1. postman介绍
- Postman是一个可扩展的API开发和测试协同平台工具,可以快速集成到CI/CD管道中。旨在简化测试和开发中的API工作流
- Postman由谷歌公司研发,以前只是谷歌浏览器的一个插件,后发布了客户端。来自官方数据,已有1000万+用户正在使用
- 最大的作用是进行接口测试(测试人员)、接口调试(开发人员)
2. 下载地址
官方下载是最新版(英文版)
3. 安装流程
傻瓜式安装,无需教程
4. 注册postman账号
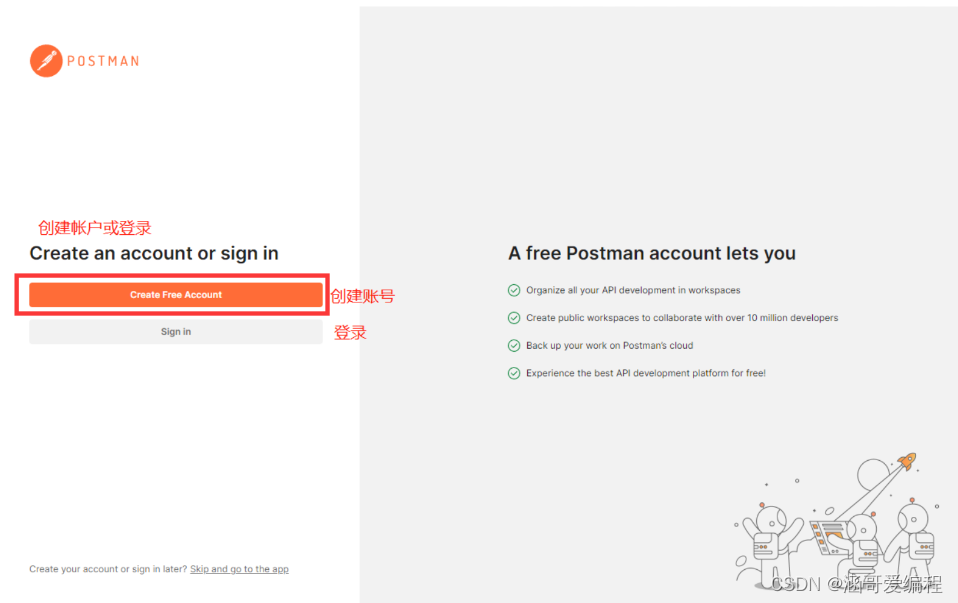
① 打开postman,点击【创建账号】或【登录】,会跳转到浏览器

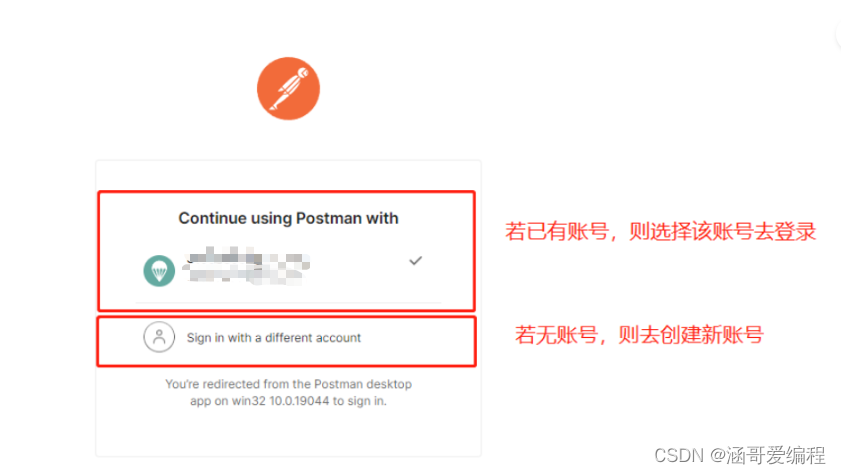
② 若已有账号可以直接登录;若无账号,则创建新账号

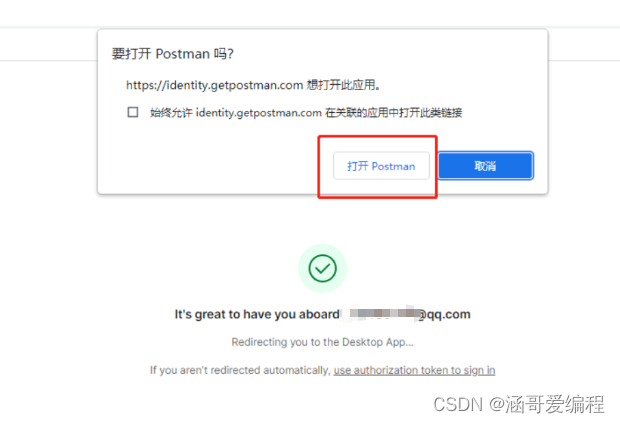
③ 若登录成功会弹出提示框,点击“打开postman”,即可在postman客户端登录成功

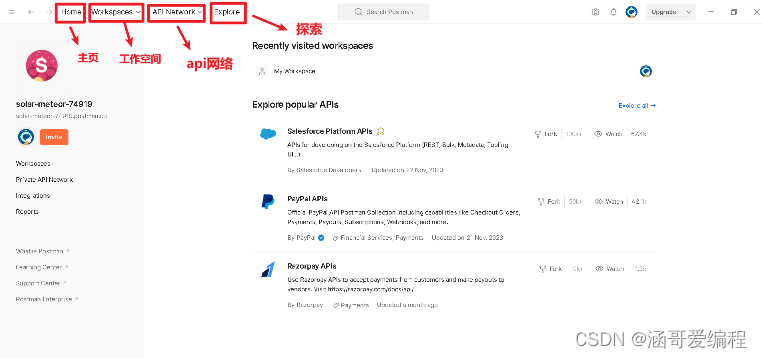
④ 稍等一会,登录成功,我们点击Workspaaces来到自己的工作空间


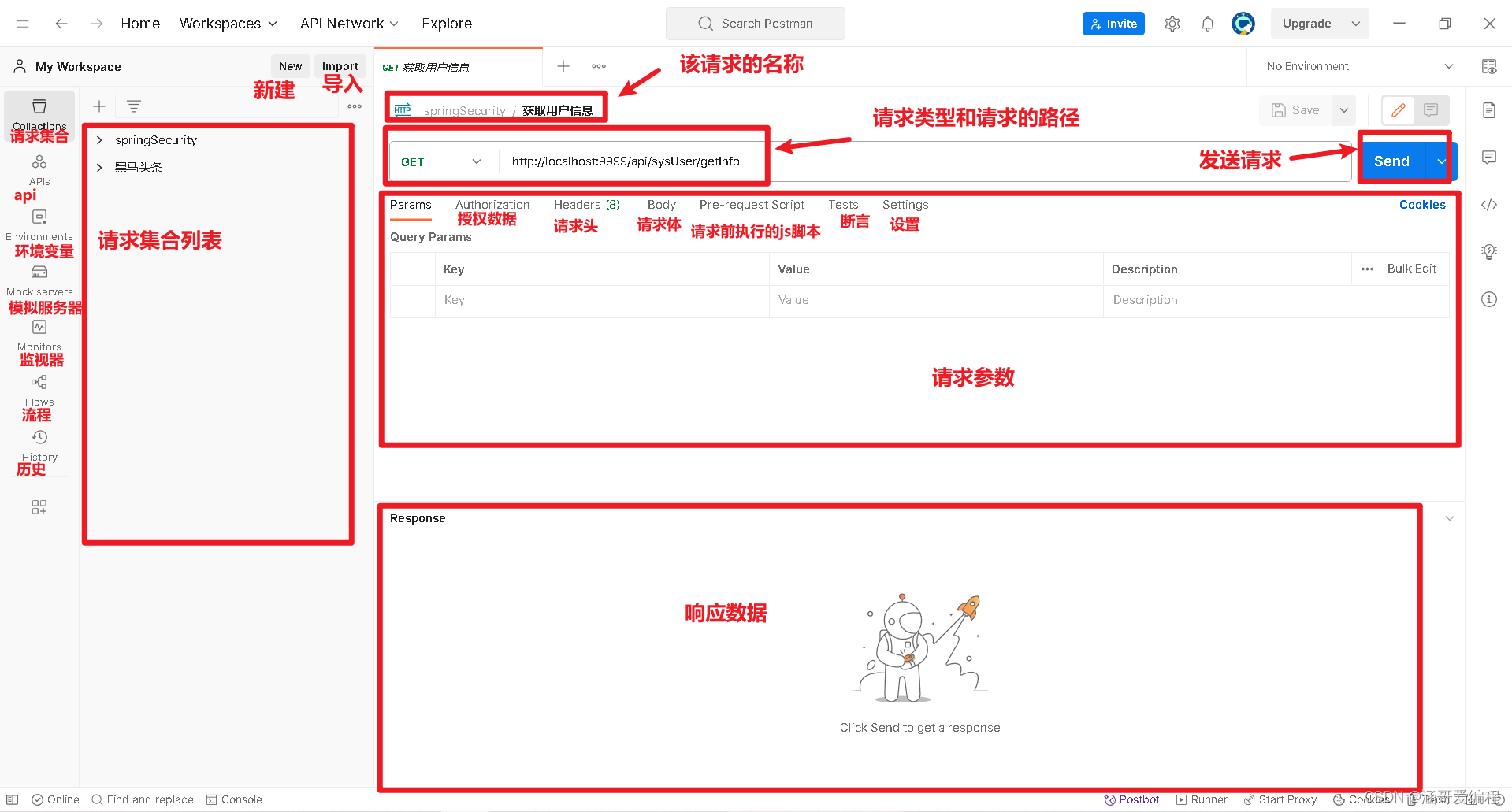
postman的使用
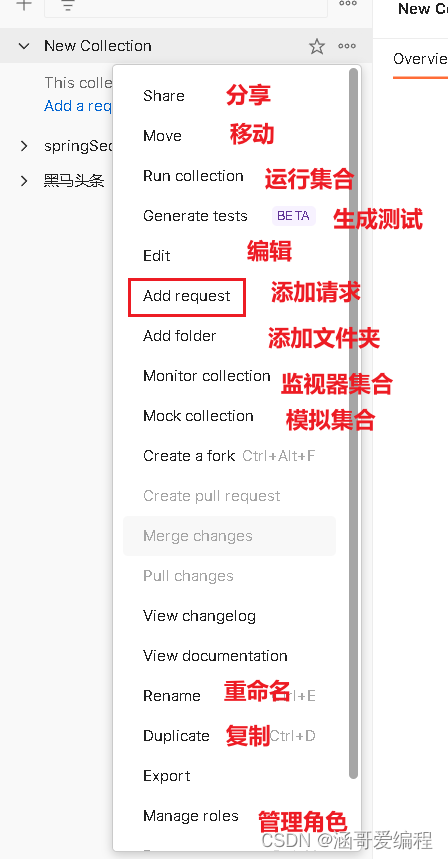
创建集合、目录


一般情况下,我们会按照以下结构创建:
一个集合:项目名称作为集合名
多个目录:按照模块划分目录,可以嵌套多级,最后一个级别是“接口”
大概会变成以下结构:


发送Get请求

发送post请求

使用流程大概就是这样的,大同小异,delete和get差不多,put和post差不多
postman的五种变量
Postman 在接口测试方面备受推崇的原因之一,就在于其强大的变量支持机制,丰富的变量使得参数化异常简单,极大的提高了脚本的灵活性。
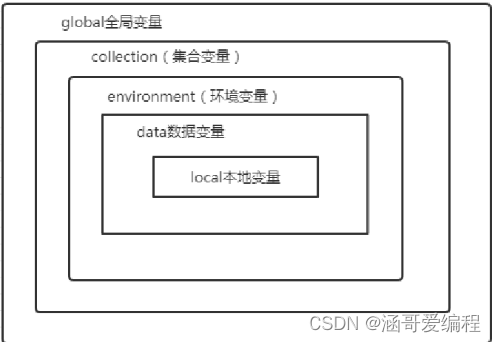
在 postman 中提供了以下五种范围类型的变量
- 从作用域来说:全局变量>集合变量>环境变量>数据变量>本地变量
- 从优先级来说:本地变量>数据变量>环境变量>集合变量>全局变量

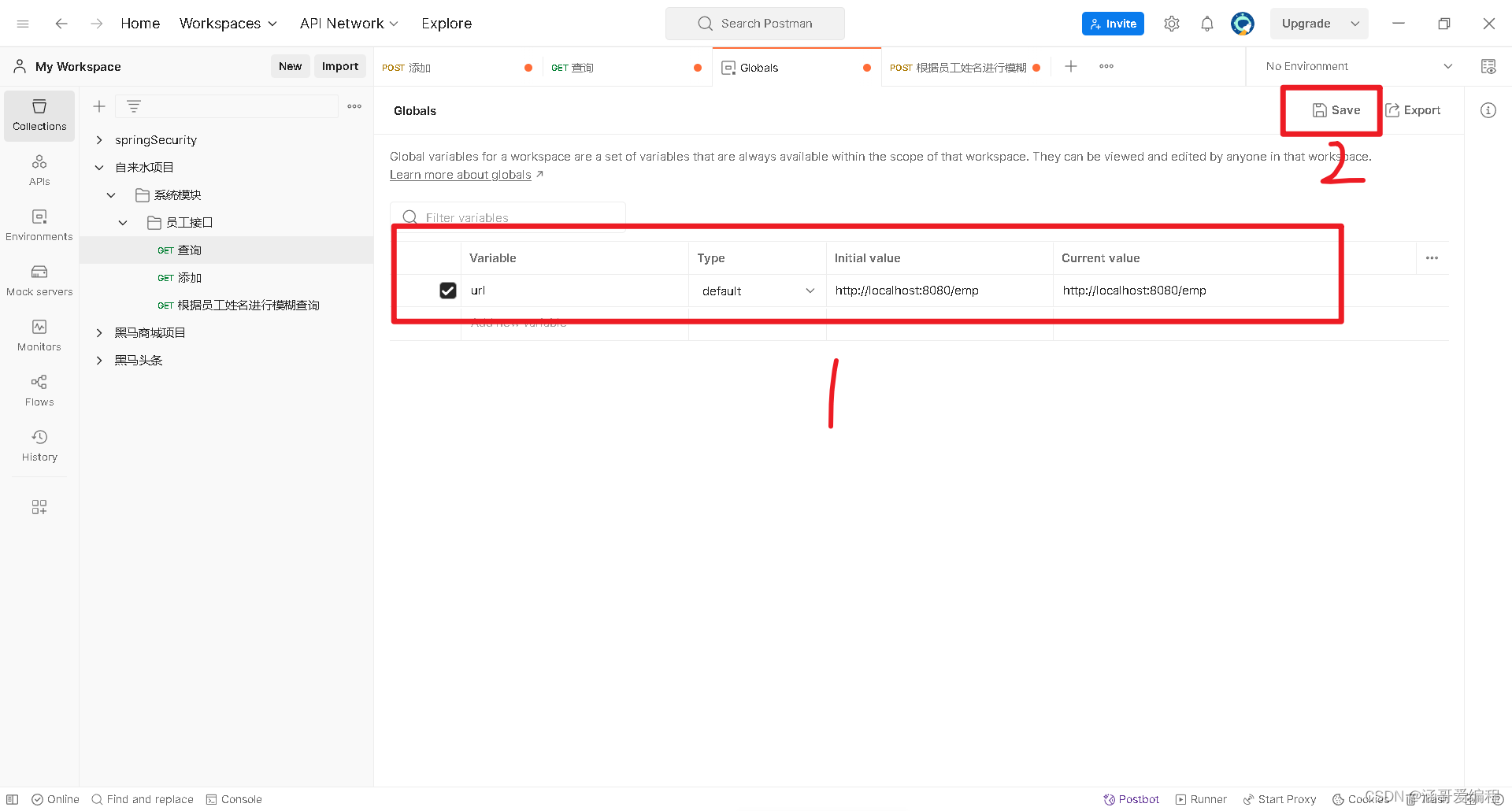
1. 全局变量
全局变量是在任何postman场景和脚本里都可以读取到的变量。
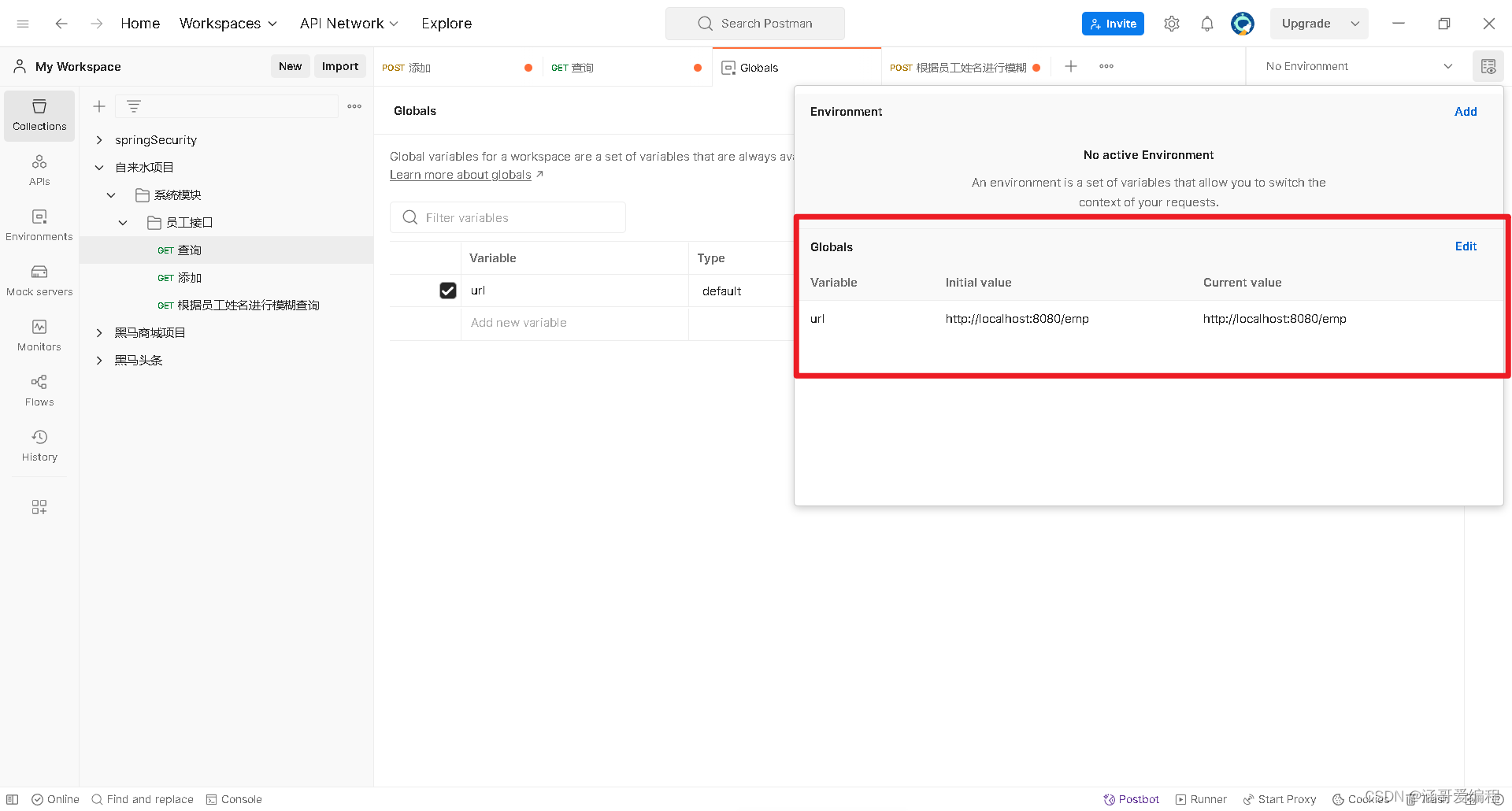
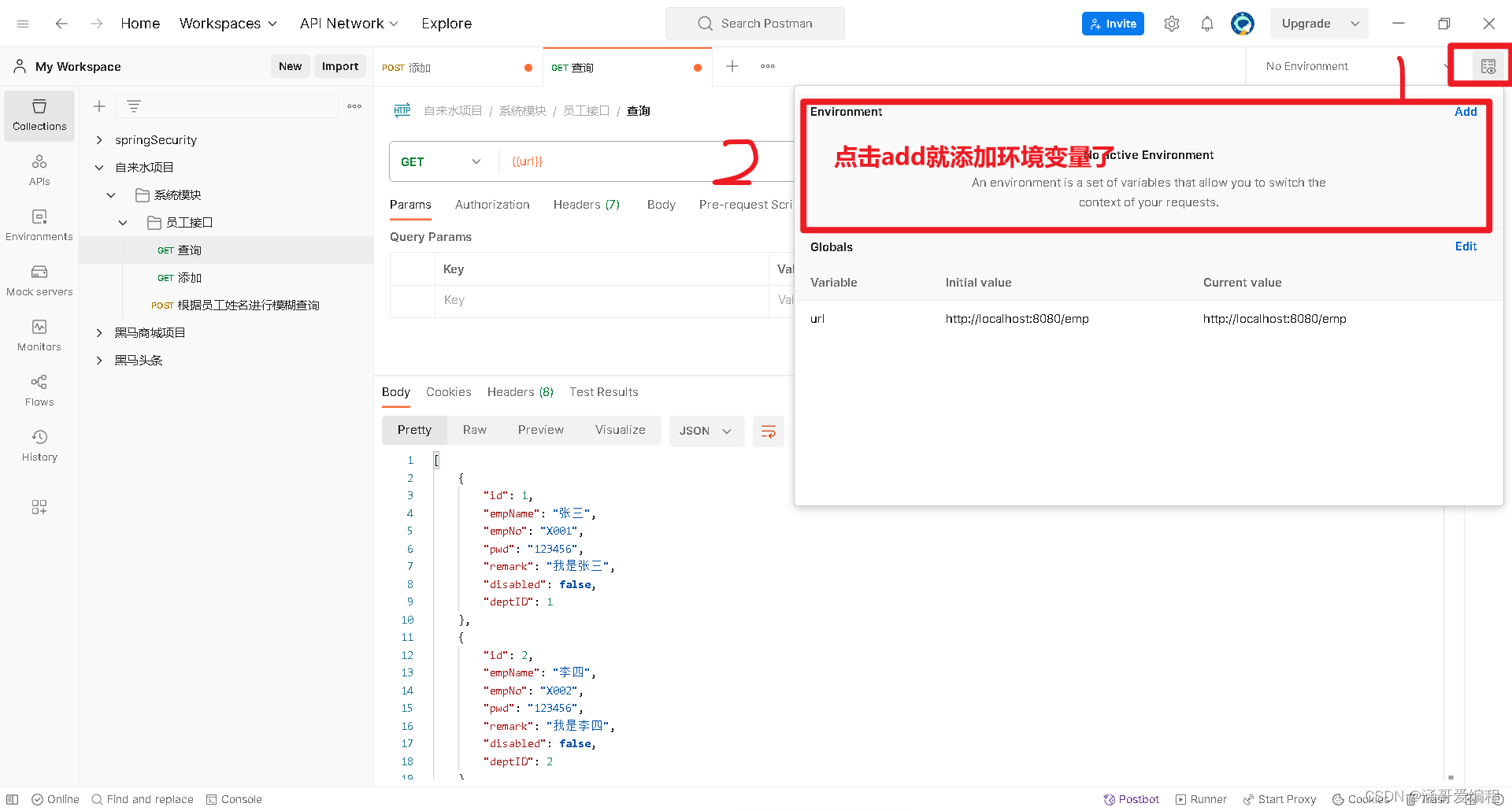
点击右上角得到“小眼睛”就能预览当前的全局变量,如果看到的类似于是下图,说明当前没有全局变量。

点击add



全局变量设置好了,可以去脚本当中使用
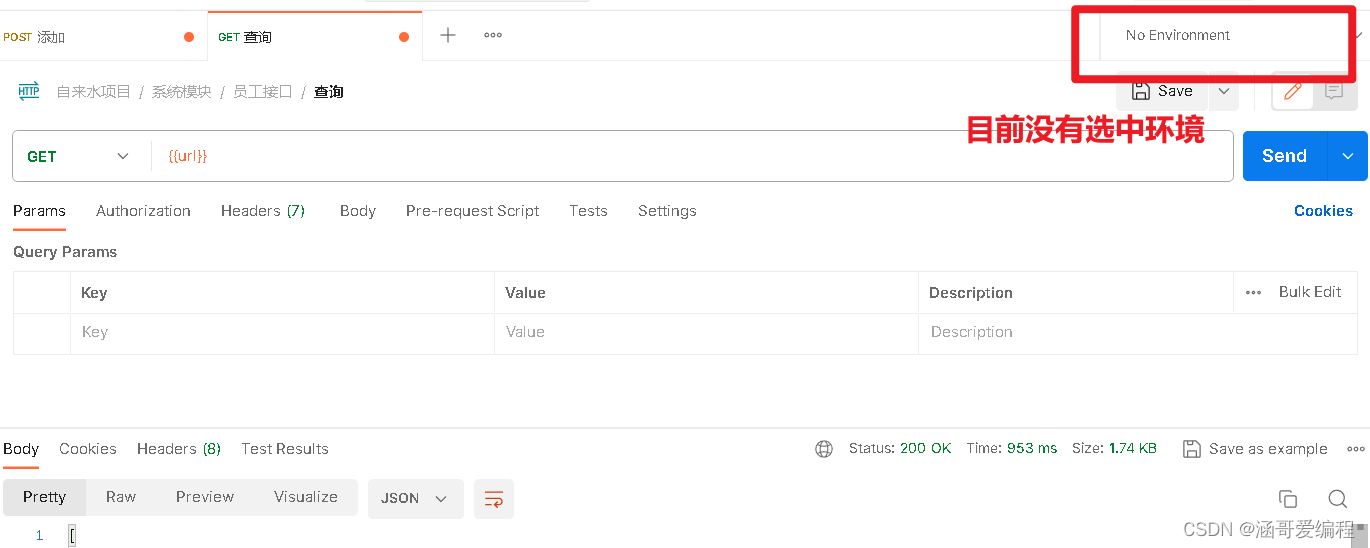
使用方法:{{变量名}}

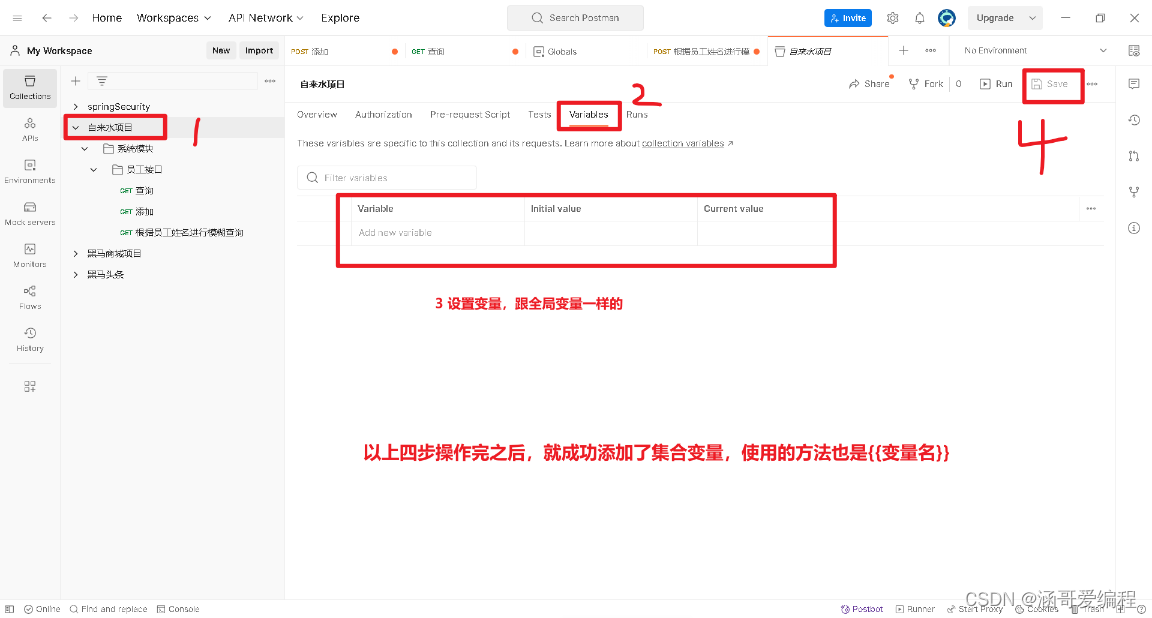
2. 集合变量

3. 环境变量
项目在不同的研发阶段,会处于不同的环境,比如:开发环境、测试环境、线上环境等。
postman可以给不同的环境配置对应的变量,使用相同的变量名,但由于环境不一样,导致取值不一样。


咱们现在来创建开发环境

在创建一个测试环境,操作与创建就开发环境一样

这样,同一个脚本,只需要切换环境,就可以让请求发生变化,非常方便好用。
4. 数据变量
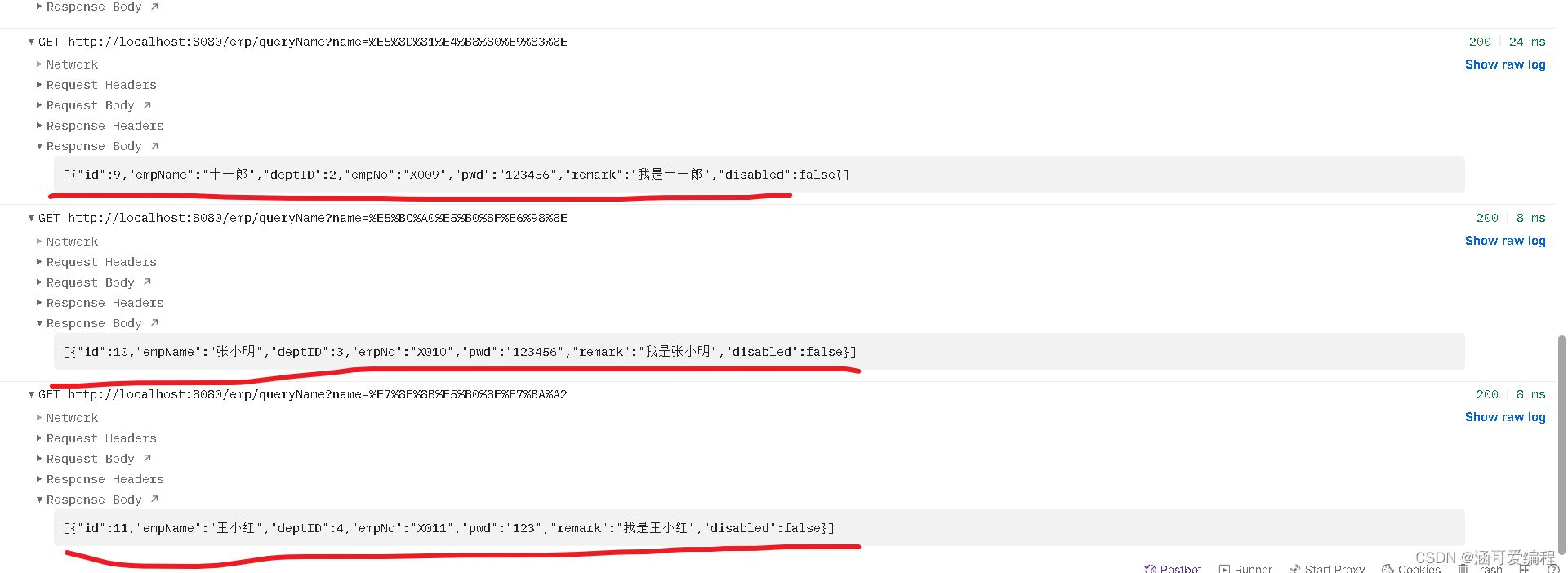
数据变量是脚本在运行时,可以读取外部文件中的数据,进行数据的批量运行。
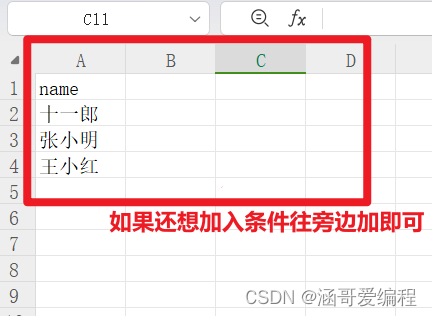
我们这里呢就根据名字查询员工信息,先准备一下数据:

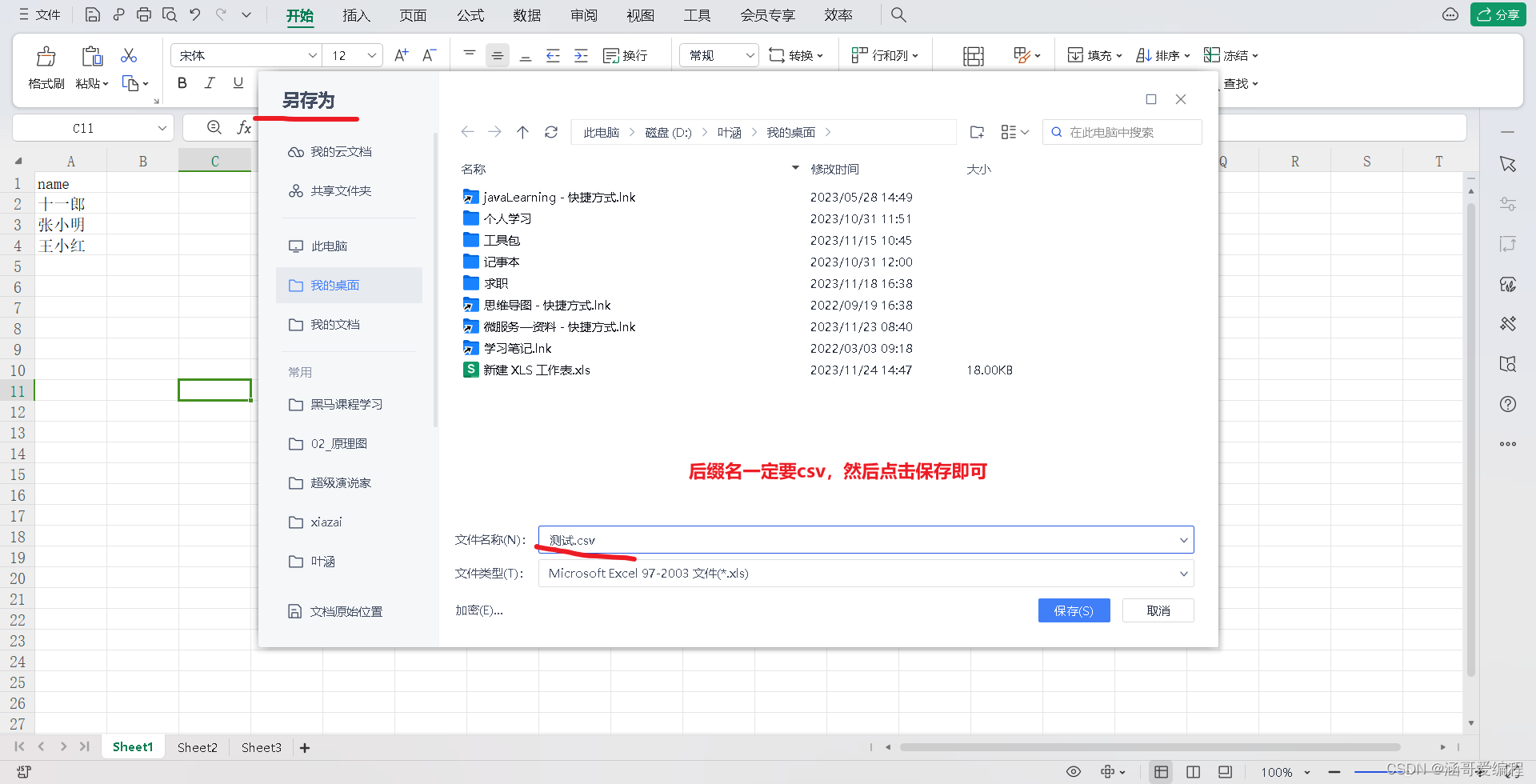
使用表格,编辑好数据,“另存为”成csv格式。注意!!!千万不能直接改后缀名变成csv,这样是不生效的。一定要另存为!

现在我们的数据就准备好了
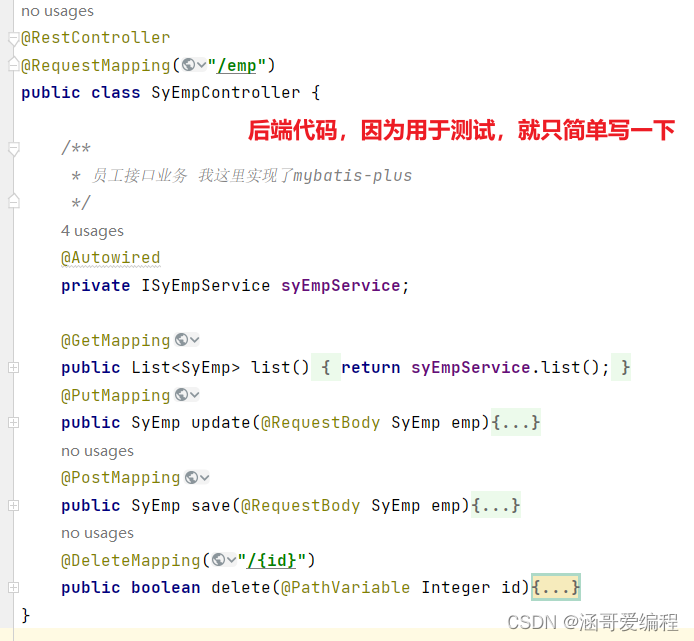
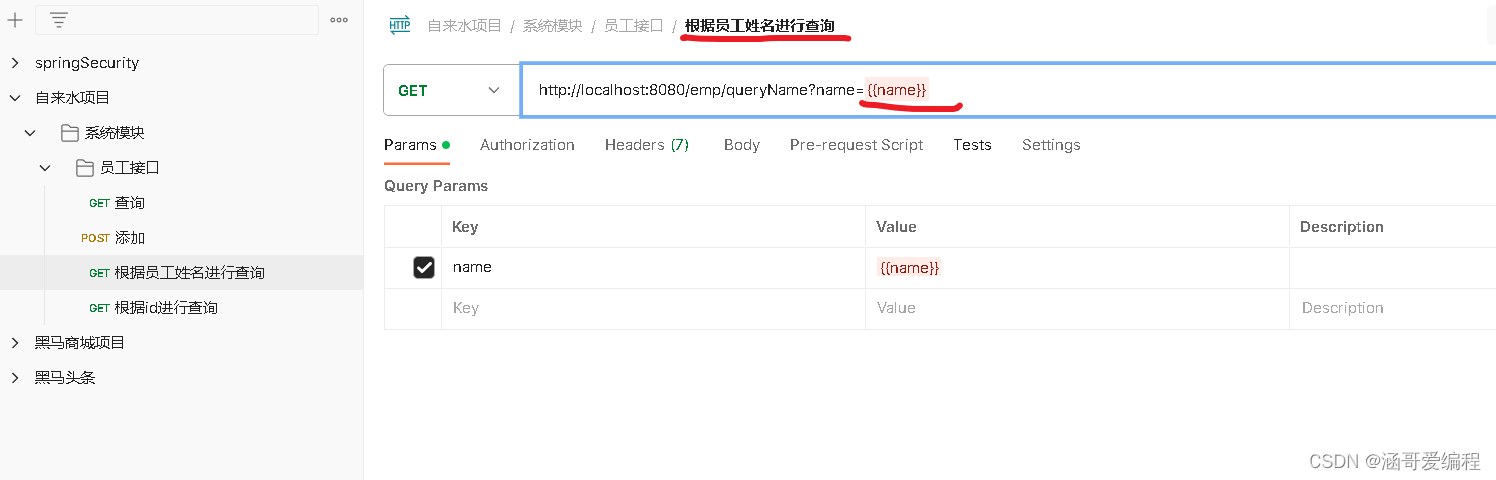
- 接下来我们写好请求





使用自带的编辑器把编码格式改为utf-8就可以了
打开编辑器,用编辑器打开我们的准备的文件,把encoding改为UTF-8,保存即可


现在我们回到postman,已经没有乱码了,我们就可以运行了,点击run的即可


结果:

如果想看到响应回来数据的话,我们就打开控制台,如下:

这个就是我们的数据变量
5. 本地变量
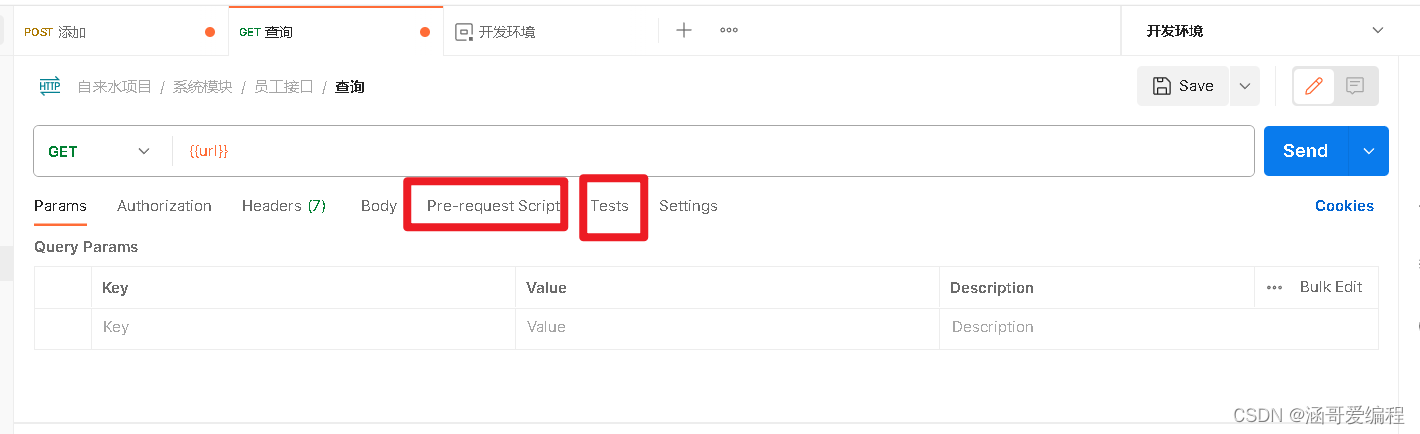
postman里面有两个地方可以手动写一写JS代码:
- 【Pre Request Script】会在请求发出去前运行,往往是在准备数据
- 【Tests】会在请求发出去后运行,往往是对响应结果进行断言校验
它们分别在界面上的位置是:

点开之后,发现这里就像是普通的文本输入框。
我们就是在这写本地的JS代码,而JS代码中所使用到的变量,就是所谓的“本地变量”。
比如,我们现在来生成一个1到10的id:


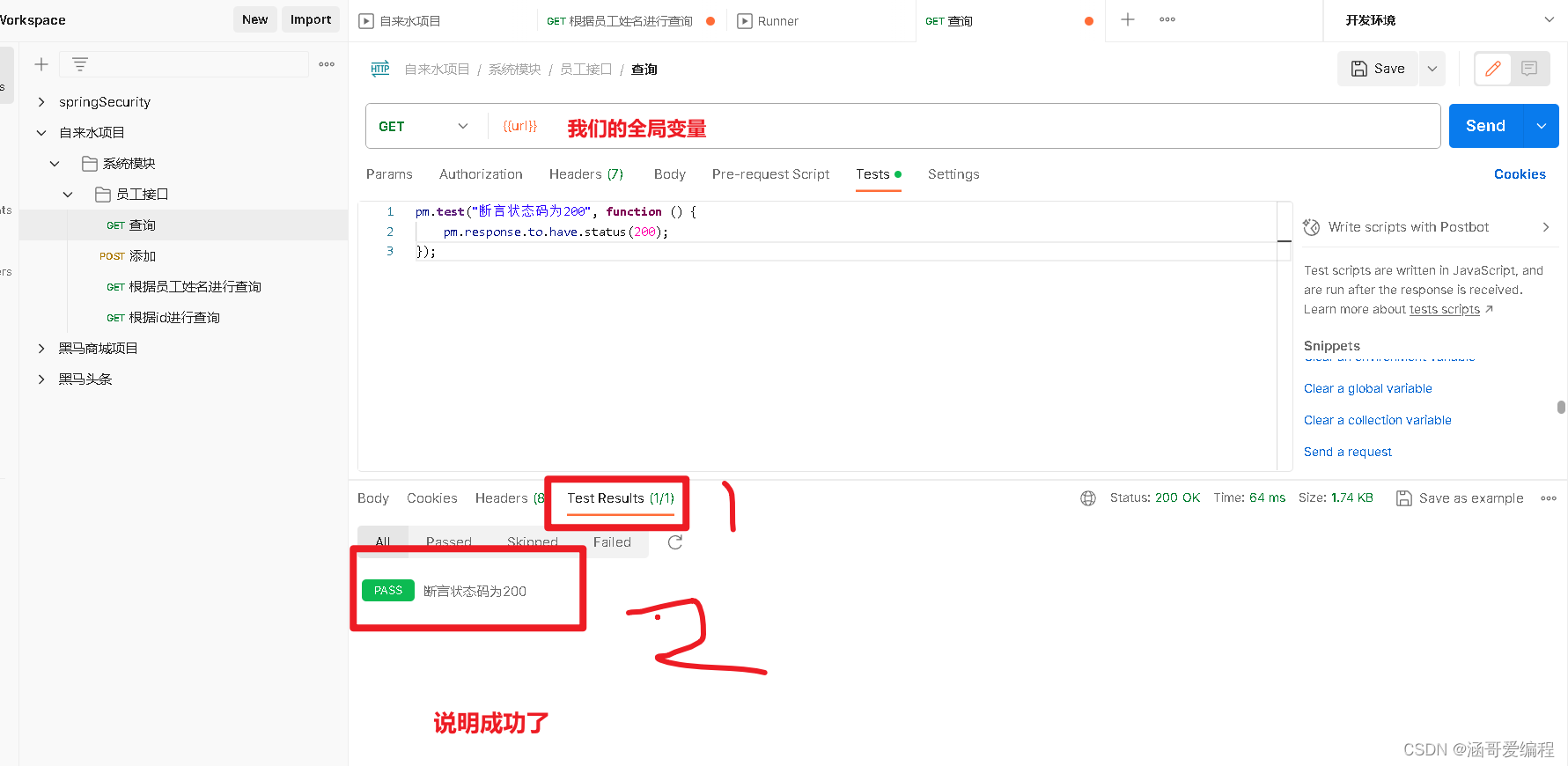
postman的Tests测试脚本
tests测试脚本,会在接口请求之后被执行,往往用于做接口断言,判断接口的响应是否满足预期
postman也很贴心的给我们准备了一些JS代码片段,就算不会写JS代码,也能轻松使用:

1. Status code is 200(断言状态码)

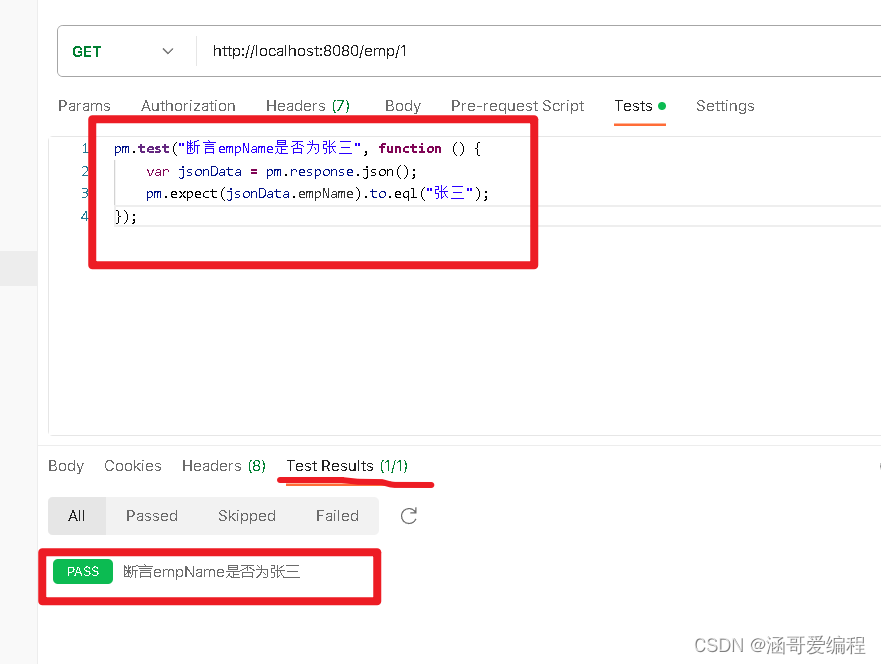
2,Response body: JSON value check(响应正文:JSON值检查)
比如接口有可能返回以下数据:
{
"id": 1, "empName": "张三", "deptID": 1, "empNo": "X001", "pwd": "123456", "remark": "我是张三", "disabled": false}

想了解更多可以参考:Test script examples | Postman Learning Center
3. 使用JS代码片段设置变量
无论是在Pre-Request Script预执行脚本中,还是在Tests测试脚本,都可以用JS代码片段控制变量。

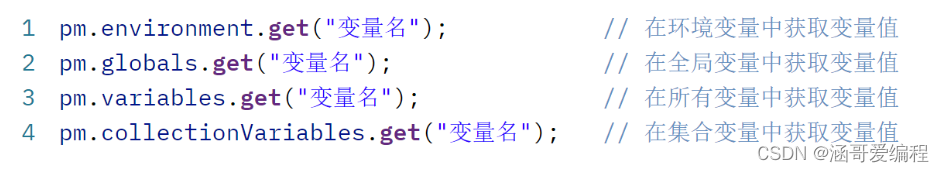
2. 使用JS代码片段获取变量

3. 使用JS代码片段删除变量

版权归原作者 涵哥爱编程 所有, 如有侵权,请联系我们删除。