同样忘了哪天的问题了,关于饿了么plus 中el-devider样式的设置。
最开始用的就是divider,但是因为某个时候(记不太清了)调样式的时候,给divider加了margin-top/bottom后,divider会变粗,还半天改不好,用了穿透也没啥用,于是暂时放弃了,改用原生的
,直到后来一个场景要用dashed(虚线)效果,懒得改hr,又想起了divider,于是好好研究了下它的颜色和虚线属性,话不多说,直接上结果(这里也没啥好讲的...)
<el-divider border-color="#dcdcdc" border-style="dashed" />
线的颜色就是是border-color属性,在标签上直接设置就好
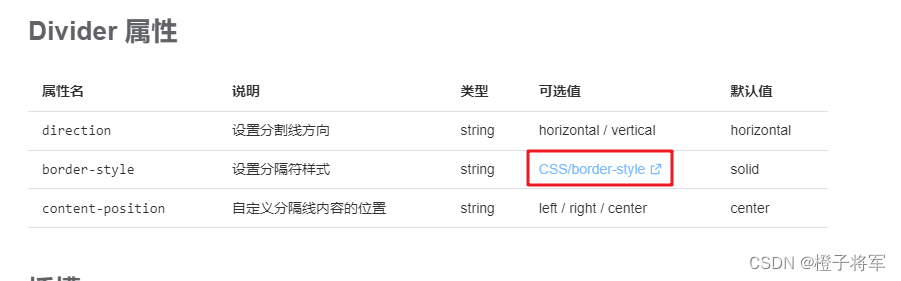
线的样式(solid(默认实线) or dashed(虚线))设置border-style属性
最后附上文档的属性,刚才无意发现它这个border-style还有其他可用属性,应该是用的border的那些属性,有兴趣可以试试

版权归原作者 橙子将军 所有, 如有侵权,请联系我们删除。