItemClickListener接口,并且定义两个方法publicinterfaceOnItemClickListener{voidonClick(int position1,int position2,View view);}//然后定义一个监听的方法,便于主类调用publicvoidsetOnItemListener(OnItemClickListener onItemListener){this.mOnItemClickListener = onItemListener;}// 构造方法publicAllAdapter(List<FuritBean> mFruitList){this.mFruitList = mFruitList;}// 获取布局类型,方便分类@OverridepublicintgetItemViewType(int position){if(position ==1|| position ==4|| position==9){returnTYPE_1;}elseif(position ==TYPE_2){returnTYPE_2;}else{returnTYPE_2;}}// @Override// public long getItemId(int position) {// return position;// }// 根据布局类型,返回不同的view ViewHolder@NonNull@[email protected](@NonNull@NotNullViewGroup parent,int viewType){View view =null;ViewHolder viewHolder =null;switch(viewType){caseTYPE_1:
view=LayoutInflater.from(parent.getContext()).inflate(R.layout.item1,parent,false);
viewHolder=newViewHolder(view);break;caseTYPE_2:
view=LayoutInflater.from(parent.getContext()).inflate(R.layout.item2,parent,false);
viewHolder=newViewHolder(view);break;}return viewHolder;}@OverridepublicvoidonBindViewHolder(@[email protected] holder,int position){switch(getItemViewType(position)){caseTYPE_1:ViewHolder viewHolder=holder;GridLayoutManager gridLayoutManager=newGridLayoutManager(viewHolder.mRecycleView.getContext(),5);
viewHolder.mRecycleView.setLayoutManager(gridLayoutManager);FuritAdapter3 furitAdapter3=newFuritAdapter3(mFruitList,position);/**
* 取得数据
*/furitAdapter3.FSetonclick(newFuritAdapter3.FuritSetOnclick(){@OverridepublicvoidclickGetData(int position,int position2,View view){
mOnItemClickListener.onClick(position,position2,view);}});
viewHolder.mRecycleView.setAdapter(furitAdapter3);break;caseTYPE_2:ViewHolder viewHolder2=holder;FuritBean furit1=mFruitList.get(position);
viewHolder2.mfruitImage.setImageResource(furit1.getImageId());
viewHolder2.mfruitName.setText(furit1.getName());break;default:break;}}@OverridepublicintgetItemCount(){return mFruitList.size();}}
🥭🥭 FuritAdapter3.java
packageAdapter;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.ImageView;importandroid.widget.TextView;importandroid.widget.Toast;importandroidx.annotation.NonNull;importandroidx.recyclerview.widget.RecyclerView;importcom.example.layout_test.R;importorg.jetbrains.annotations.NotNull;importjava.util.List;importdomain.FuritBean;publicclassFuritAdapter3extendsRecyclerView.Adapter<FuritAdapter3.ViewHolder>{privateList<FuritBean> mFruitList;privateFuritSetOnclick furitSetOnclick;privateint position2;staticclassViewHolderextendsRecyclerView.ViewHolder{privatefinalImageView mfruitImage;privatefinalTextView mfruitName;publicViewHolder(@NonNull@NotNullView itemView){super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg3);
mfruitName = itemView.findViewById(R.id.mTv3);}}publicFuritAdapter3(List<FuritBean> mFruitList,int position){this.mFruitList = mFruitList;this.position2 = position;}@[email protected](@NonNull@NotNullViewGroup parent,int viewType){View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item3,parent,false);ViewHolder viewHolder=newViewHolder(view);return viewHolder;}@OverridepublicvoidonBindViewHolder(@[email protected] holder,int position){FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
holder.mfruitImage.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View view){
furitSetOnclick.clickGetData(position2,position,holder.mfruitImage);}});
holder.mfruitName.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View view){
furitSetOnclick.clickGetData(position2,position,holder.mfruitName);}});}@OverridepublicintgetItemCount(){return mFruitList.size();}// 定义一个监听接口,里面有两个方法publicinterfaceFuritSetOnclick{voidclickGetData(int position,int position2,View view);}//给监听一个构造函数,提供给 MainActivity 调用publicvoidFSetonclick(FuritSetOnclick furitSetOnclick){this.furitSetOnclick=furitSetOnclick;}}
🥭🥭MainActivity.java(主函数)
packageAdapter;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.ImageView;importandroid.widget.TextView;importandroid.widget.Toast;importandroidx.annotation.NonNull;importandroidx.recyclerview.widget.RecyclerView;importcom.example.layout_test.R;importorg.jetbrains.annotations.NotNull;importjava.util.List;importdomain.FuritBean;publicclassFuritAdapter3extendsRecyclerView.Adapter<FuritAdapter3.ViewHolder>{privateList<FuritBean> mFruitList;privateFuritSetOnclick furitSetOnclick;privateint position2;staticclassViewHolderextendsRecyclerView.ViewHolder{privatefinalImageView mfruitImage;privatefinalTextView mfruitName;publicViewHolder(@NonNull@NotNullView itemView){super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg3);
mfruitName = itemView.findViewById(R.id.mTv3);}}publicFuritAdapter3(List<FuritBean> mFruitList,int position){this.mFruitList = mFruitList;this.position2 = position;}@[email protected](@NonNull@NotNullViewGroup parent,int viewType){View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item3,parent,false);ViewHolder viewHolder=newViewHolder(view);return viewHolder;}@OverridepublicvoidonBindViewHolder(@[email protected] holder,int position){FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
holder.mfruitImage.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View view){
furitSetOnclick.clickGetData(position2,position,holder.mfruitImage);}});
holder.mfruitName.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View view){
furitSetOnclick.clickGetData(position2,position,holder.mfruitName);}});}@OverridepublicintgetItemCount(){return mFruitList.size();}// 定义一个监听接口,里面有两个方法publicinterfaceFuritSetOnclick{voidclickGetData(int position,int position2,View view);}//给监听一个构造函数,提供给 MainActivity 调用publicvoidFSetonclick(FuritSetOnclick furitSetOnclick){this.furitSetOnclick=furitSetOnclick;}}
🥭🥭FuritBean.java(对象的属性)
packagedomain;publicclassFuritBean{privateString name;privateintImageId;publicStringgetName(){return name;}publicintgetImageId(){returnImageId;}publicFuritBean(String name,int imageId){this.name = name;ImageId= imageId;}}
🥭🥭msgcode.java(一些常量抽取出来)
packagedomain;publicclass msgcode {publicstaticfinalintTYPE_1=0;publicstaticfinalintTYPE_2=5;publicstaticfinalintTYPE_3=6;}
🥭🥭传值
因为同一个recycleView实现多种布局,其中就有gridview【九宫格布局】。要想在同一个recycleview实现多种布局,而且还要实现每个gridview的监听,常规的办法肯定是不行的。
这就涉及到嵌套了。那么嵌套怎么从最里层的gridview传出每一个小格子中的图片点击和名称点击呢? 当然使用接口了,具体可以看代码,建议掌握,Android这样的场景太多太多。
虽然gridview传出每一个小格子中的图片点击和名称点击的view不同,可以使用view.getId进行区分,具体效果看上面截图。
🍓🍓xml布局
🍗🍗activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="80dp"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view1"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="400dp"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view2"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view3"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginLeft="40dp"/></LinearLayout></LinearLayout>
🍗🍗item1.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_item"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginLeft="30dp"></androidx.recyclerview.widget.RecyclerView></LinearLayout>
🍗🍗item2.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/mTv1"android:layout_width="match_parent"android:layout_height="30dp"android:gravity="center"android:layout_gravity="center"/><ImageViewandroid:id="@+id/mImg1"android:layout_width="50dp"android:layout_height="50dp"/></LinearLayout></LinearLayout>
🍗🍗item3.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_item2"android:layout_width="match_parent"android:layout_height="80dp"></androidx.recyclerview.widget.RecyclerView></LinearLayout>
🍗🍗recycle_item3.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:layout_gravity="center"><ImageViewandroid:id="@+id/mImg3"android:layout_width="50dp"android:layout_height="50dp"/><TextViewandroid:id="@+id/mTv3"android:layout_width="50dp"android:layout_height="30dp"android:gravity="center"android:textColor="#FFFF0000"/></LinearLayout></LinearLayout>

最后一步,别忘了导入recycleview的依赖
implementation 'androidx.recyclerview:recyclerview:1.1.0'
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。