事件执行步骤
获取事件源;
形式如:var 自定义变量名 = document **. **各种获取元素方式(' 标签名 ');
**特别地:1. **获取body元素——document . body;
** 2. **获取html元素——document . documentElement;
绑定事件 注册事件;
形式如:1. 传统方式:自定义变量名 **. **(on开头)各类事件;
**2.方法监听方式:**自定义变量名 **. **addEventListener ( '(开头去on)各类事件' , 函数);
**引入 — — **(各类事件)


添加事件处理程序;
形式如:1. 传统方式:自定义变量名 **. **(on开头)各类事件 = function ( 事件对象 ) { 相关执行内容 }
**2.方法监听方式:**自定义变量名 **. **addEventListener ( ' ( 开头去on ) 各类事件 '**,**function ( 事件对象 ){ 相关执行内容 }**,** true (事件流的捕获阶段) / false (事件流的冒泡阶段) )
引入:
1. 事件对象:代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 简单理解:事件发生后,跟其相关的一系列信息数据的集合都存在此事件对象中,其有很多属性及方法。
- 字符代替:通常用 event 或 e 表示
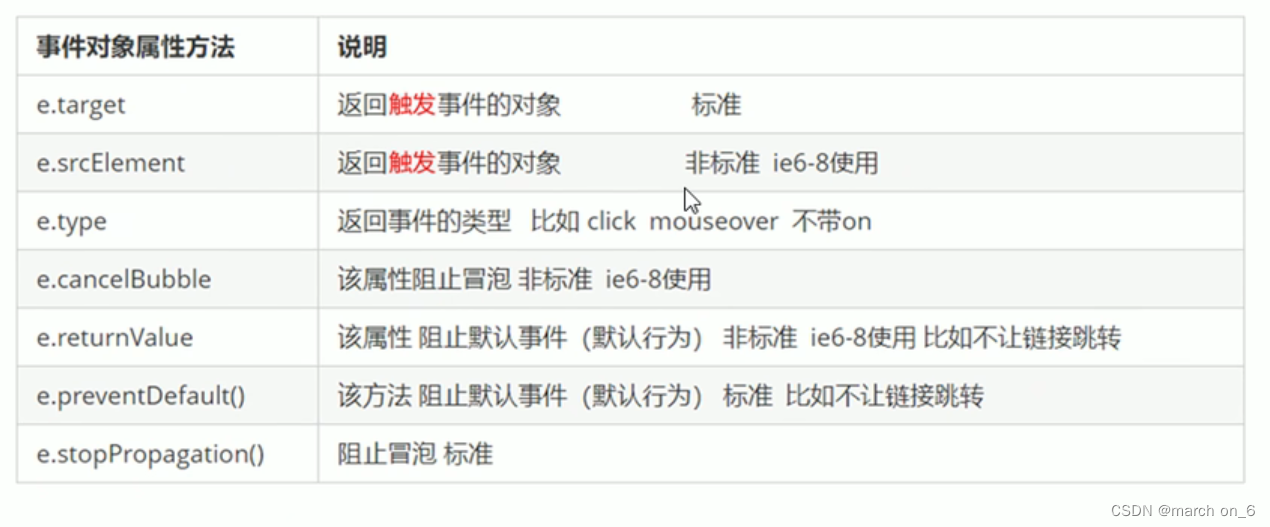
2.事件对象常见属性: 
《鼠标事件对象坐标获取》

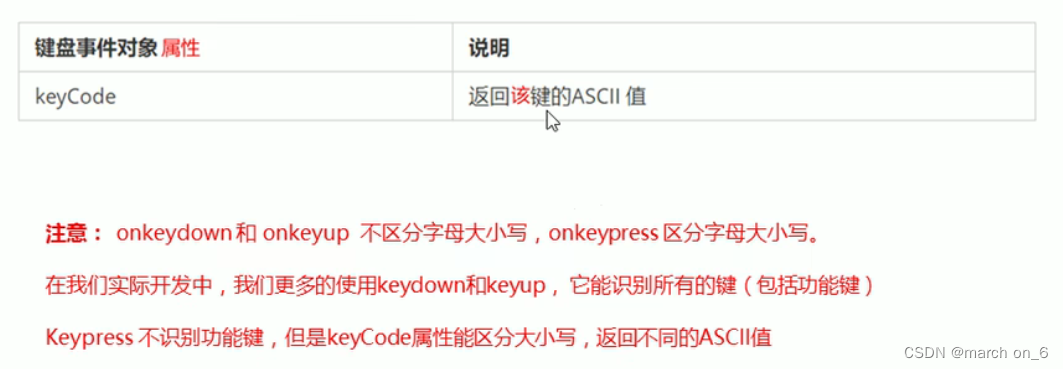
《键盘事件对象键值获取》

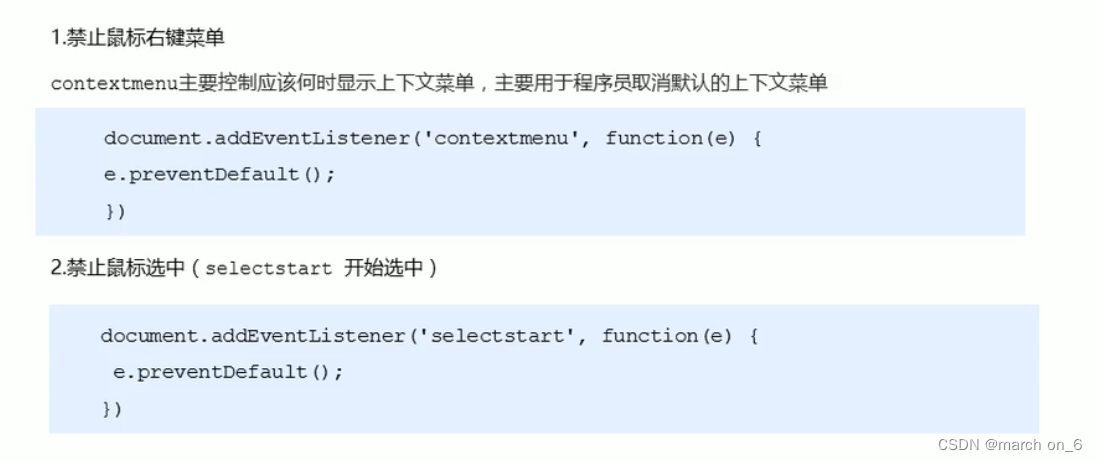
3.禁止鼠标事件:

**大概整理如上...... **
版权归原作者 march on_6 所有, 如有侵权,请联系我们删除。