安装
适合有一定Java后端和前端基础的
Vue的下载和安装可以参考这篇文章:https://blog.csdn.net/qq_41112238/article/details/105727188
Vue简介
概念
一套用于构建用户界面(用Vue往html页面中填充数据)的前端框架
特性
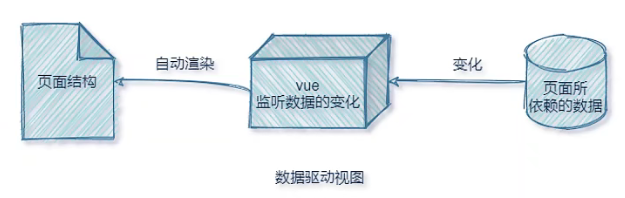
一、数据驱动视图(单向数据绑定)
- 使用了Vue的页面中,Vue会监听数据变化,自动重新渲染页面结构。就是说数据变化后,页面会自动更新。

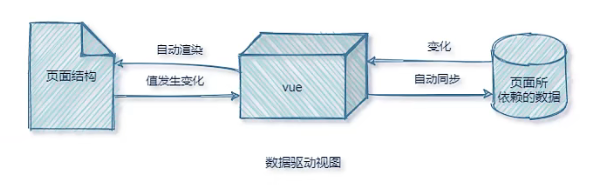
二、双向数据绑定
- 在网页中,form表单负责采集数据,Ajax负责提交数据。
- 填写表单时,双向数据绑定可以在不操作DOM的前提下自动把用户输入的数据填写到数据源中。也就是说,页面上表单采集的数据发生变化时,Vue会自动获取并更新到js中。

MVVM
MVVM(Model View ViewModel)是Vue实现数据驱动视图和双向数据绑定的核心原理,它把每个HTML页面都拆分成这三部分:
- Model:当前页面渲染时依赖的数据源
- View:当前页面渲染的DOM结构
- ViewModel:Vue的实例,把页面的数据源(Model)和页面结构(View)连接在了一起

版本
- 1.x版本:几乎被淘汰
- 2.x版本:主流版本
- 3.x版本:尚不成熟
Vue的基本使用
基本使用步骤
0、创建一个HTML文件
1、导入vue.js的script脚本文件
2、声明一个将要被Vue控制的DOM区域
3、创建Vue实例对象
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><!-- 2.声明一个将要被Vue控制的DOM区域 --><!-- View视图区域,div的id和el里的值对应,用{{data中的属性名}}获取vue对象data中属性的具体数值 --><divid="app">
我的名字是:{{username}}
</div><!-- 1. 导入vue.js的script脚本文件 --><scriptsrc="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script>//3.创建Vue实例对象newVue({//el属性是固定写法,表示vm实例要控制的区域,接收的值是一个选择器
el:'#app',//Model数据源区域,data对象是要渲染到页面上的数据
data:{
username:'假面骑士'}})</script></body></html>
效果:
Vue指令
指令:为Vue开发者提供的模板语法,用于渲染页面的基本结构,包括以下六种:
内容渲染指令
渲染DOM元素的文本内容
v-text
示例:
<divid="app"><pv-text="username"></p></div>
缺点:会覆盖原有内容
效果:
{{ }}
插值表达式,用于解决v-text会覆盖原本值的问题,实际使用更多
示例:
<divid="app"><p>我的名字是{{username}}</p></div>
效果:
插值表达式中支持JavaScript表达式的运算:
例如:
<divid="app">
{{ 1 > 0 ? 'YES' : 'NO'}}
</div>
效果:
v-html
优点:可以渲染带html标签的字符串
示例:
<divid="app"><p>我的名字是{{username}}</p><pv-html="info"></p></div>
....
<script>newVue({
el:'#app',
data:{
username:'假面骑士',
info:'<h1>Revice</h1>'}})</script>
效果:
属性绑定指令
v-bind
插值表达式不能用在属性上,只能用在内容上
例如:
<divid="app"><inputtype="text"placeholder="{{tips}}"></div>
....
<script>
new Vue({
el:'#app',
data:{
tips: '我的名字是假面骑士'
}
})
效果:
使用v-bind:
<divid="app"><inputtype="text"v-bind:placeholder="tips"></div>
可以简写为冒号:
<divid="app"><inputtype="text":placeholder="tips"></div>
效果:
v-bind也支持JavaScript表达式运算:
<divid="app">
//如果绑定内容需要动态拼接,字符串需要使用单引号''
<input:value="'我的名字是'+tips"></div>
...
<script>newVue({
el:'#app',
data:{
tips:'假面骑士'}})</script>
效果:
事件绑定指令
双向绑定指令
条件渲染指令
列表渲染指令
版权归原作者 2020GetGoodOffer 所有, 如有侵权,请联系我们删除。