欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是是《前端》序列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
背景
目前已经有很多网页版在线小工具,之前很多窗体化的工具也逐渐网页化,比如:PS画图软件,也都能直接网页化进行设计,
网页真的是无所不能了。
由于自己实际项目经常会用到颜色转换,所以直接自己开发个简单版的在线颜色转换小工具。
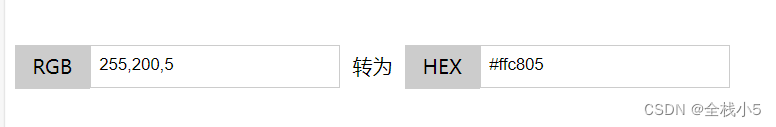
RGB转HEX
效果

代码
<html><head><meta charset="utf-8"/><title>颜色在线转换</title><style type="text/css"></style></head><body><!----><div style="display: flex; margin-top: 100px;"><div style="display:flex;width:260px;"><div style="width:60px;height: 35px;line-height: 35px;text-align: center;background: #ccc;"><span>RGB</span></div><div style="width:200px;height: 33px;line-height: 33px;border: 1px solid #ccc;"><input id="txtRgb" placeholder="请输入RGB值 如:255,255,255" style="width:100%;padding: 7px 7px;outline: none;background: none;border: none;"></div></div><div style="height: 35px; line-height: 35px;padding:0 10px;"><span>转为</span></div><div style="display:flex;width:260px;"><div style="width:60px;height: 35px;line-height: 35px;text-align: center;background: #ccc;"><span>HEX</span></div><div style="width:200px;height: 33px;line-height: 33px;border: 1px solid #ccc;"><input id="txtHex"readonly="readonly" style="width:100%;padding: 7px 7px;outline: none;background: none;border: none;"></div></div></div></body></html><script type="text/javascript">var rgb = document.getElementById('txtRgb');var hex = document.getElementById('txtHex');
rgb.onkeyup = function (){if(rgb.value&& rgb.value.split(',').length ==3){var hexValue =rgbToHex("rgb("+ rgb.value+")");
hex.value= hexValue;}}//functionrgbToHex(rgb){// 使用正则表达式提取出数字部分var rgbArray = rgb.match(/\d+/g);// 将 RGB 分量转换为十六进制,并补零var r =parseInt(rgbArray[0]).toString(16).padStart(2,'0');var g =parseInt(rgbArray[1]).toString(16).padStart(2,'0');var b =parseInt(rgbArray[2]).toString(16).padStart(2,'0');// 将结果拼接为 HEX 格式var hex ='#'+ r + g + b;return hex;}</script>
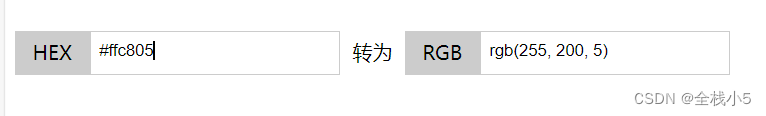
HEX转RGB
效果

代码
<html><head><meta charset="utf-8"/><title>颜色在线转换</title><style type="text/css"></style></head><body><!----><div style="display: flex; margin-top: 50px;"><div style="display: flex; width: 260px;"><div style="width:60px;height: 35px;line-height: 35px;text-align: center;background: #ccc;"><span>HEX</span></div><div style="width: 200px; height: 33px; line-height: 33px; border: 1px solid #ccc;"><input id="txtHex2" placeholder="请输入HEX值 如:#FFFFFF" style="width:100%;padding: 7px 7px;outline: none;background: none;border: none;"></div></div><div style="height: 35px; line-height: 35px;padding:0 10px;"><span>转为</span></div><div style="display: flex; width: 260px;"><div style="width:60px;height: 35px;line-height: 35px;text-align: center;background: #ccc;"><span>RGB</span></div><div style="width: 200px; height: 33px; line-height: 33px; border: 1px solid #ccc;"><input id="txtRgb2"readonly="readonly" style="width:100%;padding: 7px 7px;outline: none;background: none;border: none;"></div></div></div></body></html><script type="text/javascript">var hex2 = document.getElementById('txtHex2');var rgb2 = document.getElementById('txtRgb2');
hex2.onkeyup = function (){if(hex2.value.length ==7){var rgbValue =hexToRgb(hex2.value);
rgb2.value= rgbValue;}}//functionhexToRgb(hex){// 去掉 # 号并分割成 r、g、b 三个部分var hexValue = hex.replace('#', '');var r =parseInt(hexValue.substring(0,2),16);var g =parseInt(hexValue.substring(2,4),16);var b =parseInt(hexValue.substring(4,6),16);// 返回 RGB 格式字符串var rgb = 'rgb(' + r + ', ' + g + ', ' + b +')';return rgb;}</script>
什么是RGB
RGB(红绿蓝)是一种让我们能够创造出各种色彩的加法色彩模式。
在 RGB 模式下,颜色是通过混合三种红、绿、蓝的颜色成分来实现的。
这三种颜色可以以不同的深浅程度混合在一起,从而形成数百万种不同的颜色。
在前端开发中,RGB 经常被用来指定网页或者应用程序中的颜色。
RGB原理
RGB(红绿蓝)颜色模型是一种加法颜色混合模式,通过调节三种颜色的亮度来实现。
每种颜色有一个亮度范围从 0 到 255,0 表示完全暗,255 表示最亮。通过调节红色、绿色和蓝色的值,可以创建出所有的其他颜色。
当三种原色的值都为最小值时(即为0),得到的是黑色。当三种原色的值都为最大值时(即为255),得到的是白色。
通过增加或减少其中一种或多种原色的值,可以得到任意其他颜色。
例如,红色可以通过将红色分量设置为最大值 255,而将绿色和蓝色分量设置为最小值 0 来创建。
类似地,绿色和蓝色都可以分别单独设置为最大值来得到纯绿和纯蓝颜色。
在 CSS 中,颜色值可以使用 RGB 表示,
例如 rgb(255, 0, 0) 表示纯红色。
第一个参数是红色分量值,
第二个参数是绿色分量值,
第三个参数是蓝色分量值。
通过调整这些分量的值,可以获得所需的颜色。
HEX16
十六进制:英文名称,Hexadecimal
十六进制颜色值(HEX16)是指由六个十六进制数字组成的颜色编码,用于表示 RGB 颜色空间中的颜色。
每个十六进制数字可以取 0 到 9 的数字以及 A 到 F 的字母,表示 16 种可能的值,因此称为十六进制值。
在 HTML 和 CSS 中,常用的表示十六进制颜色值的方法是在 “#” 符号后面附加六个十六进制字符。
例如,红色的十六进制颜色值是 #FF0000,其中前两个字符表示红色分量的值,后面的四个字符分别表示绿色和蓝色分量的值。
通过将每个分量的十六进制值转换为十进制(即从 16 进制到 10 进制的转换),可以得到每个分量的值,进而得到完整的 RGB 值。
HEX16 色全名是十六进制颜色值的完整名称。这些名称是根据对应的颜色值或者颜色特征而命名的。以下是一些常见的 HEX16 色全名示例:
- #FF0000: 红色
- #00FF00: 绿色
- #0000FF: 蓝色
- #FFFFFF: 白色
- #000000: 黑色
- #FFFF00: 黄色
- #FF00FF: 品红色
- #00FFFF: 青色
- #808080: 灰色
- #FFA500: 橙色
这只是一小部分例子,实际上可以使用数百种不同的 HEX16 色全名来描述各种颜色。每种颜色都有其特定的 HEX16 色全名,用于更准确地识别和描述颜色。
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。
版权归原作者 全栈小5 所有, 如有侵权,请联系我们删除。