目录
一、背景
现有需求:当用户勾选多选框时,开启和关闭的按钮将会显示出来;当用户取消勾选多选框时,开启和关闭的按钮将会隐藏。
二、代码实现
1、定义变量
//是否显示删除按钮const buttonShow =ref(true);
2、绑定事件
使用v-show=“!buttonShow” 进行控制
<el-button v-show="!buttonShow" type="primary" round @click="handlerBatchSet()">开启点读功能</el-button
><el-button v-show="!buttonShow" type="primary" round @click="handlerBatchCancel()">关闭点读功能</el-button
3、监听选中的学生
/*监听选中的学生*/watch(selectedStudentName,(val)=>{
val.length >0?(buttonShow.value =false):(buttonShow.value =true);});
4、返回return
return{
buttonShow,}
三、整体效果
1、没有勾选学生

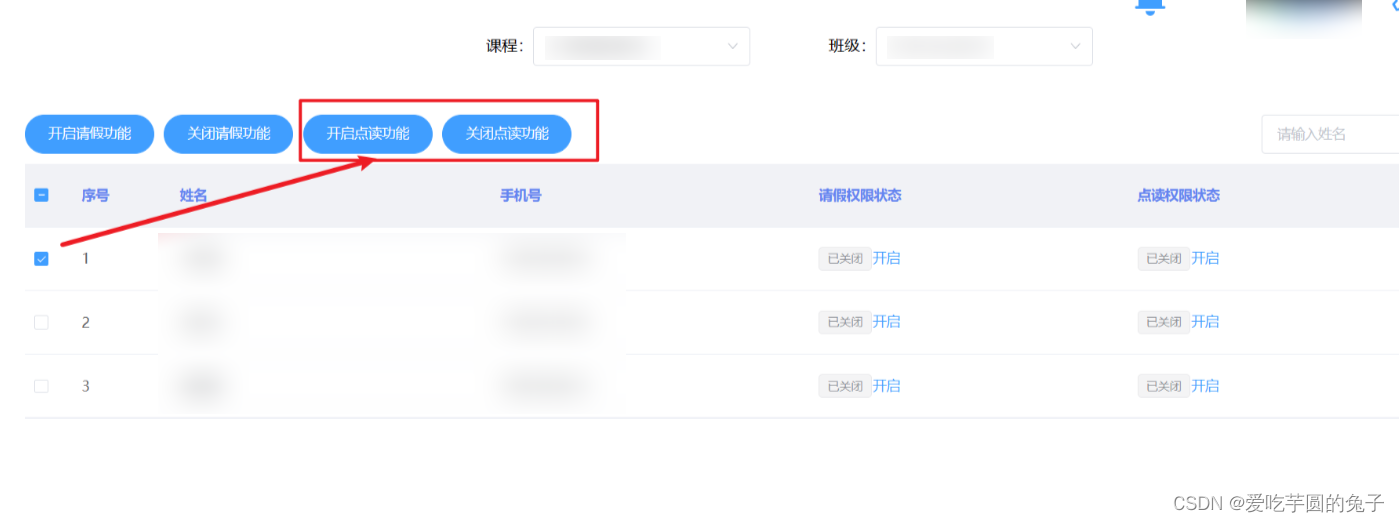
2、已勾选学生

四、使用场景
- 根据用户权限控制按钮的显示和隐藏,例如管理员登录后可以看到某些按钮,而普通用户登录后看不到这些按钮。
- 根据页面状态控制按钮的显示和隐藏,例如在某个表单页面中,只有填写完必填项并通过校验后才会显示提交按钮。
- 根据用户操作控制按钮的显示和隐藏,例如在一个多选框列表中,只有选中某些选项时才会显示“删除”按钮。
五、好处
- 提升用户体验和页面交互效果
- 使页面更加智能化和人性化
本文转载自: https://blog.csdn.net/weixin_45490023/article/details/131013578
版权归原作者 爱吃芋圆的兔子 所有, 如有侵权,请联系我们删除。
版权归原作者 爱吃芋圆的兔子 所有, 如有侵权,请联系我们删除。