Stable Diffusion是一个基于Latent Diffusion Models(潜在扩散模型,LDMs)的文图生成(text-to-image)模型。具体来说,Stable Diffusion在 LAION-5B 的一个子集上训练了一个Latent Diffusion Models,该模型专门用于文图生成。Latent Diffusion Models通过在一个潜在表示空间中迭代“去噪”数据来生成图像,然后将表示结果解码为完整的图像,让文图生成能够在消费级GPU上,在10秒级别时间生成图片,大大降低了落地门槛,也带来了文图生成领域的大火。
本文主要是解析不同种类的模型,其它
- 安装时的问题解决参考:《Windows安装Stable Diffusion WebUI及问题解决记录》;
- 运用时的问题解决参考:《Windows使用Stable Diffusion时遇到的各种问题整理》;
- 运用时的问题解决参考:《Stable Diffusion 个人推荐的各种模型及设置参数、扩展应用等合集》。

一、 checkpoint(主模型)
Checkpoint这个词在不同的领域有不同的含义。在深度学习中,Checkpoint是用于描述在每次训练后保存模型参数(权重)的惯例或术语。这就像在游戏中保存关卡时你可以随时通过加载保存文件回复游戏。你可以加载保存的模型权重重新开启训练甚至可以之后进行一个推理。
主模型形象一些理解的话就是画师本身,而本文中的其它模型都是调整和优化主模型的工具。
训练流程:
#mermaid-svg-4heCUJf7297b6ddE {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-4heCUJf7297b6ddE .error-icon{fill:#552222;}#mermaid-svg-4heCUJf7297b6ddE .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-4heCUJf7297b6ddE .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-4heCUJf7297b6ddE .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-4heCUJf7297b6ddE .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-4heCUJf7297b6ddE .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-4heCUJf7297b6ddE .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-4heCUJf7297b6ddE .marker{fill:#333333;stroke:#333333;}#mermaid-svg-4heCUJf7297b6ddE .marker.cross{stroke:#333333;}#mermaid-svg-4heCUJf7297b6ddE svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-4heCUJf7297b6ddE .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-4heCUJf7297b6ddE .cluster-label text{fill:#333;}#mermaid-svg-4heCUJf7297b6ddE .cluster-label span{color:#333;}#mermaid-svg-4heCUJf7297b6ddE .label text,#mermaid-svg-4heCUJf7297b6ddE span{fill:#333;color:#333;}#mermaid-svg-4heCUJf7297b6ddE .node rect,#mermaid-svg-4heCUJf7297b6ddE .node circle,#mermaid-svg-4heCUJf7297b6ddE .node ellipse,#mermaid-svg-4heCUJf7297b6ddE .node polygon,#mermaid-svg-4heCUJf7297b6ddE .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-4heCUJf7297b6ddE .node .label{text-align:center;}#mermaid-svg-4heCUJf7297b6ddE .node.clickable{cursor:pointer;}#mermaid-svg-4heCUJf7297b6ddE .arrowheadPath{fill:#333333;}#mermaid-svg-4heCUJf7297b6ddE .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-4heCUJf7297b6ddE .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-4heCUJf7297b6ddE .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-4heCUJf7297b6ddE .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-4heCUJf7297b6ddE .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-4heCUJf7297b6ddE .cluster text{fill:#333;}#mermaid-svg-4heCUJf7297b6ddE .cluster span{color:#333;}#mermaid-svg-4heCUJf7297b6ddE div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-4heCUJf7297b6ddE :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
加噪n级
加噪n-1级
n = n-1
开始
文本标识
养成中的主模型
样本图片
高噪图
出图
对比
结束
低噪图
失败
成功
大意就是:
- 样本图片A出一张n级噪声图B和n-1噪声图C,
- 文本标识和噪声图B结合生成图D,
- 将C图与D图进行比较, - 如果成功就将n级噪声降一级重复上面的步骤,直到最后一级噪声图。- 如果失败就返回第二步重新生成图D。
是不是和我们人类的学习过程一样?词与图像之间的关系从懵懂模糊到清晰明确。
二、 Embeding(文本转换)
Embedding是指将自然语言文本(如句子或段落)转换为计算机可以理解的数值向量表示形式的过程。这种向量表示法通常称为嵌入(embedding),可以在许多自然语言处理(NLP)任务中使用,例如语言模型、情感分析、问答系统等。在Stable Diffusion中,您可以使用内置的嵌入模型或创建自定义的嵌入模型来生成嵌入。
一文读懂Embedding的概念,以及它和深度学习的关系
训练流程:
#mermaid-svg-KqtTmCvwXWFLKOzl {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl .error-icon{fill:#552222;}#mermaid-svg-KqtTmCvwXWFLKOzl .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-KqtTmCvwXWFLKOzl .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-KqtTmCvwXWFLKOzl .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-KqtTmCvwXWFLKOzl .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-KqtTmCvwXWFLKOzl .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-KqtTmCvwXWFLKOzl .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-KqtTmCvwXWFLKOzl .marker{fill:#333333;stroke:#333333;}#mermaid-svg-KqtTmCvwXWFLKOzl .marker.cross{stroke:#333333;}#mermaid-svg-KqtTmCvwXWFLKOzl svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-KqtTmCvwXWFLKOzl .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl .cluster-label text{fill:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl .cluster-label span{color:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl .label text,#mermaid-svg-KqtTmCvwXWFLKOzl span{fill:#333;color:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl .node rect,#mermaid-svg-KqtTmCvwXWFLKOzl .node circle,#mermaid-svg-KqtTmCvwXWFLKOzl .node ellipse,#mermaid-svg-KqtTmCvwXWFLKOzl .node polygon,#mermaid-svg-KqtTmCvwXWFLKOzl .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-KqtTmCvwXWFLKOzl .node .label{text-align:center;}#mermaid-svg-KqtTmCvwXWFLKOzl .node.clickable{cursor:pointer;}#mermaid-svg-KqtTmCvwXWFLKOzl .arrowheadPath{fill:#333333;}#mermaid-svg-KqtTmCvwXWFLKOzl .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-KqtTmCvwXWFLKOzl .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-KqtTmCvwXWFLKOzl .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-KqtTmCvwXWFLKOzl .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-KqtTmCvwXWFLKOzl .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-KqtTmCvwXWFLKOzl .cluster text{fill:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl .cluster span{color:#333;}#mermaid-svg-KqtTmCvwXWFLKOzl div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-KqtTmCvwXWFLKOzl :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
加噪n级
加噪n-1级
n = n-1
开始
文本标识
养成中的主模型
样本图片
高噪图
出图
对比
结束
低噪图
失败
成功
与checkpoint不同的就是失败之后去修正文本标识,通过不断训练文本标识的理解来最终达到正确出图的目的。
依赖主模型,所以如果主模型与embeding不搭,那么效果将不尽如人意,就如同你让油画家来画水墨画,虽然他画画功底很好,但不会水墨画,自然也难以达到预期效果。
三、 LoRA(劳拉)
在Stable Diffusion中,LoRA是一种用于微调大型语言模型的技术,全称为Low-Rank Adaptation of Large Language Models。
LoRA最初是为大模型提出的,并在transformer块上进行了演示,但该技术也可以应用于其他地方。在微调Stable Diffusion的情况下,LoRA可以应用于将图像表示与描述它们的提示相关联的交叉注意层。
训练流程:
#mermaid-svg-tSUx2FnH4NHSKccF {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-tSUx2FnH4NHSKccF .error-icon{fill:#552222;}#mermaid-svg-tSUx2FnH4NHSKccF .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-tSUx2FnH4NHSKccF .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-tSUx2FnH4NHSKccF .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-tSUx2FnH4NHSKccF .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-tSUx2FnH4NHSKccF .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-tSUx2FnH4NHSKccF .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-tSUx2FnH4NHSKccF .marker{fill:#333333;stroke:#333333;}#mermaid-svg-tSUx2FnH4NHSKccF .marker.cross{stroke:#333333;}#mermaid-svg-tSUx2FnH4NHSKccF svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-tSUx2FnH4NHSKccF .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-tSUx2FnH4NHSKccF .cluster-label text{fill:#333;}#mermaid-svg-tSUx2FnH4NHSKccF .cluster-label span{color:#333;}#mermaid-svg-tSUx2FnH4NHSKccF .label text,#mermaid-svg-tSUx2FnH4NHSKccF span{fill:#333;color:#333;}#mermaid-svg-tSUx2FnH4NHSKccF .node rect,#mermaid-svg-tSUx2FnH4NHSKccF .node circle,#mermaid-svg-tSUx2FnH4NHSKccF .node ellipse,#mermaid-svg-tSUx2FnH4NHSKccF .node polygon,#mermaid-svg-tSUx2FnH4NHSKccF .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-tSUx2FnH4NHSKccF .node .label{text-align:center;}#mermaid-svg-tSUx2FnH4NHSKccF .node.clickable{cursor:pointer;}#mermaid-svg-tSUx2FnH4NHSKccF .arrowheadPath{fill:#333333;}#mermaid-svg-tSUx2FnH4NHSKccF .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-tSUx2FnH4NHSKccF .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-tSUx2FnH4NHSKccF .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-tSUx2FnH4NHSKccF .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-tSUx2FnH4NHSKccF .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-tSUx2FnH4NHSKccF .cluster text{fill:#333;}#mermaid-svg-tSUx2FnH4NHSKccF .cluster span{color:#333;}#mermaid-svg-tSUx2FnH4NHSKccF div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-tSUx2FnH4NHSKccF :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
加噪n级
加噪n-1级
n = n-1
开始
文本标识
养成中的主模型
样本图片
高噪图
出图
对比
结束
低噪图
失败
调整各项权重
成功
四、 Hypernetwork(风格化)
在Stable Diffusion中,Hypernetwork是一种用于训练大型神经网络的技术。它是一种生成网络的网络,可以通过它来生成其他网络的权重。Hypernetwork可以用于生成描述图像的提示的交叉注意层。
训练流程:
#mermaid-svg-x8IkbHrsCUSZy013 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-x8IkbHrsCUSZy013 .error-icon{fill:#552222;}#mermaid-svg-x8IkbHrsCUSZy013 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-x8IkbHrsCUSZy013 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-x8IkbHrsCUSZy013 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-x8IkbHrsCUSZy013 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-x8IkbHrsCUSZy013 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-x8IkbHrsCUSZy013 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-x8IkbHrsCUSZy013 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-x8IkbHrsCUSZy013 .marker.cross{stroke:#333333;}#mermaid-svg-x8IkbHrsCUSZy013 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-x8IkbHrsCUSZy013 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-x8IkbHrsCUSZy013 .cluster-label text{fill:#333;}#mermaid-svg-x8IkbHrsCUSZy013 .cluster-label span{color:#333;}#mermaid-svg-x8IkbHrsCUSZy013 .label text,#mermaid-svg-x8IkbHrsCUSZy013 span{fill:#333;color:#333;}#mermaid-svg-x8IkbHrsCUSZy013 .node rect,#mermaid-svg-x8IkbHrsCUSZy013 .node circle,#mermaid-svg-x8IkbHrsCUSZy013 .node ellipse,#mermaid-svg-x8IkbHrsCUSZy013 .node polygon,#mermaid-svg-x8IkbHrsCUSZy013 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-x8IkbHrsCUSZy013 .node .label{text-align:center;}#mermaid-svg-x8IkbHrsCUSZy013 .node.clickable{cursor:pointer;}#mermaid-svg-x8IkbHrsCUSZy013 .arrowheadPath{fill:#333333;}#mermaid-svg-x8IkbHrsCUSZy013 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-x8IkbHrsCUSZy013 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-x8IkbHrsCUSZy013 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-x8IkbHrsCUSZy013 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-x8IkbHrsCUSZy013 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-x8IkbHrsCUSZy013 .cluster text{fill:#333;}#mermaid-svg-x8IkbHrsCUSZy013 .cluster span{color:#333;}#mermaid-svg-x8IkbHrsCUSZy013 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-x8IkbHrsCUSZy013 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
加噪n级
加噪n-1级
n = n-1
开始
文本标识
养成中的主模型
样本图片
高噪图
出图
对比
结束
低噪图
失败
在Hypernetwork中调整参数
调整各项权重
成功
相比LoRA,多了一些步骤,不如LoRA那么短小精悍。
出图更适合风景,而不是特定具象的物体。
五、 AVE(特定)
在Stable Diffusion中,AVE是一种用于训练大型神经网络的技术。它是一种生成网络的网络,可以通过它来生成其他网络的权重。在Stable Diffusion中,AVE可以用于生成描述图像的提示的交叉注意层。
和Hypernetwork描述一致~~
Aesthetic Embedding
Aesthetic Gradient
Variational Autoencoder
大多数都融合在了主模型中,一般不会用到。
六、 目录
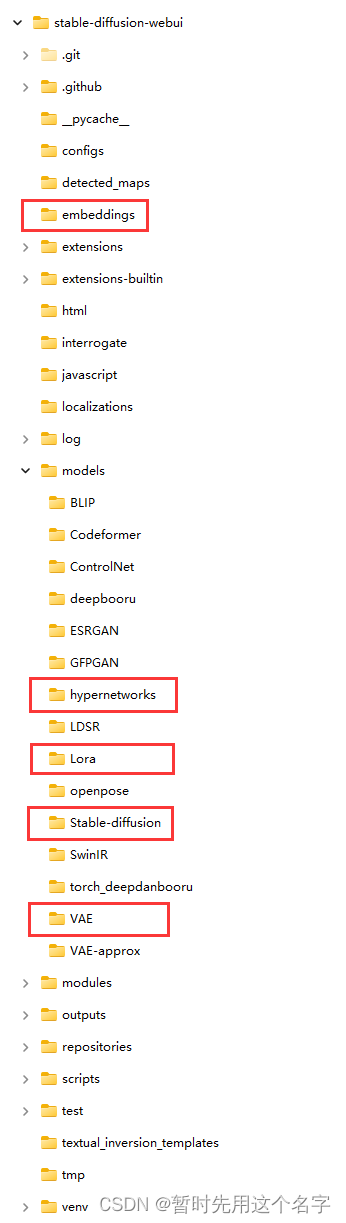
五个模型对应的目录如下图:

models/Stable-diffusion
该目录就是主模型文件夹。
版权归原作者 暂时先用这个名字 所有, 如有侵权,请联系我们删除。