1. 首先去github找一个开源的项目
- 我找的这个项目,他每个项目对应不同的项目
- 去看readme 都有说明
- 开发环境准备 · mall4j · 看云 他们自带的说明

2.阅读文档确定开发环境需要配置什么
- 这里需要注意的: - jdk不要安装21 太高版本会和代码的lombok 的 1.18.26 有版本兼容性问题,报错 - java: java.lang.NoSuchFieldError: Class com.sun.tools.javac.tree.JCTree$JCImport does not have member field 'com.sun.tools.javac.tree.JCTree qualid' - 出现这个报错,就换个jdk版本- mysql安装的时候,一定要注意:当前的电脑名称不能是中文,不然会在安装第四步报错

- 他的文档都有安装链接,如果想要现成的,链接自行拿取 - 链接:https://pan.baidu.com/s/1QIPsdUREx0Tib3VSGM5EVQ?pwd=1111 提取码:1111

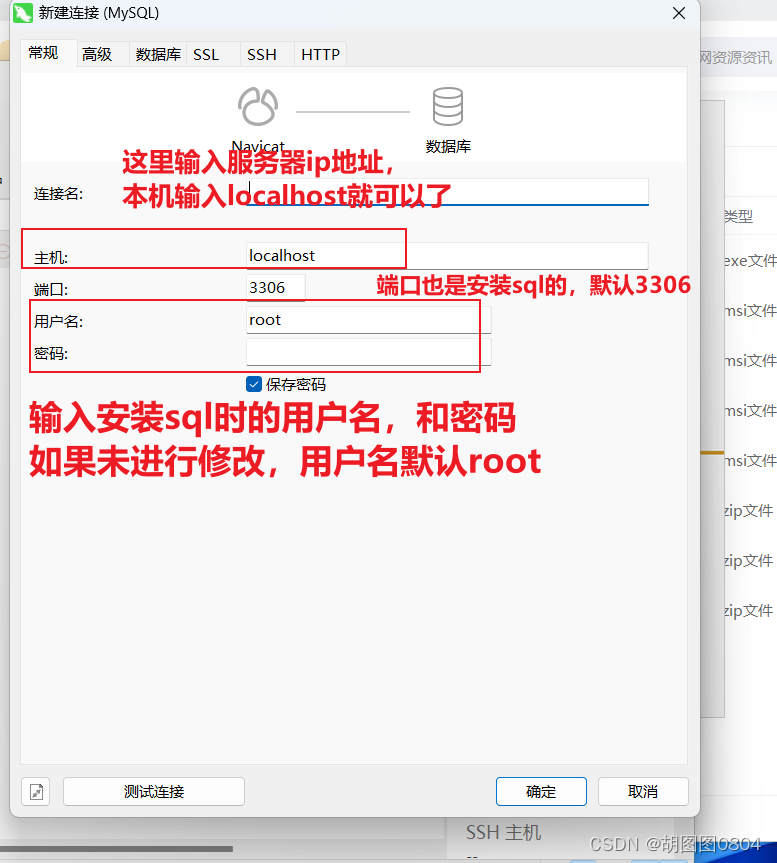
3.使用navicat连接mysql,并执行sql文件
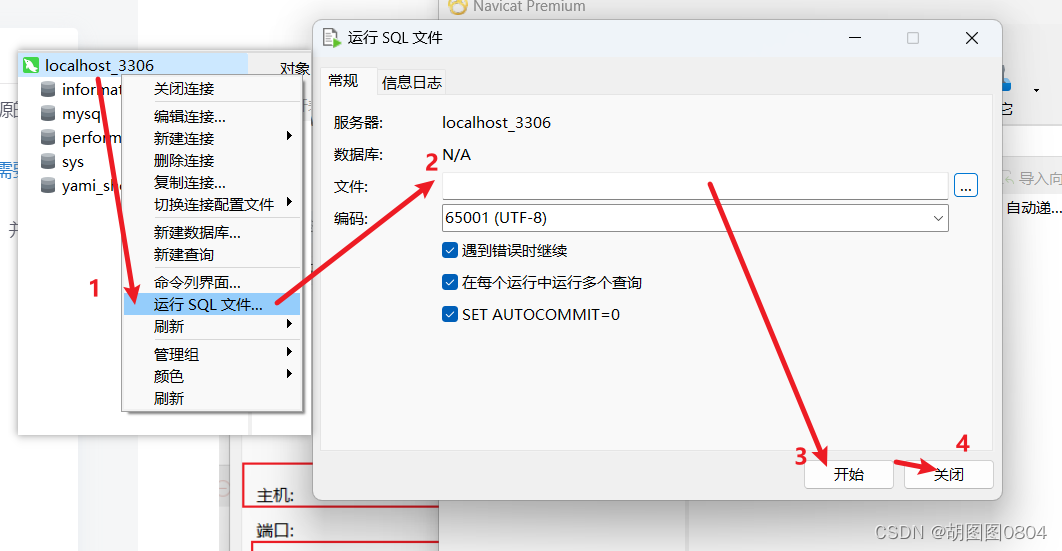
- 右键已连接好的数据库,选择执行sql文件,再去选择需要执行sql的文件,最后点击开始,等sql执行完点击关闭就可以了,这个时候 yami_shops这个表已经被导入了
- sql也在百度网盘里面
- 需要注意他这个交互不好,他的sql查询完一次就可以点击关闭了(之前没看懂点了十几分钟开始。。。)
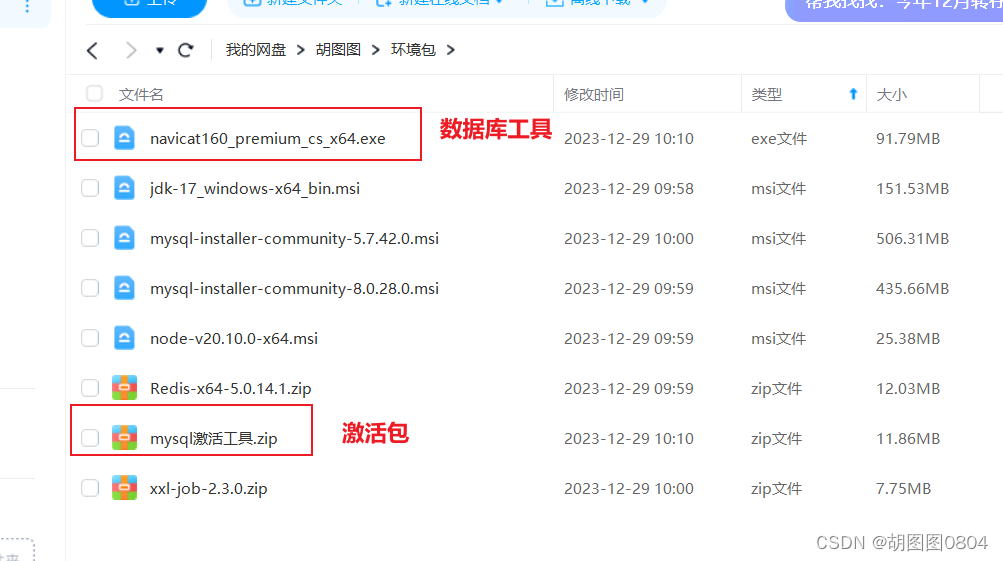
- 刚刚给的链接,有navicat的包,和永久免费激活的工具,自行使用(解压后,注意需要关闭电脑的防病毒的选项,然后需要断网操作,都有说明文档)



4.使用Idea启动后台接口
- 首先打开,Idea导入github的项目 https://github.com/gz-yami/mall4j.git
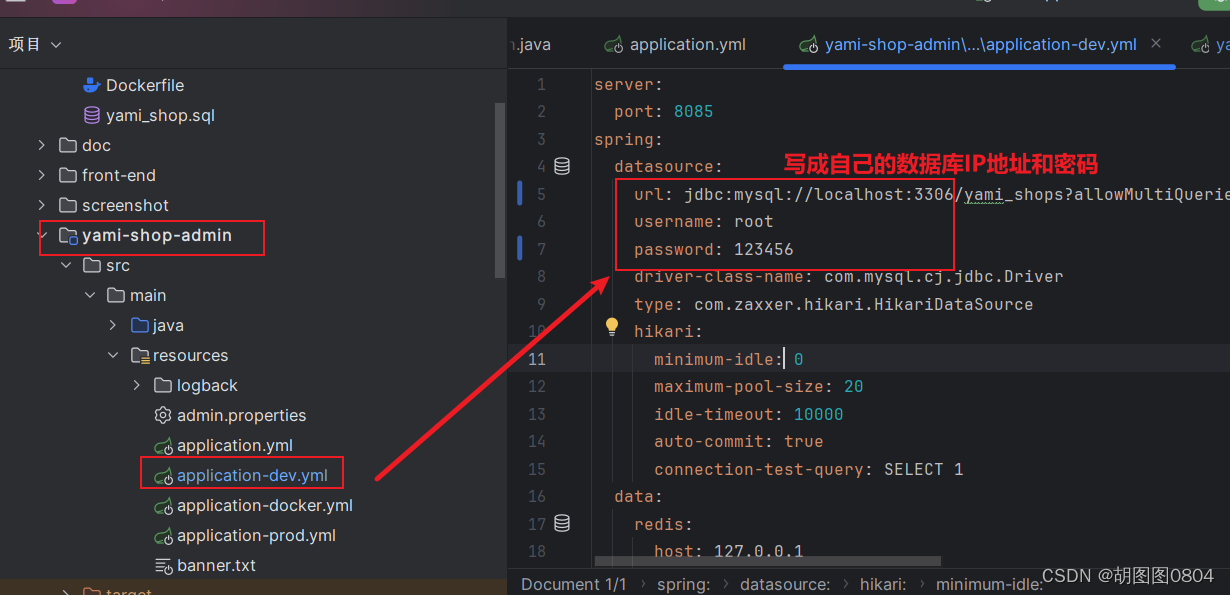
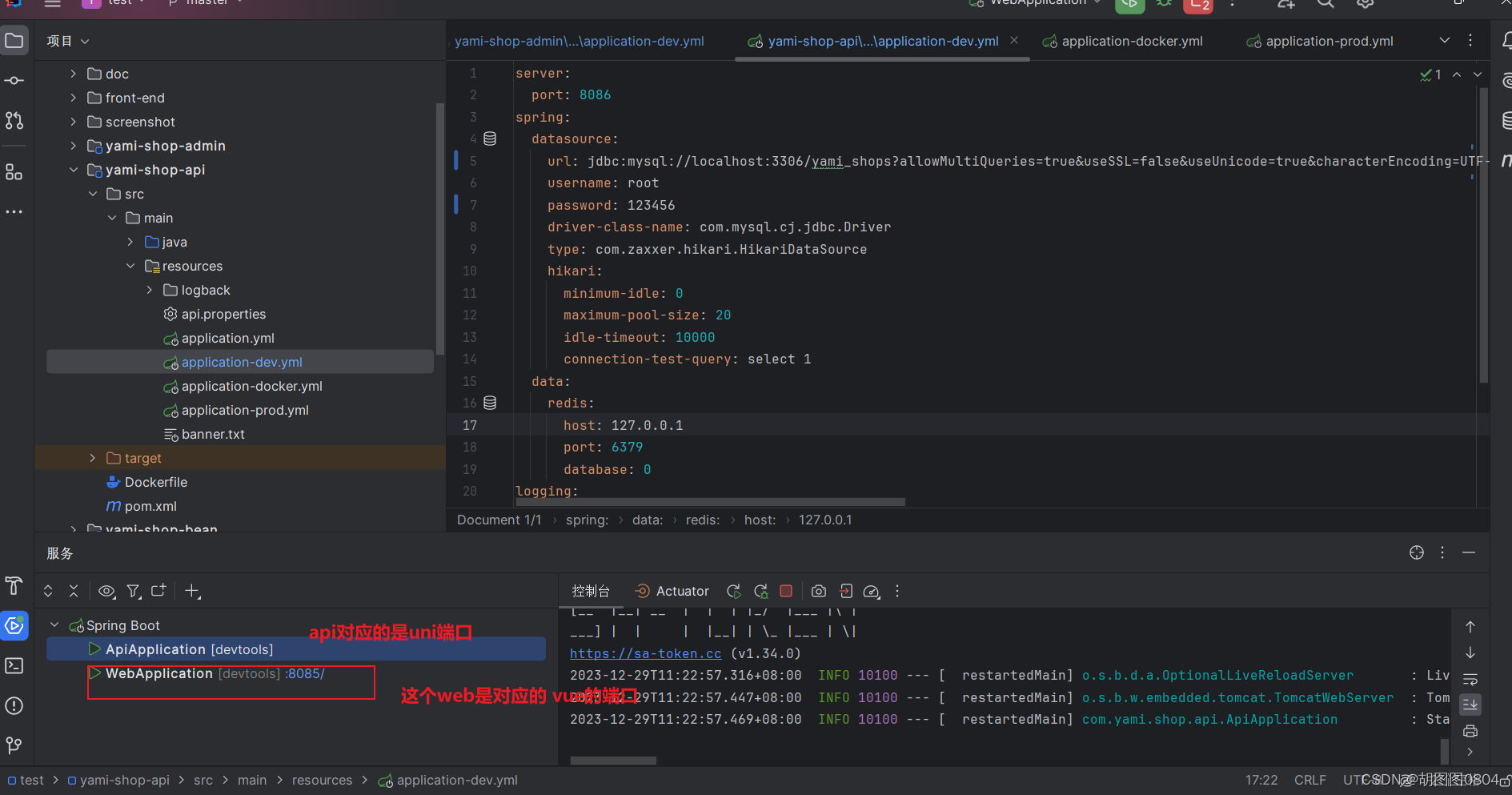
- 修改 yami_shop_admin 和yami_shop_api里面的 application-dev.yml 的数据库连接信息,修改成自己服务器的ip和 mysql用户名与密码
- 改 yami_shop_admin 和yami_shop_api里面的 如图所示的redis的配置修改(redis在哪写哪,我在本地的,我这里是默认的端口6379,使用的是数据库是第一个(0))




5.修改后启动服务
- 如图所示

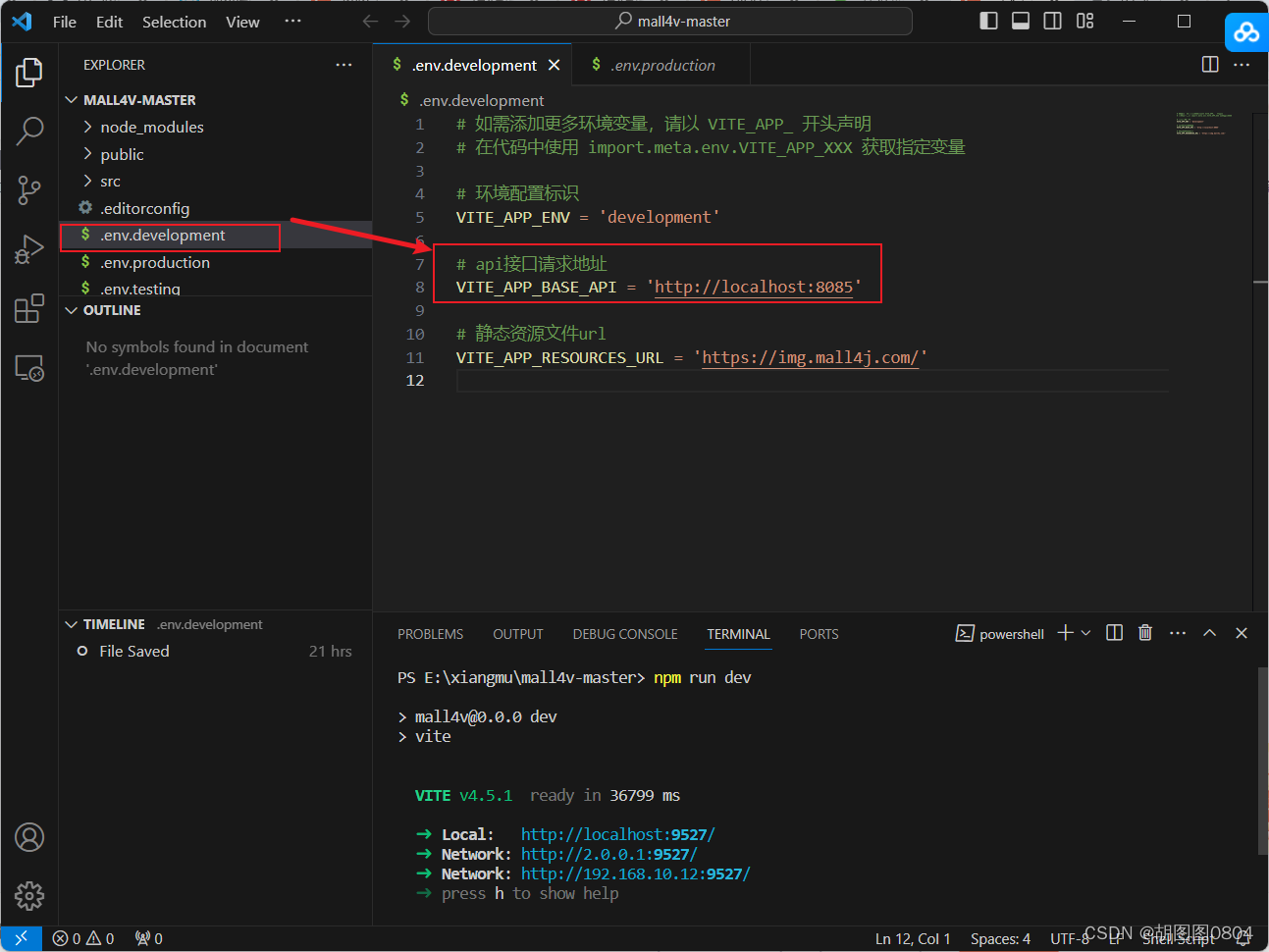
6.打开vscode 启动后台管管理页面(vue项目)
- 项目链接:https://github.com/gz-yami/mall4v.git
- 需要先更改开发环境地址,改成本地的,注意端口号是8085
- 然后安装依赖,找到控制台
- 命令: - npm install- npm run dev
- 注意: 项目要求使用 pnpm 包管理工具,不想用pnpm的话需要去,除
package.json文件中preinstall脚本后再进行安装



7.登陆成功
- 账号:admin
- 密码:123456

本文转载自: https://blog.csdn.net/qq_55070857/article/details/135283609
版权归原作者 胡图图0804 所有, 如有侵权,请联系我们删除。
版权归原作者 胡图图0804 所有, 如有侵权,请联系我们删除。